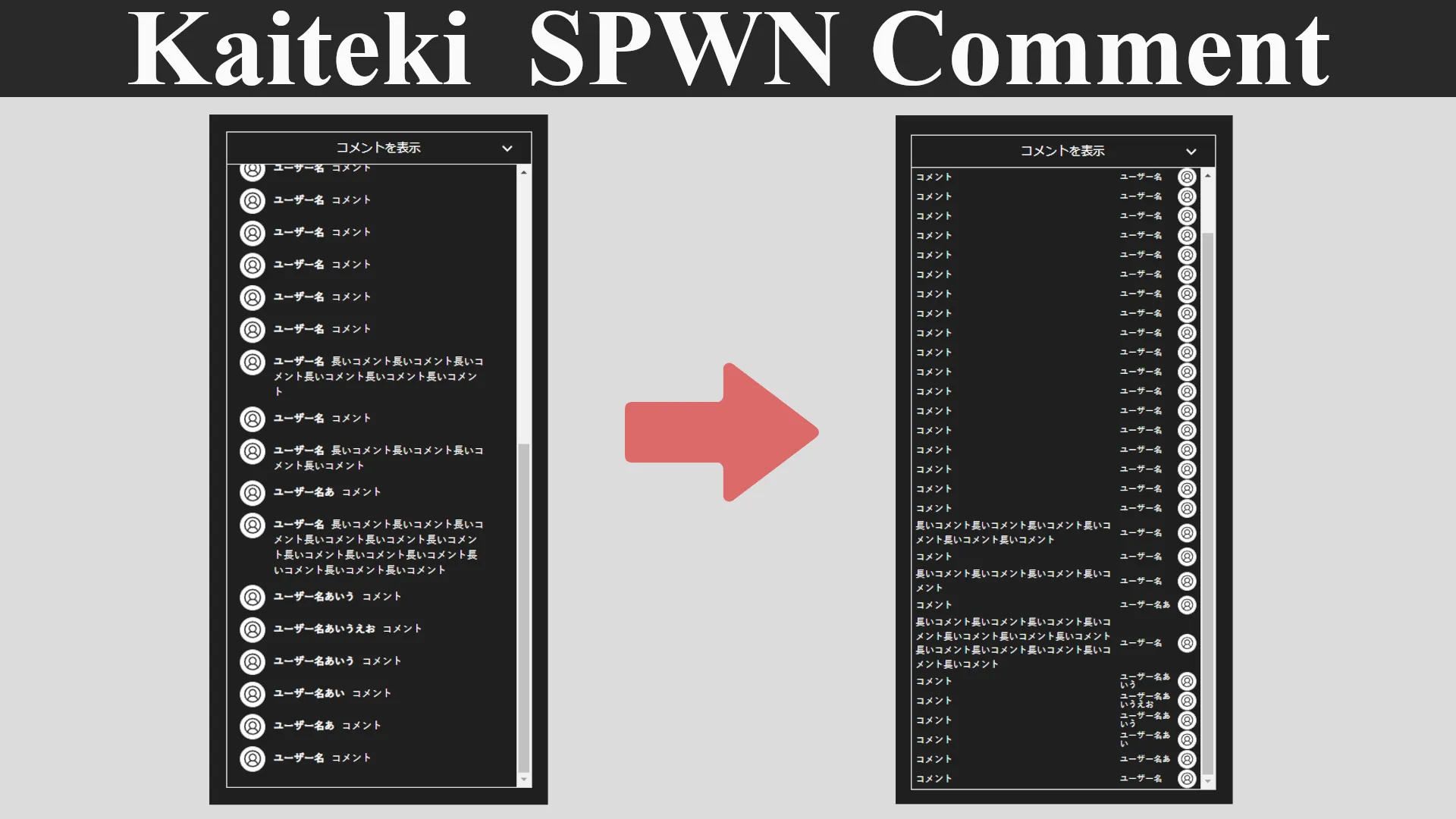
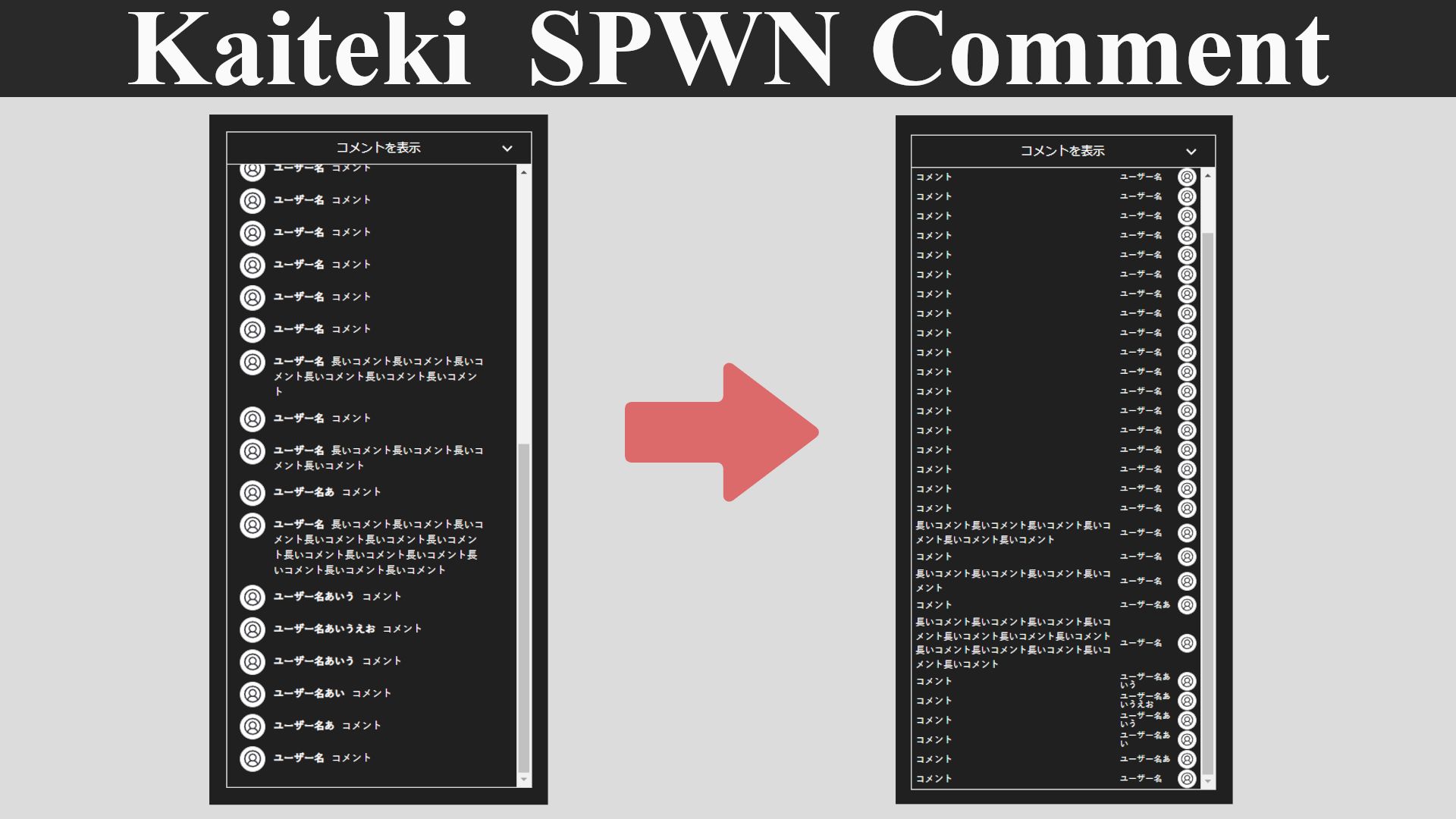
SPWN配信のコメント欄を見やすくします
Makes the comment section of SPWN broadcasts more visible.
Kaiteki SPWN Comment by hihumi12

Details
Authorhihumi12
LicenseCC0 1.0
CategorySPWN
Created
Updated
Code size2.9 kB
Code checksumd5442d51
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
ユーザーアイコンとユーザー名は表示/非表示を切り替えられます
Source code
/* ==UserStyle==
@name Kaiteki SPWN Comment
@namespace stylus/hihumi12/kaiteki-spwn-comment
@version 1.0.0
@description SPWN配信のコメント欄を見やすくします Makes the comment section of SPWN broadcasts more visible.
@author hihumi12 (https://twitter.com/hihumin12)
@license CC0 1.0
@preprocessor stylus
@var checkbox hide_username 'ユーザー名非表示' 1
@var checkbox hide_usericon 'ユーザーアイコン非表示' 1
@var number comment_font_size "コメントのフォントサイズ(px)" [11, 8, 20, 1, "px"]
==/UserStyle== */
@-moz-document url-prefix("https://virtual.spwn.jp/events"), url-prefix("https://spwn.jp/events") {
// コメント全体
#msg-list-layout > div {
padding: 0 0;
// コメント1行
& > div {
flex-direction: row-reverse;
justify-content: space-between;
align-items: center;
margin-bottom: 1px;
// アイコン全体
& > div:first-child {
if hide_usericon {
display: none;
}
height: 22px;
width: 22px;
margin-right: 0;
// アイコン
& > img.icon {
width: 22px;
height: 22px;
}
}
// コメント&名前wrapper
& > div:nth-child(2) {
width: calc(100% - 30px);
if hide_usericon {
width: 100%;
min-height: 1.2em;
}
padding: 0;
// コメント&名前
& > p {
display: flex;
flex-direction: row-reverse;
justify-content: space-between;
align-items: center;
font-size: comment_font_size;
// 名前
& > span.name {
display: inline-block;
overflow: hidden;
min-width: 60px;
width: 60px;
margin: 0;
max-height: 3em;
line-height: 1.2em;
font-size: 8px;
font-weight: normal;
}
}
}
}
}
if hide_username {
#msg-list-layout > div > div > div:nth-child(2) > p {
flex-direction: row !important;
& > span.name {
display: none !important;
}
}
}
/*
// コメント欄を画面一番下まで伸ばす
#msg-list-inner {
height: calc(100vh - 250px) !important;
}
*/
}