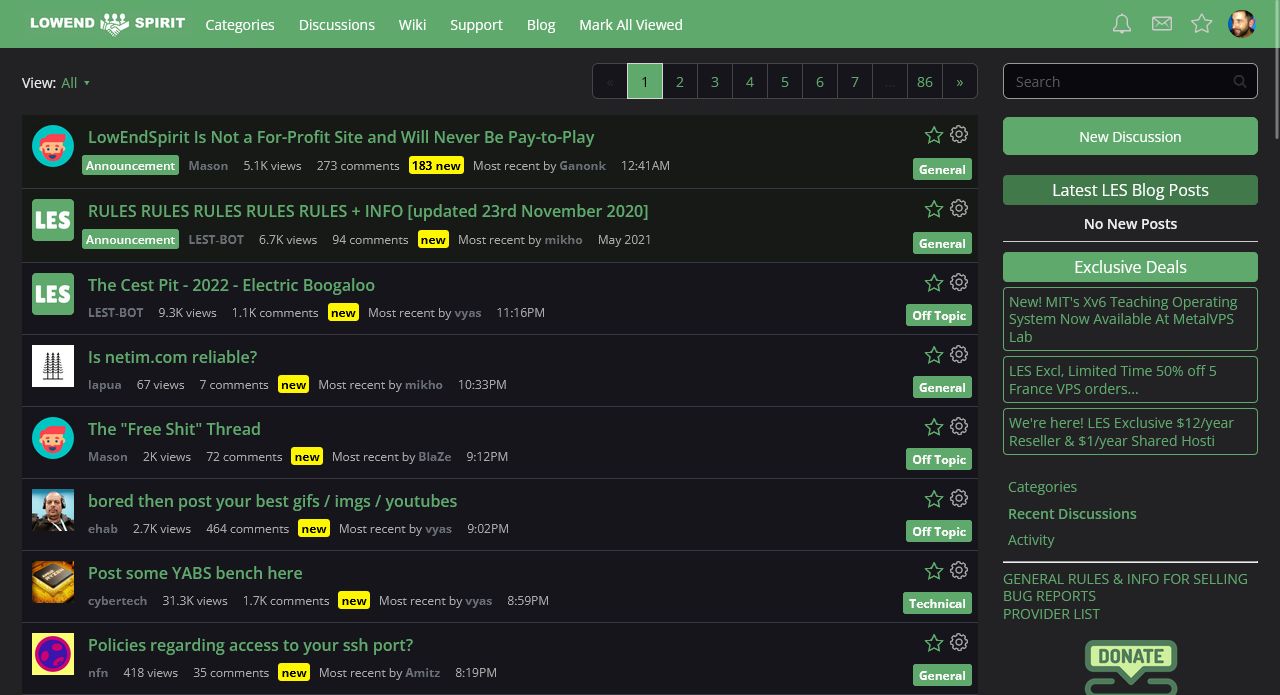
LES Dark Theme.
Low-End Theme by aractus

Details
Authoraractus
LicenseCC BY-SA 4.0
Categorylowendspirit
Created
Updated
Code size21 kB
Code checksum9fc9b131
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Low-End Theme
@version 20220322.12.55
@namespace userstyles.world/user/aractus
@description LES Dark Theme.
@author aractus
@license CC BY-SA 4.0
==/UserStyle== */
@-moz-document domain("talk.lowendspirit.com") {
:root {
color-scheme: light dark;
}
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,300;0,400;0,500;0,600;0,700;0,800;1,300;1,400;1,500;1,600;1,700;1,800&family=Share+Tech+Mono&display=swap');
:root {
--font-family: "Open Sans", -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", sans-serif;
--heading-font-family: "Open Sans", -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", sans-serif;
}
@media(prefers-color-scheme:dark) {
:root {
--neutral-shade-0: black;
--neutral-shade-1: #0a0a0e;
--neutral-shade-2: #15151b;
--neutral-shade-3: #222225;
--neutral-shade-6: #373741;
--neutral-shade-9: #aaa;
--neutral-shade-16: #eee;
--highlight-shade-1: rgba(0, 0, 0, 0.9);
--highlight-shade-14: rgba(255, 255, 255, 0.2);
--highlight-shade-15: rgba(255, 255, 255, 0.1);
--highlight-shade-16: rgba(255, 255, 255, 0.06);
--primary: #60a96d;
--secondary: orange;
--color-info: #1e79a7;
--color-warn: #dcb727;
--color-alert: #d00;
--trans-3: 0.7;
--trans-4: 0.6;
--icon-brightness: 0.8;
--image-opacity: inherit;
--image-grayscale: 0
}
.Frame{background:var(--neutral-shade-3)}
.DataList .Item, .MessageList .Item, .Pager > a, .Pager span,.Flyout.Flyout, .MenuItems, .richEditorFlyout{background:var(--neutral-shade-2);border-color:var(--highlight-shade-14)}
.TagCloud a{background:var(--neutral-shade-2);border:none;color:var(--neutral-shade-9)}
.Footer{background:var(--neutral-shade-2);color:#fff}
.BoxCategories a, .BoxFilter:not(.BoxBestOfFilter) a, body.Section-EditProfile .Box a,.CategoryHeading .ItemContent, .CategoryHeading a, .CategoryName h2 .ItemContent, .CategoryName h2 a, .Item.Read .Title .ItemContent, .Item.Read .Title a, .Item .Title .ItemContent, .Item .Title a, .Item .TitleWrap .ItemContent, .Item .TitleWrap a, [aria-level="3"] a .ItemContent, [aria-level="3"] a a,.DataList .Item.Read .Title a, .DataList .Item .Title a, .DataList .Item h3 a, .MessageList .Item.Read .Title a, .MessageList .Item .Title a, .MessageList .Item h3 a,.Panel .PanelInThisDiscussion a,.DataList .Item.Read .Title, .DataList .Item .Title, .DataList .Item h3, .MessageList .Item.Read .Title, .MessageList .Item .Title, .MessageList .Item h3{color:var(--primary)}
.BoxCategories a:hover, .BoxFilter:not(.BoxBestOfFilter) a:hover, body.Section-EditProfile .Box a:hover,.BoxCategories a:focus, .BoxFilter:not(.BoxBestOfFilter) a:focus, body.Section-EditProfile .Box a:focus,.CategoryHeading a:hover, .CategoryName h2 a:hover, .Item.Read .Title a:hover, .Item .Title a:hover, .Item .TitleWrap a:hover, [aria-level="3"] a a:hover, .DataList .Item.Read .Title a:hover, .DataList .Item .Title a:hover, .DataList .Item h3 a:hover, .MessageList .Item.Read .Title a:hover, .MessageList .Item .Title a:hover, .MessageList .Item h3 a:hover,.CategoryHeading a:active, .CategoryName h2 a:active, .Item.Read .Title a:active, .Item .Title a:active, .Item .TitleWrap a:active, [aria-level="3"] a a:active, .DataList .Item.Read .Title a:active, .DataList .Item .Title a:active, .DataList .Item h3 a:active, .MessageList .Item.Read .Title a:active, .MessageList .Item .Title a:active, .MessageList .Item h3 a:active,.Panel .PanelInThisDiscussion a:hover,.Panel .PanelInThisDiscussion a:active,.DataList .Item.Read .Title:hover, .DataList .Item .Title:hover, .DataList .Item h3:hover, .MessageList .Item.Read .Title:hover, .MessageList .Item .Title:hover, .MessageList .Item h3:hover,.DataList .Item.Read .Title:active, .DataList .Item .Title:active, .DataList .Item h3:active, .MessageList .Item.Read .Title:active, .MessageList .Item .Title:active, .MessageList .Item h3:active{color:var(--secondary)}
.Flyout.Flyout .editor-action a:active, .Flyout.Flyout .editor-action a:focus, .Flyout.Flyout .editor-action a:hover, .Flyout.Flyout .Item a:active, .Flyout.Flyout .Item a:focus, .Flyout.Flyout .Item a:hover, .Flyout.Flyout li a:active, .Flyout.Flyout li a:focus, .Flyout.Flyout li a:hover, .MenuItems .editor-action a:active, .MenuItems .editor-action a:focus, .MenuItems .editor-action a:hover, .MenuItems .Item a:active, .MenuItems .Item a:focus, .MenuItems .Item a:hover, .MenuItems li a:active, .MenuItems li a:focus, .MenuItems li a:hover, .richEditorFlyout .editor-action a:active, .richEditorFlyout .editor-action a:focus, .richEditorFlyout .editor-action a:hover, .richEditorFlyout .Item a:active, .richEditorFlyout .Item a:focus, .richEditorFlyout .Item a:hover, .richEditorFlyout li a:active, .richEditorFlyout li a:focus, .richEditorFlyout li a:hover{color:var(--primary)!important;background-color:var(--highlight-shade-16)!important}
.MenuItems hr{border-color:var(--neutral-shade-6)!important}
body.Section-Profile .ProfileOptions .MemberButtons,li.token-input-token,.FormTitleWrapper .Buttons .Button, .FormWrapper .Buttons .Button{color:var(--neutral-shade-9);border-color:var(--neutral-shade-9)}
.AdvancedSearch .InputBox:active, .AdvancedSearch .InputBox:focus, .AdvancedSearch select:active, .AdvancedSearch select:focus, input.InputBox:active, input.InputBox:focus, input[type="text"]:active, input[type="text"]:focus, select:active, select:focus, textarea:active, textarea:focus, ul.token-input-list:active, ul.token-input-list:focus,.Options .Arrow::before{color:var(--neutral-shade-9)}
.MessageList .ItemComment .Username, .MessageList .ItemDiscussion .Username{color:var(--neutral-shade-9);font-weight:600;}
.DataList .PhotoWrap, .MessageList .PhotoWrap{border-radius:0}
body.Section-Profile .Profile dd, body.Section-Profile .Profile dt,dl.About dt,.DataList .CategoryDescription, .DataList .Excerpt, .MessageList .CategoryDescription, .MessageList .Excerpt{color:var(--neutral-shade-9)}
.userContent div.Spoiler, .UserContent div.Spoiler, .userContent div.Spoiler.SpoilerConfigured, .UserContent div.Spoiler.SpoilerConfigured,div.Spoiler div.SpoilerTitle input{background:var(--neutral-shade-6)}
.Header .MeButton,.Header .MeButton:hover,.Header .MeButton:focus{color:#000}
.AdvancedSearch .InputBox:active, .AdvancedSearch .InputBox:focus, .AdvancedSearch select:active, .AdvancedSearch select:focus, input.InputBox:active, input.InputBox:focus, input[type="text"]:active, input[type="text"]:focus, select:active, select:focus, textarea:active, textarea:focus, ul.token-input-list:active, ul.token-input-list:focus,.AdvancedSearch .InputBox:active, .AdvancedSearch .InputBox:focus, .AdvancedSearch select:active, .AdvancedSearch select:focus, input.InputBox:active, input.InputBox:focus, input[type="text"]:active, input[type="text"]:focus, select:active, select:focus, textarea:active, textarea:focus, ul.token-input-list:active, ul.token-input-list:focus{background:#000}
.userContent p .codeBlock, .UserContent p .codeBlock, .userContent p code, .UserContent p code,.userContent pre, .UserContent pre, .userContent pre.codeBlock, .UserContent pre.codeBlock{background:var(--neutral-shade-2);color:#fff}
li.Item.Announcement.Announcement-Everywhere {background-color: #161916!important;}
a.PhotoWrap[href="/profile/FAT32"]::before,
a[title=FAT32]::before {
-webkit-filter: invert(1);
filter: invert(1)
}
a.PhotoWrap::before,
a::before,
img {
opacity: inherit;
opacity: var(--image-opacity);
-webkit-filter: grayscale(0);
-webkit-filter: grayscale(var(--image-grayscale));
filter: grayscale(0);
filter: grayscale(var(--image-grayscale));
}
body {
background: #0a0a0e!important;
background: var(--neutral-shade-1)!important;
border: 0
}
body,
h1,
h2,
h3,
h4,
h5,
h6 {
color: #eee;
color: var(--neutral-shade-16);
}
#Frame {
background-color: #222225;
background-color: var(--neutral-shade-3);
-webkit-box-shadow: none;
box-shadow: none
}
#Head {
background: #22ad5d;
background: var(--primary)
}
#Foot {
background: #15151b;
background: var(--neutral-shade-2)
}
.EmotifyDropdown,
.OptionsTitle,
.ReactSprite,
.Sprite,
.Sprite16,
.TinyProgress,
a.Bookmark:hover {
-webkit-filter: invert(.8);
-webkit-filter: invert(var(--icon-brightness));
filter: invert(.8);
filter: invert(var(--icon-brightness))
}
#Foot a,
#Panel .PanelInfo a,
.FlyoutMenu a,
.Pager a,
a {
color: #22ad5d;
color: var(--primary)
}
#Foot a:hover,
#Panel .PanelInfo a:hover,
.FlyoutMenu a:hover,
a.TextColor:hover,
a:hover,
a:hover .TextColor {
color: orange;
color: var(--secondary)
}
.Button,
a.Button,
div.MorePager a,
div.MorePager a:link,
div.MorePager a:visited {
background: #000;
background: var(--neutral-shade-0);
border: 1px solid #373741;
border: 1px solid var(--neutral-shade-6);
-webkit-box-shadow: none;
box-shadow: none;
color: #eee;
color: var(--neutral-shade-16);
text-shadow: none
}
.Button.Active,
.Button:active,
.Button:focus,
.Button:hover,
.ButtonGroup.Open .Button.Handle,
a.Button:hover,
div.MorePager a:hover {
background: orange;
background: var(--secondary);
color: #000;
color: var(--neutral-shade-0);
border-color: transparent
}
div.MorePager a:hover {
color: #000;
color: var(--neutral-shade-0)...