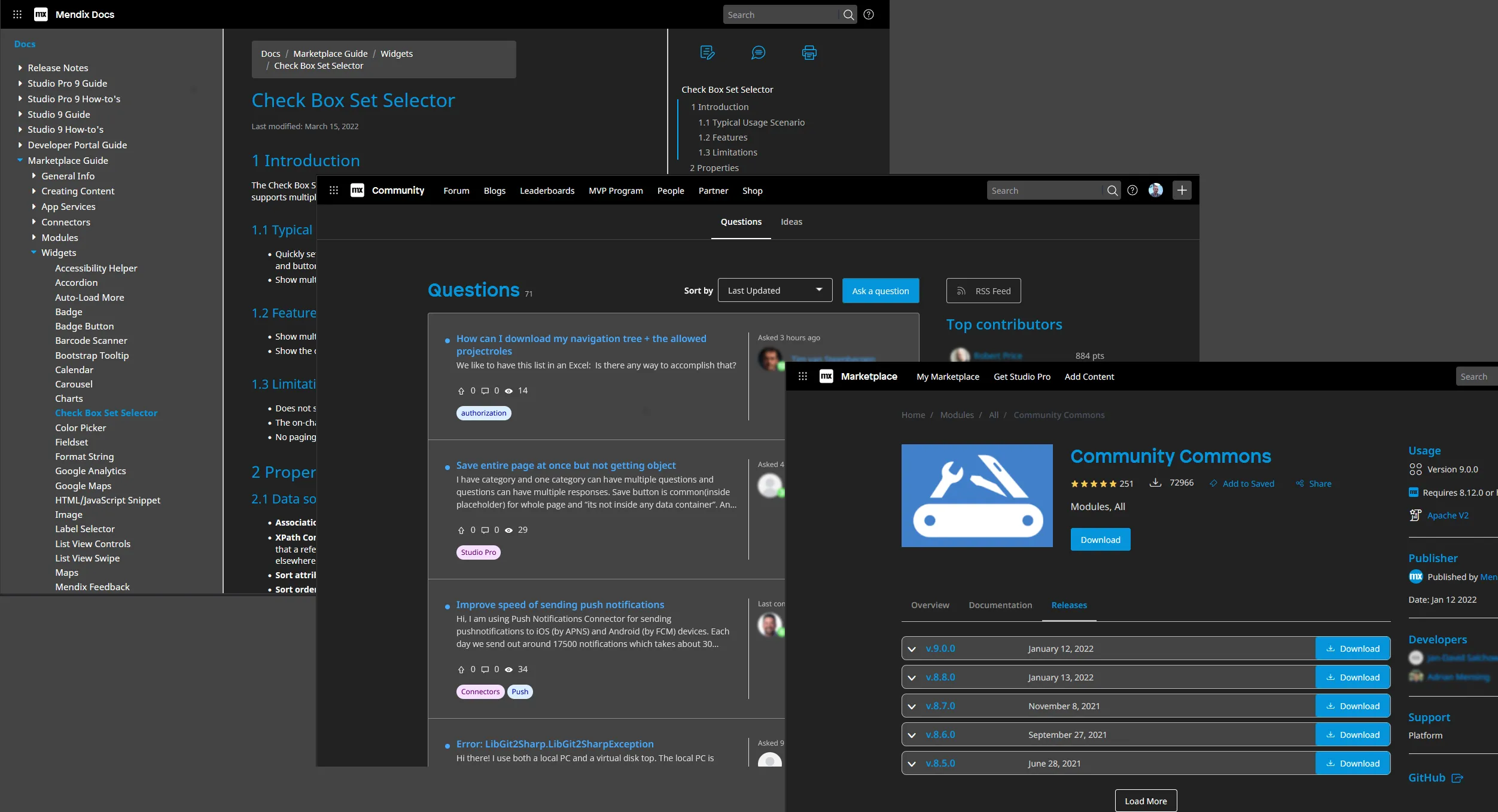
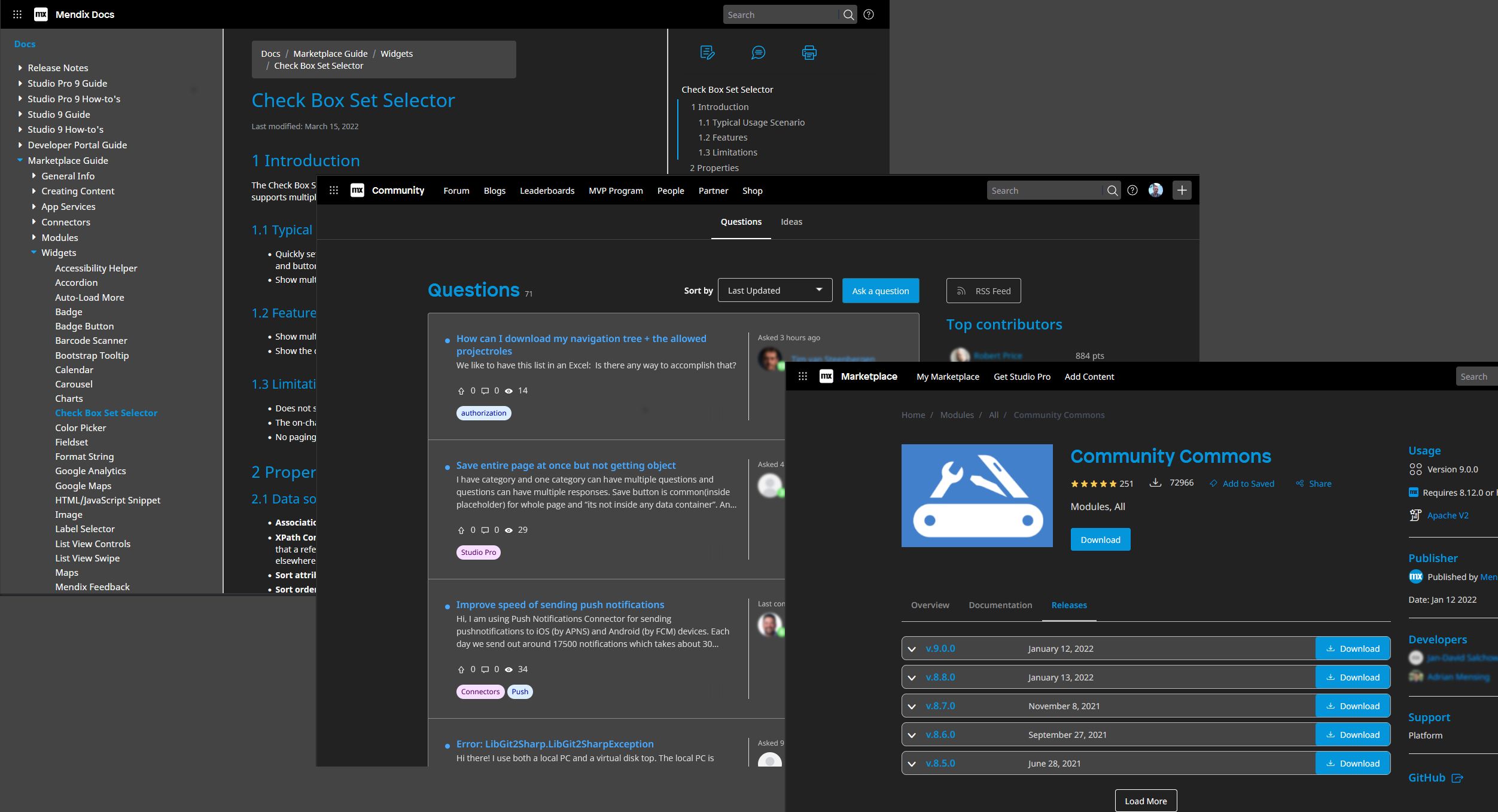
Dark mode for Mendix pages like cloud portal, forum, documentation, academy, marketplace etc
Mendix DarkMode by martinkoelewijn

Details
Authormartinkoelewijn
LicenseNo License
CategoryMendix
Created
Updated
Size31 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name MendixDarkMode v0.1
@version 20240910.08.23
@namespace https://userstyles.world/user/martinkoelewijn
@description Dark mode for Mendix pages like cloud portal, forum etc
@author martinkoelewijn
@license No License
==/UserStyle== */
@-moz-document domain("mendix.com"), domain("forum.mendixcloud.com"), domain("developer.mendixcloud.com") {
/*
Based on idea https://forum.mendix.com/link/ideas/2923
*/
:root {
/*******************
CREATIVITY GOES HERE
*******************/
--darkest: #111;
--darker: #222;
--dark: #444;
--grey: #888;
--light: #bbb;
--lighter: #ddd;
--lightest: #fff;
--primary: #0595db;
--secondary: var(--lighter);
--info: #2C7081;
--danger: #D05343;
--success: #329B4E;
--warning: #D08943;
--visited: #AB81CD; /*#93748A;*/
/* Careful below this point */
/*******************
OVERRULE VARS
*******************/
--background-button-fill-blue-default: var(--primary) !important;
--background-button-fill-grey-default: transparent !important;
--background-button-fill-grey-hover: var(--darker) !important;
--background-button-fill-grey-active: var(--darker) !important;
--text-button-outline-dark-default: var(--lightest) !important;
--background-dark: var(--darker) !important;
--background-default: var(--dark) !important;
--background-elevation-1: var(--dark) !important;
--background-elevation-4: var(--dark) !important; /* add comment popup in forum */
--background-elevation-8: var(--dark) !important;
--background-input-default: var(--darker) !important;
--background-input-read-only: var(--darkest) !important;
--background-table-header-default: var(--darker) !important;
--blue-6: var(--info) !important;
--blue-7: var(--info) !important;
--border-button-fill-grey-default: var(--primary) !important;
--border-button-outline-dark-default: var(--lightest) !important;
--border-button-outline-light-default: var(--dark) !important;
--border-button-outline-grey-default: var(--lightest) !important;
--border-divider: var(--dark) !important;
--bs-body-bg: var(--dark) !important;
--bs-body-color: var(--lightest) !important;
--bs-table-color: var(--lightest) !important;
--bs-table-color-state: var(--lightest) !important;
--bs-table-color-type: var(--lightest) !important;
--colorBackgroundCard: var(--dark) !important;
--colorBackgroundMain: var(--darker) !important;
--colorBlueAlpha-5: var(--dark) !important;
--colorBorder: var(--light) !important;
--color-heading: var(--secondary) !important;
--colorMidnight: var(--dark) !important;
--colorMidnight-3: var(--dark) !important;
--colorMidnight-5: var(--dark) !important;
--colorMidnight-10: var(--grey) !important;
--colorMidnight-70: var(--lightest) !important;
--colorMirrorMidnight: var(--light) !important;
--colorMirrorMidnight-3: var(--dark) !important;
--colorMirrorMidnight-5: var(--darker) !important;
--colorMirrorMidnight-10: var(--light) !important;
--colorMirrorMidnight-80: var(--lighter) !important;
--colorMirrorWhite: var(--dark) !important;
--colorPrimaryOnBackgroundLighter: var(--info) !important;
--colorSecondary: var(--secondary) !important;
--colorTextCaption: var(--light) !important;
--colorTextDefault: var(--lightest) !important;
--colorTextPrimary: var(--primary) !important;
--colorTextSecondary: var(--secondary) !important;
--colorTextTab: var(--grey) !important;
--colorUserProgress: var(--success) !important;
--gradientTransparentToBackgroundMain: transparent !important;
--grey-0: var(--dark) !important;
--grey-1: var(--dark) !important;
--grey-2: var(--dark) !important;
--grey-3: var(--dark) !important;
--grey-4: var(--grey) !important;
--grey-5: var(--grey) !important;
--grey-6: var(--grey) !important;
--grey-7: var(--grey) !important;
--grey-8: var(--light) !important;
--grey-9: var(--light) !important;
--grey-10: var(--lighter) !important;
--icon-input-action: var(--light) !important;
--background-table-cell-hover: var(--darker) !important;
--text-body: var(--lighter) !important;
--text-body-inverse: var(--darker) !important;
--text-button-fill-grey-default: var(--primary) !important;
--text-button-outline-grey-default: var(--lightest) !important;
--text-button-outline-light-default: var(--dark) !important;
--text-button-text-blue-default: var(--primary) !important;
--text-button-text-grey-default: var(--lightest) !important;
--text-caption: var(--light) !important;
--text-display: var(--lightest) !important;
--text-label: var(--lightest) !important;
--text-link: var(--primary) !important;
--text-link-default: var(--primary) !important;
--text-link-hover: var(--primary) !important;
--text-link-visited: var(--visited) !important;
--text-nav-item-default: var(--primary) !important;
--text-nav-item-header: var(--primary) !important;
--text-tab-selected: var(--primary) !important;
}
.hover\:tw-bg-blue-7:hover {
background-color: var(--primary) !important;
}
#mxapp .pds-label--purple, #mxapp .pds-label--indigo {
color: var(--lightest);
}
/***********
DEFAULT
***********/
body,
.mx-page,
/*.mx-placeholder,*/
.bg-white, .bg-light,
#mxapp .pds-sidebar,
.readonly-input /* debugger url/pw */
{
background-color: var(--darker) !important;
color: var(--colorTextDefault) !important;
}
/***********
TYPOGRAPHY
***********/
h1, h2, h3, h4, h5, h6,
.h1, .h2, .h3, .h4, .h5, .h6,
[class="heading"],
.pds-c-headertwo, .pds-c-headerthree, .pds-c-headerfour, .pds-c-headerfive,
.td-sidebar-nav-active-item, .td-sidebar-nav .td-sidebar-link.tree-root span,
.accordion-title:focus, .accordion-title:hover {
color: var(--primary) !important;
}
p, span:not([class^="hljs"]), label, a,
.submenu-group .submenu-title,
#mxapp .pds-c-caption,
#mxapp .pds-c-text-12,
table.mx-table > tbody > tr > th > label,
table.mx-table > tbody > tr > td > label,
.table, .td-box .row.section > table, .td-content > table,
#mxapp .mps-c-text-box-search .form-control,
.accordion-title, .accordion-content,
#mxapp .pds-c-input-text .form-control, #mxapp .pds-c-input-text .form-control[type="password"],
div.block /* java api */,
a:link, a:visited,
a:not(.btn):not(.td-sidebar-link):visited,
.pagination-bar
{
color: var(--lightest);
}
code, .prettyprint code, .name code, code[class*="language-"], pre[class*="language-"], pre code {
color: var(--colorTextDefault);
background-color: var(--background-default);
text-shadow: none !important;
}
code .token.operator {
background: var(--background-default);
}
pre {
background-color: var(--dark) !important;
}
.submenu-group .submenu-item a,
.arrow-link,
.td-toc #TableOfContents a,
.td-sidebar-nav__section a:link,
a[role=menuitem],
.satnav__item
{
color: var(--light);
text-decoration: none !important;
}
#mxapp .mps-author-profile__mvp-label {
color: var(--primary);
}
p a, a,
a:link, a:visited {
text-decoration: underline;
}
#mxapp .pds-navigation-vertical__header {
border: 1px solid var(--primary);
width: 90%;
padding: 4px;
display: block;
font-size: 1em;
font-weight: bold;
}
a:hover {
color: var(--visited) !important;
}
.pds-c-input-text input:active, .pds-c-input-text input:focus /* login */
{
border-color: var(--primary) !important;
}
.pds-toast--success .pds-body-text,
.pds-toast--success .close {
color: var(--success) !important;
}
::placeholder {
color: var(--grey) !important;
}
#mx-widget-em-selector .em-selector__single-value
{
color: var(--lighter);
}
#mxapp .pds-message--information {
background-color: var(--blue-3);
border-color: var(--info);
}
#mxapp .pds-badge--text, #mxapp .pds-badge--warning, #mxapp .pds-badge--warning a:visited, .alert-warning a {
color: var(--warning) !important;
}
#mxapp .pds-message--information span, .pds-alert--info span, #mxapp .pds-alert--info .pds-body-text, #mxapp .pds-alert--info .pds-body-text--lg, .alert-info a {
color: var(--info) !important;
}
#mxapp .pds-bg-grey-10 .pds-color-white,
.pds-tooltip__tip p {
color: var(--darkest);
}
#mxapp .t-question-title a:hover,
#mxapp .t-question-title a:active,
#mxapp .t-question-title a:focus
{
color: var(--visited);
transition: none;
}
#mxapp .pds-c-input-text .form-control {
background-color: var(--darkest);
color: var(--lightest);
}
nav.foldable-nav .ul-1 .with-child > input:checked ~ label::before {
color: var(--primary);
}
.td-toc #TableOfContents .activeToc {
border-left-color: var(--primary);
}
/***********
GRIDS etc
***********/
.mx-listview-item,
.table-striped > tbody > tr:nth-of-type(2n+1),
.mx-datagrid-head-table,
td, /* grid environments */
.mx-dataview-message,
.mx-templategrid .mx-templategrid-item,
.transport-lofts .disabled, /* grid environments to transport package to */
.mx-listview > ul > li /* support ticket */
{
background-color: transparent !important;
color: var(--colorTextDefault) !important;
}
.transport-lofts .enabled {
background-color: var(--darker) !important; /* grid environments to transport package to */
}
#mxapp .gv_grid .gv_table .gv_row.gv_row_hover,
#mxapp .gv_grid .gv_table .gv_row.gv_selected,
#mxapp .gv_grid .gv_table .gv_row.gv_selected td.gv_cell,
#mxapp .gv_grid .gv_table .gv_row.gv_selected.gv_row_hover td.gv_cell{
background: var(--dark) !important;
background-color: var(--dark) !important;
}
.mx-datagrid table tbody tr.selected td,
.mx-datagrid table tbody tr.selected:hover td {
background-color: var(--darkest) !important;
}
.alert .alert-text, .alert-text p {
color: var(--bs-alert-color);
}
/***********
TABLE java api
***********/
table.memberSummary {
border-co...