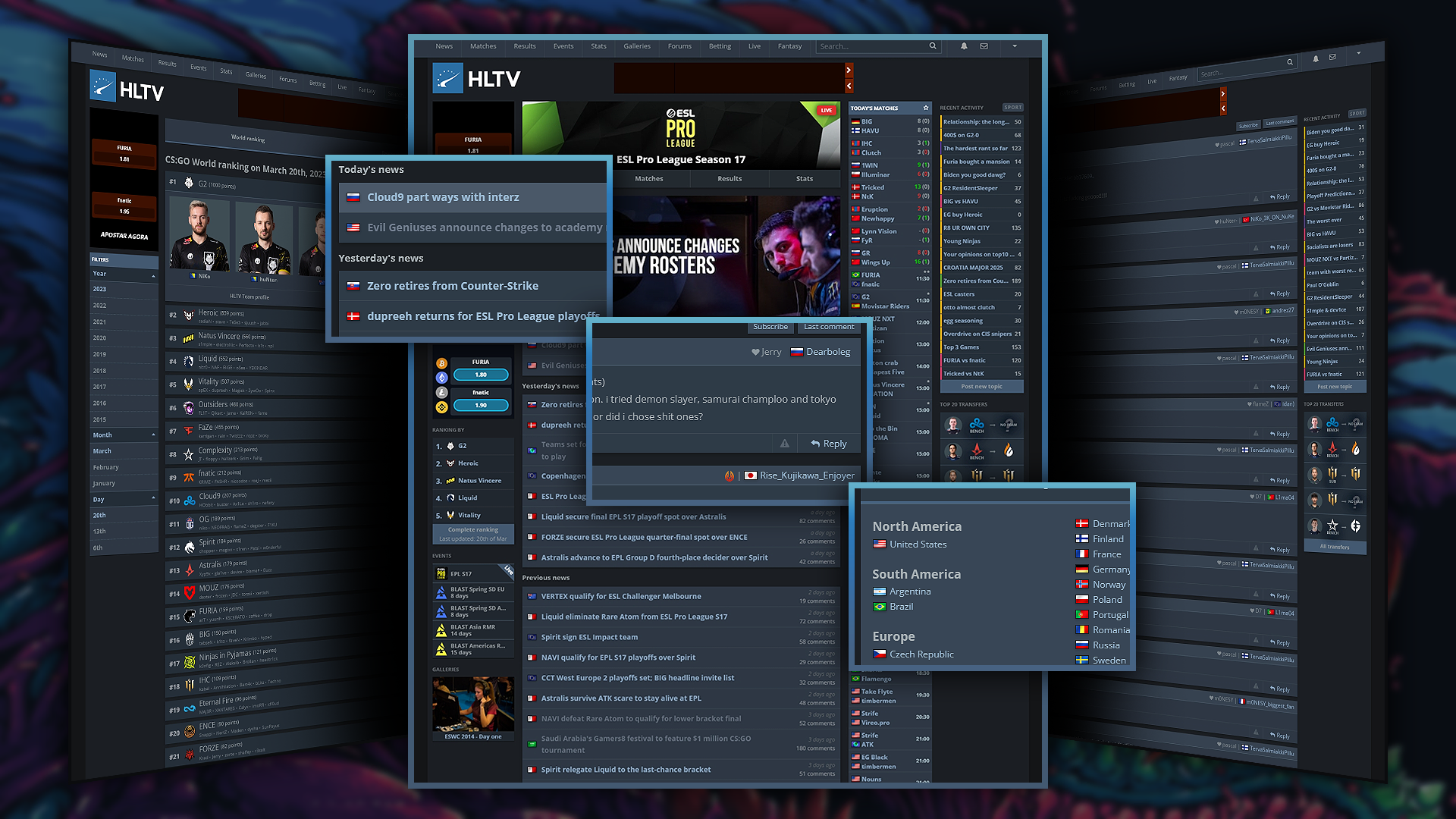
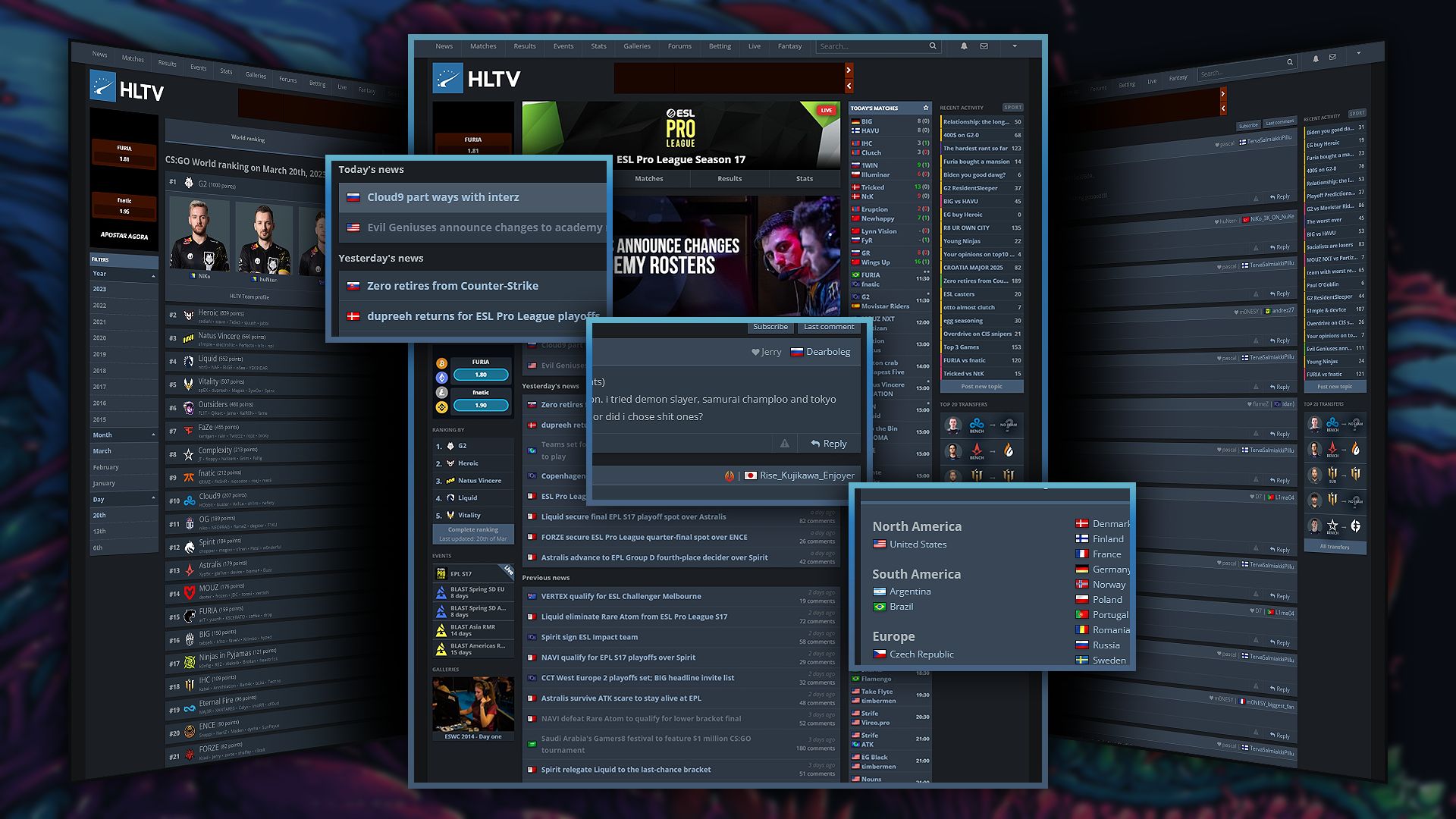
Visual improvements on almost every page. A lot of details tweaked for better visual consistency giving it an aesthetic pleasing, cleaner look.
Aesthetic Pleasing HLTV (No side Ads) by skelun

Details
Authorskelun
LicenseCC-BY-NC-4.0
Categoryhltv
Created
Updated
Code size23 kB
Code checksum51f2d498
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
My username on HLTV is kervinrox
v0.2.5
[Global]
- Added a shadow to the country flag to make it popup more, since it's important to the community;
[News]
- Ajusted title vertical margin to better match lateral spacing;
- Date now comes first for better consistency between news;
- Added an Em-Dash to separate Journalist Social;
- Justified the header text;
- Added a shadow to the news image to make it obvious it's clickable;
- Added a border to the "Read more" block, to separate from the content;
[Forum]
- Message #number is more discrete and line-height was adjusted;
- Date line-height was adjusted to make it vertically centered perfectly;
v0.2.4b
- Renamed the style for better visibility
v0.2.4
Events page, teams attending section:
- Adjusted font hierarchy;
- Links now have underline animation to make it obvious it's clickable;
- When hovering teams everything stays in place now;
Betting Analytics page fine-tuned:
- Analytics Summary now has better size hierarchy;
- Head to Head has lighter red color for better contrast on dark theme;
- Spacing and font size adjusted on "Handicap data" and "Map stats";
- "About this matchup" paragraph is adjusted for better readability;
v0.2.3
- Now it is very obvious that player are clickable on Team Ranking;
- Spacing adjusted in this same section;
v0.2.2
- Event Overview now has consistent style;
- Event Stats now have better font hierarchy;
- Footer links have more space to be clicked;
v0.2.1
- Timezone selection select now has matching height;
- EventHub now matches more the style of the site;
- Main navigation links now have smaller font size;
- More space between items on the left column.
v0.2.0
- Added support for Light Theme.
v0.1.0
- More space between lines for better readability (in Forums/News);
- Fixed font size hierarchy in multiple areas;
- Small text are now bold;
- Red color is lighter for better contrast in dark theme;
- Scoreboard has monospaced making it easier read strange nicknames and also has better contrast;
- Stats filter are better spaced;
- Maps Filter is easier to click;
- Text that were impossible to tell they were links now have underline if you hover them;
- When Creating a New Topic the inputs now have the same height and the textarea is bigger with the same font size as the Post;
- Some other minor changes.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Aesthetic Pleasing HLTV
@namespace USO Archive
@author Skelun
@description `Visual improvements on almost every page. A lot of details tweaked for better visual consistency giving it an aesthetic pleasing, cleaner look.`
@version 20230321
@license CC-BY-NC-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("hltv.org") {
:root {
--default-color: #a3aeb3;
--default-color-lighter: #b9bdbf;
--default-border-color: rgba(255,255,255,.075);
--border-color-light: rgba(127,127,127,.15);
--border-color-dark: rgba(127,127,127,.65);
--lost-color: #e02f2f;
--a-default: #87a3bf;
--default-box-shadow: 0 2px 5px 0 rgba(0,0,0,.25);
}
/* -----------------------
--- NAVIGATION (Full)
-------------------------- */
.navbar {
box-shadow: var(--default-box-shadow);
}
.navbar .navcon {
max-width: 1180px;
}
.navbar .navnews {
border-left: none;
}
.navbar .nav, .navbar .navburger, .navbar .navevents, .navbar .navfantasy, .navbar .navforums, .navbar .navgalleries, .navbar .navlive, .navbar .navmatches, .navbar .navnews, .navbar .navranking, .navbar .navresults, .navbar .navstats {
border-right: 1px solid rgba(127,127,127,.15);
transition: .5s ease-out;
font-size: 13px;
padding: 0 12px;
}
.navbar .nav:hover, .navbar .navburger:hover, .navbar .navevents:hover, .navbar .navfantasy:hover, .navbar .navforums:hover, .navbar .navgalleries:hover, .navbar .navlive:hover, .navbar .navmatches:hover, .navbar .navnews:hover, .navbar .navranking:hover, .navbar .navresults:hover, .navbar .navstats:hover {
background-color: rgba(127,127,127,.1);
}
.navbar .navsearch {
margin: 0 10px;
flex: 16 1 auto;
}
/* - NAV POPUP
-------------------------- */
.navbar .nav-popup-header {
text-transform: uppercase;
}
.navbar .nav-popup-header a {
text-transform: initial;
}
.navbar .nav-popup-elm {
font-weight: 600;
display: flex;
align-items: center;
justify-content: space-between;
padding: 5px 8px;
}
.navbar .nav-popup-elm .timezoneSelector {
height: 26px;
}
/* - SEARCH BAR
-------------------------- */
.navbar .navsearchinput {
background-color: rgba(0,0,0,.1);
height: 30px;
padding-left: 8px;
}
.navbar .navsearchborder {
display: none;
}
.navbar .navsearchicon {
top: 0;
right: 0;
padding: 2px 0 5px;
width: 36px;
}
.navbar .navborder:before {
border-left-color: rgba(127,127,127,.15);
height: 46px;
margin: 0;
}
/* -----------------------
--- COLUMN: TODAY'S MATCHES
-------------------------- */
.livescore .trailing {
color: var(--lost-color);
}
.livescore .trailing,
.livescore .leading {
font-weight: 700;
}
.teambox .middleExtra {
color: #aabfc7;
padding-left: 5px;
}
.leftCol .hotmatch-box .teambox, .right2Col .hotmatch-box .teambox, .rightCol .hotmatch-box .teambox {
border-bottom-color: var(--border-color-light);
}
.teambox .teamrows {
font-size: 11px;
font-weight: 600;
padding-right: 3px;
}
/* -----------------------
--- COLUMN: RECENT ACTIVITY
-------------------------- */
.activitylist .topic {
margin-right: 5px;
}
.activitylist .matchCat {
box-shadow: inset 3px 0 0 0 #e63865;
}
.activitylist .csCat {
box-shadow: inset 3px 0 0 0 #ffae00;
}
.activitylist .newsCat {
box-shadow: inset 3px 0 0 0 #55a528;
}
.activitylist .hltvCat {
box-shadow: inset 3px 0 0 0 #3d6ea0;
}
.recent-activity .pro-mode-toggle {
margin-top: 3px;
}
/* -----------------------
--- COLUMN: RESULTS
-------------------------- */
.rightCol .eventname {
font-size: 10px;
padding: 2px 6px;
}
.rightCol .eventname:hover {
text-decoration: underline;
}
.teambox .twoRowExtraRow {
font-weight: 700;
}
.teambox .middleExtra {
font-size: 10px;
}
/* -----------------------
--- STATS
-------------------------- */
.stats-section .stats-top-menu .tabs .tab-title {
position: initial;
display: inline-block;
font-size: 10px;
margin: 5px 8px 0;
}
.stats-section .stats-top-menu .tabs .stats-sub-navigation-title {
margin-right: 10px;
}
.stats-section .stats-top-menu .tabs select,
.stats-section .stats-top-menu .tabs .stats-sub-navigation-simple-filter-map {
margin: 2px 0 5px 5px;
}
.stats-section .stats-top-menu .tabs .stats-sub-navigation-simple-filter-map-hover {
padding: 8px;
}
.stats-section .stats-top-menu .tabs .stats-sub-navigation-simple-filter-map-hover .g-grid {
margin-left: 0;
}
.stats-section .stats-top-menu .tabs .stats-sub-navigation-simple-filter-map-hover .g-grid .col-4 {
padding-left: 0;
padding-bottom: 2px;
}
.stats-section .stats-top-menu .tabs .stats-sub-map a {
box-sizing: border-box;
display: inline-block;
width: 100%;
}
.stats-section .stats-rows .stats-row>span:first-child.status-indicator.worst {
box-shadow: inset 3px 0 0 0 #e02f2f;
}
.stats-section .stats-rows .stats-row>span:nth-child(2).status-indicator.worst {
box-shadow: inset -3px 0 0 0 #e02f2f
}
/* - STATS TABLE
-------------------------- */
.stats-table tr:hover .lost,
.stats-table .lost {
color: var(--lost-color);
}
.stats-table .ratingNegative {
color: var(--lost-color);
}
/* -----------------------
--- RESULTS
-------------------------- */
.results h1.standard-headline {
font-size: 22px;
font-weight: 700;
}
.results .standard-headline {
font-size: 14px;
font-weight: 600;
}
.results .results-holder .score-lost {
color: var(--lost-color);
}
/* -----------------------
--- BETTING - ANALYTICS
-------------------------- */
.analytics-event-info .analytics-info {
flex-direction: column-reverse;
}
.analytics .analytics-handicap .analytics-handicap-table,
.analytics .analytics-handicap-map-container,
.analytics .analytics-head-to-head-wrapper .analytics-head-to-head,
.analytics .form-container,
.analytics .analytics-map-stats table,
.analytics .about-match-container {
box-shadow: var(--default-box-shadow);
}
/* - SUMMARY
-------------------------- */
.analytics .analytics-insights .analytics-insights-wrapper .analytics-insights-container .analytics-insights-insight .against .fa-minus {
background-color: var(--lost-color);
}
.analytics .analytics-insights .analytics-insights-wrapper .analytics-insights-container {
box-shadow: var(--default-box-shadow);
padding: 12px 16px;
}
.analytics .analytics-insights .analytics-insights-wrapper .analytics-insights-container .analytics-insights-team-header .team-name {
font-size: 18px;
}
.analytics .analytics-insights .analytics-insights-wrapper .analytics-insights-container .analytics-insights-team-header {
padding: 0;
margin-bottom: 16px;
}
.analytics .analytics-insights .analytics-insights-wrapper .analytics-insights-container .analytics-insights-insight {
font-weight: 600;
padding: 8px 0 4px;
}
.analytics .analytics-insights .analytics-insights-wrapper .analytics-insights-container .favor {
font-size: 12px;
font-style: italic;
font-weight: 500;
margin: 12px 0 6px;
}
/* - HEAD TO HEAD
-------------------------- */
.analytics .analytics-head-to-head-wrapper .team2 .table-event.negative {
border-left-color: var(--lost-color);
}
.analytics .analytics-head-to-head-wrapper .analytics-head-to-head .analytics-last-matches .last-match.lost-match .match-type {
background-color: var(--lost-color);
}
.analytics .analytics-head-to-head-wrapper .analytics-head-to-head .analytics-last-matches .last-match.lost-match {
border-bottom-color: var(--lost-color);
}
/* - HANDICAP DATA
-------------------------- */
.analytics .analytics-handicap .analytics-handicap-table .match-map-count,
.analytics .analytics-handicap-map-container .analytics-handicap-map-header .handicap-map-count {
font-size: 12px;
font-weight: 600;
flex: 0 0 auto;
}
.analytics .analytics-handicap h2 {
margin: 48px 0 24px
}
.analytics .analytics-handicap .analytics-handicap-table th {
height: 54px;
}
.analytics .analytics-handicap .analytics-handicap-table tbody td {
height: 36px;
}
.analytics .analytics-handicap-map-container .analytics-handicap-map-header {
border-bottom-width: 2px;
padding: 13px 16px 12px;
}
.analytics .analytics-handicap-map-container .analytics-handicap-map-data-bottom .analytics-handicap-map-data-table-container th {
font-size: inherit;
font-weight: 600;
}
.analytics .analytics-handicap-map-container .analytics-handicap-map-data-bottom .analytics-handicap-map-data-table-container {
margin-top: 0;
}
/* - MAP STATS
-------------------------- */
.analytics .analytics-map-stats table thead tr th {
padding: 8px;
}
.analytics .analytics-map-stats table thead tr .analytics-map-stats-comment {
width: 360px;
}
.analytics .analytics-map-stats table tbody tr .comment.negative {
background-color: var(--lost-color);
}
.analytics .analytics-map-stats table tbody tr td .maps-team-container .maps-team-name {
font-weight: 600;
}
.analytics .about-match-container {
line-height: 26px;
text-align: justify;
letter-spacing: 0.1px;
}
/* -----------------------
--- EVENTS
-------------------------- */
.event-page .grid .col a:hover {
text-decoration: underline;
}
.event-page .teams-attending .team-box .logo-bg img {
max-width: 90%;
max-height: 90%;
}
.event-page .teams-attending .team-box .lineup-box {
height: 67%;
min-height: 67%;
}
.event-page .teams-attending .tea...