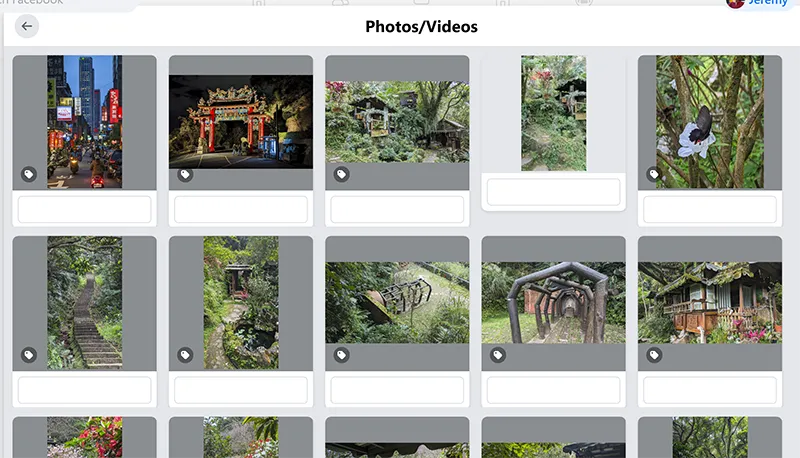
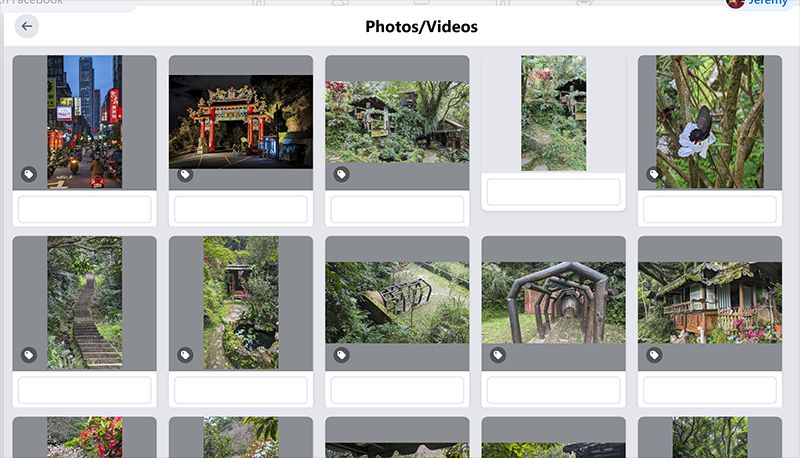
When posting a large number of photos and video to Facebook, they have a drag and drop interface to re-arrange the order of your media. However, due to the size of each item's preview image (especially vertical video), you can only move an item a few positions at a time -- you have to drag, drop, scroll up/down a little, then repeat, over and over. These style rules will make the preview images much smaller, and set the dialog to full height, so that you can scroll the page while dragging by moving your cursor close to the edge of the screen.
Facebook picture dialog tweaks for better drag and drop to rearrange media by kurupted

Details
Authorkurupted
LicenseNo License
Categoryuserstyles, facebook
Created
Updated
Code size1.7 kB
Code checksume9a9627a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Facebook picture dialog tweaks for better drag and drop to rearrange media
@version 20220323.12.11
@namespace userstyles.world/user/kurupted
@description When posting a large number of photos and video to Facebook, they have a drag and drop interface to re-arrange the order of your media. However, due to the size of each item's preview image (especially vertical video), you can only move an item a few positions at a time -- you have to drag, drop, scroll up/down a little, then repeat, over and over. These style rules will make the preview images much smaller, and set the dialog to full height, so that you can scroll the page while dragging by moving your cursor close to the edge of the screen.
@author kurupted
@license No License
==/UserStyle== */
@-moz-document domain("facebook.com") {
/* rq0escxv j83agx80 rj1gh0hx cbu4d94t buofh1pr g5gj957u ph5uu5jm b3onmgus e5nlhep0 ecm0bbzt n1dktuyu */
.f0kvp8a6 div.n1dktuyu,
.f0kvp8a6 div.n1dktuyu:first-child {
max-width: 220px !important;
min-width: 220px !important;
max-height: 256px !important;
overflow-y: clip !important;
}
.f0kvp8a6 div.n1dktuyu img {
max-height: 196px !important;
}
.f0kvp8a6 div.n1dktuyu {
margin: 5px !important;
}
.f0kvp8a6 {
max-height: 99888px;
}
.f0kvp8a6 div.rj1gh0hx video {
max-height: 170px !important;
}
.f0kvp8a6 div.n1dktuyu textarea,
.f0kvp8a6 div.n1dktuyu [zoompage-fontsize="18"] {
font-size: 11px !important;
height: 26px !important;
line-height: 1.1 !important;
}
.f0kvp8a6 div.n1dktuyu span {
display:none !important;
}
.f0kvp8a6 .l9qdfxac {
margin-top: 6px !important;
margin-bottom: 6px !important;
}
}