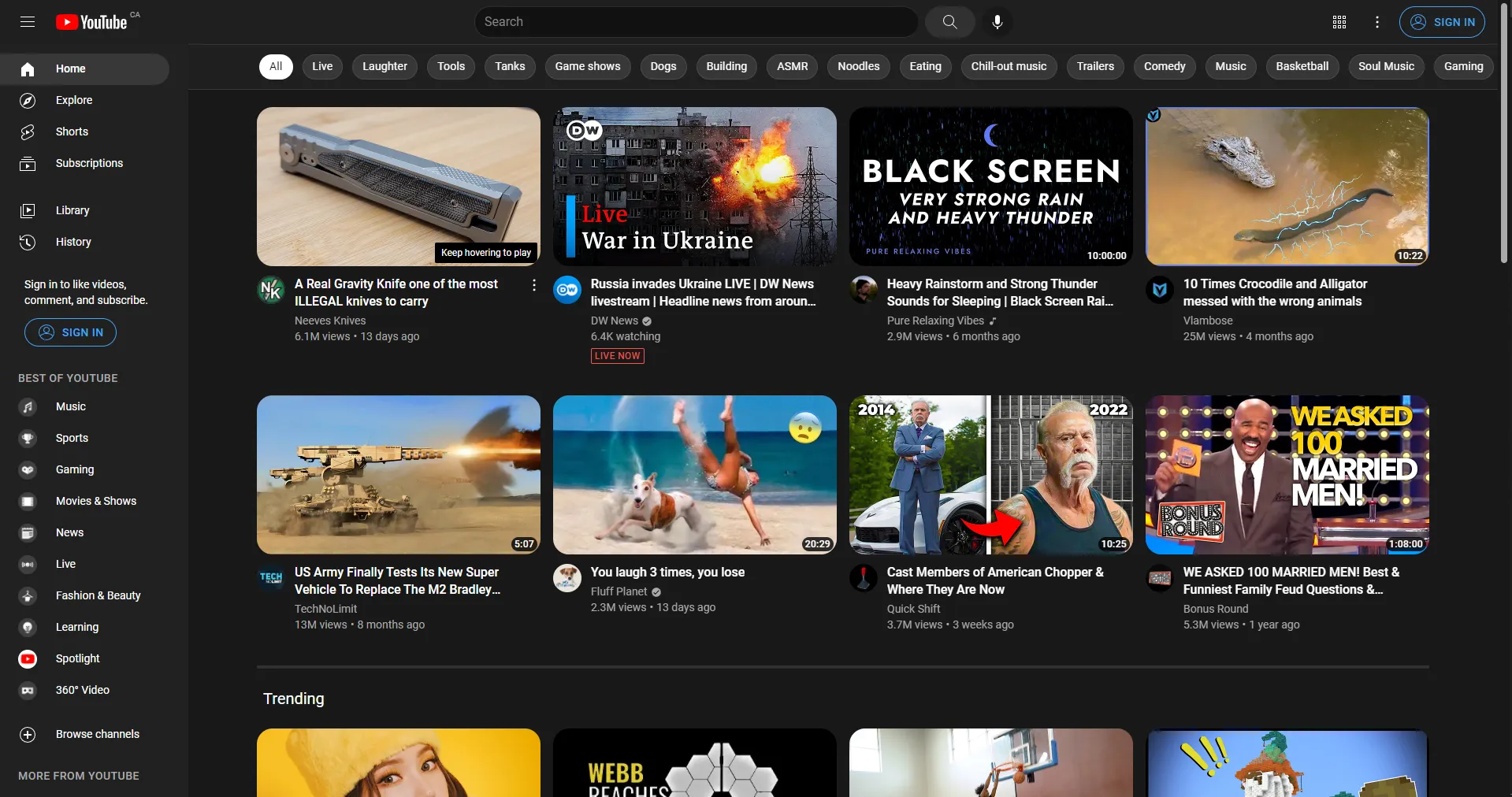
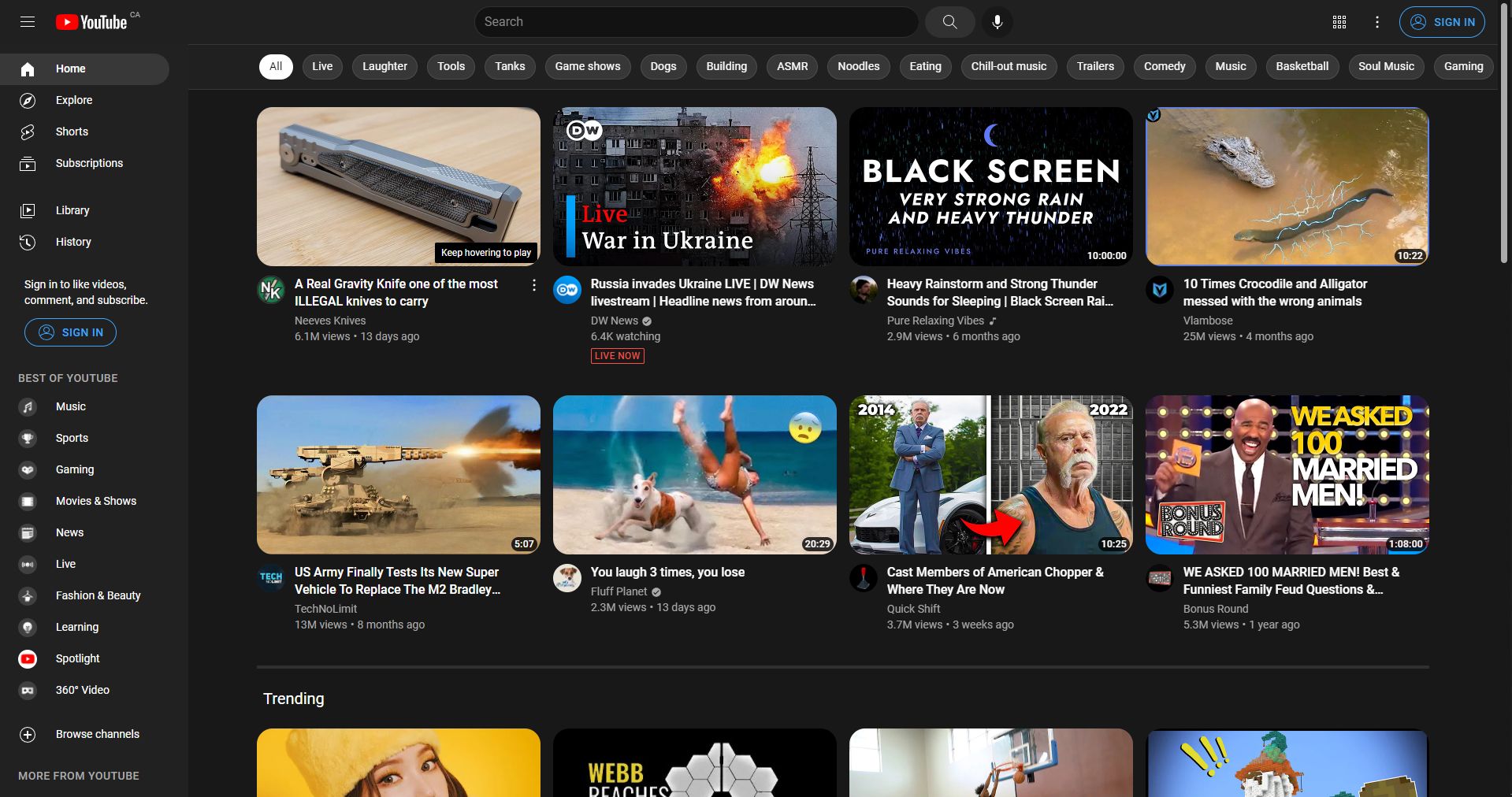
Simple style which makes YouTube most elements rounded. (Thumbnails, search bar, buttons, etc.)
Round YouTube by imcarsen

Details
Authorimcarsen
LicenseNo License
CategoryYouTube
Created
Updated
Code size2.5 kB
Code checksum8ae8861
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Round YouTube
@version 20220329.00.43
@namespace userstyles.world/user/imcarsen
@description Simple style which makes YouTube most elements rounded. (Thumbnails, search bar, buttons, etc.)
@author imcarsen
@license No License
==/UserStyle== */
@-moz-document domain("youtube.com") {
:root {
/* customize the radius of elements using these */
--radius: 20px;
--entryradius: 0px 20px 20px 0px;
}
.ytd-thumbnail {
border-radius: var(--radius);
}
ytd-thumbnail.ytd-rich-grid-media:before {
border-radius: var(--radius);
}
#video-preview-container.ytd-video-preview {
border-radius: var(--radius);
}
.html5-video-player {
border-radius: var(--radius);
}
ytd-player, #container.ytd-player{
border-radius: var(--radius);
}
#player-container.ytd-video-preview{
background-color: #0000;
}
.html5-video-player.ytp-inline-preview-mode:not(.ended-mode):not(.cued-mode):not(.unstarted-mode) {
overflow: hidden;
}
#content.ytd-rich-item-renderer ytd-post-renderer.ytd-rich-item-renderer, #content.ytd-rich-item-renderer ytd-shared-post-renderer.ytd-rich-item-renderer{
border-radius: var(--radius);
}
ytd-mini-guide-entry-renderer{
border-radius: var(--radius);
}
ytd-guide-entry-renderer {
border-radius: var(--entryradius);
width: 90%;
}
#container.ytd-searchbox{
border-radius: var(--radius);
}
#search-icon-legacy.ytd-searchbox{
border-radius: var(--radius);
margin-left: 8px;
}
#sections.ytd-guide-renderer>*.ytd-guide-renderer:not(:last-child){
border-bottom: 0px;
}
ytd-guide-collapsible-section-entry-renderer{
/*Change this to "none" if you do not want the library, history, your videos, watch later, liked videos, or playlists to show. If you want them to show, use "block" */
display:block;
}
ytd-guide-collapsible-section-entry-renderer.ytd-guide-section-renderer{
border-bottom: 0px;
padding-left: 10px
}
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer{
border-radius: var(--entryradius);
}
#dismissible.ytd-feed-nudge-renderer {
border-radius: var(--radius);
}
#content-wrapper.ytd-feed-nudge-renderer{
border-radius: var(--radius);
}
#dismissible.ytd-feed-nudge-renderer:first-child:before{
height: 0px;
}
body.en_US.ltr.site-center-aligned.site-as-giant-card.webkit.webkit-537{
background-color: #0000;
}
ytd-thumbnail.ytd-rich-grid-slim-media:before{
border-radius:20px;
}
}