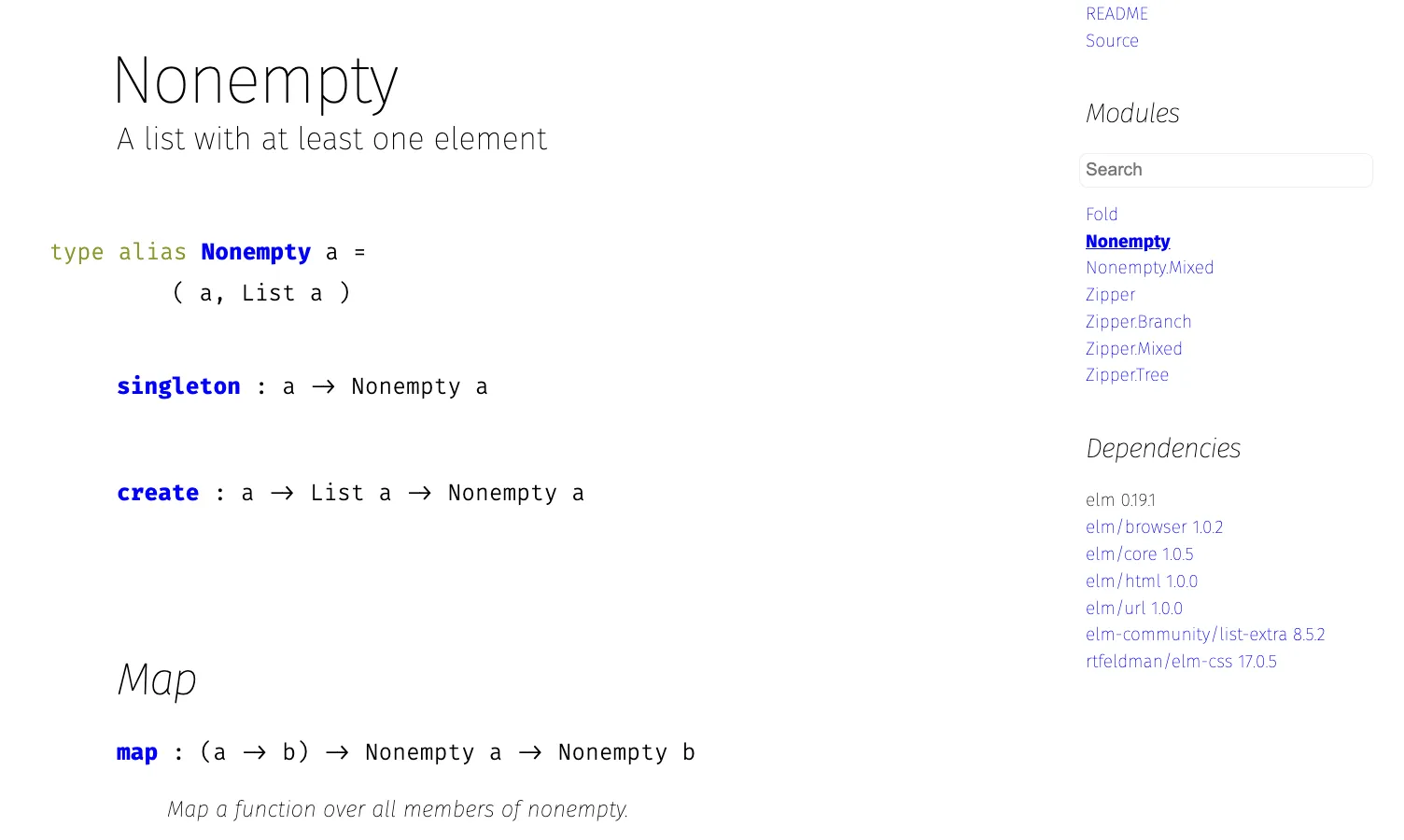
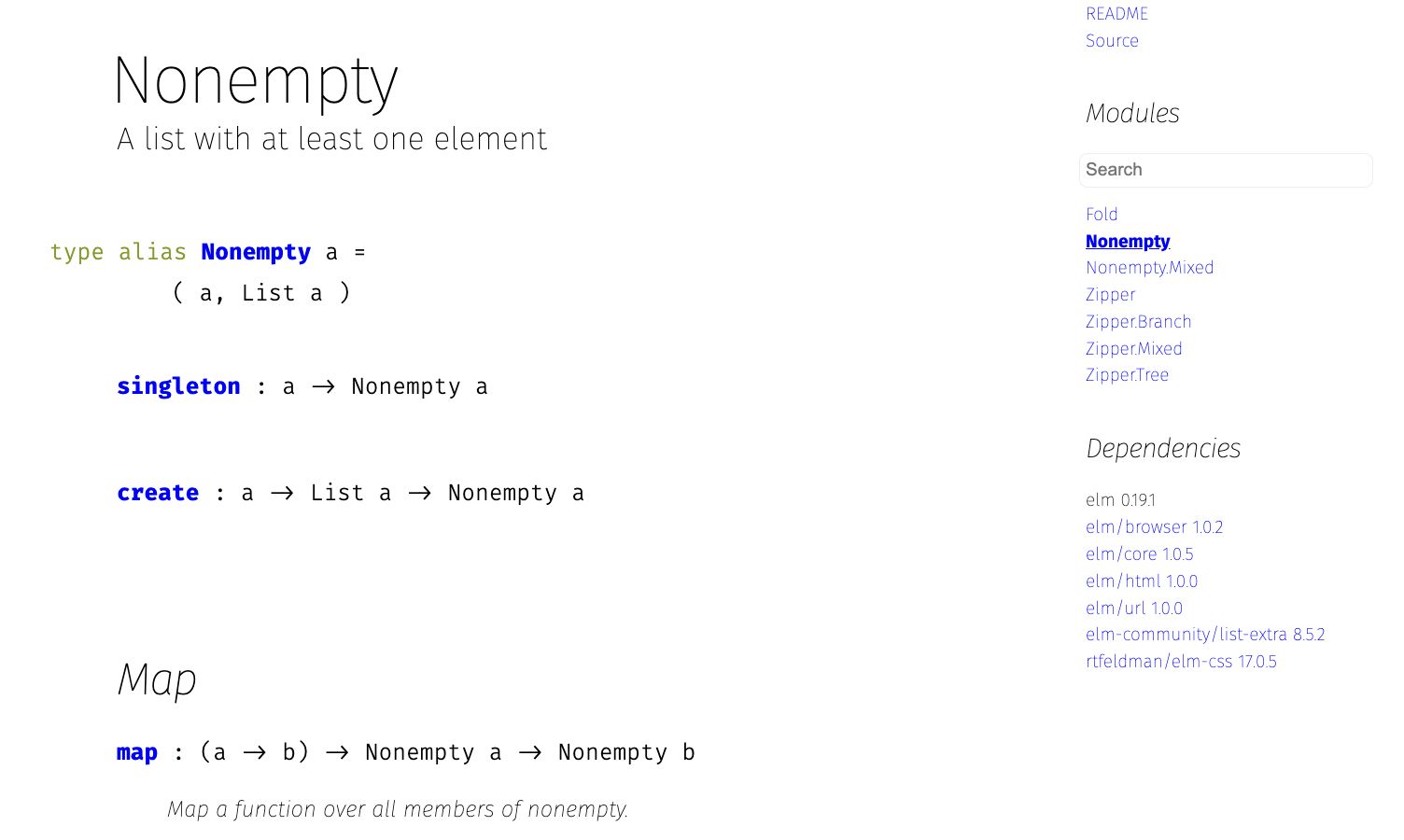
An opinionated style for making the default package view as used in elm-docs-preview and in the official elm package repo more beautiful.
Nicer Elm documentation by upsiflu

Details
Authorupsiflu
LicenseNo License
CategoryElm packages
Created
Updated
Size6.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Nicer Elm documentation
@version 20230902.08.33
@namespace userstyles.world/user/upsiflu
@description An opinionated style for making the default package view as used in elm-docs-preview and in the official elm package repo more beautiful.
@author upsiflu
@license No License
==/UserStyle== */
@-moz-document regexp("htt(p|ps)://.*/packages/.*/.*/.*") {
div {
font-weight: 300;
}
body,
h1,
h2,
h3,
h4 {
font-family: "Fira Sans", serif;
color: black;
font-weight: 200;
}
p {
line-height: 1.2em;
margin: .6em 0;
}
.center {
flex: 1;
width: calc(100% - 12em);
margin-left: 4vw;
padding-left: min(calc(100vw - 100%), 2rem);
display: inline-flex;
padding-bottom: 5rem;
}
a,
.header a {
color: blue;
z-index: 5;
}
.header > a > div *,
.block-list-title {
color: black;
column-span: all;
font-style: normal;
}
.header > a > div svg {
background-color: #cc6688;
}
body > div:first-child,
.header {
background: transparent !important;
color: black;
}
h1,
h2,
h3,
h4 {
letter-spacing: -.03em;
color: black;
font-style: italic;
padding-top: .9em;
padding-bottom: .4em;
}
.docs-comment *:not(:is(p, a)) > code {
color: #555;
font-weight: 100;
}
.docs-comment pre {
background: rgba(0, 0, 0, .1);
}
code,
a.pkg-nav-value,
.docs-header,
.block-list pre {
font-family: "Fira Code", Consolas, "Liberation Mono", Menlo, Courier, monospace;
font-size: .95em;
}
pre {
overflow-x: visible;
}
.docs-block {
border: none;
margin-bottom: 2.2rem;
margin-top: 0;
-webkit-column-break-inside: avoid;
page-break-inside: avoid;
break-inside: avoid;
}
:not(pre) > code {
font-size: 80%;
background-color: rgba(0, 0, 0, .09);
}
.pkg-nav,
a.pkg-nav-module {
font-family: "Fira sans";
font-size: .8rem;
line-height: 1.2rem;
border-left-color: white;
}
.pkg-nav input {
background: white;
margin-left: -5px;
}
.docs-comment {
font-style: italic;
margin-top: -.5em;
}
.docs-comment pre {
margin-left: -11px;
}
.docs-comment code {
font-style: normal;
}
.docs-header {
overflow-x: visible;
}
.docs-header > div:first-child {
position: relative;
padding-bottom: .6em;
}
.docs-header > div:first-child:before {
content: "";
position: absolute;
}
.block-list-title + .markdown-block div > p:first-child {
font-size: 1.4rem;
margin: -1rem;
padding: 1rem;
border-radius: 4px;
padding-bottom: 1rem;
column-span: all;
max-width: 90%;
margin-bottom: 2rem;
}
.block-list-title + .markdown-block div > pre {
font-size: 0.8rem;
margin: 1rem -1rem;
padding: 1rem;
border-radius: 4px;
padding-bottom: 1rem;
column-span: all;
max-width: calc(100% + 2rem);
overflow: visible;
}
.block-list-title + span.markdown-block {
display: block;
margin-bottom: 0;
}
.block-list-title {
border-radius: 4px;
margin: -1rem;
padding: 1rem;
padding-top: 8rem;
margin-top: -4rem;
z-index: -1;
text-indent: -.1em;
}
.header {
z-index: 6;
position: relative;
}
.footer {
display: none;
}
.hljs-keyword {
background: white;
}
.hljs-keyword + .hljs-keyword {
margin-left: 0;
position: relative;
}
.block-list {
width: calc(100% - 2rem);
columns: 600px 4;
}
.pkg-nav {
width: 12rem;
margin: 1rem;
}
}
@-moz-document regexp("htt(p|ps)://elm-doc-preview.*") {
div {
font-weight: 300;
}
body,
h1,
h2,
h3,
h4 {
font-family: "Fira Sans", serif;
color: black;
font-weight: 200;
}
p {
line-height: 1.2em;
margin: .6em 0;
}
.center {
flex: 1;
width: calc(100% - 12em);
margin-left: 4vw;
padding-left: min(calc(100vw - 100%), 2rem);
display: inline-flex;
padding-bottom: 5rem;
/* flex-wrap: wrap-reverse; */
display: flex !important;
align-items: flex-start !important;
flex-wrap: nowrap !important;
}
a,
.header a {
color: blue;
z-index: 5;
}
.header > a > div *,
.block-list-title {
color: black;
column-span: all;
font-style: normal;
}
.header > a > div svg {
background-color: #cc6688;
}
body > div:first-child,
.header {
background: transparent !important;
color: black;
}
h1,
h2,
h3,
h4 {
letter-spacing: -.03em;
color: black;
font-style: italic;
padding-top: .9em;
padding-bottom: .4em;
}
.docs-comment *:not(:is(p, a)) > code {
color: #555;
font-weight: 100;
}
.docs-comment pre {
background: rgba(0, 0, 0, .1);
}
code,
a.pkg-nav-value,
.docs-header,
.block-list pre {
font-family: "Fira Code", Consolas, "Liberation Mono", Menlo, Courier, monospace;
font-size: .95em;
}
pre {
overflow-x: visible;
}
.docs-block {
border: none;
margin-bottom: 2.2rem;
margin-top: 0;
-webkit-column-break-inside: avoid;
page-break-inside: avoid;
break-inside: avoid;
}
:not(pre) > code {
font-size: 80%;
background-color: rgba(0, 0, 0, .09);
}
.pkg-nav,
a.pkg-nav-module {
font-family: "Fira sans";
font-size: .8rem;
line-height: 1.2rem;
border-left-color: white;
}
.pkg-nav input {
background: white;
margin-left: -5px;
}
.docs-comment {
font-style: italic;
margin-top: -.5em;
}
.docs-comment pre {
margin-left: -11px;
}
.docs-comment code {
font-style: normal;
}
.docs-header {
overflow-x: visible;
}
.docs-header > div:first-child {
position: relative;
padding-bottom: .6em;
}
.docs-header > div:first-child:before {
content: "";
position: absolute;
}
.block-list-title + .markdown-block div > p:first-child {
font-size: 1.4rem;
margin: -1rem;
padding: 1rem;
border-radius: 4px;
padding-bottom: 1rem;
column-span: all;
max-width: 90%;
margin-bottom: 2rem;
}
.block-list-title + .markdown-block div > pre {
font-size: 0.8rem;
margin: 1rem -1rem;
padding: 1rem;
border-radius: 4px;
padding-bottom: 1rem;
column-span: all;
max-width: calc(100% + 2rem);
overflow: visible;
}
.block-list-title + span.markdown-block {
display: block;
margin-bottom: 0;
}
.block-list-title {
border-radius: 4px;
margin: -1rem;
padding: 1rem;
padding-top: 8rem;
margin-top: -4rem;
z-index: -1;
text-indent: -.1em;
}
.header {
z-index: 6;
position: relative;
}
.footer {
display: none;
}
.hljs-keyword {
margin-left: -3em;
background: white;
}
.hljs-keyword + .hljs-keyword {
margin-left: 0;
position: relative;
}
.block-list {
width: calc(100% - 2rem);
columns: 600px 4;
}
.pkg-nav {
width: 12rem;
margin: 1rem;
}
}