百度贴吧现代化风格样式
Tieba-Maverick [百度贴吧] by imaverickk
Imported and mirrored from https://raw.githubusercontent.com/imaverickk/Tieba-Maverick-UserCSS/master/tieba-maverick.user.css
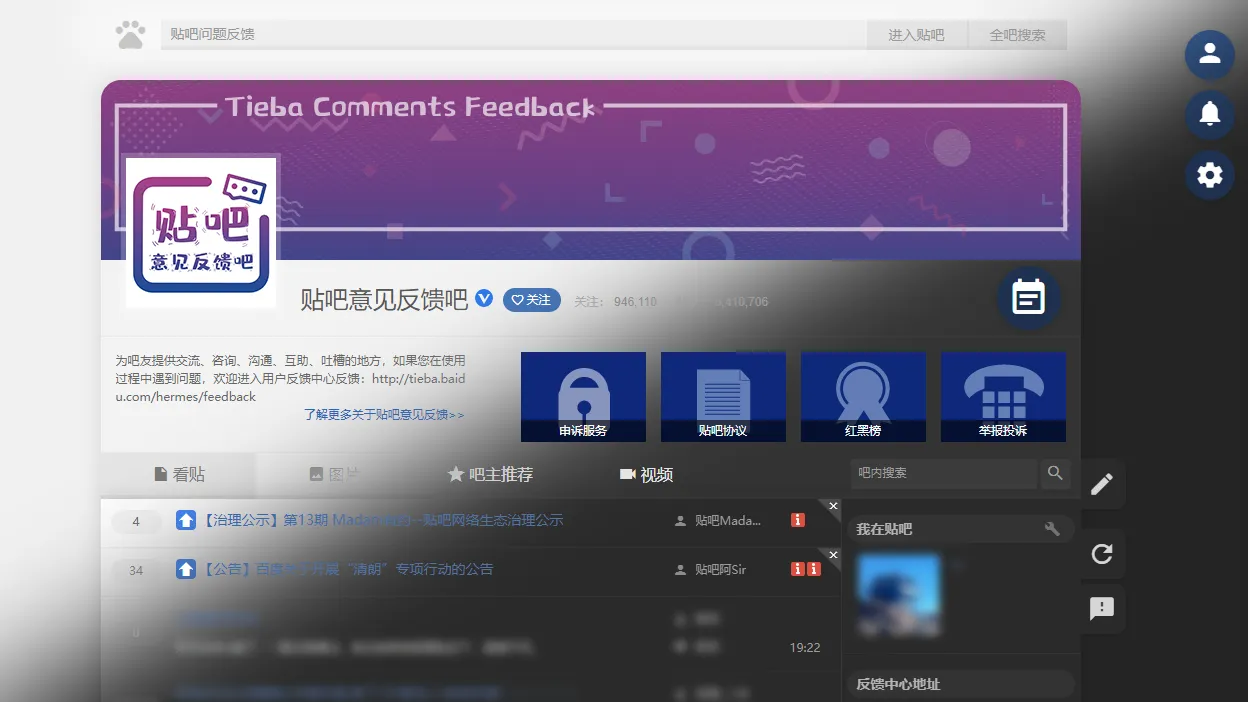
![Screenshot of Tieba-Maverick [百度贴吧]](https://userstyles.world/preview/3686/0.jpeg)
Details
Authorimaverickk
LicenseCC-BY-NC-4.0
Categorytieba.baidu.com, tieba, 贴吧, 百度贴吧
Created
Updated
Size315 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Tieba-Maverick [百度贴吧]
@version 20241018.0
@description 百度贴吧现代化风格样式
@namespace https://github.com/imaverickk
@author Maverick
@license CC-BY-NC-4.0
@homepageURL https://github.com/imaverickk/Tieba-Maverick-UserCSS
@supportURL https://github.com/imaverickk/Tieba-Maverick-UserCSS/issues
@preprocessor uso
@advanced dropdown dark "暗色模式" {
dark_auto "跟随系统*" <<<EOT @media screen and (prefers-color-scheme: dark) EOT;
dark_on "启用" <<<EOT @supports (display: block) EOT;
dark_off "禁用" <<<EOT @supports not (display: block) EOT;
}
@advanced dropdown darkbgimage "暗色模式禁用页面背景图" {
darkbgimage_on "开启*" <<<EOT --m-bgimage: none; EOT;
darkbgimage_off "关闭" <<<EOT EOT;
}
@advanced text font "字体" "Open Sans, Microsoft Yahei"
@advanced text mainwidth "主体框架宽度" "980px"
@advanced text radius "主体框架圆角半径" "20px"
@advanced color ecolor "辅色" #4879BD
@advanced color ehcolor "辅色-高亮" #4285F4
@advanced color hrefcolor "超链接颜色" #2D64B3
@advanced color visitedcolor "访问过的超链接颜色" #566C84
@advanced color bgcolor "页面-背景色" #F1F1F1
@advanced dropdown bgimage "页面-背景图" {
bgimage_none "✘不使用*" <<<EOT EOT;
bgimage_a "典雅1" <<<EOT //imgsa.baidu.com/forum/pic/item/ff35b016fdfaaf5104d99b6c815494eef11f7add.jpg EOT;
bgimage_b "典雅2" <<<EOT //imgsa.baidu.com/forum/pic/item/96c1e31b9d16fdfa5884dd3db98f8c5495ee7b23.jpg EOT;
bgimage_c "典雅3" <<<EOT //imgsa.baidu.com/forum/pic/item/9e7fdedeb48f8c546f3bdefc37292df5e1fe7f23.jpg EOT;
bgimage_d "典雅4" <<<EOT //imgsa.baidu.com/forum/pic/item/a1c15bc6a7efce1b68c3d319a251f3deb58f6523.jpg EOT;
bgimage_e "典雅5" <<<EOT //imgsa.baidu.com/forum/pic/item/d4f3ca1190ef76c6543ae0f89016fdfaae516723.jpg EOT;
bgimage-custom-dropdown "自定义" <<<EOT /*[[bgimage-custom]]*\/ EOT;
}
@advanced text bgimage-custom "页面-背景图-自定义" ""
@advanced dropdown bgsize "页面-背景图尺寸" {
bgsize_cover "填充*" <<<EOT cover EOT;
bgsize_auto "默认" <<<EOT auto EOT;
bgsize_contain "适应" <<<EOT contain EOT;
bgsize_draw "拉伸" <<<EOT 100% 100% EOT;
}
@advanced dropdown bgfixed "页面-背景图固定" {
bgfixed_on "固定*" <<<EOT fixed EOT;
bgfixed_off "不固定" <<<EOT scroll EOT;
}
@advanced dropdown bgrepeat "页面-背景图平铺" {
bgrepeat_off "不平铺*" <<<EOT no-repeat EOT;
bgrepeat_no "水平垂直平铺" <<<EOT repeat EOT;
bgrepeat_x "水平平铺" <<<EOT repeat-x EOT;
bgrepeat_y "垂直平铺" <<<EOT repeat-y EOT;
}
@advanced dropdown member "贴吧会员相关项" {
member_on "隐藏*" <<<EOT
/*贴吧会员相关项*\/
.sign_detail_grade_exp:nth-of-type(2),
.sign_detail_wrapper .sign_detail_bd p:nth-last-of-type(2),
.user_card_vip_tips,
.userbar .u_tshow,
.bawu .manager_btn[title="会员专属置顶"],
.userinfo_scores,
.user_score,
.pre_icon_wrap_theme2,
.u_member,
#celebrity,
.aside_region.celebrity,
.j-placeholder-pay-member,
.icon-crown-super-non,
.j_thread_setmembertop,
.j_thread_dismembertop,
.sign_tip_sbox_1key,
.p-post-forbid-speech,
/*超级会员各种提示*\/
.poster_success .success-foot-tip,
.l_thread_manage #notify_bubble,
.quick-reply-desc {
display: none !important;
}
#d_post_manage:hover #j_quick_thread>li:nth-of-type(3) {
transition-delay: .0s;
}
#d_post_manage:hover #j_quick_thread>li:nth-of-type(4) {
transition-delay: .1s;
}
#d_post_manage:hover #j_quick_thread>li:nth-of-type(5) {
transition-delay: .2s;
}
#d_post_manage:hover #j_quick_thread>li:nth-of-type(6) {
transition-delay: .3s;
}
EOT;
member_off "显示" <<<EOT
#d_post_manage:hover #j_quick_thread>li:nth-of-type(1) {
transition-delay: 0;
}
#d_post_manage:hover #j_quick_thread>li:nth-of-type(2) {
transition-delay: .1s;
}
#d_post_manage:hover #j_quick_thread>li:nth-of-type(3) {
transition-delay: .2s;
}
#d_post_manage:hover #j_quick_thread>li:nth-of-type(4) {
transition-delay: .3s;
}
#d_post_manage:hover #j_quick_thread>li:nth-of-type(5) {
transition-delay: .4s;
}
#d_post_manage:hover #j_quick_thread>li:nth-of-type(6) {
transition-delay: .5s;
}
EOT;
}
@advanced dropdown vipred "会员红色用户名&贴子标题" {
vipred_off "禁止*" <<<EOT
/*【禁止会员红色用户名&贴子标题】*\/
.red_text,.vip_red, .red_text:hover, .vip-red:hover{
color: inherit !important;
}
.red_text:link, .vip_red:link, .red_text:visited, .vip-red:visited{
color: var(--m-href-color) !important;
}
EOT;
vipred_on "允许" <<<EOT EOT;
}
@advanced dropdown titlefixed "贴子页下方功能浮层" {
titlefixed_off "显示*" <<<EOT EOT;
titlefixed_on "隐藏" <<<EOT
/*【屏蔽贴子内页功能浮层】*\/
.left_section .core_title_absolute_bright,
.p_thread.thread_theme_bright_absolute {
display: none !important;
}
EOT;
titlefixed_half "仅显示圆形按钮" <<<EOT
/*贴子内页功能浮层只显示按钮*\/
.p_thread.thread_theme_bright_absolute{
display: none !important;
}
.core_title_absolute_bright .core_title_txt,
.core_title_absolute_bright .core_title_bg{
visibility: hidden;
}
.core_title_absolute_bright .core_title_bg,
.core_title_absolute_bright{
pointer-events: none;
}
.core_title_absolute_bright ul.core_title_btns,
.core_title_absolute_bright .core_title_btns.pull-right{
pointer-events: auto;
margin-bottom: 10px !important;
margin-right: 20px !important;
}
EOT;
}
@advanced dropdown hiddenbanner "Banner" {
hiddenbanner_off "显示*" <<<EOT EOT;
hiddenbanner_on "隐藏" <<<EOT
/*隐藏Banner*\/
.star_banner, .vertical_card_banner, .card_banner, .head_banner{
display: none !important;
}
:root{
--m-baravatarsize: 60px;
}
.head_card,
.card_top_theme.card_top_wrap{
border-radius: var(--m-radius) var(--m-radius) 0 0;
}
.card_top_theme .card_top{
padding-left: 100px !important;
}
.card_top_theme .card_head{
margin: 10px !important;
left: 10px !important;
bottom: 0 !important;
}
.star_picbox, .plat_picbox, .card_head{
padding: 2px !important;
}
.head_card{
padding: 20px 20px;
}
.card_top_left .card_head{
top: -12px;
}
.card_top_left{
padding-left: 76px !important;
}
EOT;
}
@advanced dropdown banner "↓【替换Banner】↓" {
banner_d "仅对未设置的吧*" <<<EOT img[src$="default_head20141014.jpg"] EOT;
banner_a "对所有贴吧" <<<EOT img EOT;
}
@advanced dropdown headimg "(980px*180px或更大,宽高比49:9)" {
headimg_a "polygon_1*" <<<EOT //ww2.sinaimg.cn/large/7bde02fbgw1f3yt89p0xej20xc064tae.jpg EOT;
headimg_c "polygon_2" <<<EOT //ww3.sinaimg.cn/large/7bde02fbgw1f3yt89v19yj20xc064wgb.jpg EOT;
headimg_d "polygon_3" <<<EOT //ww1.sinaimg.cn/large/7bde02fbgw1f3yt8alopxj20xc064gnb.jpg EOT;
headimg_e "polygon_4" <<<EOT //ww2.sinaimg.cn/large/7bde02fbgw1f3yt8bhybuj20xc064gn6.jpg EOT;
headimg_f "polygon_5" <<<EOT //ww4.sinaimg.cn/large/7bde02fbgw1f3ysu4pv0lj20xc064qbz.jpg EOT;
headimg_g "classic_1" <<<EOT //ww2.sinaimg.cn/large/7bde02fbgw1f3ysu4b48sj20xc06475u.jpg EOT;
headimg_h "classic_2" <<<EOT //ww2.sinaimg.cn/large/7bde02fbgw1f3ysu522huj20xc064gny.jpg EOT;
headimg_b "symbol_1(贴吧@羽城之翼 提供)" <<<EOT //ww4.sinaimg.cn/large/7bde02fbgw1f3scxufi89j21ig0a0k8p.jpg EOT;
headimg_i "symbol_2" <<<EOT //ww1.sinaimg.cn/large/7bde02fbgw1f3ysu3mazpj20xc064jxo.jpg EOT;
headimg-custom-dropdown "自定义" <<<EOT /*[[headimg-custom]]*\/ EOT;
}
@advanced text headimg-custom "自定义图片链接" ""
@advanced dropdown baravatar "↓【替换吧头像】↓" {
baravatar_d "仅对未设置的吧*" <<<EOT
div[class*="_theme2"] img.card_head_img[src$="826f3b10b912c8fcacd52597f5039245d78821af.jpg"],
div[class*="_theme2"] img.card_head_img[src$="c1d719f7905298227221ab8bd6ca7bcb0b46d458.jpg"],
div[class*="_theme2"] img.card_head_img[src$="199a87d6277f9e2fa0419bf01930e924b999f3e0.jpg"],
div[class*="_theme2"] img.card_head_img[src$="7bf78245d688d43f147b01ba7c1ed21b0cf43b98.jpg"],
div[class*="_theme2"] img.card_head_img[src$="default_avatar20141017.jpg"] {
padding-top: 60px;
padding-left: 60px;
width: 0 !important;
height: 0 !important;
}
img.card_head_img[src$="826f3b10b912c8fcacd52597f5039245d78821af.jpg"],
img.card_head_img[src$="c1d719f7905298227221ab8bd6ca7bcb0b46d458.jpg"],
img.card_head_img[src$="199a87d6277f9e2fa0419bf01930e924b999f3e0.jpg"],
img.card_head_img[src$="7bf78245d688d43f147b01ba7c1ed21b0cf43b98.jpg"],
img.card_head_img[src$="default_avatar20141017.jpg"]
EOT;
baravatar_a "对所有贴吧" <<<EOT
div[class*="_theme2"] img.card_head_img{
padding-top: 60px;
padding-left: 60px;
}
img.card_head_img
EOT;
baravatar_off "✘不使用" <<<EOT .design_by_maverick EOT;
}
@advanced dropdown baravatarimg "(150px*150px或更大,宽高比1:1)" {
baravatar_example "示例*" <<<EOT //ww2.sinaimg.cn/mw690/7bde02fbgw1f4dg4jwknej2046046gly.jpg EOT;
baravatarimg-custom-dropdown "自定义" <<<EOT /*[[baravatarimg-custom]]*\/ EOT;
}
@advanced text baravatarimg-custom "自定义图片链接" ""
@advanced dropdown topcont "贴吧头部指引栏目" {
topcont_off "显示*" <<<EOT EOT;
topcont_on "隐藏" <<<EOT .top_content,/*头部指引*\/ EOT;
}
@advanced dropdown repnumalign "贴子列表-回复数垂直居中于整块列表项" {
repnumalign_on "启用*" <<<EOT
/*【贴子列表页回复数垂直居中于整块列表项】*\/
.threadlist_li_left,
.j_threadlist_li_left {
align-items: center;
}
EOT;
repnumalign_off "禁用" <<<EOT EOT;
}
@advanced dropdown lsmark "贴子列表-会员标识和非实名认证印记" {
lsmark_half "悬停显示*" <<<EOT
/*【悬停显示贴子列表页会员标识和非实名认证印记】*\/
.frs_bright_preicon,
.frs_bright_icons>*:not([data-name="user_type"]):not([data-name="is_verify"]) {
opacity: 0;
transition: opacity .4s ease;
}
.threadlist_bright .j_thread_list:hover .frs_bright_preicon,
.threadlist_bright .j_thread_list:hover .frs_bright_icons>*:not([data-name="user_type"]):not([data-name="is_verify"]) {
opacity: 1;
}
.j_thread_list .red_text,
.j_thread_list .red-text,
.j_thread_list .vip_red,
.j_thread_list .vip-red,
.j_thread_list .vip_red:hover,
.j_thread_list .vip-red:hover,
.j_thread_list .vip_red:visited,
.j_thread_list .vip-red:visited {
color: inherit !important;
}
.j_thread_list .sign_highlight {
color: inherit !important;
}
.threadlist_bright .j_thread_list:hover .sign_highlight {
color: #ffa640 !important;
}
.threadlist_bright .j_thread_list:hover .red_text,
.threadlist_bright .j_thread_list:hover .red-text,
.threadlist_bright .j_thread_list:hover .vip_red,
.thread...