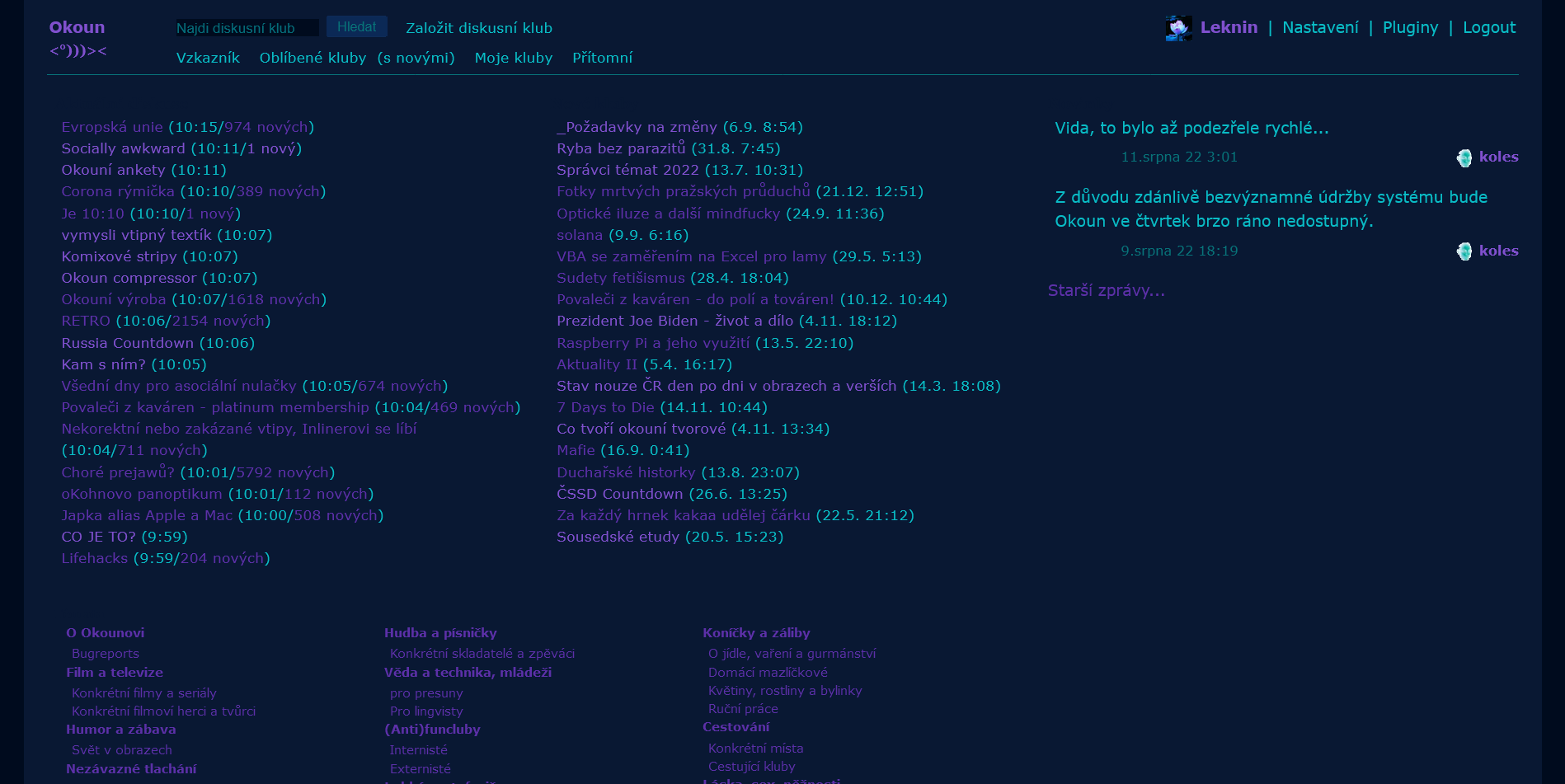
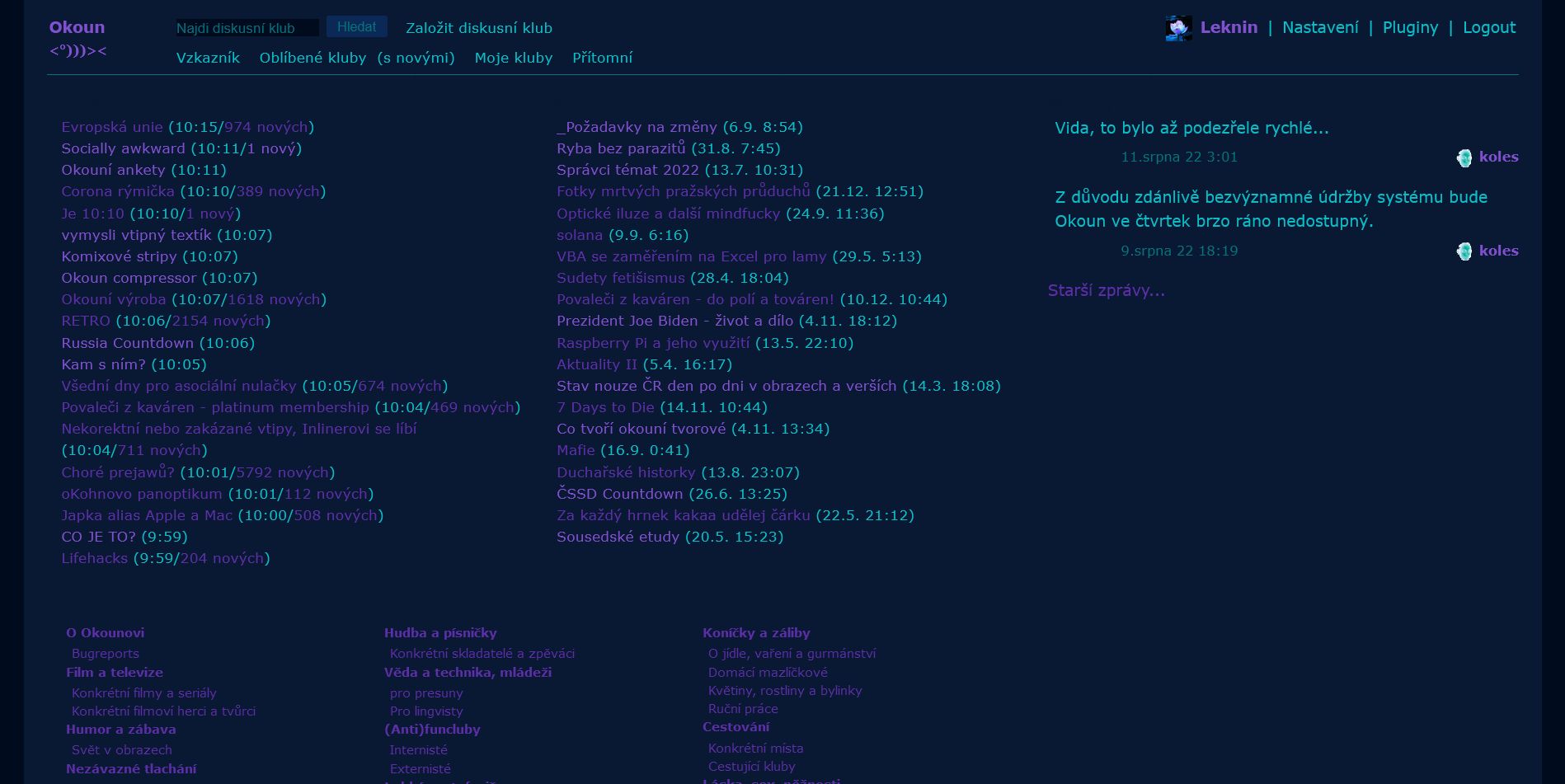
Theme for Okoun, with cyberpunk neon palette.
Okoun Cyberpunk Neon by leknin

Details
Authorleknin
LicenseCC0-1.0
Categoryokoun
Created
Updated
Code size7.7 kB
Code checksum6399d81
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Okoun Cyberpunk Neon
@version 20220325.09.40
@namespace userstyles.world/user/leknin
@description Theme for Okoun, with cyberpunk neon palette.
@author leknin
@license CC0-1.0
==/UserStyle== */
@-moz-document domain("okoun.cz")
{
/* Pozadí */
#body {
background-color: #091833;
}
body {
background-color: #000b1e
}
.index .news .yui-g.first .yui-u {
background-color: #091833;
}
html {
background: #000b1e;
}
/* Nápisy*/
a,h2 a:visited {
color: #5d2fa7;
}
a:visited {
color: #8050ce ;
}
a:hover {
color: #ea00d9;}
body,
.item.hover .actions span.prev {
color: #5d2fa7}
h2, body.form input.text.name {
color: #8050ce}
h4 {
color: #8050ce;}
h3 {
color: #091833;}
a {
text-decoration: none;}
h2>a,h2>a:visited
{
color: #8050ce !important;
}
/*Zahlavi a zapati*/
.head .menu a, .head .menu a:visited, .head .user a, .head .user a:visited, .footer a, .footer a:visited, .item.hover .actions a, .item.hover .actions span.prev a.prev{color: #0abdc6}
.head .menu a:hover, .head .user a:hover {color: #ea00d9}
.item.hover .actions a{
color: #ea00d9;
}
.footer a:hover {color: #ea00d9}
.head {
border-bottom: 1px solid #077278;
}
.footer {
border-top: 1px solid #077278;
}
.user b {color: #8050ce}
/* Logo okouna */
.head h1 a {
color: #8050ce!important;
}
.head h1 a:hover {
color: #ea00d9!important;
}
.head h1 a {
background-image: none;
}
.head h1 a:before {
content: " <°)))>< ";
visibility: visible;
display: block !important;
font-family: georgia;
font-size: 11pt !important;
position: absolute !important;
float: right !important;
margin-top: 22px !important;
z-index: 10 !important;
color: #8050ce !important;
}
/* Vzkazník */
.head .menu .new a {
color: #ea00d9 !important;
background-color: #321959 !important;
}
.item.old {
color: #077278;
}
.msgbox .item .icowrp {
background-image: url("https://opu.peklo.biz/p/22/03/20/1647810245-c19f0.png");}
/*popisek klubu*/
.boardlist .item .descr {
color: #0abdc6;}
.item .date {
color: #077278
}
/* vítací zpráva */
.messages,
#errorBox.messages,
#sysmsgBox.messages {
background-color: #321959;
color: #ea00d9;
border: 1px solid #ea00d9;
}
/*Zahlavi klubu*/
.welcome, .item .content .confirm.reply {
background-color: #000b1e;
border: none;
}
div.legend {
border-top: 1px dotted #091833;
background-color: #091833;
}
body.form .new {
margin-left: -10px;
padding-left: 10px;
border-left: 1px solid #077278;
}
/*Aktualizuji uvitaci zpravu pryc*/
div.info {
position: absolute !important;
z-index: -11 !important;
visibility: hidden !important;
}
/* Zmena barev tlacitka Prispet */
.expbutton .hd a{
background-color: #321959;
font-family: verdana !important;
color: #0abdc6 !important; }
.expbutton .hd {
border: 1px solid #321959;
}
/*Strankovatko*/
.pager ul li,
.pager ul li.older,
.pager ul li.oldest,
.pager ul li.newer,
.pager ul li.newest,
.index.yui-u {
background-color: #0b2956;
background-image: none;
}
.pager ul li a {
color: #8050ce !important;
}
.index.news.yui-g.first {
background-color: #0b2956;
background-image: none;
}
div.pager,
div.legend,
div.yui-u.first > h2 {
color: #0abdc6 !important;
}
.pager ul li.curr {
font-weight: bold;
padding: 2px 8px 2px 8px;
background-color: #0b2956;
border: 1px #0b2956;
}
/* fix odkazu na nastaveni klubu */
div.yui-u.settings {
color: #0abdc6 !important;
}
div.yui-u.settings > a,
div.yui-u.settings > a:visited {
color: #0abdc6 !important;
background-color: transparent !important;
border: none !important;
}
div.yui-u.settings > a:hover {
text-decoration: none !important;
color: #ea00d9 !important;
}
/*Prispevky*/
.item .meta .user {
color: #8050ce;
}
.item .meta a {
color: #ea00d9 !important}
.item .meta a:hover {
text-decoration: none}
.item .actions {
color: #0abdc6;
border-top: none}
.item .actions a {
color: #077278;
}
.room .item {
border: 0px;
border-bottom: 1px solid #077278;}
.articles {
border-top: 1px solid #077278;
}
.articles {
border-top: 1px solid #077278;
}
body {
color: #0abdc6;}
span.descr {
color: #077278 !important;}
/* facebook pryc */
.actions .share {
display: none !important
}
/*Odkazy uvnitr prispevku*/
div.content.yui-base>a
{color: #8050ce!important;}
div.content.yui-base> a:visited {
color: #5d2fa7!important;
}
div.content.yui-base> a:hover {
color: #ea00d9!important;
}
/*odkazovany prispevek*/
.room .item.hilited {
margin-left: -0px;
border: solid #5d2fa7 2px !important;
}
/*Okolo ikonek*/
.user.ico, .user .ico {
border: none;
background-color: inherit;
}
/* novy post svetlesi pozadi, */
.room .item.new,
.room .item.new.o-first {
background-color: #000b1e;
border: solid 1px #298fa300;
border-bottom: solid 1px #298fa3;}
.item.new .actions {
color: #0abdc6;
border-top: none}
/*Napsat novy prispevek*/
.expbutton .post.content,
.item .actions.replyForm a.reply,
.actions.replyForm .post.content
{
background-color: #321959;
border: 1px solid #321959;
color: #0abdc6;
}
.item .actions.replyForm a,.item.actions a {
color: #077278;}
input, textarea {
background-color: #000b1e;
color: #0abdc6;
border: none
}
.preview .item,
.preview .item:hover {
background-color: #091833;
}
/*Kategorie pryc*/
.boardlist h3 {display: none}
form>span:first-child button.submit {display:none}
/*Tlacitka*/
.yui-skin-sam .yui-button .first-child {
border-color: #0b2956;}
.yui-skin-sam .yui-button {
border-color: #0e2b58;
}
.yui-skin-sam .yui-button button, .yui-skin-sam .yui-button a {
color: #077278;
}
.yui-button button {
background-color: #0b2956;
}
/* Ikonka u akcí */
.item .actions a,
.item .actions span.prev a.prev {
background-image: url(https://opu.peklo.biz/p/22/03/20/1647795872.png);
}
.item a.link {
background-image: url(https://opu.peklo.biz/p/22/03/21/1647873417.png);
}
/*Plus-Minus značka*/
.col .ico {
background-position: 0 -0px;
}
.expcol .ico {
width: 16px;
height: 16px;
left: -18px;
background-image: url(https://opu.peklo.biz/p/22/03/20/1647798018-61359.png);
}
.exp .ico {
background-position: 0 -50px;
}
.expcol .ico {
width: 16px;
height: 16px;
left: -18px;
background-image: url(https://opu.peklo.biz/p/22/03/20/1647798018-61359.png);
}
/* hvezdicka */
.board .bmk a {
background-image: url(https://opu.peklo.biz/p/22/03/27/1648384183-81588.png);
}
}