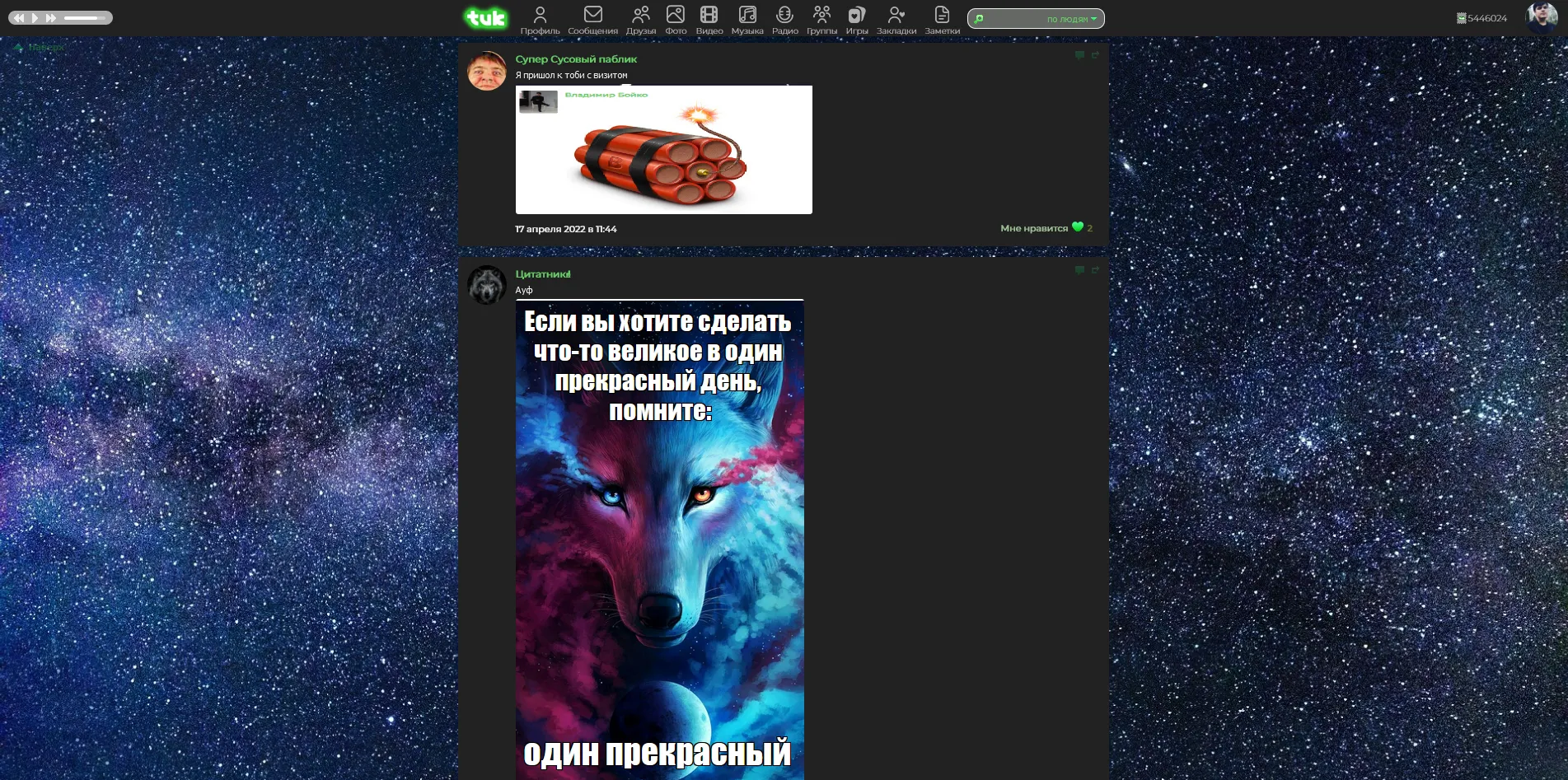
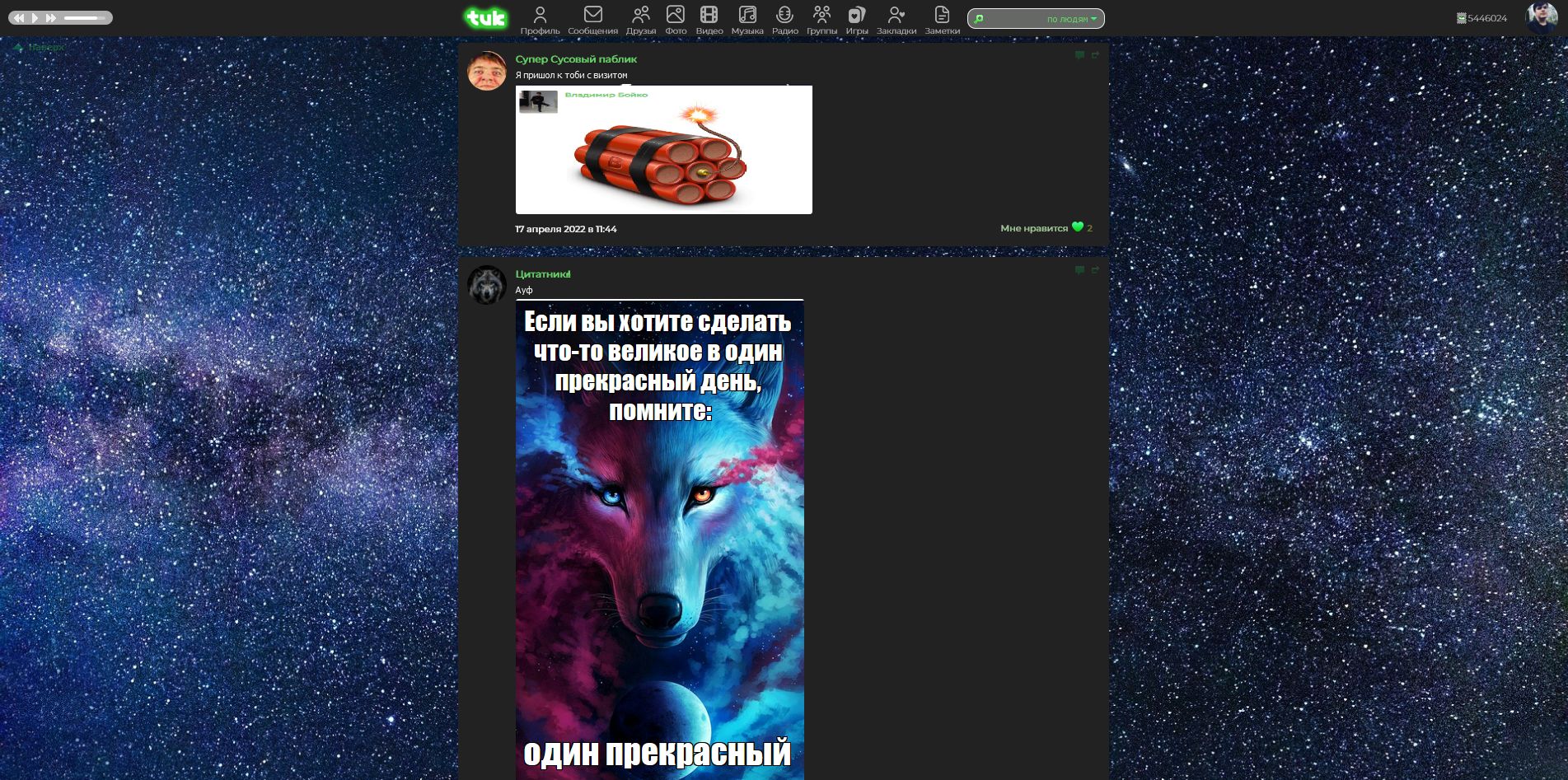
ąóčæą╝ąĮą░čÅ č鹥ą╝ą░ ą┤ą╗čÅ TideVKonnekte ąŠčé čĆą░ąĘčĆą░ą▒ąŠčéčćąĖą║ąŠą▓.
ą¤čĆąĄą┤čāą┐čĆąĄąČą┤ąĄąĮąĖąĄ: ą╝čŗ ąĮąĄ ąĮąĄčüčæą╝ ąŠčéą▓ąĄčéčüčéą▓ąĄąĮąĮąŠčüčéąĖ ąĘą░ ą▓čŗąČąČąĄąĮąĮčŗąĄ ą│ą╗ą░ąĘą░!
TideVK Night by ssaperrisstt

Details
Authorssaperrisstt
LicenseąŻčüčŗ, ą╗ą░ą┐čŗ ąĖ čģą▓ąŠčüčé - ą▓ąŠčé ą╝ąŠčÅ ą╗ąĖčåąĄąĮąĘąĖčÅ
Categorytidevk
Created
Updated
Code size18 kB
Code checksum9bd24b5c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name TideVK Night
@version 20220505.19.01
@namespace userstyles.world/user/ssaperrisstt
@description ąóčæą╝ąĮą░čÅ č鹥ą╝ą░ ą┤ą╗čÅ TideVKonnekte ąŠčé čĆą░ąĘčĆą░ą▒ąŠčéčćąĖą║ąŠą▓.
ą¤čĆąĄą┤čāą┐čĆąĄąČą┤ąĄąĮąĖąĄ: ą╝čŗ ąĮąĄ ąĮąĄčüčæą╝ ąŠčéą▓ąĄčéčüčéą▓ąĄąĮąĮąŠčüčéąĖ ąĘą░ ą▓čŗąČąČąĄąĮąĮčŗąĄ ą│ą╗ą░ąĘą░!
@author ssaperrisstt
@license ąŻčüčŗ, ą╗ą░ą┐čŗ ąĖ čģą▓ąŠčüčé - ą▓ąŠčé ą╝ąŠčÅ ą╗ąĖčåąĄąĮąĘąĖčÅ
==/UserStyle== */
/* ==UserStyle==
@name TideVK Night
@version 20220320.15.59
@namespace userstyles.world/user/ssaperrisstt
@description ąóčæą╝ąĮą░čÅ č鹥ą╝ą░ ą┤ą╗čÅ TideVKonnekte ąŠčé čĆą░ąĘčĆą░ą▒ąŠčéčćąĖą║ąŠą▓.
ą¤čĆąĄą┤čāą┐čĆąĄąČą┤ąĄąĮąĖąĄ: ą╝čŗ ąĮąĄ ąĮąĄčüčæą╝ ąŠčéą▓ąĄčéčüčéą▓ąĄąĮąĮąŠčüčéąĖ ąĘą░ ą▓čŗąČąČąĄąĮąĮčŗąĄ ą│ą╗ą░ąĘą░!
@author ssaperrisstt
@license ąŻčüčŗ, ą╗ą░ą┐čŗ ąĖ čģą▓ąŠčüčé - ą▓ąŠčé ą╝ąŠčÅ ą╗ąĖčåąĄąĮąĘąĖčÅ
==/UserStyle== */
@-moz-document domain("tidevk.ru") {
/* ąóčæą╝ąĮą░čÅ č鹥ą╝ą░ ą┤ą╗čÅ TideVKonnekte */
html,
body {
color: #ededed;
background-color: #121212;
}
.scroll_fix_bg:hover {
background: #656865;
}
.footer {
background: #222222;
box-shadow: 0 1px 2px rgb(0 0 0 / 8%);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .08);
-webkit-box-shadow: 0 1px 2px rgb(0 0 0 / 8%);
color: #EDEDED
}
.miniature_pos {
background: #222222
}
.color777 {
color: #ededed
}
.texta {
color: #ededed
}
.search_alltype_sel {
background: #222222
}
.fave_input {
color: #ededed;
}
.head {
background: #222222;
}
.shadow {
box-shadow: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
}
.profile_onefriend_happy img {
width: 50px;
height: 50px;
-moz-border-radius: 40px;
-webkit-border-radius: 40px;
border-radius: 40px;
margin-left: 5px;
margin-right: 5px;
margin-bottom: 5px;
}
.head {
background: #222222;
}
.headm_posic:hover {
background: #191919;
}
.udinsMy:hover {
background-color: #191919;
}
.staticPlbg {
background: #222222;
}
.staticpl_seachbg,
.staticpl_bottom {
background-color: #191919;
}
.pr_news_textarea {
border: 1px solid #191919;
background: #222222;
}
.all_pr_info {
border: 1px solid #191919;
background: #222222;
}
.menuleft a {
border-top: 1px solid transparent;
border-bottom: 1px solid transparent;
}
.menuleft a:hover {
background: #191919;
border-top: 1px solid transparent;
border-bottom: 1px solid transparent;
}
.newmes,
.newmesnobg {
background: #404040;
}
.wall_inpst {
border: 1px solid #c6d4dc;
padding: 4px;
color: #aeaeae;
width: 506px;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #404040;
}
.search_alltype_sel {
background-color: #404040;
}
.search_input {
background-color: #404040
}
.search_alltype_sel div:hover {
background: #222222;
color: #aeaeae;
}
.search_alltype_sel div {
color: #ffffff;
}
.search_type_selected {
background: #33cc33;
}
.all_audios_pr {
border: 1px solid #191919;
background: #222222;
}
.albtitle {
color: #00CC00;
}
.plaintext {
font-size: 13px;
color: #fefefe;
font-family: "Montserrat", sans-serif;
}
#audioForSize {
min-width: 500px;
display: block;
float: none;
}
.radstatcolor {
color: #fefefe;
}
.buttonsprofile {
background: #222222;
}
.wallrecord {
background: #222222;
}
.news_comm_block {
background: #222222;
}
.fast_search_bg {
background: #222222;
}
.bal_block {
background: #222222;
}
.button_div button {
background: #222222;
color: #33cc33;
text-shadow: none;
}
.button_div button:hover {
background: #222222;
font-family: "Montserrat Medium", sans-serif;
}
.button_div:hover {
display: block;
box-shadow: 0 1px 2px rgb(0 0 0 / 8%);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .08);
-webkit-box-shadow: 0 1px 2px rgb(0 0 0 / 8%);
}
.button_div_gray button {
background: #222222;
color: #aeaeae;
font-size: 11px;
font-family: 'Montserrat Medium', sans-serif;
text-shadow: none;
border: 0px;
border-top: 0px solid #fff;
padding: 4px 15px 4px 15px;
cursor: pointer;
margin: 0px;
font-weight: bold;
border-radius: 2px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
}
.button_div_gray button:hover {
background: #222222;
}
.button_div_gray {
border: 1px solid #818c99;
display: block;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
.button_div_gray:hover {
border: 1px solid #818c99;
display: block;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
box-shadow: 0 1px 2px rgb(0 0 0 / 8%);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .08);
-webkit-box-shadow: 0 1px 2px rgb(0 0 0 / 8%);
}
.err_red {
color: #222222;
}
.videos_input {
color: #222222;
}
.comm_wr,
.comm_wr_all {
border-top: 0px solid #656865;
}
.box {
background: #222222;
}
.edpr_block,
.apps_block,
.app_cntr_more,
.app_cntr_search,
.info_center,
.srch_aiob_res,
.sett_openmenu,
.wall_comm_resize,
.note_text,
.im_text,
.note_full_title,
.nt_block,
.allbar_title,
.buttonsprofile,
.srchbuttonsprofile,
.friends_onefriend,
.fr_block_menu,
.Ad,
.echoUsersList,
.upl_alb_allblck,
.load_photo_quote,
.albums,
.onefaveu_gr,
.onefaveu,
.set_block,
.doc_block,
.fav_block,
.stat_block,
.dropdown-content,
.im_head,
.msg_view,
.srch_people_tab,
.public_wall_rec_comments,
.comment_photo,
.cover_group_block {
background: #222222;
border: 0px;
}
.rate_alluser,
.menuBio,
.nSDelPg,
.err_yellow {
background: #121212;
}
.nav {
padding: 0px;
background: none;
width: unset;
}
.aud_info_center {
font-family: "Montserrat Medium", sans-serif;
margin-left: 30px;
}
.pageBg {
background: none;
}
.gifts_onegif:hover {
background: #222222;
}
.fllogall {
color: #aeaeae;
margin-left: 2px;
float: left;
width: 280px;
padding-top: 2px;
}
.inpu {
box-shadow: none;
border: 1px solid #ccc;
padding: 4px;
border-radius: 3px;
font-size: 11px;
font-family: tahoma;
margin-bottom: 5px;
-moz-box-shadow: none;
-webkit-box-shadow: none;
background: #222222;
color: #aeaeae;
}
}
@-moz-document domain("tidevk.ru") {
/* ąĪčéąĖą╗ąĖ ą┤ą╗čÅ čüč鹥ąĮčŗ, ąĮąŠą▓ąŠčüč鹥ą╣ */
.wall_inpst {
background: #222222;
color: #ededed
}
.wall_fast_form,
.wall_fast_opened_form {
background: #656865;
}
.wall_upage {
border-top: 0px solid #656865;
}
.infowalltext,
.infowalltext_f {
color: #ededed
}
.public_wall_all_comm {
background: #656865
}
.wall_attach_menu {
background: #656865
}
.cover_newava img {
border: 0px solid rgb(34, 34, 34);
background: #222222;
}
.pr_menuleft {
margin-top: 14px;
padding: 10px;
border: 0px solid #edf3eb;
background: #222222;
box-shadow: 0 1px 2px rgba(0, 0, 0, .08);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .08);
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .08);
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
margin-left: -6px;
}
.pr_menuleft a {
display: block;
padding: 5px;
border-top: 1px solid transparent;
border-bottom: 1px solid transparent;
cursor: pointer;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
font-family: "Montserrat Medium", sans-serif;
text-decoration: none;
}
.pr_menuleft a:hover {
border-top: 1px solid transparent;
border-bottom: 1px solid transparent;
background: #656865;
}
}
@-moz-document domain("tidevk.ru") {
/* ąĪčéąĖą╗ąĖ ą┤ą╗čÅ ą┐čĆąŠčäąĖą╗čÅ, ą│čĆčāą┐ą┐ */
.buttonsprofile a:hover {
background: #656865;
text-decoration: none;
padding: 5px 8px 4px 8px;
cursor: pointer;
}
.activetab a div {
padding: 5px 7px 4px 7px
}
.activetab a:hover {
padding: 0px;
background: #33cc33;
color: #fff
}
.flpodtext {
color: #ffffff
}
.w2_a,
.w2_b {
background: none;
}
.fieldset {
background: none;
}
.albtitle {
color: #ffffff;
border-bottom: 0px;
padding-bottom: 5px;
}
.newmes,
.newmesnobg {
background: #656865
}
.leftcbor {
border-right: 0px;
}
.menuleft a {
border-top: 0px;
border-bottom: 0px;
}
.menuleft a:hover {
background: #656865;
border-top: 0px;
border-bottom: 0px;
}
.profile_albums {
background: none;
color: #66cc66;
}
.profile_albums:hover {
background: #656865;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
.cover_newava {
background: none
...