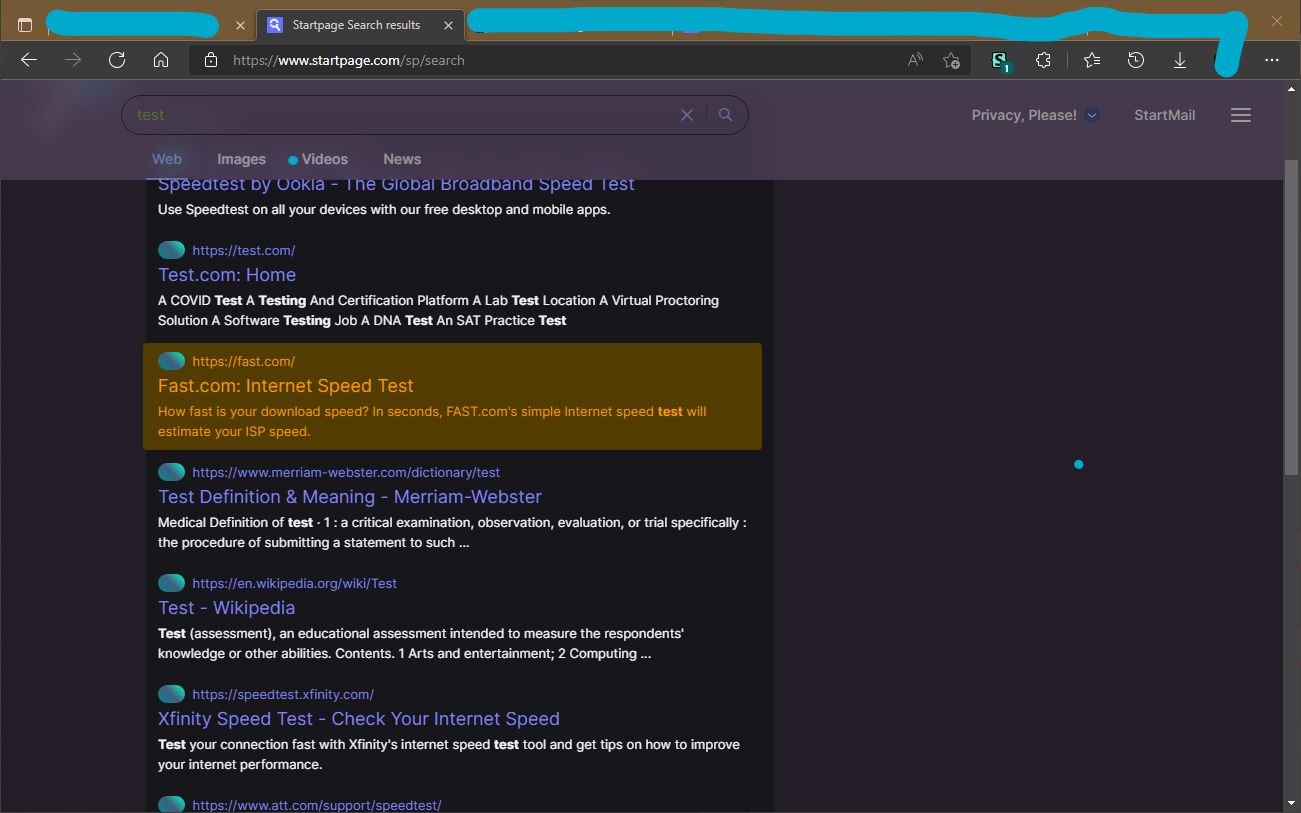
universal glass for startpage lovers!
my scratch-new glass style, defaults to purple-ish dark
configure your own via the first group (color controllers)
see file for details

Authorosirisgothra
LicenseShare Alike, Creative Commons
Categorystartpage.com
Created
Updated
Code size8.0 kB
Code checksum1c2568ca
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
universal glass for startpage lovers!
my scratch-new glass style, defaults to purple-ish dark
configure your own via the first group (color controllers)
see file for details
read file for details
/* ==UserStyle==
@name startpage.com on glass
@version 20220319.16.45
@namespace userstyles.world/user/osirisgothra
@description universal glass for startpage lovers!
my scratch-new glass style, defaults to purple-ish dark
configure your own via the first group (color controllers)
see file for details
@author osirisgothra
@license Share Alike, Creative Commons
==/UserStyle== */
@-moz-document domain("startpage.com") {
/* /* startpage on glass
by Gabriel Sharp osirisgothra@hotmail.com
release (pre) 0.1 update#1
warning: this is the first part of this version
many things may not be working yet, as I just threw
it together when i had some time today.
to use, you can change the predefined color variables below
anything else probably isnt worth messing with, if it was it
would be moved to the vars section
todo: add image/video/news and front pages
maybe do footer glass(?)/float if it seems wanted
maybe do root texture
maybe do more counters
* ps: suggestions gladly heard at my e-mail!
updates: #first update: added front page and completed much of the grunt work
added rest of footer to (hopefully) match colors of theme, or lack of colors :)
added support for ukraine support, well, more like i am supporting it more than ::before (bad pun i know)
officially usable now! but not tested outside desktop version
update notes: not tested outside desktop, language EN_us, or outside of dark mode (its intended for dark mode users, btw)
non-darkmode users if u want it let me know
or, if you have added it in, submit a pull request!
thats all for now!
happy tweaking
*/
:root
{
--gradients: section;
--g1: #b0b0b0;
--g2: #9c9c9c94;
--g3: #c0c0c00f;
--g4: #000000e3;
--ga: 155.1deg;
--general-colors: section;
--headings: #2b2b2b;
--headingsmain: #0f0f0f;
--results: #191919;
--buttonface: #232323;
--buttontext: white;
--activebuttonface: #838383;
--activebuttontext: #c6c6c6;
--linktext: #afafaf;
--activelink: rgb(213, 213, 213);
--activebg: #fff;
--activetx: #000;
}
#search-filter-family > form > button > span::before
{
background: transparent linear-gradient(var(--ga),var(--g1),var(--g2),var(--g3)) !important;
}
#search-filter-family > form > button > span::after
{
background: transparent linear-gradient(var(--ga),var(--g1),var(--g3),var(--g4)) !important;
}
div.privacy-please__container *
{
transition: all 1s ease;
opacity: 0.5;
}
div.privacy-please__container *:hover
{
transition: all 1s ease;
opacity: 1;
}
div.inline-nav-menu-container form button
{
color: var(--activebuttontext) !important;
border-color: var(--activebuttonface) !important;
}
div.inline-nav-menu-container form button:hover
{
color: var(--linktext) !important;
}
.layout-web
{
background: none var(--headingsmain) !important;
}
.layout-web>div
{
backdrop-filter:blur(12px);
}
.header
{
opacity: 55%;
background: none var(--headings) !important;
}
a.header__logo
{
background: none transparent !important;
padding: 0px;
margin: 0px;
}
#search
{
background-color: var(--headings) !important;
border-color: var(--headingsmain);
}
#search input
{
color: var(--activebuttontext) !important;
}
form
{
border-color: var(--activebuttontext) !important;
}
/* The [X] and [Magnifying Glass, O_] icon buttons
This is temporary, i will probably make my own in the future out of the --gX parameters and such
*/
.x-btn,
button[aria-label="Startpage Search"]
{
opacity: 0.7;
filter: saturate(0);
}
.w-gl
{
background: none var(--results) !important;
border-radius: 12px;
padding: 12px;
}
.pagination button
{
border-color: var(--buttontext) !important;
background-color: var(--buttonface) !important;
color: var(--buttontext) !important;
counter-increment: np;
}
.pagination .num--active
{
counter-increment: np;
background-color: var(--activebuttonface) !important;
border-color: var(--activebuttontext) !important;
color: var(--activebuttontext) !important;
}
.w-gl__anonymous-view-icon
{
background: transparent linear-gradient(var(--ga),var(--g1),var(--g2),var(--g3)) !important;
border-radius: 12px;
}
a
{
color: var(--linktext) !important;
}
.w-gl__result:hover, .w-gl__result:hover *
{
color: var(--activetx) !important;
background-color: var(--activebg) !important;
}
.w-gl__result
{
counter-increment: nr;
}
/* hopefully these will enfilter the below colors with opacity 0.7 and saturation down
allowing the colors below to show through, this might get changed in the future but
it reduces the workload for now
*/
div.icon-container{
opacity: 0.7;
backdrop-filter: saturate(0) !important;
}
.footer__w-desktop,
a.footer__logo,
div.feedback-button,
div.icon-container div
{
opacity: 0.7;
filter: saturate(0) !important;
}
/* relevant section end: "hopefully thes..."" */
.footer__container
{
background: none var(--headings) !important;
z-index: 999 !important;
}
.footer__container p
{
color: var(--headingsmain) !important;
}
.footer__blog-widget__logo
{
display: block !important;
}
.w-gl:hover:after { opacity: 18% !important; transition: all 1s ease; }
.w-gl:after
{
transition: all 1s ease;
counter-increment: np;
--bg_icon_size: 100px;
content: counter(nr) " result(s) in " counter(np) " page(s)";
filter: saturate(0);
/*background-image: url("https://img.icons8.com/office/480/000000/search--v2.png"); */
background-size: var(--bg_icon_size);
background-repeat: no-repeat;
position: absolute !important;
display: block !important;
opacity: 4%;
top: 0px !important;
left: -100px !important;
width: var(--bg_icon_size) !important;
height: var(--bg_icon_size) !important;
z-index: 99;
font-size: 6px;
font-style: oblique;
padding-top: 12px;
text-align: left;
color: var(--buttontext) !important;
text-shadow: var(--activetx) 4px 4px 2px !important;
}
}
@-moz-document url("https://www.startpage.com/") {
div.home__section-one__search-logo-container:before
{
font-family: "Segoe UI";
font-weight: bolder;
font-style: oblique;
background: linear-gradient(var(--ga),var(--g1),var(--g3));
filter: hue-rotate(115deg) saturate(0.25) sepia(0.1) blur(1px);
color: transparent;
text-shadow: var(--g1) 2px 2px 4px;
-webkit-background-clip:text;
/*NOTE: xxx large is not standard but it DOES still work for most browsers! */
font-size: xxx-large;
font-feature-settings: initial;
font-stretch: extra-expanded;
content: "Startpage on Glass";
height: 100px !important;
width: 100px !important;
top: 10px;
left: 10px;
z-index: 999;
}
div.home__section-one__search-logo-container>div
{
background-image: none !important;
height: 5px;
overflow: hidden;
margin: -1px;
}
div.home__section-one__search-logo-container:after
{
font-size: xx-small;
content: "Alpha Test Version 0.01a";
margin: 0px !important;
}
h1
{
color: var(--headingsmain) !important;
}
input::placeholder
{
color: var(--activetx) !important;
}
footer
{
background-color: var(--headings) !important;
}
section
{
background-color: var(--headingsmain) !important;
}
/* UKRAINE STUFF IS COLOR-INDEPENDANT, NO VARS NEEDED HERE ---------------------------------------*/
div.ukraine-banner
{
background-image: linear-gradient(blue,blue 49%,yellow 51%,yellow 100%) !important;
/*background-color: var(--headings) !important;*/
opacity: 0.06125;
transition: all 1s ease-out;
font-size: medium !important;
}
/**/
div.ukraine-banner:hover
{
opacity: 1;
background-image: linear-gradient(blue,cyan 49%,yellow 51%,lemonchiffon 100%) !important;
transition: all 1s linear;
font-size: x-large !important;
}
div.ukraine-banner:before
{
content: "SPOG style agrees with the fact that";
}
}