A script to make Amazon.com instantly load shipping indicators
ASIFBOI - Amazon Shipping Indicators for The Busy or The Impatient by wrapfield

Details
Authorwrapfield
License0BSD
Categoryamazon
Created
Updated
Code size1.4 kB
Code checksum99562ad4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
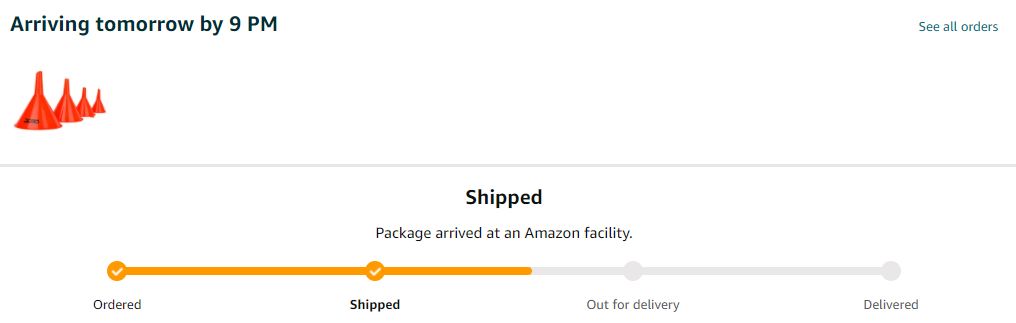
Amazon.com taking multiple seconds to show you what stage of shipping your package in was very annoying to me, so I make a tweak to disable all that I could with CSS.
You can also change the color of the progress bar.
Source code
/* ==UserStyle==
@name ASIFBOI
@namespace amazon.com
@version 0.9.9
@description Amazon Shipping Indicators for The Busy or The Impatient
@author Wrapfield
==/UserStyle== */
@-moz-document domain("amazon.com") {
/*
ASIFBOI - Amazon Shipping Indicators for The Busy or The Impatient
Licensed under 0BSD license. Originally written by Wrapfield.
*/
:root{
--barspeed: 0ms; /* Change the loading time in milliseconds */
--shippingindicator: #1196AB; /* Bonus feature! Change the color of the bar. */
}
/*
IMPORTANT: if you figure out a way to skip the extra time it takes for each box to check, let me know right away. I want to make it completely instant instead of just a way shorter time,
*/
div.pt-status-milestone-bar-progress {
transition-duration: var(--barspeed)!important;
}
div.pt-status-milestone-marker {
transition-duration: var(--barspeed)!important;
}
div.pt-status-milestone-marker-check {
transition-duration: var(--barspeed)!important;
}
div.pt-status-milestone-label {
transition-duration: var(--barspeed)!important;
}
.status-card .pt-status-milestones .pt-status-milestone .pt-status-milestone-bar .pt-status-milestone-bar-progress {
background-color: var(--shippingindicator);
}
.pt-status-milestone-marker.active {
background-color: var(--shippingindicator)!important;
}