Fixes what Mozilla broke and a bit more.
MDN tweaks by dawidpotocki

Details
Authordawidpotocki
LicenseBSD-2-Clause
Categorymozilla
Created
Updated
Size19 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name MDN tweaks
@namespace userstyles.dawidpotocki.com/mdn
@description Fixes what Mozilla broke and a bit more.
@author Dawid Potocki (https://dawidpotocki.com)
@license BSD-2-Clause
@version 1.0.13
@preprocessor stylus
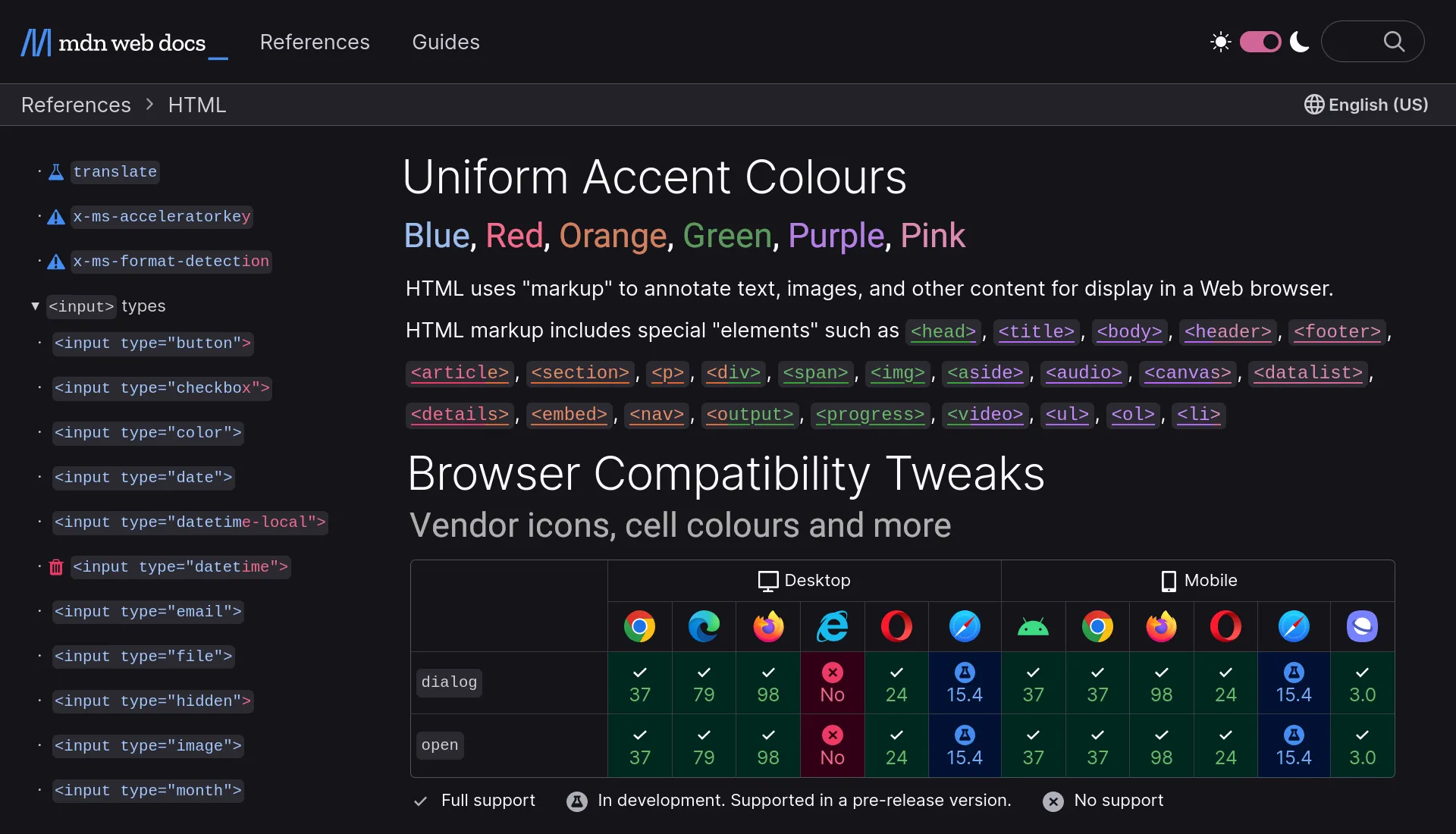
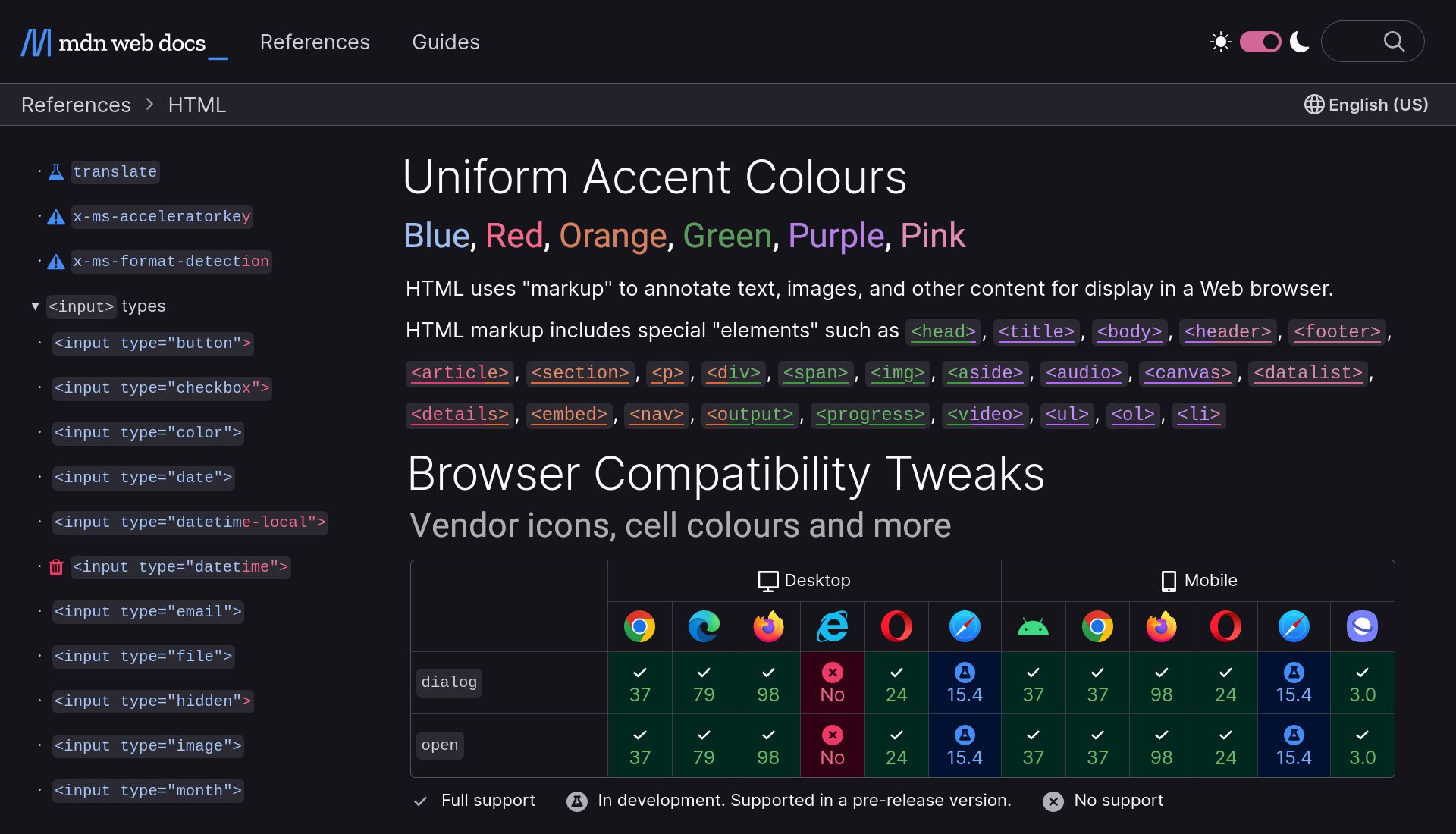
@var select accentColour "Uniform Accent Colours" {
"disable": "disable",
"Primary (blue)*": "primary",
"HTML (red)": "html",
"JavaScript (orange)": "js",
"HTTP (green)": "http",
"Web APIs (purple)": "apis",
"Learn (pink)": "learn"
}
@var select bCompatVendorIcons "BCompat Vendor Icon Size" ["disable", "1rem", "1.25rem", "1.5rem*", "1.75rem", "2rem"]
@var checkbox bCompatVendorIconColour "BCompat Vendor Icon Colour" 1
@var checkbox bCompatVendorName "BCompat Vendor Names" 0
@var checkbox bCompatPlatformName "BCompat Platform Names" 1
@var checkbox bCompatCellColours "BCompat Cell Colours" 1
@var checkbox bCompatSupportIcons "BCompat Support Icons" 1
@var select bCompatVersion "BCompat Version Size" ["default", "hide", "0.9rem*", "1rem"]
@var checkbox lowerContrast "Lower Contrast (dark mode only)" 1
@var checkbox hideMDNPlus "Hide MDN Plus" 1
@var checkbox hideSearchUnderline "Hide Search Underline" 1
@var checkbox hideFooter "Hide Footer" 1
@var checkbox hideTopBanner "Hide Top Banner" 1
@var select pageWidth "Page width" ["default", "80rem", "90rem", "100rem", "110rem", "100%"]
@var select sidebarWidth "Sidebar Width" ["default", "10rem", "12.5rem", "15rem*", "17.5rem", "20rem"]
==/UserStyle== */
/*
BSD 2-Clause License
Copyright (c) 2022, Dawid Potocki
Redistribution and use in source and binary forms, with or without
modification, are permitted provided that the following conditions are met:
1. Redistributions of source code must retain the above copyright notice, this
list of conditions and the following disclaimer.
2. Redistributions in binary form must reproduce the above copyright notice,
this list of conditions and the following disclaimer in the documentation
and/or other materials provided with the distribution.
THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS"
AND ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE
IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE
DISCLAIMED. IN NO EVENT SHALL THE COPYRIGHT HOLDER OR CONTRIBUTORS BE LIABLE
FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL, EXEMPLARY, OR CONSEQUENTIAL
DAMAGES (INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE GOODS OR
SERVICES; LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER
CAUSED AND ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY,
OR TORT (INCLUDING NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE
OF THIS SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.
*/
@-moz-document domain("developer.mozilla.org") {
/*
* Variables
*/
:root, .light, .dark {
if (pageWidth != "default") {
--max-width: pageWidth !important;
}
if (accentColour != "disable") {
--text-link: var(--accent-primary) !important;
--category-color: var(--accent-primary) !important;
--plus-accent-color: var(--accent-primary) !important;
--html-accent-color: var(--accent-primary) !important;
--css-accent-color: var(--accent-primary) !important;
--js-accent-color: var(--accent-primary) !important;
--http-accent-color: var(--accent-primary) !important;
--apis-accent-color: var(--accent-primary) !important;
--learn-accent-color: var(--accent-primary) !important;
--plus-code-color: var(--code-color) !important;
--html-code-color: var(--code-color) !important;
--css-code-color: var(--code-color) !important;
--js-code-color: var(--code-color) !important;
--http-code-color: var(--code-color) !important;
--apis-code-color: var(--code-color) !important;
--learn-code-color: var(--code-color) !important;
--category-color-background: var(--accent-primary-engage) !important;
--plus-accent-background-color: var(--accent-primary-engage) !important;
--html-accent-background-color: var(--accent-primary-engage) !important;
--css-accent-background-color: var(--accent-primary-engage) !important;
--js-accent-background-color: var(--accent-primary-engage) !important;
--http-accent-background-color: var(--accent-primary-engage) !important;
--apis-accent-background-color: var(--accent-primary-engage) !important;
--learn-accent-background-color: var(--accent-primary-engage) !important;
}
}
:root, .light, .os-default {
--bc-cell-supports-yes: #e6fff5;
--bc-cell-supports-no: #ffe4f5;
--bc-cell-supports-preview: #e9e7fd;
--bc-cell-supports-partial: #fdf4da;
--bc-cell-supports-unknown: #eaeaea;
if lowerContrast {
--border-primary: #cdcdcd !important;
--border-secondary: #cdcdcd !important;
}
if accentColour == "primary" {
--accent-primary-engage: rgba(24,112,240,0.06) !important;
} else if accentColour == "html" {
--accent-primary: #e80840 !important;
--code-color: #ba0633 !important;
--accent-primary-engage: rgba(232,8,64,0.06) !important;
} else if accentColour == "js" {
--accent-primary: #d84000 !important;
--code-color: #ad3300 !important;
--accent-primary-engage: rgba(216,64,0,0.06) !important;
} else if accentColour == "http" {
--accent-primary: #088806 !important;
--code-color: #066d05 !important;
--accent-primary-engage: rgba(8,136,6,0.06) !important;
} else if accentColour == "apis" {
--accent-primary: #a040f8 !important;
--code-color: #8033c6 !important;
--accent-primary-engage: rgba(160,64,248,0.06) !important;
} else if accentColour == "learn" {
--accent-primary: #c84080 !important;
--code-color: #a03366 !important;
--accent-primary-engage: rgba(200,64,128,0.06) !important;
}
}
@media (prefers-color-scheme: light) {
.os-default {
--bc-cell-supports-yes: #e6fff5;
--bc-cell-supports-no: #ffe4f5;
--bc-cell-supports-preview: #e9e7fd;
--bc-cell-supports-partial: #fdf4da;
--bc-cell-supports-unknown: #eaeaea;
if lowerContrast {
--border-primary: #cdcdcd !important;
--border-secondary: #cdcdcd !important;
}
if accentColour == "primary" {
--accent-primary-engage: rgba(24,112,240,0.06) !important;
} else if accentColour == "html" {
--accent-primary: #e80840 !important;
--code-color: #ba0633 !important;
--accent-primary-engage: rgba(232,8,64,0.06) !important;
} else if accentColour == "js" {
--accent-primary: #d84000 !important;
--code-color: #ad3300 !important;
--accent-primary-engage: rgba(216,64,0,0.06) !important;
} else if accentColour == "http" {
--accent-primary: #088806 !important;
--code-color: #066d05 !important;
--accent-primary-engage: rgba(8,136,6,0.06) !important;
} else if accentColour == "apis" {
--accent-primary: #a040f8 !important;
--code-color: #8033c6 !important;
--accent-primary-engage: rgba(160,64,248,0.06) !important;
} else if accentColour == "learn" {
--accent-primary: #c84080 !important;
--code-color: #a03366 !important;
--accent-primary-engage: rgba(200,64,128,0.06) !important;
}
}
}
.dark {
--bc-cell-supports-yes: #00281e;
--bc-cell-supports-no: #320014;
--bc-cell-supports-preview: #001132;
--bc-cell-supports-partial: #321b00;
--bc-cell-supports-unknown: #1f1f1f;
if lowerContrast {
--border-primary: #555555 !important;
--border-secondary: #444444 !important;
}
if accentColour == "primary" {
--accent-primary-engage: rgba(24,112,240,0.09) !important;
} else if accentColour == "html" {
--accent-primary: #ed3966 !important;
--code-color: #f16b8c !important;
--accent-primary-engage: rgba(232,8,64,0.09) !important;
} else if accentColour == "js" {
--accent-primary: #e06633 !important;
--code-color: #e88c66 !important;
--accent-primary-engage: rgba(216,64,0,0.09) !important;
} else if accentColour == "http" {
--accent-primary: #39a038 !important;
--code-color: #6bb86a !important;
--accent-primary-engage: rgba(8,136,6,0.09) !important;
} else if accentColour == "apis" {
--accent-primary: #b366f9 !important;
--code-color: #c68cfb !important;
--accent-primary-engage: rgba(160,64,248,0.09) !important;
} else if accentColour == "learn" {
--accent-primary: #d36699 !important;
--code-color: #de8cb3 !important;
--accent-primary-engage: rgba(200,64,128,0.09) !important;
}
}
@media (prefers-color-scheme: dark) {
:root, .os-default {
--bc-cell-supports-yes: #00281e;
--bc-cell-supports-no: #320014;
--bc-cell-supports-preview: #001132;
--bc-cell-supports-partial: #321b00;
--bc-cell-supports-unknown: #1f1f1f;
if lowerContrast {
--border-primary: #555555 !important;
--border-secondary: #444444 !important;
}
if accentColour == "primary" {
--accent-primary-engage: rgba(24,112,240,0.09) !important;
} else if accentColour == "html" {
--accent-primary: #ed3966 !important;
--code-color: #f16b8c !important;
--accent-primary-engage: rgba(232,8,64,0.09) !important;
} else if accentColour == "js" {
--accent-primary: #e06633 !important;
--code-color: #e88c66 !important;
--accent-primary-engage: rgba(216,64,0,0.09) !important;
} else if accentColour == "http" {
--accent-primary: #39a038 !important;
--code-color: #6bb86a !important;
--accent-primary-engage: ...