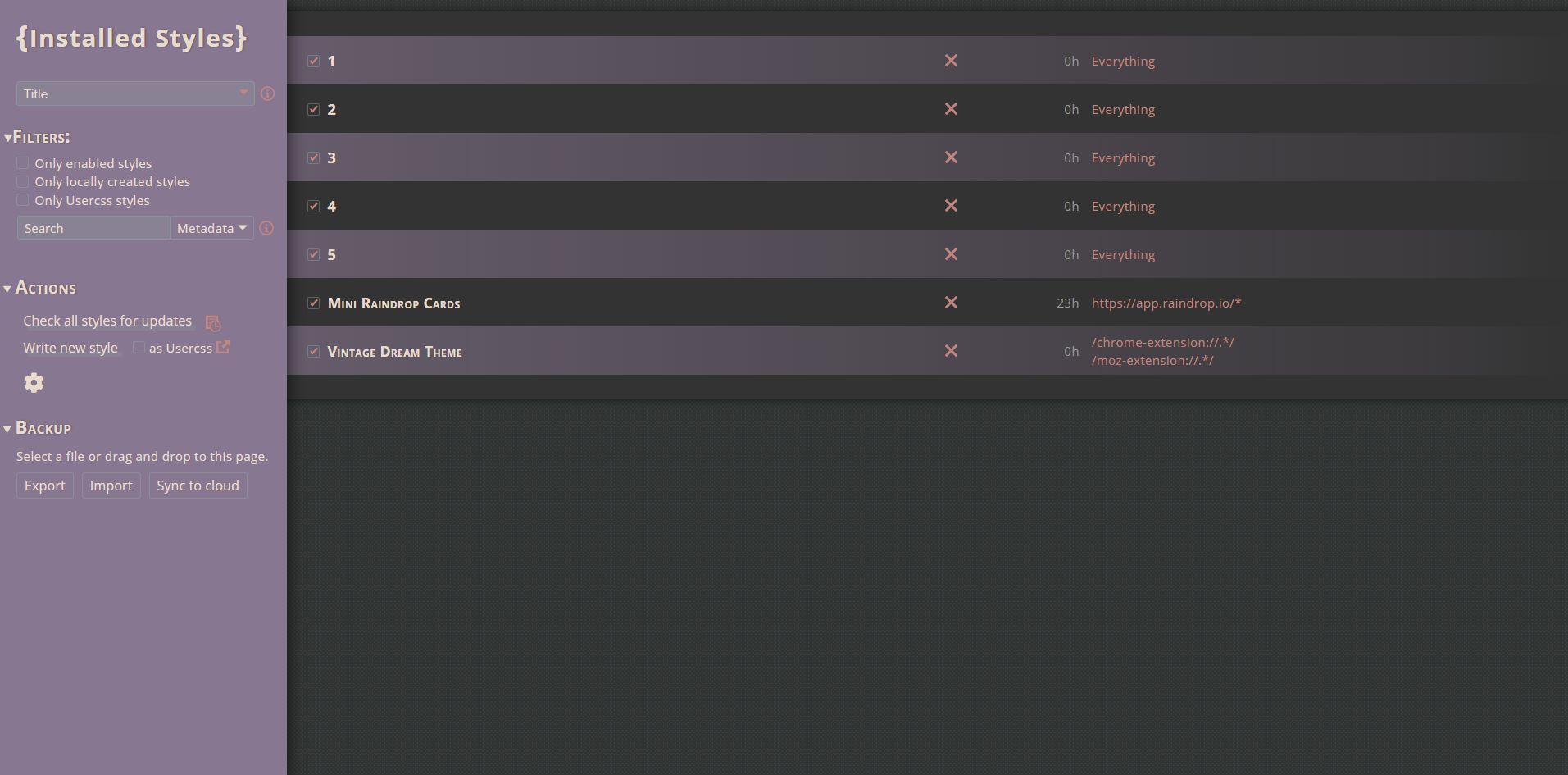
A pastel theme for Stylus based off of Stylus Theme (Dark) by Randy W. Sims.
Applies to chrome-extension and moz-extension

Authoravasond
LicenseNo License
CategoryStylus
Created
Updated
Code size40 kB
Code checksum96e65a73
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
A pastel theme for Stylus based off of Stylus Theme (Dark) by Randy W. Sims.
Applies to chrome-extension and moz-extension
/* ==UserStyle==
@name Vintage Dream for Stylish
@version 20210925.17.31
@namespace userstyles.world/user/avasond
@description A pastel theme for Stylus based off of *Stylus Theme (Dark)* by [Randy W. Sims](https://uso.kkx.one/style/164265).
@author avasond
@license No License
==/UserStyle== */
@-moz-document regexp("chrome-extension://.*"), regexp("moz-extension://.*") {
button:disabled,
select:disabled,
option:disabled,
select[disabled] > option,
input[type="checkbox"]:not(.slider):disabled,
input[type="number"]:disabled,
#installed .disabled h2 .style-name-link,
#installed .disabled h2::after,
#installed .disabled .actions,
#installed .disabled .applies-to,
#stylus-install-usercss #header-content-wrapper .set-update-url input:disabled + .svg-icon.checked + span,
#stylus-manage #update-all #update-all-no-updates {
opacity: 0.5;
}
/* latin */
@font-face {
font-family: "Open Sans";
font-style: normal;
font-weight: 400;
src: local("Open Sans Regular"), local("OpenSans-Regular"), url(https://fonts.gstatic.com/s/opensans/v15/mem8YaGs126MiZpBA-UFVZ0b.woff2) format("woff2");
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA,
U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215,
U+FEFF, U+FFFD;
}
@font-face {
font-family: "Open Sans";
font-style: normal;
font-weight: 700;
src: local("Open Sans Bold"), local("OpenSans-Bold"), url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN7rgOUuhp.woff2) format("woff2");
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA,
U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215,
U+FEFF, U+FFFD;
}
/* latin-ext */
@font-face {
font-family: "Source Code Pro";
font-style: normal;
font-weight: 400;
src: local("Source Code Pro"), local("SourceCodePro-Regular"), url(https://fonts.gstatic.com/s/sourcecodepro/v7/HI_SiYsKILxRpg3hIP6sJ7fM7PqlM-vWjMY.woff2) format("woff2");
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB,
U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: "Source Code Pro";
font-style: normal;
font-weight: 400;
src: local("Source Code Pro"), local("SourceCodePro-Regular"), url(https://fonts.gstatic.com/s/sourcecodepro/v7/HI_SiYsKILxRpg3hIP6sJ7fM7PqlPevW.woff2) format("woff2");
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA,
U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215,
U+FEFF, U+FFFD;
}
/* Fontawesome Icons */
.fa,
.fas,
#stylus-manage #manage-options-button::before,
#stylus-manage #manage-shortcuts-button::before,
#stylus-manage #find-editor-styles > button::before,
.far,
.fal,
.fad,
.fab {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
line-height: 1;
}
#stylus-manage #manage-options-button::before,
#stylus-manage #manage-shortcuts-button::before,
#stylus-manage #find-editor-styles > button::before {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
display: inline-block;
font-style: normal;
font-variant: normal;
font-weight: normal;
line-height: 1;
}
/*! Font Awesome Free 5.13.0 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) */
@font-face {
font-family: 'Font Awesome 5 Free';
font-style: normal;
font-weight: 900;
font-display: block;
src: url("https://use.fontawesome.com/releases/v5.13.0/webfonts/fa-solid-900.eot");
src: url("https://use.fontawesome.com/releases/v5.13.0/webfonts/fa-solid-900.eot?#iefix") format("embedded-opentype"), url("https://use.fontawesome.com/releases/v5.13.0/webfonts/fa-solid-900.woff2") format("woff2"), url("https://use.fontawesome.com/releases/v5.13.0/webfonts/fa-solid-900.woff") format("woff"), url("https://use.fontawesome.com/releases/v5.13.0/webfonts/fa-solid-900.ttf") format("truetype"), url("https://use.fontawesome.com/releases/v5.13.0/webfonts/fa-solid-900.svg#fontawesome") format("svg");
}
.fa,
.fas,
#stylus-manage #manage-options-button::before,
#stylus-manage #manage-shortcuts-button::before,
#stylus-manage #find-editor-styles > button::before {
font-family: 'Font Awesome 5 Free';
font-weight: 900;
}
/* Material Icons */
@font-face {
font-family: "Material Icons";
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/materialicons/v38/flUhRq6tzZclQEJ-Vdg-IuiaDsNc.woff2) format("woff2");
}
/* https://www.heropatterns.com/ */
/* https://www.heropatterns.com/ */
html {
background-color: #333;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='4' height='4' viewBox='0 0 4 4'%3E%3Cpath fill='%2326FEFA' fill-opacity='0.1' d='M1 3h1v1H1V3zm2-2h1v1H3V1z'%3E%3C/path%3E%3C/svg%3E");
}
html,
body {
color: black;
letter-spacing: 0.025em;
font-family: "Open Sans", sans-serif;
border: 0px;
}
h1,
h2,
h3 {
letter-spacing: 0.025em;
color: #E8DDCD;
text-shadow: 1px 0 2px rgba(0, 0, 0, 0.3);
}
h2 {
font-variant: small-caps;
font-size: 1.47em;
}
a {
color: #E8DDCD;
}
a:hover {
color: #ccc;
}
details {
color: #E8DDCD !important;
}
label {
color: #E8DDCD;
}
button {
padding-top: 0.25em;
padding-bottom: 0.25em;
margin: 0.25em;
border-radius: 0.25em;
border: 1px solid rgba(135, 174, 166, 0.4);
background-color: transparent;
color: #E8DDCD;
background-image: none;
margin-bottom: 0.5em;
cursor: pointer;
transition: all 200ms ease-in-out;
height: 2em;
}
button:hover:not(:disabled) {
background-color: rgba(135, 174, 166, 0.2) !important;
border: 1px solid rgba(135, 174, 166, 0.4) !important;
color: #E8DDCD !important;
}
select {
color: #E8DDCD;
border: 1px solid rgba(135, 174, 166, 0.4);
background-color: transparent;
border-radius: 0.25em;
font-weight: 300;
letter-spacing: 0.025em;
width: auto !important;
height: 2em !important;
padding: 3px 18px 3px 6px;
margin-bottom: 0.5em;
transition: background-color 200ms ease-in-out;
}
select:hover:not(:disabled) {
background-color: rgba(135, 174, 166, 0.2);
}
select optgroup {
background-color: #777;
color: #E8DDCD;
}
select option {
background-color: #887790;
color: #E8DDCD;
}
input,
select {
padding-left: 0.5em !important;
}
button:disabled,
select:disabled,
option:disabled,
select[disabled] > option {
background-color: transparent;
border: 1px solid rgba(135, 174, 166, 0.4);
color: #E8DDCD;
background-image: none;
cursor: default;
}
input {
border-radius: 0.25em;
background-color: rgba(135, 174, 166, 0.2) !important;
border: 1px solid rgba(135, 174, 166, 0.4) !important;
margin-bottom: 0.5em;
}
input:not([type="checkbox"]) {
padding-top: 0.25em !important;
padding-bottom: 0.25em !important;
height: 2em !important;
}
input[type="checkbox"]:not(.slider),
input[type="number"] {
background-color: transparent !important;
}
input[type="checkbox"]:not(.slider):hover,
input[type="number"]:hover {
background-color: rgba(135, 174, 166, 0.2) !important;
}
::-webkit-input-placeholder {
color: #e8ddcd;
opacity: 1;
}
::-moz-placeholder {
color: #e8ddcd;
opacity: 1;
}
:-ms-input-placeholder {
color: #e8ddcd;
opacity: 1;
}
::-ms-input-placeholder {
color: #e8ddcd;
opacity: 1;
}
::placeholder {
color: #e8ddcd;
opacity: 1;
}
::-webkit-scrollbar {
width: 0.8rem;
height: 0.8rem;
}
::-webkit-scrollbar-thumb {
border-radius: 2px;
background: #C1867F;
box-shadow: inset 0 0 2px rgba(135, 174, 166, 0.4);
}
::-webkit-scrollbar-track {
background-color: #333;
box-shadow: inset 0 0 2px rgba(135, 174, 166, 0.4);
}
#installed {
box-shadow: 2px 0 8px rgba(0, 0, 0, 0.6);
padding-top: 2em;
padding-bottom: 2em;
background-color: #333;
}
#installed .entry {
background-color: #333 !important;
}
#installed .entry h2 {
padding-top: 1em;
padding-bottom: 1em;
text-shadow: none;
}
#installed .entry .style-name:hover::before {
background: linear-gradient(to right, #C1867F, #C1867F 4px, rgba(0, 0, 0, 0.1) 5px, rgba(0, 0, 0, 0.1) 60%, transparent);
}
#installed .entry.even {
background: none !important;
background-image: linear-gradient(to right, rgba(136, 119, 144, 0.6), rgba(136, 119, 144, 0.2) 70%, rgba(136, 119, 144, 0.1) 90%, transparent 100%) !important;
}
#installed .style-name-link {
color: #E8DDCD;
}
#installed .disabled h2::after {
background-color: rgba(136, 119, 144, 0.4) !important;
color: #e8ddcd !important;
}
#installed .entry.usercss .style-name-link::after {
background-color: rgba(136, 119, 144, 0.4);
color: #e8ddcd;
font-weight: 700;
}
#installed .disabled h2 .style-name-link,
#installed .disabled h2::after,
#installed .disabled .actions,
#installed .disabled .applies-to {
font-weight: 400 !important;
}
#installed .target {
color: #C1867F;
font-weight: 400;
}
#installed .svg-icon.checked {
fill: #C1867F !important;
}
#installed .actions .svg-icon {
fill: #C1867F !important;
}
#installed .can-update[data-details$="locally edited"] .update svg,
#installed .update-problem .check-update svg {
fill: #c1867f !important;
}
#installed .expander {
color: #C1867F;
}
#installed .highlight {...