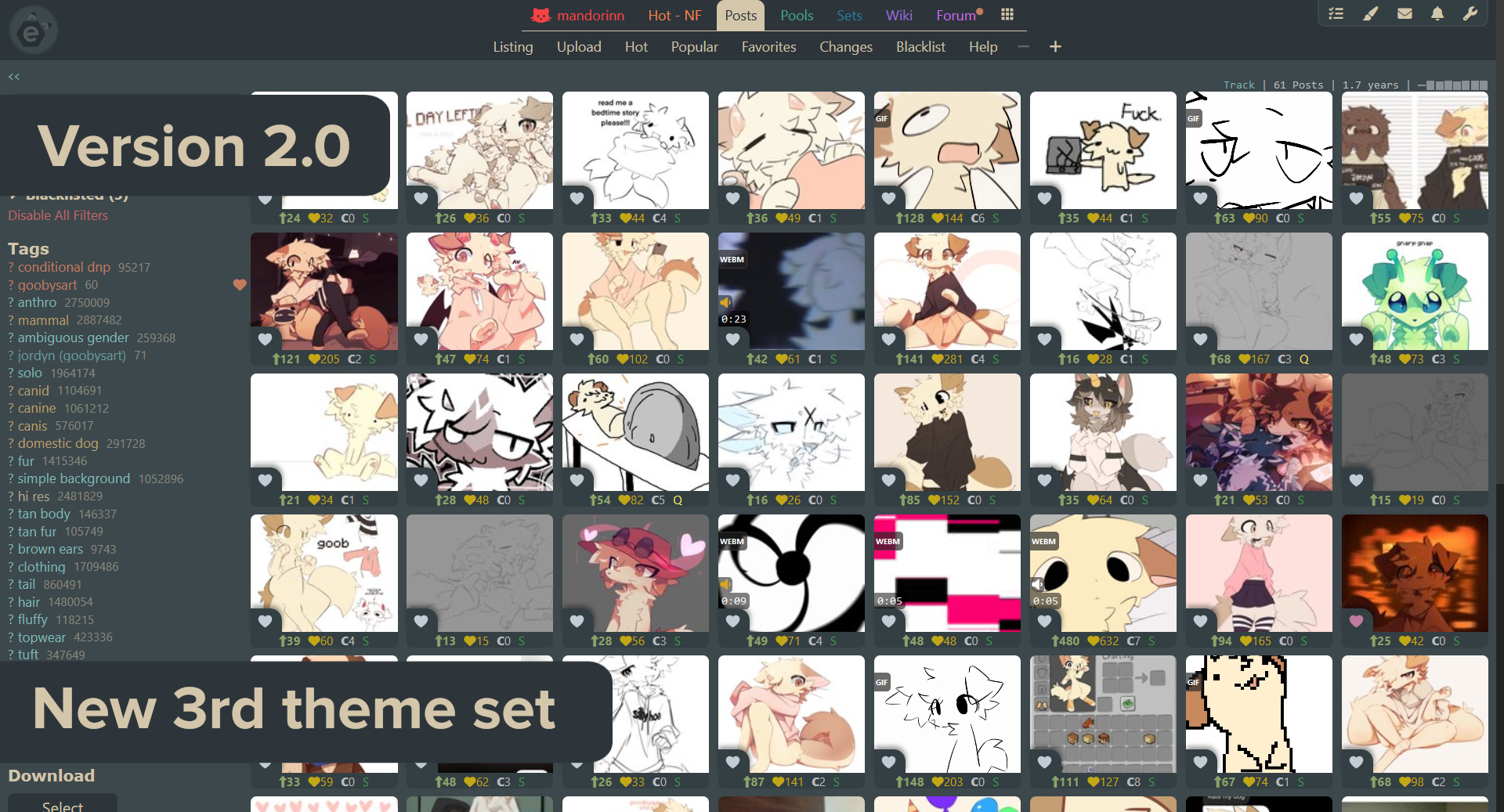
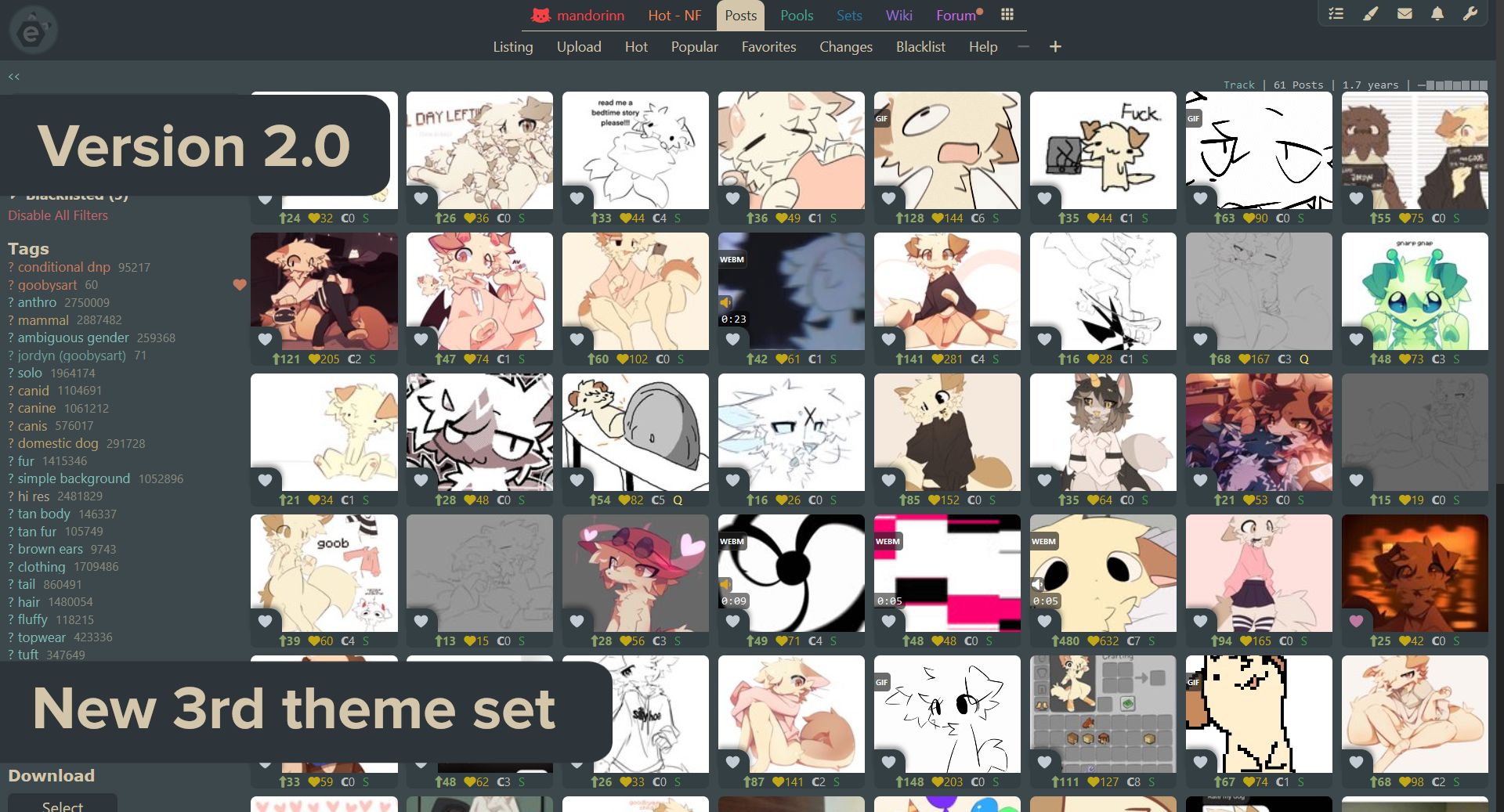
A comprehensive restyle of e621, made to be easier on the eyes while being compatible with the userscript "re621"!
eSix Café by mandorinn
Mirrored from https://github.com/mandorinn/eSix-Cafe/raw/main/release/eSixCafe.user.css

Details
Authormandorinn
LicenseNo License
Categorye621
Created
Updated
Code size163 kB
Code checksum3ba5774
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Made with re621 in mind, check it outhere!
Themes available
- Muted - the default
- Classic blue
- Pony
- Discord-esque
- Forest
- Hot Coffee
- Classic - the originals
- Hexagon
- Pony
- Bloodlust
- Serpent
- Hotdog
- Popular - popular text editor themes
- Nord
- Rosé Pine
- Sonokai - Shusia
- Everforest
- Gruvbox
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name eSix Café
@namespace mandorinn
@version 2.3.3
@description A muted and easy on the eyes style for e621. Big credits to Faucet for the bug reports so far, thank you!
@author mandorinn [(www.mandorinn.dev)], faucet [(https://e621.net/users/601225)]
@preprocessor stylus
@var select themep "Theme Pack" {
"Muted": "muted",
"Classic": "classic",
"Popular": "pThemes"
}
@var select roundness "Profile picture shape" {
"Circle":"circle",
"Square":"square"
}
@var checkbox buttons "Comment Buttons" 1
@var checkbox borderRank "Name Rank Border Colors ⚠️" 1
==/UserStyle== */
/* Search 'Styling starts now' to skip to content */
@-moz-document domain("e621.net"), domain("e926.net") {
/* e621.net */
if roundness == square {
:root {
--avatar-border-radius: 2.5%;
}
.avatar .post-thumbnail {
background-color: var(--elements-highlight);
}
}
if roundness == circle {
:root {
--avatar-border-radius: 50%;
}
nav.navigation .simple-avatar .avatar-image {
border-radius: 50% 0 0 50% !important;
overflow:hidden;
}
}
if themep == muted {
:root {
--themeName: "Classic blue";
--thin-scrollbar: var(--true);
--main-page-background: url(https://static1.e621.net/data/09/f8/09f84e1224df7b3502456589dd75c0c3.jpg)!important;
--artist-credit: "Background by Tom Fischbach";
--main-font: Segoe UI, Arial;
--bg-300: #364758;
--bg-400: #2c3946;
--bg: #232e38;
--bg-visiting: rgba(200,200,200,1);
--bg-visiting-transition: 100ms;
--bg-editing-transition: 100ms;
--bg-visiting-hover:rgba(255,255,255,1);
--bg-editing: #a0d2d4;
--bg-editing-hover: #a6fffc;
--base-text: #c3ccd4;
--base-text-hover: #d3ddd3;
--base-text-faded: #c3ccd47a;
--base-link: #7bb1bd;
--base-link-hover: #a5eefe;
--header-link: #c3ccd4;
--header-link-hover: #d3ddd3;
--content-link:#BD7BA2;
--content-link-hover:#e493c3;
--header-link-transition: 100ms;
--header-link-editing-transition:100ms;
--header-link-visiting: #232e38;
--header-link-editing: #2c3946;
--header-link-editing-hover: #232e38;
--nav-hover-top-color:#c3ccd4;
--nav-hover-bottom-color: #c3ccd4;
--bg-image: #232e38;
--deleted-bg: #232323;
--deleted-text: #d2d2d2;
--blacklisted-bg: #6e4848;
--blacklisted-text: #d2d2d2;
/*--bg-image: linear-gradient(to right top, #6d327c, #485DA6, #00a1ba, #00BF98, #36C486);*/
--actions-fav-true:#be7aa1;
--flagged: #6e4848;
--elements-highlight: #BD7BA2;
--mode-edit:#534738;
--mode-add-fav:#36583a;
--mode-remove-fav:#583636;
--mode-blacklist:#171c22;
--mode-download: #553658;
--mode-fullscreen: #365857;
--tag-cat-1:#7cb2bd;
--tag-cat-1-hover:#96d8e5;
--tag-cat-2:#bd987e;
--tag-cat-2-hover:#f2c3a2;
--tag-cat-3:#be7aa1;
--tag-cat-3-hover:#f79fd1;
--tag-cat-4:#7bbe92;
--tag-cat-4-hover:#99eab5;
--tag-cat-5:#c5c387;
--tag-cat-5-hover:#efeda4;
--tag-cat-6:#be7d7d;
--tag-cat-6-hover:#f6a2a2;
--tag-cat-7:#d8e1e9;
--tag-cat-7-hover:#eef7ff;
--tag-cat-8: #60a979;
--tag-cat-8-hover: #93efb3;
--user-member: var(--base-text);
--user-member-hover: var(--base-text-hover);
--user-privileged: #93c190;
--user-privileged-hover: #b0e7ad;
--user-contributor: #93c190;
--user-contributor: #b0e7ad;
--user-admin:#cc946d;
--user-admin-hover: #eeae82;
--user-moderator:#7dafd8;
--user-moderator-hover: #8fc8f7;
--user-former-staff: #6cd5aa;
--user-former-staff-hover: #7ff7c6;
--user-janitor: #7dafd8;
--user-janitor-hover: #8fc8f7;
--user-banned: #d46969;
--user-banned-hover: #ef7676;
--favorite-button: #538163;
--favorite-button-hover: #6dab83;
--remove-favorite: #936060;
--remove-favorite-hover: #bf7e7e;
--warn-button: #a07658;
--warn-button-hover: #e5aa80;
--button-color: #232e38;
--button-color-hover: #2c3946;
--button-text: #c3ccd4;
--button-text-hover: #c3ccd4;
--button-text-hover-secondary: #fff;
--true: thin;
scrollbar-width: var(--thin-scrollbar);
scrollbar-color: #3c3c3c #222;
}
body[data-th-main="pony"] {
--themeName: "Pony";
--bg-300: #604a67;
--bg-400: #55425a;
--bg: #4b3a50;
--bg-visiting: #ffe4e9;
--bg-visiting-hover:#f6eaec;
--bg-editing: #d4a0ab;
--bg-editing-hover: #ffa6c2;
--base-text: #d4c3cc;
--base-text-hover: #d3ddd3;
--base-text-faded: #d4c3cc7a;
--base-link: #b485cd;
--base-link-hover: #e9a5fe;
--header-link: #d4c3cb;
--header-link-hover: #d3ddd3;
--content-link:#7bbda5;
--content-link-hover:#8dd9bd;
--header-link-visiting: #38232b;
--header-link-editing: #462c34;
--header-link-editing-hover: #38232b;
--nav-hover-top-color:#d4c3cd;
--nav-hover-bottom-color: #d4c3cb;
--bg-image: #38232e;
--deleted-bg: #232323;
--deleted-text: #d2d2d2;
--blacklisted-bg: #6e4848;
--blacklisted-text: #d2d2d2;
/*--bg-image: linear-gradient(to right top, #6d327c, #485DA6, #00a1ba, #00BF98, #36C486);*/
--actions-fav-true:#a87abe;
--flagged: #6e4854;
--elements-highlight: #7bbda5;
--mode-edit:#534738;
--mode-add-fav:#36583a;
--mode-remove-fav:#583636;
--mode-blacklist:#171c22;
--mode-download: #553658;
--mode-fullscreen: #365857;
--tag-cat-1:#c590b6;
--tag-cat-1-hover:#e6a8cf;
--tag-cat-2:#bd987e;
--tag-cat-2-hover:#f2c3a2;
--tag-cat-3:#7abebe;
--tag-cat-3-hover:#9ff7ee;
--tag-cat-4:#7bbe92;
--tag-cat-4-hover:#99eab5;
--tag-cat-5:#c5c387;
--tag-cat-5-hover:#efeda4;
--tag-cat-6:#be7d7d;
--tag-cat-6-hover:#f6a2a2;
--tag-cat-7:#d8e1e9;
--tag-cat-7-hover:#eef7ff;
--tag-cat-8: #60a979;
--tag-cat-8-hover: #93efb3;
--user-member: var(--base-text);
--user-member-hover: var(--base-text-hover);
--user-privileged: #93c190;
--user-privileged-hover: #b0e7ad;
--user-contributor: #93c190;
--user-contributor: #b0e7ad;
--user-admin:#cc946d;
--user-admin-hover: #eeae82;
--user-moderator:#7dafd8;
--user-moderator-hover: #8fc8f7;
--user-former-staff: #6cd5aa;
--user-former-staff-hover: #7ff7c6;
--user-janitor: #7dafd8;
--user-janitor-hover: #8fc8f7;
--user-banned: #d46969;
--user-banned-hover: #ef7676;
--favorite-button: #538163;
--favorite-button-hover: #6dab83;
--remove-favorite: #936060;
--remove-favorite-hover: #bf7e7e;
--warn-button: #a07658;
--warn-button-hover: #e5aa80;
--button-color: #232e38;
--button-color-hover: #2c3946;
--button-text: #c3ccd4;
--button-text-hover: #c3ccd4;
--button-text-hover-secondary: #fff;
}
body[data-th-main="bloodlust"] {
--themeName: "Discord-esque";
--bg-300: #36393e;
--bg-400: #282b30;
--bg: #1e2124;
--bg-visiting: #f3f3f3;
--bg-visiting-hover:#f0f0f0;
--bg-editing: #be4343;
--bg-editing-hover: #c62929;
--base-text: #e1e1e1;
--base-text-hover: #e3e3e3;
--base-text-faded: #e1e1e17a;
--base-link: #c39cc5;
--base-link-hover: #ffc9fe;
--header-link: #dedede;
--header-link-hover: #e3e3e3;
--content-link:#bd7b7b;
--content-link-hover:#e49393;
--header-link-visiting: #382323;
--header-link-editing: #462c2c;
--header-link-editing-hover: #382323;
--nav-hover-top-color:#d1d1d1;
--nav-hover-bottom-color: #d1d1d1;
--bg-image: #2f2f2f;
--deleted-bg: #232323;
--deleted-text: #d2d2d2;
--blacklisted-bg: #6e4848;
--blacklisted-text: #d2d2d2;
/*--bg-image: linear-gradient(to right top, #6d327c, #485DA6, #00a1ba, #00BF98, #36C486);*/
--actions-fav-true:#b4be7a;
--flagged: #6e4848;
--elements-highlight: #ff79c6;
--mode-edit:#534738;
--mode-add-fav:#36583a;
--mode-remove-fav:#583636;
--mode-blacklist:#000;
--mode-download: #553658;
--mode-fullscreen: #365857;
--tag-cat-1:#c17777;
--tag-cat-1-hover:#d79090;
--tag-cat-2:#be7f53;
--tag-cat-2-hover:#f8a66d;
--tag-cat-3:#51c2c2;
--tag-cat-3-hover:#6ffbec;
--tag-cat-4:#50be76;
--tag-cat-4-hover:#60f593;
--tag-cat-5:#c9c659;
--tag-cat-5-hover:#f5f26b;
--tag-cat-6:#bb5d9e;
--tag-cat-6-hover:#f657c3;
--tag-cat-7:#dee1e4;
--tag-cat-7-hover:#eef4f8;
--tag-cat-8: #60a979;
--tag-cat-8-hover: #93efb3;
--user-member: var(--base-text);
--user-member-hover: var(--base-text-hover);
--user-privileged: #93c190;
--user-privileged-hover: #b0e7ad;
--user-contributor: #93c190;
--user-contributor-hover: #b0e7ad;
--user-admin:#cc946d;
--user-admin-hover: #eeae82;
--user-moderator:#7dafd8;
--user-moderator-hover: #8fc8f7;
--user-former-staff: #6cd5aa;
--user-former-staff-hover: #7ff7c6;
--user-janitor: #7dafd8;
--user-janitor-hover: #8fc8f7;
--user-banned: #d46969;
--user-banned-hover: #ef7676;
--favorite-button: #47895f;
--favorite-button-hover: #71d594;
--remove-favorite: #a95454;
--remove-favorite-hover: #e07373;
--warn-button: #a07658;
--warn-button-hover: #e5aa80;
--button-color: #232e38;
--button-color-hover: #2c3946;
--button-text: #c3ccd4;
--button-text-hover: #c3ccd4;
--button-text-hover-secondary: #fff;
}
body[data-th-main="serpent"] {
--themeName: "Forest";
--bg-300: #3e5341;
--bg-400: #354535;
--bg: #2f382e;
--bg-visiting: #dadada;
--bg-visiting-hover: #fff;
--bg-editing: #a0d2d4;
--bg-editing-hover: #a6fffc;
--base-text: #c3d4c6;
--base-text-hover: #d3ddd3;
--base-text-faded: #c3ccd47a;
--base-link: #bdbd7b;
--base-link-hover: #fafea5;
--header-link: #c3ccd4;
--header-link-hover: #d3ddd3;
--content-link:#dcdc8f;
--content-link-hover:#fafea5;
--header-link-visiting: #232e38;
--header-link-editing: #2c3946;
--header-link-editing-hover: #232e38;
--nav-hover-top-color:#c3ccd4;
--nav-hover-bottom-color: #c3ccd4;
--bg-image: #273823;
--deleted-bg: #232323;
--deleted-text: #d2d2d2;
--blacklisted-bg: #6e4848;
--blacklisted-text: #d2d2d2;
/*--bg-image: linear-gradient(to right top, #6d327c, #485DA6, #00a1ba, #00BF98, #36C486);*/
--actions-fav-true:#be7a7a;
--flagged: #6e4848;
--elements-highlight: #bdab7b;
--mode-edit:#534738;
--mode-add-fav:#36583a;
--mode-remove-fav:#583636;
--mode-blacklist:#171c22;
--mode-download:...