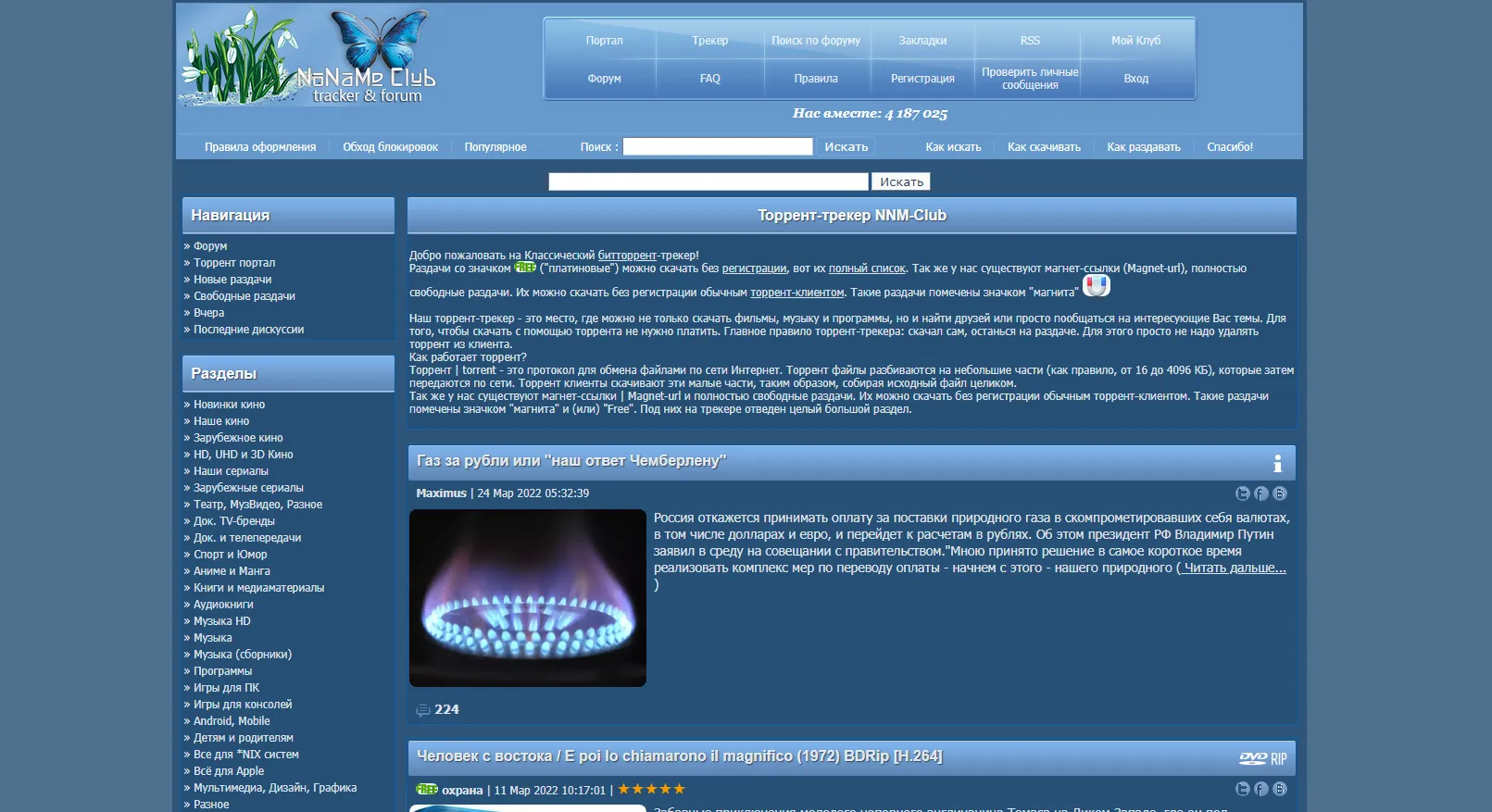
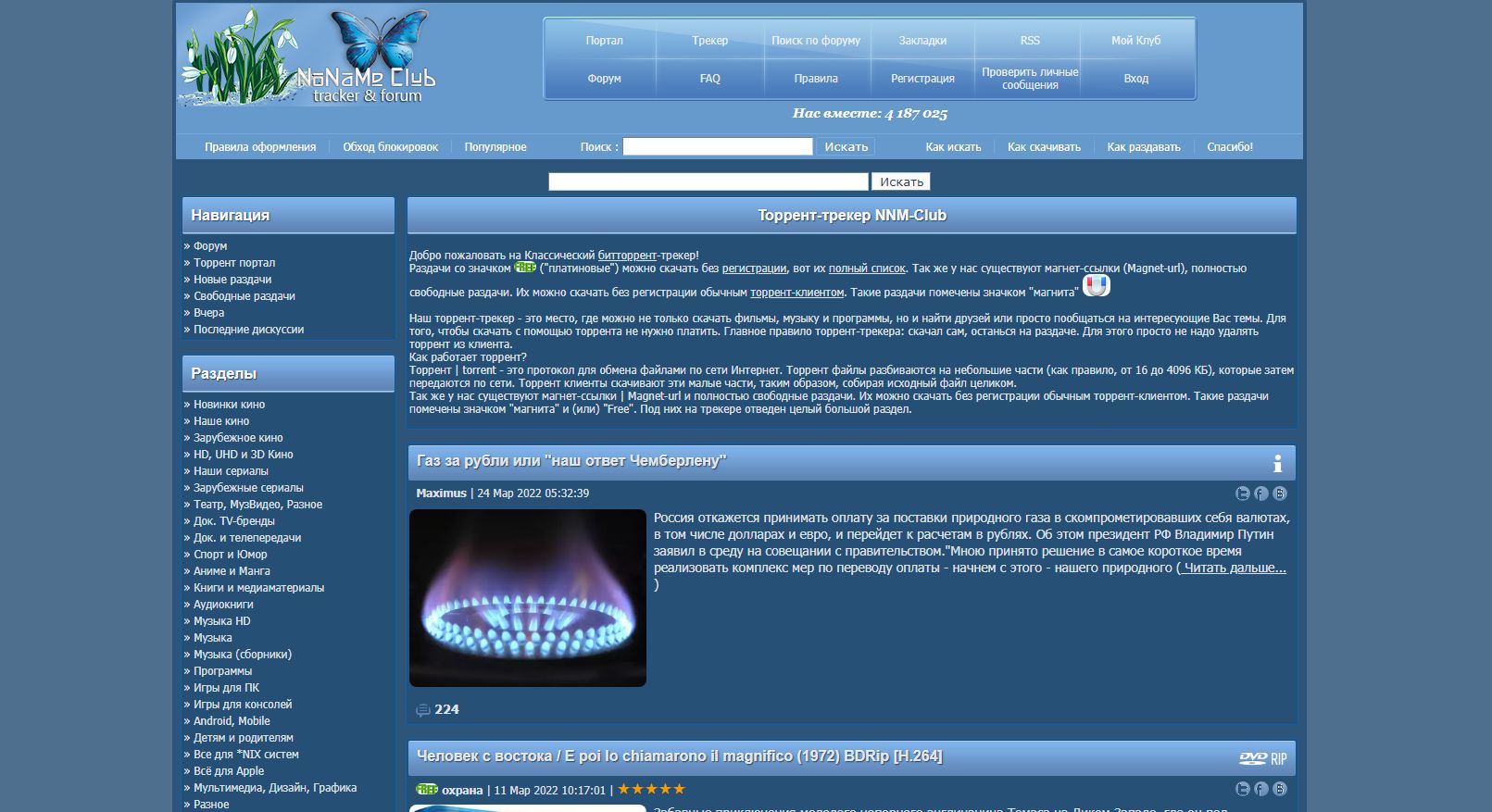
NNM Сlub Real Blue Style
NNM Сlub Real Blue by logonoff410

Details
Authorlogonoff410
LicenseNo License
Categoryuserstyles
Created
Updated
Code size2.3 kB
Code checksum1deac2e8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name NNM Сlub Real Blue
@version 20220328.12.23
@namespace userstyles.world/user/logonoff410
@description NNM Сlub Real Blue Style
@author logonoff410
@license No License
==/UserStyle== */
@-moz-document domain("nnmclub.to") {
/*Общее + Главная*/
html,
td.row2,
td.row1,
.tg {
background-color: #254f75cf;
}
.pline {
border: 1px solid #0865bbcf;
background-color: #254f75cf;
}
td,
.genmed,
.gen,
a:link,.nav, .gensmall {
color: #ffffffdb;
}
a:visited {
color: #a3b1b9;
}
a.seedmed:link,
.seedmed,
.seed {
color: #21b321
}
.leech,
.leechmed {
color: #d01717;
}
img {
border-radius: 8px;
}
.audioplayer {
opacity: 0;
}
::-webkit-scrollbar-track {
background-color: #f5f5f500;
border-radius: 10px;
}
::-webkit-scrollbar {
width: 10px;
height: 12px;
background-color: #d9020200;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0.20, rgb(41, 60, 172)), color-stop(0.55, rgb(97, 210, 197)), color-stop(0.86, rgb(28, 58, 148)));
}
}
@-moz-document url-prefix("https://nnmclub.to/forum") {
/*Страница*/
.quote {
background-color: #254f75cf;
}
.postbody,
th,
.postdetails,
.spoiler-head,
.quote,
.postbody span:last-child,
span.nav > b {
color: #ffffffcf;
}
.signature {
color: #ffffff61
}
.postbвody span {
color: #111;
}
a:visited {
color: #fff;
}
td.spaceRow,
.spoiler-wrap,
.spoiler-body {
background: #254f75cf !important
}
th,
table:nth-last-of-type(4) {
background: #1b63ab !important
}
td.catHead,
.forumline,
.row3 {
background-color: #1b63ab;
}
.row2,
td.catLeft,
td.catBottom {
background: none
}
td.row3,
.ya-share2__container,
img[src$="images/rss.png"] {
display: none;
}
.row1,
.rowlightgreen {
background-color: #254f75cf;
}
.jfk-bubble.gtx-bubble,
.captcheck_answer_label > input + img,
span#closed_text > img[src^="https://www.gstatic.com/images/branding/googlelogo"],
span[data-href^="https://www.hcaptcha.com/"] > #icon,
#bit-notification-bar-iframe,
::-webkit-calendar-picker-indicator,
img[src$="images/icon_arrow.gif"],
img[src$="images/freeleecаh.gif"] {
filter: invert(75%) sepia(56%) saturate(2133%) hue-rotate(192deg) brightness(84%) contrast(55%);
}
}