/* ==UserStyle==
@name Jitsi Meet - Fully Customizable Theme (w/Backgrounds & w/Fonts!)
@namespace Rockshow_Gamer
@author Rockshow_Gamer
@description `Uses: jitsi (https://meet.jit.si)`
@version 2.1
==/UserStyle== */
@-moz-document url-prefix("https://meet.jit.si/") {
/* GLOBALES */
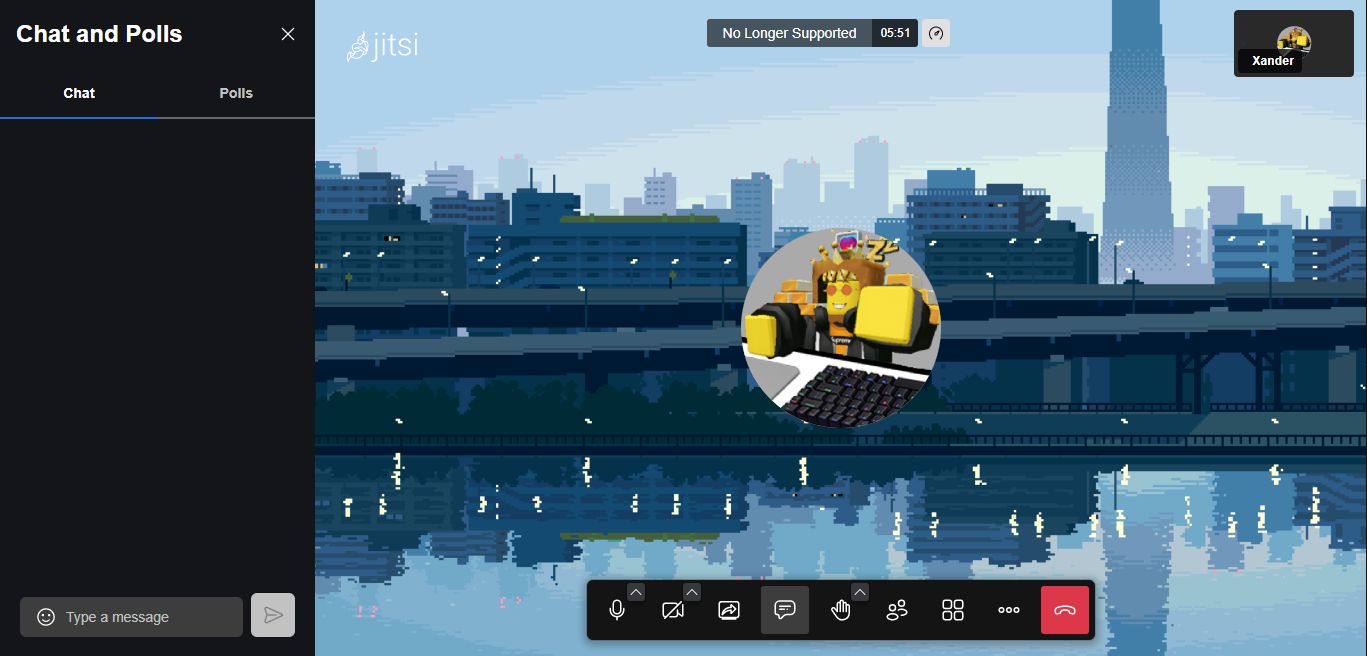
#videoconference_page #videospace #largeVideoContainer {
background-image: url("https://i.pinimg.com/originals/34/d7/a3/34d7a3bbe7ab056f213e66c7182dd57e.gif");
/* Background image/gif*/
height: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
}
@-moz-document regexp("Unsupported/Disabled") {
#chat-input:active::after {
filter: blur(1px);
animation: wobble 2s infinite;
}
@keyframes wobble {
0% {
transform: scaleY(1);
}
50% {
transform: scaleY(0.5);
filter: blur(0px);
}
100% {
transform: scaleY(1);
}
}
#videoconference_page .subject .subject-text {
font-family: 'FreeMono', monospace;
/*The font for the name of the meeting*/
font-size: 1.5em;
line-height: 0;
padding-top: .125em;
}
#videoconference_page .subject .participants-count {
margin-top: -.25em !important;
}
.poll-answer,
.poll-results {
background: #dd464657;
/*poll background*/
border-radius: 20px;
border: 0px solid #865f5f3d;
margin: 16px;
padding: 16px;
word-break: break-word;
}
.poll-create-footer {
background-color: #14141400;
/* this is already formated, you dont need to change it!!!*/
bottom: 0;
position: absolute;
width: calc(100% - 32px);
}
.videocontainer > .audioindicator-container, .videocontainer > span.audioindicator {
position: absolute;
display: inline-block;
left: 50%;
top: 96%;
margin-top: -17px;
width: 8px;
height: 35px;
z-index: 2;
border: none;
transform: rotate(90deg);
}
.jss23.active-speaker-indicator {
box-shadow: #000 0px 0px 0px 0px !important;
/*shadow color for the user speaking (BETA!!!!)*/
color: #000
}
.sc-htpnat.dtlwjj {
background: rgba(57, 45, 79, .67)
/*3 dots menu background color*/
}
.jss41 {
padding: 8px 0;
font-size: 14px;
list-style-type: none;
background-color: rgba(57, 45, 79, .67)
/*The 3 dots menu color (2nd)*/
}
.jss54 {
right: auto;
margin: 0;
position: relative;
max-height: inherit;
background-color: rgba(57, 45, 79, .67)
}
.blockquote:first-child, dl:first-child, h1:first-child, h2:first-child, h3:first-child, h4:first-child, h5:first-child, h6:first-child, ol:first-child, p:first-child, pre:first-child, ul:first-child {
margin-top: 0;
background: #0f80 ; /*line background color*/
}
.overflow-menu-hr {
border-top: 1px solid #4c4d5000; /*3 dots menu background color ("change at your own risk")*/
border-bottom: 0;
margin: 8px 0;
}
.toolbox-button-wth-dialog > div:nth-child(2) {
background: rgba(57, 45, 79, .67)/*same as last setting, "Change both!!"*/
}
#smileysContainer {
background-color: #32405c00;
/*Top emoji panel background color*/
border-top: 1px solid #a4b8d100;
}
.smileys-panel {
bottom: 100%;
box-sizing: border-box;
background-color: rgb(50 31 31 / 60%)!important;
/*Normal emoji panel background color*/
height: auto;
display: none;
overflow: hidden;
position: absolute;
width: calc(315px - 32px);
border-radius: 20px;
margin-bottom: 5px;
margin-left: -5px;
transition: max-height .3s;
}
.jss15 {
flex-wrap: nowrap;
transition: opacity .3s;
align-items: center;
border-radius: 4px;
justify-content: center;
background: linear-gradient(124deg, #ff240060, #e81d1d60, #e8b71d60, #e3e81d60, #1de84060, #1ddde860, #2b1de860, #dd00f360, #dd00f360);
/*Rainbow effect for the open/close arrow button on the sidebar (the one with all the users)*/
background-size: 1800% 1800%;
-webkit-animation: rainbow 18s ease infinite;
-z-animation: rainbow 18s ease infinite;
-o-animation: rainbow 18s ease infinite;
animation: rainbow 18s ease infinite;
}
@-webkit-keyframes rainbow {
0% {
background-position: 0% 82%
}
50% {
background-position: 100% 19%
}
100% {
background-position: 0% 82%
}
}
@-moz-keyframes rainbow {
0% {
background-position: 0% 82%
}
50% {
background-position: 100% 19%
}
100% {
background-position: 0% 82%
}
}
@-o-keyframes rainbow {
0% {
background-position: 0% 82%
}
50% {
background-position: 100% 19%
}
100% {
background-position: 0% 82%
}
}
@keyframes rainbow {
0% {
background-position: 0% 82%
}
50% {
background-position: 100% 19%
}
100% {
background-position: 0% 82%
}
}
.chat-message-group .chatmessage {
background-color: #1e2847;
border-radius: 0 6px 6px 6px;
display: inline-block;
margin-top: 3px;
color: #dd4646;
/*Text color for chat*/
}
#chat-input {
border: 1px solid #a4b8d1de;
/*Chat text ui color*/
display: flex;
padding: 4px;
border-radius: 10px;
/*Chat text ui border*/
}
.chat-message-group.local .chatmessage {
background-color: #212631;
/* Background color of the chat messages*/
border-radius: 6px 0 6px 6px;
}
#largeVideoBackgroundContainer {
filter: blur(500px);
/*Blur amount (blur background effect for cameras)*/
border-radius: 100%;
}
#sideToolbarContainer {
background-color: #101118e3;
/* chat background color*/
box-sizing: border-box;
color: #ffffff;
height: 100%;
position: absolute;
top: 0;
width: 315px;
z-index: 300;
}
.videocontainer>.audioindicator-container .audiodot-bottom, .videocontainer>.audioindicator-container .audiodot-middle, .videocontainer>.audioindicator-container .audiodot-top, .videocontainer>span.audioindicator .audiodot-bottom, .videocontainer>span.audioindicator .audiodot-middle, .videocontainer>span.audioindicator .audiodot-top {
opacity: 0;
display: inline-block;
width: 20px;
height: 20px;
border-radius: 10%;
background: rgba(165, 186, 217, .9);
margin: 1px 0 1px 0;
transition: opacity .1s ease-in-out;
transition-property: opacity;
transition-duration: 0.05s;
transition-timing-function: ease-in-out;
transition-delay: 0s;
-moz-transition: opacity .1s ease-in-out;
}
.stage-filmstrip .avatar-container, .tile-view .avatar-container {
max-width: 100%;
max-height: 100%;
}
.avatar-container {
max-width: 60px;
max-height: 60px;
top: 50%;
left: 50%;
position: absolute;
-moz-transform: translate(-50%,-50%);
-ms-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
-o-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
display: flex;
justify-content: center;
height: 50%;
width: auto;
overflow: hidden;
}
.videocontainer > .audioindicator-container, .videocontainer > span.audioindicator {
position: absolute;
display: inline-block;
left: 52.5%;
top: 96%;
margin-top: -17px;
width: 8px;
height: 35px;
z-index: 2;
border: none;
transform: rotate(90deg);
}
.videocontainer>.audioindicator-container span.audiodot-bottom::after, .videocontainer>.audioindicator-container span.audiodot-middle::after, .videocontainer>.audioindicator-container span.audiodot-top::after, .videocontainer>span.audioindicator span.audiodot-bottom::after, .videocontainer>span.audioindicator span.audiodot-middle::after, .videocontainer>span.audioindicator span.audiodot-top::after {
content: "";
display: inline-block;
width: 20px;
height: 20px;
border-radius: 10%;
-webkit-filter: blur(0.5px);
filter: blur(0.5px);
background: #fff;
}
.jss29 {
top: 0;
left: 0;
width: 100%;
height: 100%;
position: absolute;
border-radius: 4px;
background-color: #326a5957;
}
::-webkit-scrollbar-thumb {
background: rgba(142, 145, 202, .5);
/*scrollbar color*/
border-radius: 4px;
}
.overflow-menu-item {
color: #fff;
cursor: pointer;
height: 40px;
display: flex;
padding: 8px 16px;
font-size: 14px;
box-sizing: border-box;
align-items: center;
font-weight: 400;
line-height: 24px;
}
style > .toolbox-button-wth-dialog > div:nth-child(2) {
background: #02035e29;
/*color*/
max-height: calc(100vh - calc(48px + 24px) - 46px);
margin-bottom: 4px;
padding: 0;
overflow-y: auto;
}
.hangup-button {
background-color: #dd38498f
/*The end calls button color/transparency*/;
}
.toolbox-content-items {
background: rgba(57, 45, 79, .67)
/*The menu items transparency/color*/
}
.toolbox-icon.toggled {
background: #00000061;
/*The menu items transparency/color when its pressed/toggled*/
}
.watermark {
display: none !important;
/*removes the jitsi watermark*/
}
.display-avatar-only .displayNameContainer {
visibility: visible !important;
background: none !important;
}
.tile-view .active-speaker {
box-shadow: 0 0 5px 3px #feb40255, 0 .125em 5em 1em #ff00ffaa;
border: solid 3px #feb402 !important;
transform: scale(1.25);
z-index: 1000;
transition: all 1s;
}
.tile-view #filmstripRemoteVideosConta...