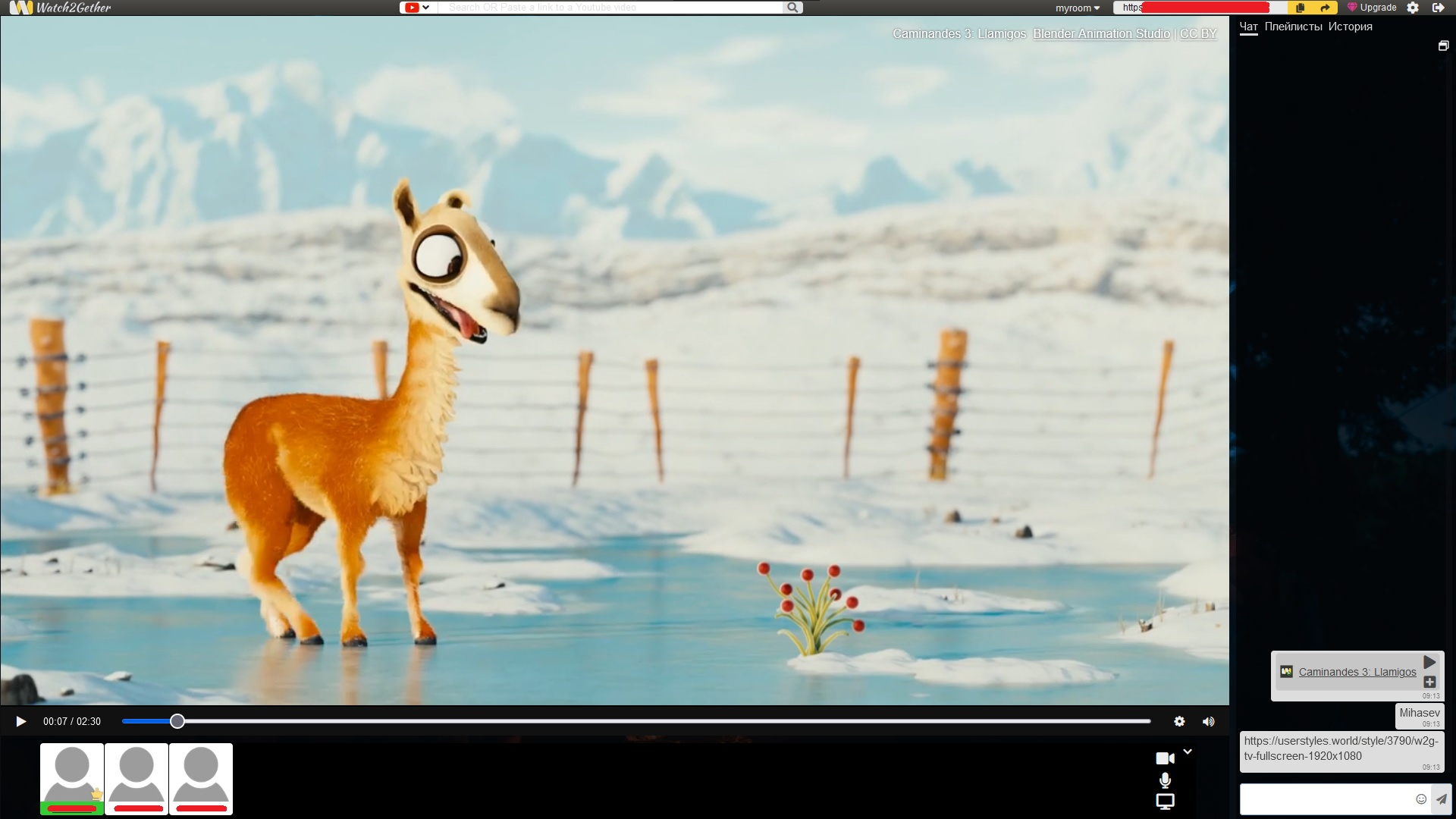
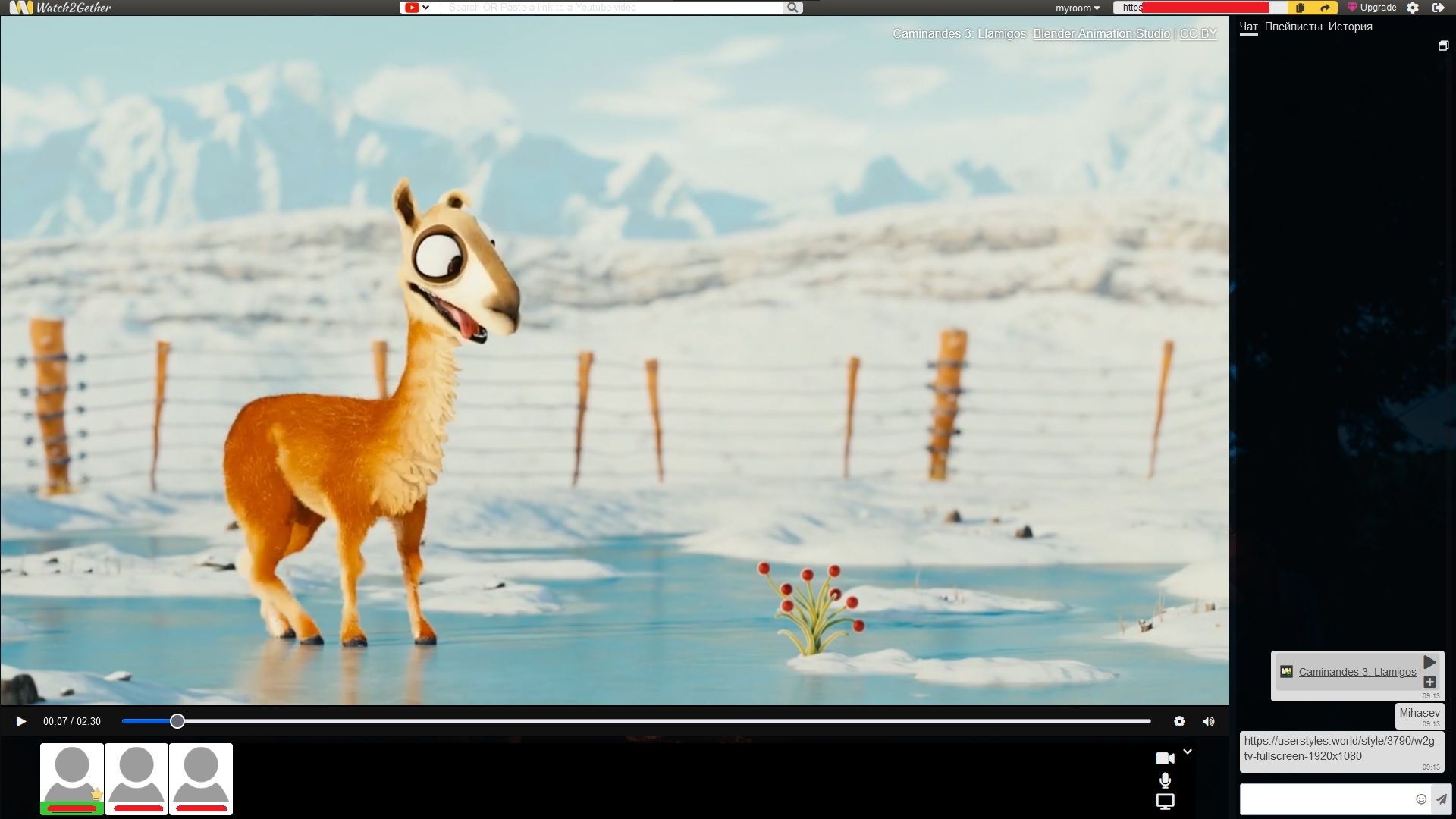
fullscreen 1920x1080
w2g.tv fullscreen 1920x1080 upd: 16 jun 2024 by mihasev

Details
Authormihasev
LicenseNo License
Categoryw2g.tv
Created
Updated
Code size2.4 kB
Code checksumd2110177
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name w2g.tv fullscreen 1920x1080
@version 20240616
@namespace userstyles.world/user/mihasev
@description fullscreen 1920x1080
@author mihasev
@license No License
==/UserStyle== */
@-moz-document domain("w2g.tv") {
/*w2gtv*/
/*ads*/
#w2g-right-doit, #w2g-rail-doit, #w2g-doit-above-player, #w2g-doit-3{
display: none !important;
}
/* */
/* right */
.w-\[110px\]{
width: auto;
margin-left: 2px;
margin-right: 2px;
}
/**/
/* video-player */
body:not(.w2g-pl) .\[body\:not\(\.w2g-pl\)_\&\]\:max-h-\[calc\(100vh-\(241px\+2rem\)\)\]{
max-height: 100vh;
}
@media only screen and (min-width: 1270px) {
body:not(.w2g-pl) .w2g-player-width{
max-width: 100%;
}
}
.w2g-player-width{
max-width: 100%;
}
.mr-4{
margin-right: 0px;
}
/* */
#time_action, #player_slider{
transition-duration: 5s;
transition-timing-function: ease-in;
opacity: 0%;
}
#player_controls, .w2g-panel-menu{
transition-duration: 5s;
transition-timing-function: ease-in;
opacity: 50%;
}
#player_controls:hover > div, #player_controls:hover, .w2g-panel-menu:hover{
opacity: 100%;
transition-duration: 2s;
transition-timing-function: ease-out;
}
.bg-w2g-dark-userlist > .w2g-scroll-vertical {
display: none;
}
.bg-w2g-dark-userlist > .w2g-users > .grow{
display: none;
}
.bg-w2g-dark-userlist > .w2g-users{
flex-direction: row;
height: 1.5rem;
}
.h-\[100px\] {
height:1.5rem;
}
/*chat */
/*16 jun 2024*/
@media (min-width: 1270px) {
.min-\[1270px\]\:w-\[336px\] {
width: 336px;
}
}
@media (max-width: 1366px) {
.min-\[1270px\]\:w-\[336px\] {
width: 280px;
}
}
.w-10, .h-10 {
width: 1.5rem;
height: 1.5rem;
}
.space-y-2 > .bg-w2g-light-var{
padding: 0px;
}
.space-y-2 > div > div > :not([hidden]) ~ :not([hidden]){
margin-top: calc(calc(1 - var(--tw-space-y-reverse)));
}
}
/*test update 2024 june 16*/