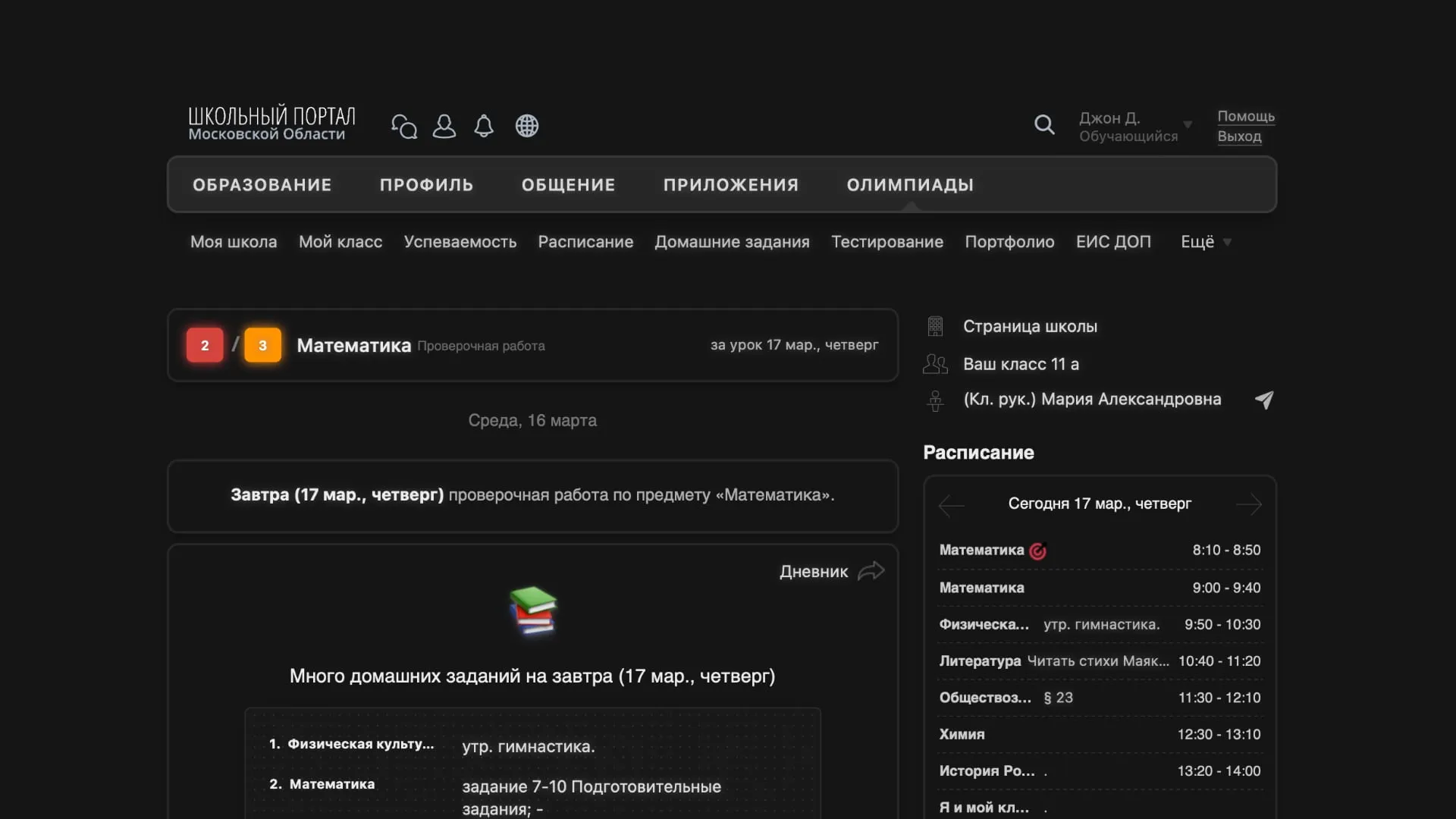
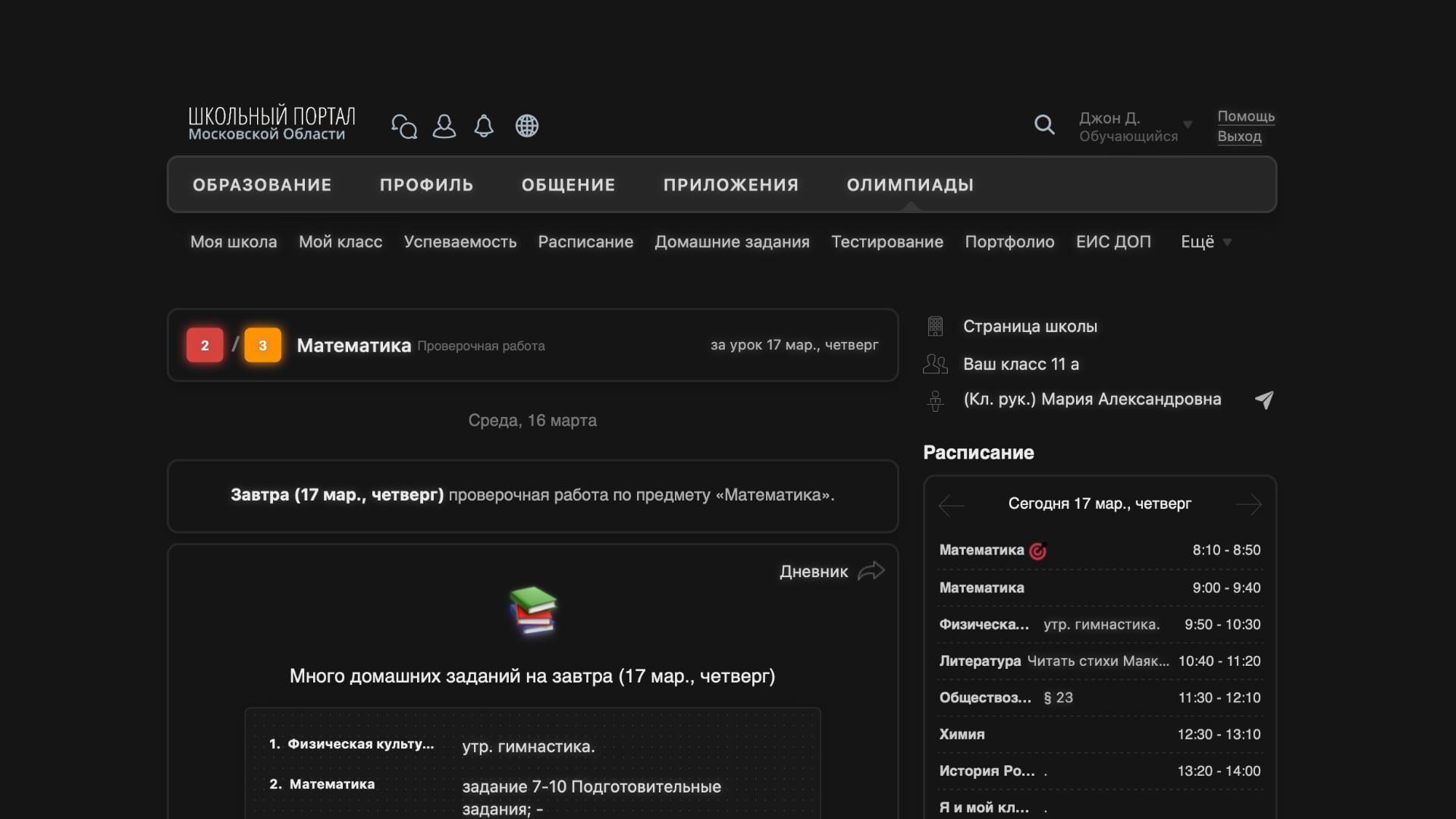
Тёмная тема для Школьного Портала Московской Области
Школьный Портал — Тёмная Тема by kennisoan

Details
Authorkennisoan
LicenseAll Rights Reserved
Categoryschool.mosreg.ru
Created
Updated
Code size34 kB
Code checksumfea5d5c7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Школьный Портал — Тёмная Тема
@namespace school.mosreg.ru
@version 1.4.1
@description Тёмная тема для Школьного Портала Московской Области
@author Kennisoan
@license All Rights Reserved
==/UserStyle== */
@-moz-document domain("school.mosreg.ru")
{
::-webkit-scrollbar
{
width: 10px !important;
height: 10px !important;
}
::-webkit-scrollbar-track
{
background: #19191A;
}
::-webkit-scrollbar-thumb
{
background: #4C4C4C;
border-radius: 10px;
border: solid 2px #19191A;
}
.adfox-banner-background
{
display: none;
}
.asyncBackgroundBanner
{
min-height: 0px;
}
.bannerBackground
{
display: none;
margin-bottom: 200px;
}
.rIcvr,
._1pj9Y
{
border: 2px solid #262627 !important;
border-radius: 10px !important;
box-shadow: 0 5px 10px #111112;
}
._1TEbj,
._19qTH
{
text-shadow: none !important;
color: white;
}
._3hHij,
._2m7I3
{
color: white !important;
text-decoration: none !important;
cursor: pointer;
}
._27nE1
{
background-color: #151516 !important;
}
._25DbF,
._3i2UP
{
background: #333 !important;
}
._P4JS
{
background: #424242 !important;
}
._3B4Xa
{
color: #cccccc !important;
}
._3poVc
{
display: none !important;
}
body
{
background-color: #151516;
background-position: center top;
background-repeat: no-repeat;
font: 70%"Arimo", sans-serif !important;
line-height: 13pt;
}
.user-profile-box__avatar
{
display: none !important;
margin-right: 4px !important;
}
.page-footer__mobile-app-links
{
float: left;
display: none;
text-align: center;
}
.page-footer__age-category
{
position: relative;
float: right;
font-size: 20px;
width: 68px !important;
height: 68px !important;
color: #fff0 !important;
border-radius: 18px;
background-image: url(https://tkgroup.tech/static/img/fav/mstile-150x150.png) !important;
line-height: 32px !important;
background-size: cover !important;
text-align: center !important;
margin-right: 10px !important;
cursor: pointer;
}
label
{
color: #949494;
}
._2v56c._3seqR
{
border-color: #424242 !important;
}
.page-footer__content:after
{
border-color: #424242 !important;
}
textarea,
input.t,
select,
input[type='text'],
input[type='password'],
select.t,
div.textarea
{
border: none;
background-color: #6b6b6b;
cursor: text;
font-size: 120%;
font-family: -apple-system, Helvetica, Roboto, sans-serif, Arial !important;
color: gainsboro;
}
form input.button
{
background: #eb8602;
border: none;
border-right-color: none;
border-bottom-color: none;
color: #fff;
font-size: 1.4em;
overflow: visible;
padding: 2px 8px;
width: auto;
border-radius: 5px;
box-shadow: 0px 0px 7px 0px #eb8602;
}
.header-submenu__item_active .header-submenu__link:after
{
position: absolute;
content: '';
bottom: 0;
left: 0;
width: 100%;
height: 2px;
background: #adadad;
}
.header-menu__item_current .header-menu__link:after
{
border-left: none !important;
border-right: none !important;
border-bottom: none !important;
width: 30px;
height: 8px;
opacity: 0.9;
background: url(https://tkgroup.tech/static/img/mosreg/tri.png) no-repeat;
background-size: contain;
background-position-x: center;
}
.page-wrapper
{
background-color: #151516 !important;
margin-top: 20px;
}
.dynamic_banner1
{
display: none !important;
}
.analytics-popup-hint
{
display: none !important;
}
.page-header
{
margin-top: 100px !important;
background-color: #151516 !important;
font-family: -apple-system, Helvetica, Roboto, sans-serif, Arial !important;
}
.header-menu__link
{
font-family: -apple-system, Helvetica, Roboto, sans-serif, Arial !important;
font-weight: 600 !important;
}
.header-submenu
{
background-color: #151516 !important;
margin-top: 5px;
box-shadow: none;
color: white !important;
}
.header-submenu__item .header-submenu__link
{
text-decoration: none !important;
color: #bfbfbf !important;
padding: 11px 0 !important;
}
.header-menu
{
background-color: #4c4c4c !important;
border-radius: 5px !important;
}
header-menu__item_current .header-menu__link:after
{
border-color: black;
}
.header-menu__link
{
background-color: #4c4c4c !important;
}
.header-menu__item_active .header-menu__link
{
background-color: transparent !important;
transition: 0.2s;
}
.header-menu__item:nth-of-type(1) .header-menu__link
{
border-radius: 5px !important;
}
.user-profile-box__info
{
background-color: #151516 !important;
}
.user-profile-box__info:hover,
.user-profile-box__info_active
{
margin: 0;
background-color: #151516 !important;
border: 1px solid transparent !important;
border-radius: 3px !important;
}
.dropdown-container
{
display: none;
position: absolute;
z-index: 90;
right: 0;
margin: 5px 0 0 -2px;
border-radius: 3px !important;
text-align: left;
background-color: #2d2d2d !important;
-webkit-box-shadow: 0 0 3px rgba(120, 121, 141, .26);
-moz-box-shadow: 0 0 3px rgba(120, 121, 141, .26);
box-shadow: 0 0 3px rgba(120, 121, 141, .26);
color: #fff;
}
.dropdown-container:after
{
border-bottom-color: #848484;
border-width: 4px;
margin-left: 56px;
}
.dropdown-container :last-child
{
padding: 7px 0 7px 11px;
background-color: #2d2d2d !important;
border: none;
border-radius: 0 0 3px 3px;
height: 18px;
color: #4a4a4a;
font-family: -apple-system, Helvetica, Roboto, sans-serif, Arial !important;
font-size: 13px;
font-weight: 400;
letter-spacing: -.43px;
line-height: 18px;
}
.header-links__link
{
color: #929292 !important;
border-bottom: 1px solid #4e4e4e !important;
}
.button-with-counter__counter
{
display: none !important;
}
.header-logotype_mosreg
{
min-width: 175px !important;
width: 175px !important;
height: 50px !important;
background: url(https://tkgroup.tech/static/img/mosreg/logo.png) no-repeat center !important;
position: relative !important;
top: 6px !important;
background-size: contain !important;
}
ul.crumbs
{
display: none;
}
h2
{
color: #adadad;
font-size: 2.2em;
padding-bottom: 20px;
font-weight: 600;
margin-top: 20px;
}
h2,
h3,
h4
{
font-family: -apple-system, Helvetica, Roboto, sans-serif, Arial !important;
}
.filter li.active a
{
background-color: #4a4a4a;
color: #b3b3b3;
border-radius: 5px !important;
}
h3
{
font-size: 1.6em;
color: #757575;
font-weight: 600;
margin-bottom: 5px !important;
}
.actions
{
display: none;
}
span.u
{
color: #7d7d7d;
font-weight: normal;
margin-bottom: 10px;
}
.tabs ul
{
border: none !important;
color: #666;
height: 26px;
position: relative;
}
.tc1
{
display: none;
}
.tc2
{
display: none;
}
.tabs li a,
.tabs li span
{
background-image: none !important;
background-color: #151516;
border: 0;
border-right: solid 1px #585858;
display: block;
font-size: 110%;
line-height: 24px;
padding: 0 12px;
color: #b3b3b3;
}
.marks .mG,
.marks .mY,
.marks .mR,
.marks .mX,
.marks .mD,
.marks .mO
{
line-height: 22px !important;
}
.tabs li a.TabRating_orange
{
border: none !important;
color: #b3b3b3;
text-shadow: none;
}
#TabRating
{
padding: 0 0 0 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
text-decoration: none;
font-family: -apple-system, Helvetica, Roboto, sans-serif, Arial !important;
font-size: 15px;
}
.tabs li.active
{
border-bottom: none;
}
.tabs li.active a,
.tabs li.active span
{
background-color: #151516;
border-bottom: none;
color: #eb8601;
font-weight: bold;
}
#content .blue2 .rounded,
.blue2 .rounded2
{
background-color: #151516;
}
.rounded
{
border: 2px solid #262627 !important;
border-radius: 10px !important;
box-shadow: 0 5px 10px #111112 !important;
}
.gray .cc .grid td,
.blue2 .cc .grid td,
form .cc .grid td
{
background: #151516 !important;
}
.grid td
{
border-top: none;
border-bottom: none;
padding: 5px 8px;
}
.rounded .grid tr
{
border-bottom: solid 1px #2d2d2d;
}
.rounded .grid tr:last-child
{
border-bottom: solid 1px #1d1d1d;
}
.rounded .grid tr:last-child td
{
padding-bottom: 16px;
}
.rounded .grid tr td:nth-of-type(1)
{
width: 30% !important;
min-width: 160px !important;
}
.rounded .grid tr td:nth-of-type(2)
{
width: 1% !important;
display: none;
}
.rounded .grid tr td:nth-of-type(3)
{
width: 2% !important;
min-width: 30px !important;
}
.rounded .grid tr td:nth-of-type(4)
{
width: 2% !important;
min-width: 30px !important;
}
.rounded .grid tr td:nth-of-type(5)
{
width: 50% !important;
}
...