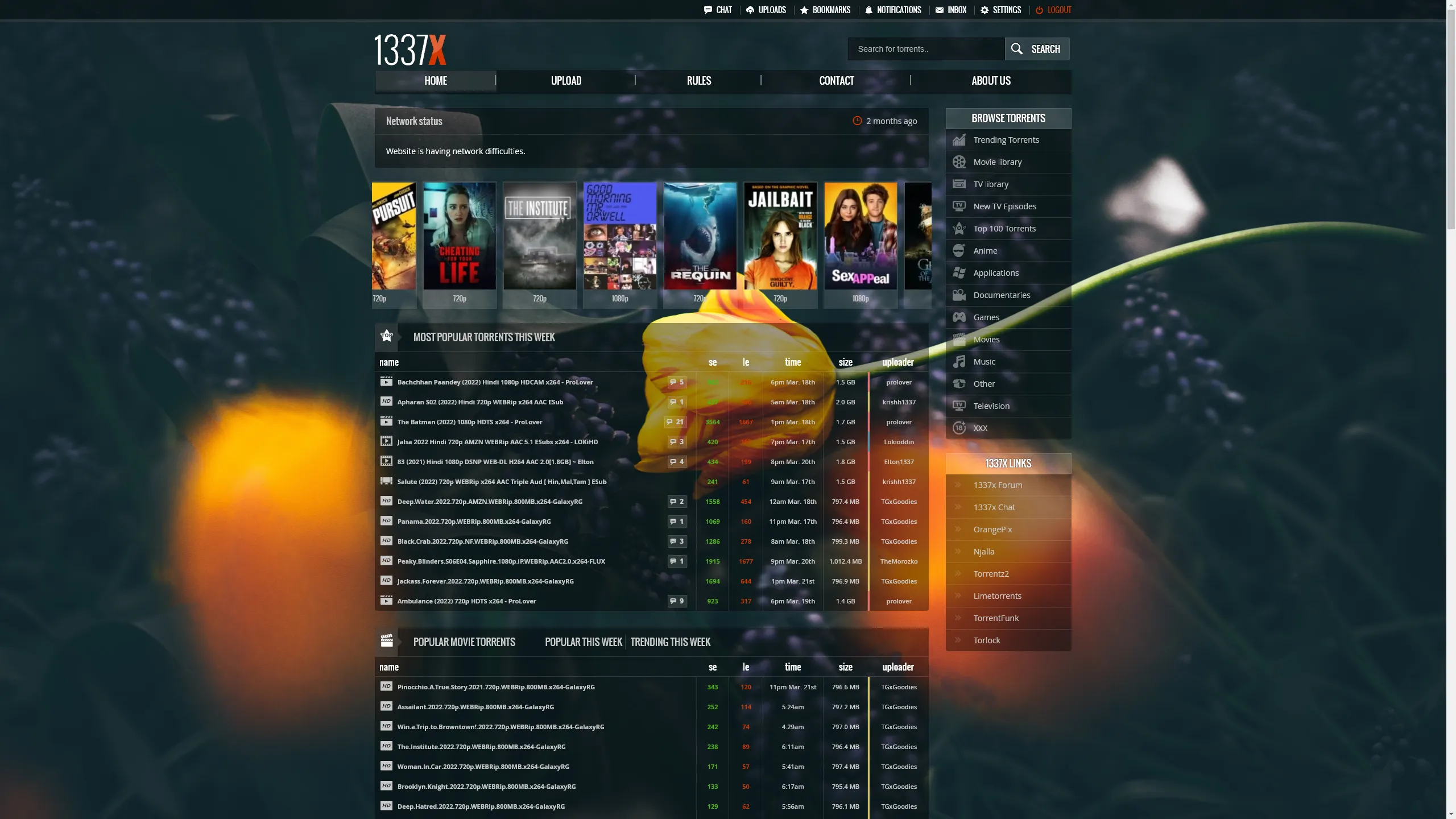
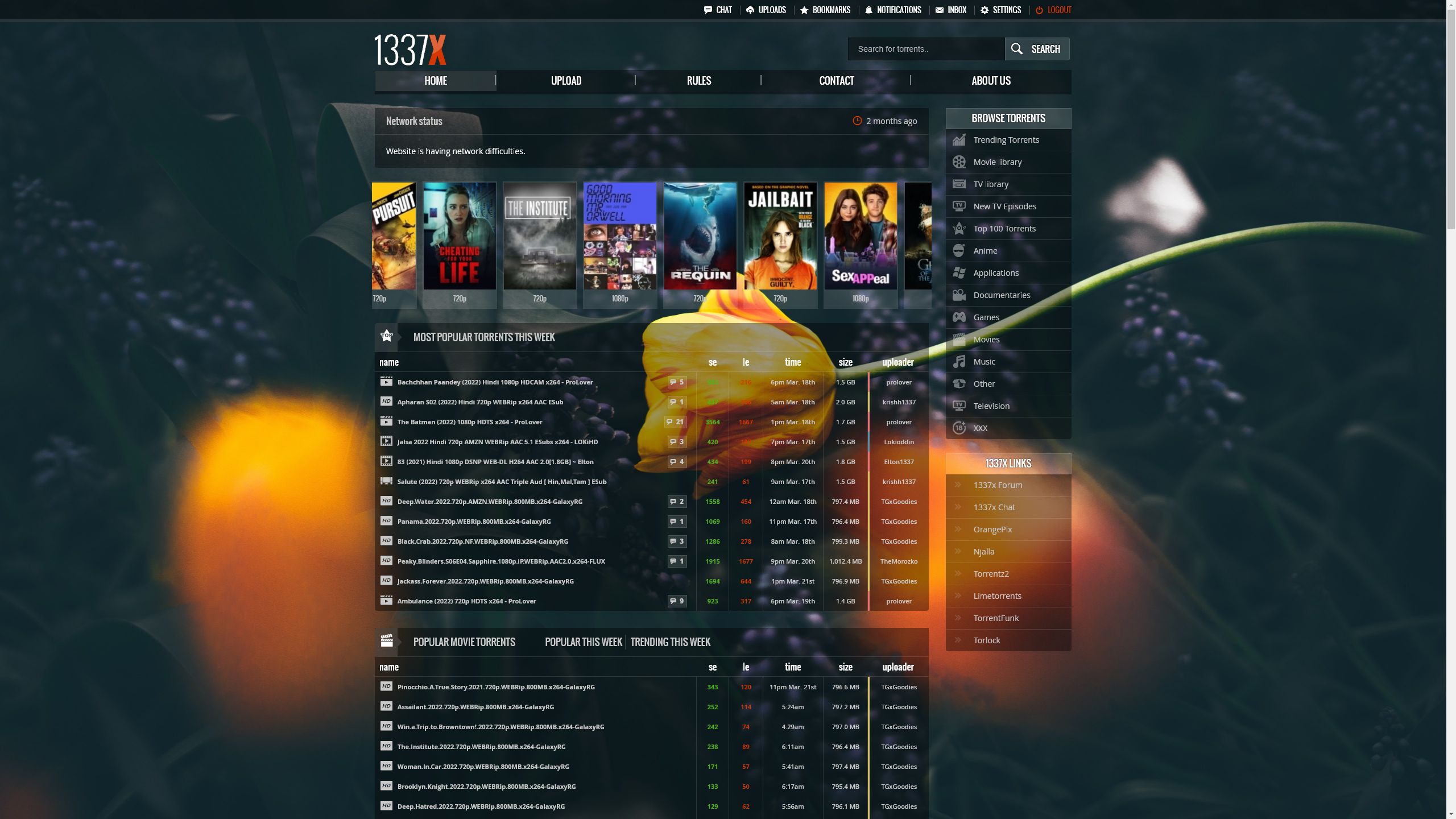
A theme that allows users to use any background
1337x See Through by originalswayze

Details
Authororiginalswayze
LicenseNo License
Categoryuserstyles
Created
Updated
Code size13 kB
Code checksum28ff3156
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 1337 See Through
@namespace userstyles.world
@version 1.0.0
==/UserStyle== */
@-moz-document url-prefix("https://1337x.to") {
body {
font-family: 'Opensans Regular', sans-serif;
color: #fff;
background: url(https://uhdwallpapers.org/uploads/converted/18/03/06/yellow-tulips-5120x2880_57894-mm-90.jpg);
background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed;
background-size: cover;
}
.list-box ul {
padding: 0;
margin: 0;
list-style: none;
border-radius: 0 0 4px 4px;
background-color: #00000063;
}
.list-box li a {
color: #c9c9c9;
display: block;
font-size: 14px;
line-height: 38px;
padding: 0 12px 0 49px;
position: relative;
}
.featured-heading {
background-color: #00000063;
border-radius: 0px 0px 0 0;
padding: 0 13px 0 68px;
position: relative;
font-size: 17px;
font-weight: normal;
font-family: "Oswald Regular", sans-serif;
line-height: 43px;
text-transform: uppercase;
margin: 0;
color: #c9c9c9;
border-bottom: 4px solid #ffffff1f;
}
.table-striped > tbody > tr td {
background-color: #00000063;
}
.table-striped > tbody > tr:nth-of-type(odd) td {
background-color: #00000063;
}
.table-list td a {
color: #c9c9c9;
}
.table-list td.coll-1 .icon i {
color: #c9c9c9;
font-size: 21px;
}
nav {
padding-bottom: 5px;
background-color: #00000063;
border-radius: 0px;
margin-bottom: 24px;
}
nav ul {
background: #f14e1300 url(images/nav-bg.png) no-repeat scroll right center;
border: 1px solid #ffffff00;
border-radius: 0px;
margin-top: 8px;
display: table;
list-style: outside none none;
position: relative;
width: 100%;
box-shadow: 0 7px 0 -2px #00000000;
}
.table-list th {
text-align: left;
font: normal 16px 'Oswald Regular', sans-serif;
background-color: #00000063;
color: #fff;
border-top: 0;
border-bottom-color: #ffffff1f;
}
.table > thead > tr > th {
vertical-align: middle;
padding: 5px 8px;
border-bottom: 1px solid #ffffff1f;
}
.featured-heading {
background-color: #00000063;
border-radius: 0px 0px 0 0;
padding: 0 13px 0 68px;
position: relative;
font-size: 17px;
font-weight: normal;
font-family: "Oswald Regular", sans-serif;
line-height: 43px;
text-transform: uppercase;
margin: 0;
color: #c9c9c9;
border-bottom: 1px solid #ffffff1f;
}
.table-list td {
font: normal 11px 'Opensans Semibold';
color: #c9c9c9;
border: transparent;
}
.box-info .box-info-heading {
border-bottom: 1px solid #ffffff1f;
background-color: #00000063;
border-radius: 3px 3px 0 0;
padding: 8px 20px;
position: relative;
line-height: 27px;
}
.box-info-detail,
.l41c7cb801f7f59f486450101e590fa2b500a5ad9 {
padding: 19px 20px;
background-color: #00000063;
border-radius: 3px;
}
.box-info-detail p,
.l41c7cb801f7f59f486450101e590fa2b500a5ad9 p {
color: #c9c9c9;
font-size: 14px;
line-height: 20px;
margin: 0;
}
.box-info-time {
color: #c9c9c9;
font-size: 14px;
font-family: 'Opensans Regular', sans-serif;
line-height: 19px;
margin-top: 5px;
text-transform: lowercase;
}
.box-info-time i {
color: #d63600;
font-size: 16px;
margin-right: 8px;
}
.table-list td.coll-1 {
border-right-color: rgb(0 0 0 / 0%);
}
.table-list td.coll-2 {
border-left-color: #ffffff1f;
border-right-color: #ffffff1f;
}
.table-list td.coll-3 {
border-left-color: #0000;
border-right-color: #0000;
}
.table-list td.coll-date {
border-right: 1px solid #ffffff1f;
border-left: 1px solid #ffffff1f;
}
.table-list td.coll-4 {
border-right: 1px solid #ffffff1f;
border-left: 1px solid #ffffff1f;
}
.table-list td.coll-4 {
border-right: 1px solid #ffffff1f;
border-left: 1px solid #dd0f0f00;
}
.table-list td.name .comments {
position: absolute;
right: 15px;
top: 50%;
display: block;
border: 1px solid #ffffff1f;
border-radius: 0px;
color: #c9c9c9;
font-size: 11px;
font-family: 'Opensans Extrabold';
line-height: 20px;
margin-top: -10px;
padding: 0 5px 0 20px;
background-color: #ffffff1f;
}
.table-list td.name .comments i {
position: absolute;
left: 3px;
top: 0;
margin-top: 0;
font-size: 10px;
color: #c9c9c9;
}
.featured-heading a {
color: #c9c9c9;
padding: 0 5px;
border-right: 2px solid #ffffff1f;
}
.banner-box li {
list-style: none;
border: 2px solid #ffffff1f;
float: left;
margin-left: 5px;
margin-right: 5px;
width: 15.777778%;
transition: all .2s ease;
}
.banner-box li span {
background-color: #ffffff1f;
color: #c9c9c9;
float: left;
font-family: 'Oswald Regular', sans-serif;
font-size: 12px;
line-height: 32px;
text-align: center;
width: 100%;
}
.list-box li {
padding-left: 0 !important;
border-bottom: 1px solid #ffffff1f;
position: relative;
}
nav li.active a,
nav li:hover a {
background: #ffffff1f;
}
.list-box i {
height: 30px;
left: 12px;
margin-right: 7px;
position: absolute;
top: 0;
width: 30px;
color: #ffffff66;
font-size: 23px;
}
.featured-icon {
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 40px;
padding: 0 10px;
display: block;
color: #fff;
border-top-left-radius: 3px;
background-color: #ffffff1f;
}
.featured-icon:after {
position: absolute;
right: -8px;
top: 50%;
content: "";
height: 0;
width: 0;
margin-top: -8px;
border-bottom: 8px solid transparent;
border-left: 8px solid #ffffff1f;
border-top: 8px solid transparent;
}
.list-box h2 {
display: block;
background-color: #ffffff1f;
border: 1px solid #ffffff1f;
border-radius: 0px 0px 0 0;
font: 17px "Oswald Regular", sans-serif;
color: #fff;
line-height: 35px;
position: relative;
text-align: center;
text-shadow: 0 0 2px #000;
text-transform: uppercase;
margin: 0;
padding: 0;
}
.box-info .box-info-heading h1,
.box-info .box-info-heading .heading-title {
margin: 6px 0 0 0;
padding: 0;
color: #c9c9c9;
border: 0;
font-size: 17px;
font-family: 'Oswald Regular';
display: inline-block;
}
.featured-heading .active {
color: #c9c9c9;
}
.featured-heading a:hover {
color: #fff;
}
.list-box li a:hover {
color: #fff;
}
.list-box .list li:before {
content: '\f19e';
position: absolute;
left: 16px;
top: 10px;
font-size: 11px;
font-family: Flaticon;
color: #ffffff1f;
}
.list-box i.flaticon-trending,
.list-box i.flaticon-movie-library,
.list-box i.flaticon-tv-library {
color: #ffffff66;
}
.trending-torrent-explore .box-info.trending h1 {
color: #c9c9c9;
}
.box-info .box-info-heading {
border-bottom: 1px solid #ffffff1f;
background-color: #00000063;
border-radius: 0px 0px 0 0;
padding: 8px 20px;
position: relative;
line-height: 27px;
}
.box-info-detail,
.le3a572724d9e832c0cb6e0b5d37bbc5b5b7015d2 {
padding: 19px 20px;
background-color: #00000063;
border-radius: 3px;
}
.box-info-detail p,
.le3a572724d9e832c0cb6e0b5d37bbc5b5b7015d2 p {
color: #c9c9c9;
font-size: 14px;
line-height: 20px;
margin: 0;
}
#description a {
color: #87ffb2;
text-decoration: underline;
}
.torrent-category-detail,
.l9f1256483de2a230938cdfd4d7f6a34439ff0f82 {
position: relative;
z-index: 99;
border-radius: 0px;
margin: 0;
padding: 4px 14px 4px 15px;
width: 100%;
background: #ffffff1f;
}
.torrent-category-detail .list li,
.l9f1256483de2a230938cdfd4d7f6a34439ff0f82 .list li {
border-top: 1px solid #ffffff1f;
border-bottom: 1px solid #ffffff1f;
}
.torrent-detail {
background: #00000063;
border-radius: 0 0 5px 5px;
margin: 0 14px 27px 14px;
position: relative;
z-index: 1;
}
.box-info-detail .torrent-detail,
.le3a572724d9e832c0cb6e0b5d37bbc5b5b7015d2 .torrent-detail {
margin: 0px 0 0;
padding-top: 3px;
}
.torrent-detail .torrent-image-wrap {
border: 1px solid #00000000;
border-radius: 0px 0 0 0px;
float: left;
position: relative;
}
.category-name li a {
background: #ffffff1f;
border-radius: 0px;
color: #fff;
display: inline-block;
font-size: 12px;
line-height: 23px;
padding: 0 6px;
position: relative;
}
.torrent-tabs .tab-nav {
padding: 0;
margin: 0;
list-style: none;
background: #ffffff1f;
border-bottom: 1px solid #ffffff1f;
}
.tab-nav li.active a {
background-color: #ffffff1f;
border-bottom: 3px solid #91919100;
color: #fff;
}
.tab-nav li a {
border-bottom: 3px solid #c0c0c000;
color: #c9c9c9;
display: inline-block;
font-family: "Oswald Bold", sans-serif;
font-size: 16px;
line-height: 43px;
padding: 0 20px;
text-transform: uppercase;
}
.tab-nav li:hover a {
background-color: #ffffff1f;
}
.box-info-detail,
.l027688fcf1f53fcf7585dfd82449a4b45ee717ca {
padding: 19px 20px;
background-color: #00000063;
border-radius: 0px;
}
.box-info-detail p,
.l027688fcf1f53fcf7585dfd82449a4b45ee717ca p {
color: #fff;
font-size: 14px;
line-height: 20px;
}
.box-info-detail .torrent-detail,
.l027688fcf1f53fcf7585dfd82449a4b45ee717ca .torrent-detail {
ma...