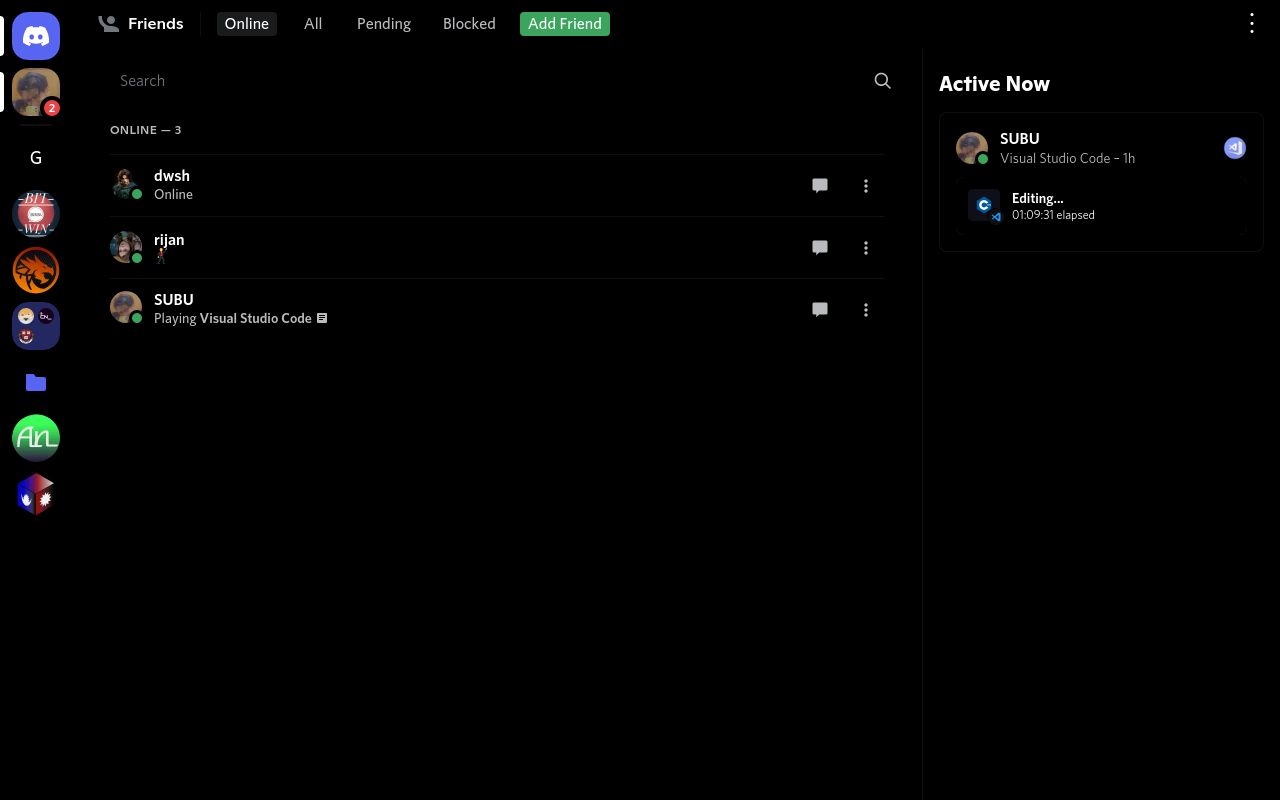
Dark Discord Theme with removed annoyances and on hover actions for cleaner look
Dark Discord Black Clean Compact D2-B-C2 by zxy-cc-3ag13

Details
Authorzxy-cc-3ag13
LicenseMIT
Categoryuserstyles, discord, dark, minimalisic
Created
Updated
Size3.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Works with stylus
Changelog:
[YYYY-MM-DD]: [Changes]
2023-01-03: Fixed the sidebar z-index (Thanks lunos for pointing it out)
2024-12-11: Updated to meet new discord class names and made code cleaner
Source code
/* ==UserStyle==
@name Dark Discord Black Clean Compact D2-B-C2
@version 20241211.04.01
@namespace userstyles.world/user/zxy-cc-3ag13
@description This user-style improves discord by removing unnecessary nitro prompts and enforces dark-mode.
- Channel bar and top right bar are enforced to become hidden but on hover it appears.
Discord looks cleaner
@author zxy-cc-3ag13
@license MIT
@author ZXY-CC-3ag13
@namespace discord.com
==/UserStyle== */
@-moz-document domain("discord.com") {
/* Code for top right toolbar icons */
/* Set size when collapsed */
[class^="toolbar_"] {
max-width: 18px;
height: 100%;
}
/* Set icon when collapsed */
[class^="toolbar_"]::before {
content: "<";
font-size: 24px;
margin: 0 8px;
}
/* Size on hover */
[class^="toolbar_"]:hover {
max-width: 100vw;
}
/* Set icon on hover */
[class^="toolbar_"]:hover::before {
content: ">";
font-size: 24px;
margin: 0 8px;
}
/* Code for channel bar*/
/* Sidebar width on collapse */
[class^="sidebar_"] {
width: 8px !important;
}
/* Sidebar width on hover */
[class^="sidebar_"]:hover {
width: 240px !important;
}
/*
Solved problem to lunos
Thanks lunos
Sidebar Z-index fix
*/
[class^="panels_"]{
z-index: 0;
}
/* Hiding Unwanted Elements */
/* Hide Top right help button */
[class^="toolbar_"] > a[class^="anchor_"],
/* Hide Add server button */
[class^="itemsContainer_"] > div >div:nth-child(4),
/* Hide Download button */
[class^="itemsContainer_"] > div >div:nth-child(5),
/* Hide Explore button */
[class^="itemsContainer_"] > div >div:nth-child(2),
/* Gift button on chat box */
[class^="scrollableContainer_"] > div > div[class^="buttons_"] > button:nth-child(1)
{
display: none !important;
}
/* Remove container border*/
[class^="container_"]{
border: 0px;
}
/* Set default dark mode color schemes */
.theme-dark {
--text-normal: #ffffff;
--scrollbar-auto-thumb: #fff;
--channeltextarea-background: #000000;
--background-primary: #000;
--background-secondary: #000;
--background-secondary-alt: #000;
--background-tertiary: #000;
--background-accent: #00aff4;
--background-floating: #000;
--scrollbar-auto-track: #000;
}
[class^="scroller_"],
[class^="scroller_"] > div > ul > div[class^="wrapper_"]{
background-color: #000;
}
}