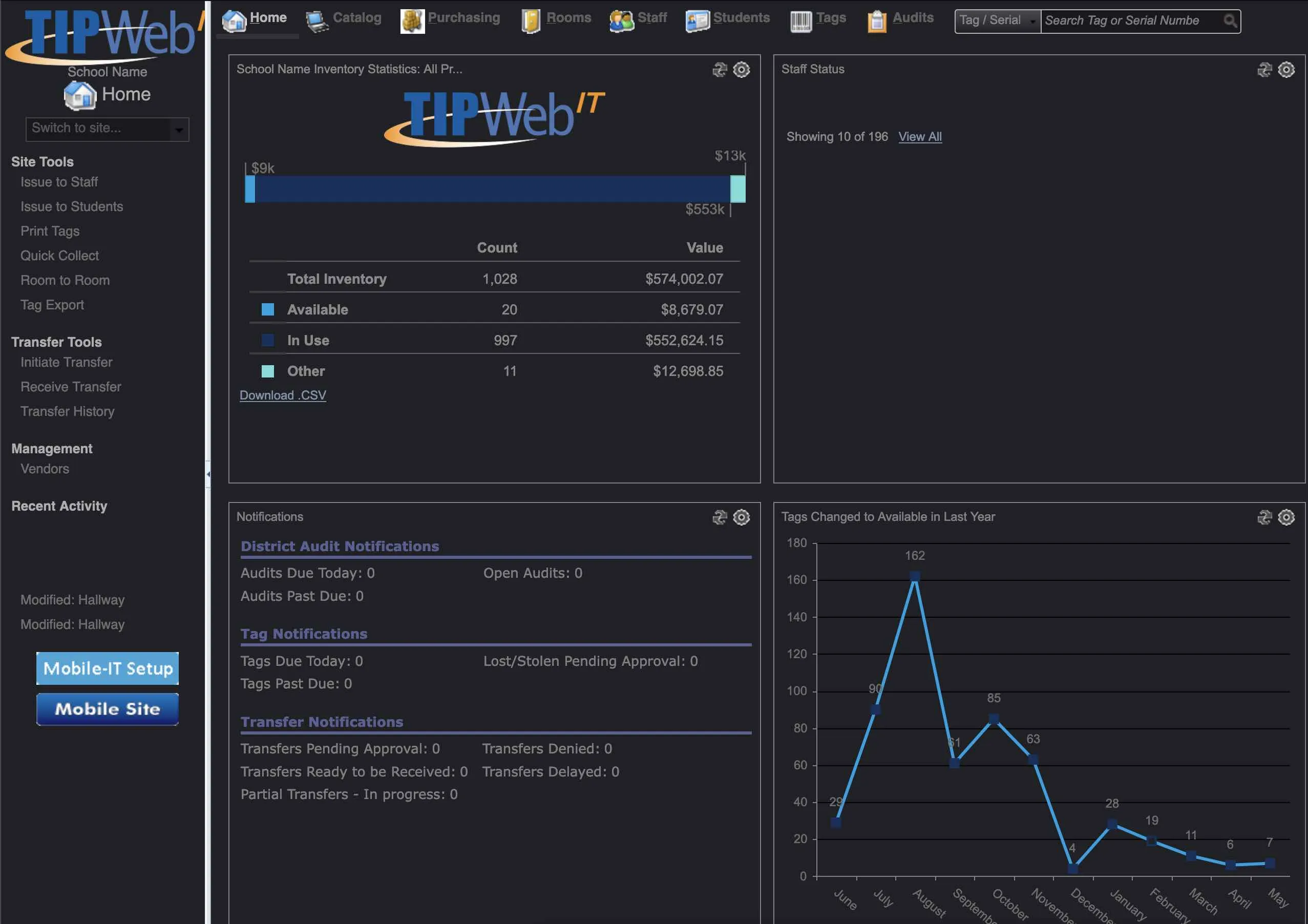
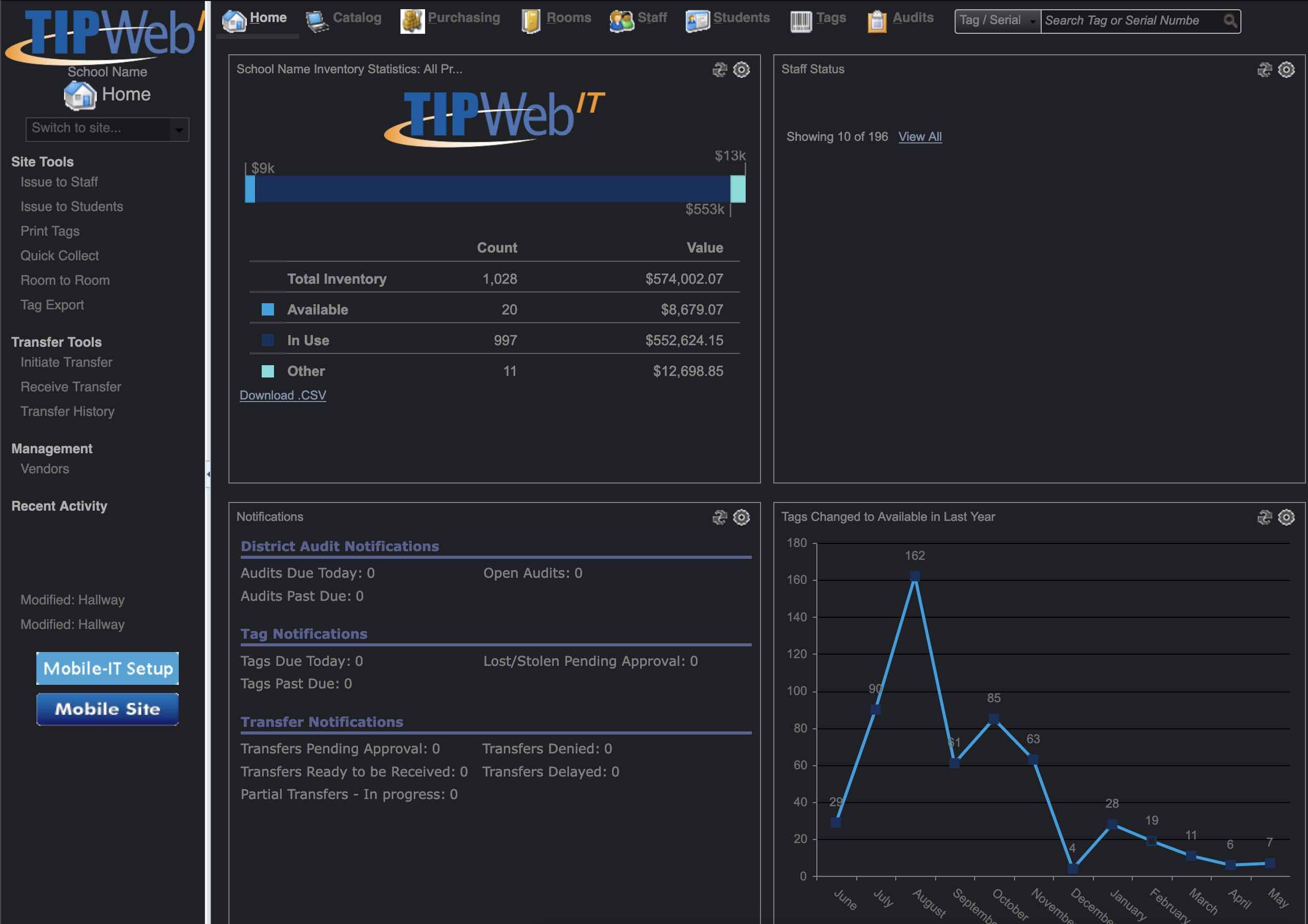
WIP Dark mode version for TipWeb Asset Management by Hayes Software, owned by Frontline Education.
Asset Management (TipWeb) Dark Mode by awqre
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/232959.user.css

Details
Authorawqre
LicenseCC0-1.0
CategoryFrontline Asset Management
Created
Updated
Size12 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
V1.51
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Asset Management (TipWeb) Dark Mode
@namespace USO Archive
@author LiVitShiro (Will)
@description `WIP Dark mode version for TipWeb Asset Management by Hayes Software, owned by Frontline Education.`
@version 20230522.14.17
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://www.tipweb"),
url-prefix("http://www.tipweb") {
body {
background-color: #202124;
color: #aeaeae;
}
element {
border-bottom: thick solid #202124;
}
text {
color: #6F6F6F;
fill: #6F6F6F !important;
}
a:link {
color: #808fae;
}
a:hover {
color: #788bb0;
}
tr {
background-color: #202124;
}
hr {
border-color: #596095 !important;
}
TitleInBorder {
background-color: #2f3135;
color: #7e7e7e;
}
g path:nth-last-child(4) {
fill: #202124;
}
.Footer {
background: #202124;
}
.Text {
color: #808080 !important;
}
.TitleInBorder {
background-color: #3e4046;
color: #8c8c8c;
}
.DataGridAlternateItem {
color: #828282;
background: #202124;
}
.DataGridItem td {
border-color: #828282;
}
.DataGridItem {
color: #828282;
}
.rcbItem {
color: #9b9b9b !important;
}
.rcbHovered {
color: #454545 !important;
}
.rmLink.rmRootLink.rmSelected {
border-bottom-color: rgb(47, 49, 53) !important;
}
.RadGrid_Default .rgAltRow td {
border-color: #444;
}
.RadGrid_Default .rgRow td {
border-color: #444 #444 #444 #444;
}
.RadGrid_Default .rgRow td {
border-color: #444 #444 #444 #444;
}
.RadGrid_Default .rgRow .rgSorted {
border-bottom-color: #444;
background-color: #202124;
}
.RadGrid_Default table.rgMasterTable {
border: 1px solid #444;
}
.dashboard-table tbody td:nth-child(1) {
border-top: 2px solid #404040;
}
.dashboard-table tbody tr {
border-top: 1px solid #626262;
}
.RadTabStripTop_Default .rtsLevel .rtsLink.rtsSelected,
.RadTabStripBottom_Default .rtsLevel .rtsLink.rtsSelected {
background-color: #555966;
color: #D5D5D5;
}
.RadTabStripTop_Default .rtsLevel .rtsLink,
.RadTabStripBottom_Default .rtsLevel .rtsLink {
background-color: #24272B;
color: #888;
}
.rsbPopup_Default {
border-color: #666;
color: #797979;
background-color: #242424;
}
.block-overlay {
background-color: #202124;
}
.RadAjax .raDiv {
opacity: 0.7;
background-color: Black;
}
.RadWindow .rwDialogPopup {
color: #bbb;
}
.RadNotification_WebBlue {
border-color: #828282;
color: #8a8a8a;
background-color: #2a2b2f;
}
.RadGrid_Default .rgNumPart a.rgCurrentPage,
.RadGrid_Default .rgNumPart a.rgCurrentPage:hover {
color: #aaa;
}
.RadGrid_Default .rgNumPart a.rgCurrentPage,
.RadGrid_Default .rgNumPart a.rgCurrentPage {
background-position: 100% -1450px;
color: #7b7b7b;
}
.RadGrid_Default .rgInfoPart strong {
color: #6c6c6c;
}
.RadGrid_Default .rgRow a,
.RadGrid_Default .rgAltRow a,
.RadGrid_Default .rgEditRow a,
.RadGrid_Default .rgFooter a {
color: #8b91b0;
}
.RadGrid_Default .rgFilterBox {
border-color: #444;
color: #7c7c7c;
}
.RadGrid_Default .rgNumPart a {
color: #666464;
}
.RadGrid table.rgMasterTable tr .rgGroupCol,
.RadGrid table.rgMasterTable tr .rgExpandCol {
background-color: #202124;
}
.RadSearchBox_Default .rsbSCInner {
border-color: #b3b3b3;
color: #868686;
background-color: #373737;
background-image: linear-gradient(#484a51, #202124);
}
.RadMenuUserOptions .rmGroup span.rmText {
color: #8c8c8c !important;
}
.progress .name {
color: #f0f0f0;
}
.RadMenuUserOptions .rmHorizontal .rmText {
color: #596095;
}
.RadPanelBar_Default a.rpLink,
.RadPanelBar_Default div.rpHeaderTemplate,
.RadPanelBar_Default .rpTemplate {
color: #a4a4a4;
}
.RadSearchBox_Default .rsbInner {
color: #999;
background-color: #19191c;
}
.RadComboBox_Default td.rcbInputCellLeft {
background: #19191c;
background-position: 0 -110px;
}
.RadPanelBar_Default div.rpHeaderTemplate,
.RadPanelBar_Default a.rpLink {
background-image: url('https://thestreamtimes.com/TipWebGradient.webp');
}
RadPanelBar_Default a.rpLink,
.RadPanelBar_Default div.rpHeaderTemplate,
.RadPanelBar_Default .rpTemplate {
color: #b1b1b1;
}
.RadPanelBar_Default {
background: #353639;
}
.RadSearchBox_Default .rsbInner.rsbHovered {
color: #999;
background-color: #131313;
}
.RadSearchBox_Default .rsbInner.rsbFocused {
color: #999;
background-color: #000000;
}
.RadGrid_Default .rgExpand {
background-image: url('https://thestreamtimes.com/Greaterthan.webp');
}
.RadComboBoxDropDown_Default .rcbSeparator {
color: #666;
background: #1a1a1a;
}
.RadGrid_Default .rgCommandRow {
color: #a0a0a0;
}
.RadMenu_Default ul.rmRootGroup .rmLink,
.RadMenu_Default ul.rmRootGroup .rmFocused,
.RadMenu_Default ul.rmRootGroup .rmSelected {
background-color: #202124;
border-bottom: thick solid #202124;
}
.RadMenu_Default ul.rmRootGroup a.rmLink:hover,
.RadMenu_Default ul.rmRootGroup a.rmFocused,
.RadMenu_Default ul.rmRootGroup a.rmSelected {
color: #b7b7b7;
cursor: pointer;
}
.RadMenu_Default ul.rmRootGroup a.rmExpanded,
.RadMenu_Default ul.rmRootGroup a.rmExpanded:hover {
color: #aeaeae;
}
.RadDock_Default .rdMiddle .rdCenter,
.RadDock_Default .rdBottom .rdCenter {
background-color: #202124;
}
.tooltip-text {
color: rgb(136, 136, 136) !important;
}
.LeftNavWidgetTop {
color: #aeaeae;
}
.EditFormMainTableSpecial {
color: #9d9d9d;
background-color: #20124;
}
.EditFormMainTable table,
.EditFormTabTable table,
.EditFormTabTableSmall table {
color: #9d9d9d;
background-color: #202124;
}
.EditFormTable td:first-child,
.EditFormTable50 td:first-child,
.EditFormTableWordWrap td:first-child {
background: #202124;
border: 1px solid #202124;
}
.EditFormTabGrid,
.EditFormTabTable,
.EditFormMainTable,
.EditFormTabTableSmall,
.EditFormTabArea {
background-color: #202124;
}
.EditFormTopCenter {
color: #8a8a8a;
}
.EditFormTabGridExtension {
background-color: #202124;
}
.RadGrid_Default {
color: #717171;
}
.RadGrid_Default .rgActiveRow,
.RadGrid_Default .rgSelectedRow,
.EditForm,
.EditFormTabs,
.RadGrid_Default .rgHoveredRow {
background: #373737;
}
.RadGrid_Default .rgMasterTable {
border: 1px solid #515151;
}
.RadAutoCompleteBox_Default .racTokenList {
border-color: #4b4b4b;
color: #b3b2b2;
background-color: #333;
}
.RadComboBoxDropDown_Default {
background: #242424;
border-color: #7b7b7b;
color: #9b9b9b;
}
.RadGrid_Default .rgRow {
border: 1px solid #768ca5;
background: #202124;
color: #939393;
}
.RadGrid_Default .rgAltRow {
background: #202124;
color: #939393;
}
#LinkButtonTagInfo {
color: #69739b !important;
}
.LinkButtonAsLabel {
color: #5c5c60 !important;
}
.RadAutoCompleteBox_Default .racTokenList.racHovered {
border-color: #4b4b4b;
color: #b3b2b2;
background-color: #1a1a1a;
}
.RadAutoCompleteBox_Default .racTokenList.racFocused {
border-color: #4b4b4b;
color: #b3b2b2;
background-color: #1a1a1a;
}
.RadWindow .rwCorner,
.RadWindow .rwTitlebar,
.RadWindow .rwStatusbar,
.RadWindow .rwFooterCenter,
.RadWindow .rwTitlebarControls td {
background-color: #202124;
}
.RadWindow_Default .rwTitlebarControls em {
color: #bbb !important;
}
div.RadWindow_Default td.rwWindowContent {
background-color: #202124;
}
.RadWindow .rwWindowContent {
background: #202124;
background-color: #202124;
}
tr.rgCommandRow,
td.rgCommandCell {
background-color: #2e2f33;
}
.RadGrid_Default .rgCommandRow a {
color: #848488;
}
html body .RadInput_Default .riTextBox,
html body .RadInputMgr_Default {
background: #444;
color: #b9b6b6;
border-color: #6a6a6a;
}
.EditFormTable .RadComboBox_Default td:first-child,
.EditFormTable50 .RadComboBox_Default td:first-child {
background: #19191c;
}
.LeftNavWidget a,
.LeftNavWidget a:hover,
.LeftNavWidget a:visited,
.LeftNavWidget a:link {
color: #6F6F6F;
}
RadTabStrip .rtsLI {
background-color: #848484;
color: #4f4f4f;
border-left: 1px solid #eff2ff;
}
.RadComboBox_Default .rcbInputCellLeft {
background: #1a1a1a;
color: #4d4d4d;
}
.TelerikModalOverlay {
background-color: rgb(0, 0, 0) !important;
}
.RadGrid_Default .rgHeader,
.RadGrid_Default th.rgResizeCol {
background-color: #242424;
background: linear-gradient(#202124, #32323b);
}
.RadNotification_WebBlue .rnTitleBar {
border-color: #828282;
border-bottom-color: rgb(130, 130, 130);
color: #8a8a8a;
background-color: #2a2b2f;
background-image: linear-gradient(#35353c, #17171c);
}
.RadGrid_Default .rgFilterRow {
background: #202124 !important;
}
.RadDock_Default .rdContent,
.RadDock_Default .rdTitleBar em {
color: #8a8a8a;
}
.RadGrid_Default .rgFilterRow td {
border-color: #484848 #444 #3e3e3e;
}
.RadComboBoxDropDown_Default .rcbMoreResults {
background: #222;
}
.DashboardTitle {
color: rgb(131, 131, 131);
}
.BlueText {
color: #596095;
}
.BoldRedText {
color: #b14343 !important;
}
.Caption {
color: #b3b2b2;
}
.WhiteBackground {
background-color: #202124 !important;
}
.NotificationHorizontalLine {
border: 1.5px solid #596095;
}
.tdComboInputField td:first-child {
background-color: #19191c !important;
}
div.RadComboBoxDropDown_Default .rcbHovered {
background: #19191c;
color: #7b7878;
border-color: #444;
}
.RadComboBox_Default, .RadComboBox_Default .rcbInput, .RadComboBoxDropDown_Default {
border-color: #444;
color: #7b7878;
}
.RadWindow_Default .rwControlButtons a.rwCloseButton {
...