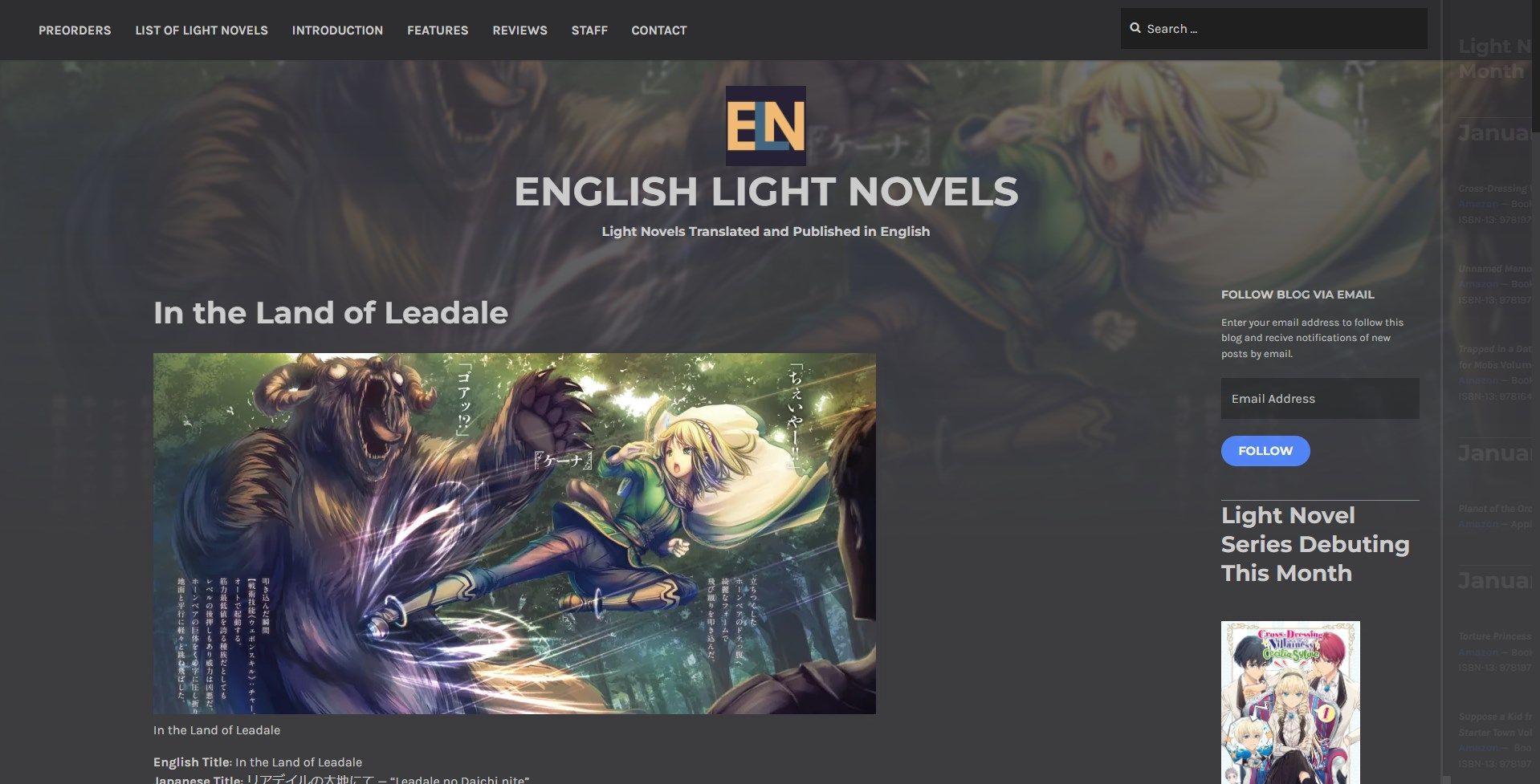
English Light Novels
Dark
And with decent design for the most part
Can I update the data?
No
But I can make the outdated data look better.

Authorjordy3d
LicenseNo License
Categoryenglishlightnovels
Created
Updated
Code size7.5 kB
Code checksumf7378895
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
English Light Novels
Dark
And with decent design for the most part
Can I update the data?
No
But I can make the outdated data look better.
Release! (on UserStyles.world anyway)
Update 1!
/* ==UserStyle==
@name English LN Dark
@version 20221104.09.46
@namespace userstyles.world/user/jordy3d
@description English Light Novels
Dark
And with decent design for the most part
Can I update the data?
No
But I can make the outdated data look better.
@author jordy3d
@license No License
==/UserStyle== */
@-moz-document domain("englishlightnovels.com") {
/*Dark Theme*/
/*Dark Scrollbar*/
::-webkit-scrollbar { width: 10px; }
::-webkit-scrollbar-track { background: #fff0; }
::-webkit-scrollbar-thumb { background: #222; }
::-webkit-scrollbar-thumb:hover { background: #252525; }
body, html,
body.custom-background
{
background: #3d3d3f;
}
#respond .comment-form-service, #respond #comment-form-identity #comment-form-nascar,
.site-brandingaa,
.timeline-Widget
{
background: #363639;
}
input, textarea,
#respond #comment-form-comment, #comment-form-share-text-padder,
#respond .comment-form-fields div.comment-form-input,
.main-navigation,
div#actionbar,
div#actionbar .actnbr-popover .tip-inner,
.timeline-Tweet:hover,
.sd-content ul li a,
.sl-overlay,
.jp-carousel-info-footer
{
background: #2e2e2f !important;
}
.TwitterCard-container--clickable:hover,
:root .jp-carousel-light
{
background: #12121354 !important;
}
.jp-swiper-pagination .swiper-pagination-bullet:not( .swiper-pagination-bullet-active ),
.jp-swiper-pagination .swiper-pagination-bullet.swiper-pagination-bullet-active
{
background: #ccc;
}
.wp-block-button__link,
.sd-content ul li a:hover
{
background-color: #5387ff !important;
}
a, .entry-footer,
.timeline-Header-byline a
{
color: #5387ff !important;
}
body, h1, h2, h3, h4, h5, h6, ::placeholder,
input, textarea, p span,
#masthead a,
#respond div.comment-form-field,
.sd-content ul li a span,
b, strong
{
color: #ccc !important;
}
.comment-likes-widget-placeholder .loading
{
color: #a7a7a7;
}
#jp-relatedposts .jp-relatedposts-items .jp-relatedposts-post .jp-relatedposts-post-title a
{
font-weight: inherit;
}
*
{
border: none !important;
box-shadow: none !important;
}
div#actionbar .actnbr-popover.tip-top-left .tip-arrow::before
{
border-top-color: #2e2e2f;
}
h3
{
border-top: 1px solid rgba(255, 255, 255, .42) !important;
}
.page-content ul, .entry-content ul, .entry-title ul
{
list-style: none;
}
.featured-header-image
{
margin: 0;
margin-bottom: -400px;
pointer-events: none;
position: absolute;
left: 0;
right: 0;
}
.entry-title, .entry-title a, .entry-title a:visited,
.wp-block-image img
{
z-index: 10000;
position: relative;
filter: drop-shadow(0px 0px 5px #3d3d3f) drop-shadow(0px 0px 3px #3d3d3f);
}
.sidebar-left,
.sidebar-right
{
z-index: 10000;
position: absolute;
background: #3d3d3f75;
padding: 10px;
}
.site-branding:before { z-index: 0; }
.site-title, .site-title a
{
z-index: 5;
position: relative;
}
.hentry
{
z-index: 5;
position: relative;
}
input[type="search"].search-field,
#subscribe-email input
{
width: 100% !important;
}
.site-logo { width: 100px; }
.site-branding { padding: 2em; }
.featured-header-image img,
.featured-header-image > img
{
height: 600px;
object-fit: cover;
}
.site-content { padding: 0; display: flex; }
.sidebar-left
{
margin-left: 3%;
right: 8%;
}
.widget.widget_text img
{
margin: 15px auto !important;
width: 200px;
height: auto;
object-fit: cover;
display: block;
}
.sidebar-right
{
margin-left: 0;
margin-right: 0%;
padding-right: 3%;
}
.sidebar-right
{
margin-top: 0;
right: -19%;
opacity: .1;
border-left: 3px solid #ccc !important;
transition: right .2s, opacity .2s;
}
.sidebar-right:hover
{
margin-top: 0;
right: 0px;
opacity: 1;
background-color: #363639;
border-left: 3px solid #ccc0 !important;
box-shadow: 0px 0px 15px #111 !important;
transition: right .2s, opacity .2s;
}
/*Moving the Footer Ad thingo*/
.footer-widgets
{
display: grid;
grid-template-columns: 0.2fr 0.2fr;
grid-template-rows: 1fr 1fr;
gap: 0px 3em;
grid-template-areas:
"About-Us Site-Info"
"About-Us Ad";
}
#colophon > div.footer-widgets.clear > div:nth-child(1) { grid-area: About-Us; }
#colophon > div.footer-widgets.clear > div:nth-child(2) { grid-area: Site-Info; }
#colophon > div.footer-widgets.clear > div:nth-child(3) { grid-area: Ad; }
.footer-widgets.clear:before { display: none; }
.footer-widgets .widget-area
{
width: unset;
margin: unset;
}
/*Banner Image behind branding from the top of the page*/
.featured-header-image img
{
top: -257px;
position: relative;
}
.featured-header-image { margin-bottom: -600px; }
.site-branding { z-index: 10; }
body, html
{
overflow-x: hidden;
}
.featured-header-image img
{
filter: blur(2px);
-webkit-mask-image: -webkit-gradient(linear, left top, left bottom,
from(rgb(0, 0, 0)), to(rgba(0,0,0,0)));
opacity: .3;
}
.wp-block-image img
{
border-radius: 10px;
}
}
@-moz-document domain("englishlightnovels.com") {
/*Sidebar fixes and the like*/
.site-main
{
width: 64.5%;
margin: 0 auto !important;
float: unset;
}
@media screen and (min-width: 1100px)
{
.sidebar-right
{
position: fixed;
top: 0px;
height: 100%;
overflow: scroll;
direction: rtl;
padding-right: 0;
}
.sidebar-right aside { direction: ltr; }
#search-5
{
position: fixed;
right: 0px;
top: 30px;
width: 19%;
margin: 0px;
padding: 10px;
background: #363639;
border-bottom: 5px solid #2e2e2f !important;
box-shadow: 0 15px 15px -15px #00000078 !important;
z-index: 10;
}
}
#media_image-11 { margin-top: 0px; }
/*Move Releasing title to below Header*/
.widget.widget_text img.emoji { margin: 0 !important; }
/*Overlay fixes*/
.sl-overlay { z-index: 10000; }
.sl-wrapper .sl-image { z-index: 10001; }
/*Shift sidebar*/
.sidebar-left
{
float: right;
position: unset;
margin-right: 50px;
margin-top: 0px;
width: 50%;
max-width: 300px;
}
/*Move Search Bar to Header*/
.widget_search
{
width: 20%;
position: absolute;
top: 10px;
right: 130px;
}
.widget_search input { background: #0005 !important; }
/*Shrinkify sidebar links*/
.widget ul li { margin-top: 0; padding-top: 0; text-align: right;}
/*Hover Test*/
.widget_media_image .wp-block-image
{
width: 173.469px !important;
height: 260.453px !important;
background: #5285f822;
transition: all .3s ease-in-out;
transition-property: height, width;
}
.widget_media_image .wp-block-image img
{
box-shadow: 0 0 0 0 #000 !important;
transition: all .3s ease-in-out;
transition-property: height, width;
}
.widget_media_image .wp-block-image:hover img
{
object-fit: contain;
max-width: 100%;
max-height: 100%;
width: auto;
height: auto;
transform: translateX(-50%) translateY(-50%);
background: #0005;
position: fixed;
top: 50%;
left: 50%;
padding: 0 500px;
z-index: 1000;
box-shadow: 0 0 0px 8000px #00000045 !important;
transition: all .3s ease-in-out;
transition-property: height, width;
}
/*Fatten up the Twitter embed*/
.wp-block-embed { margin: 0; }
/*Sidebar header align right*/
aside h2, aside h3 { text-align: right !important; }
#secondary > aside { margin-bottom: 0.2em; }
}
@-moz-document domain("englishlightnovels.com") {
/*De-advertise*/
body > cenaer:first-child, a[href*="shareasale"] { display: none !important; }
}