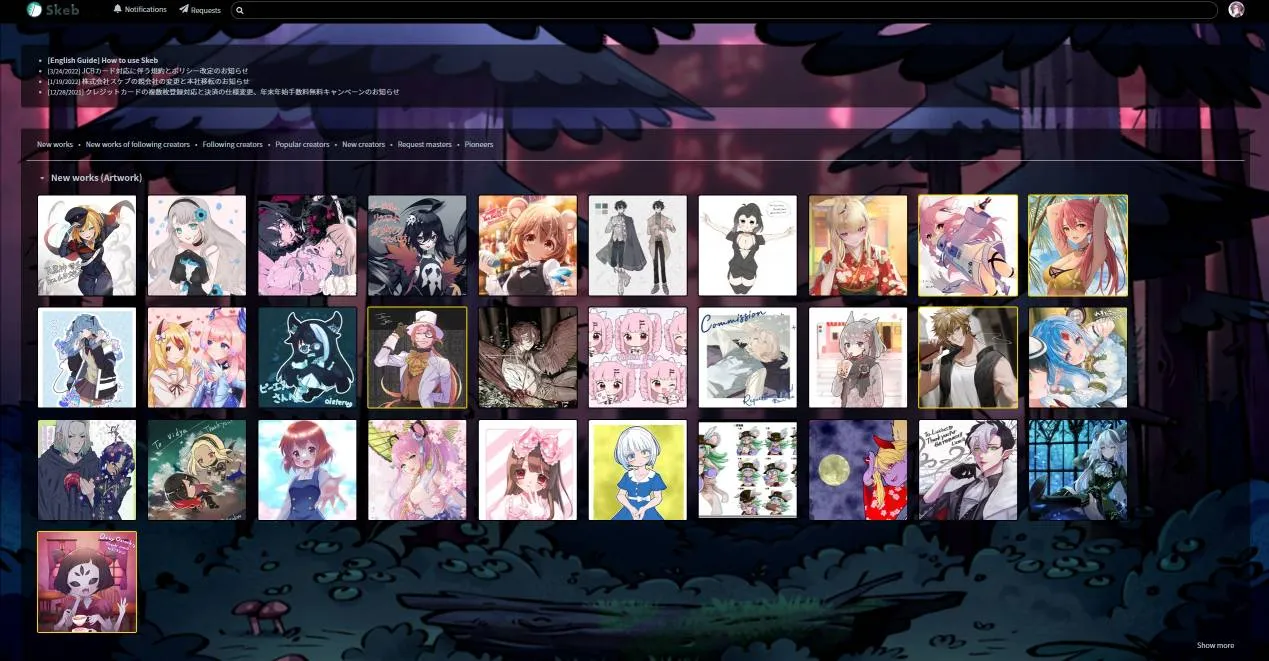
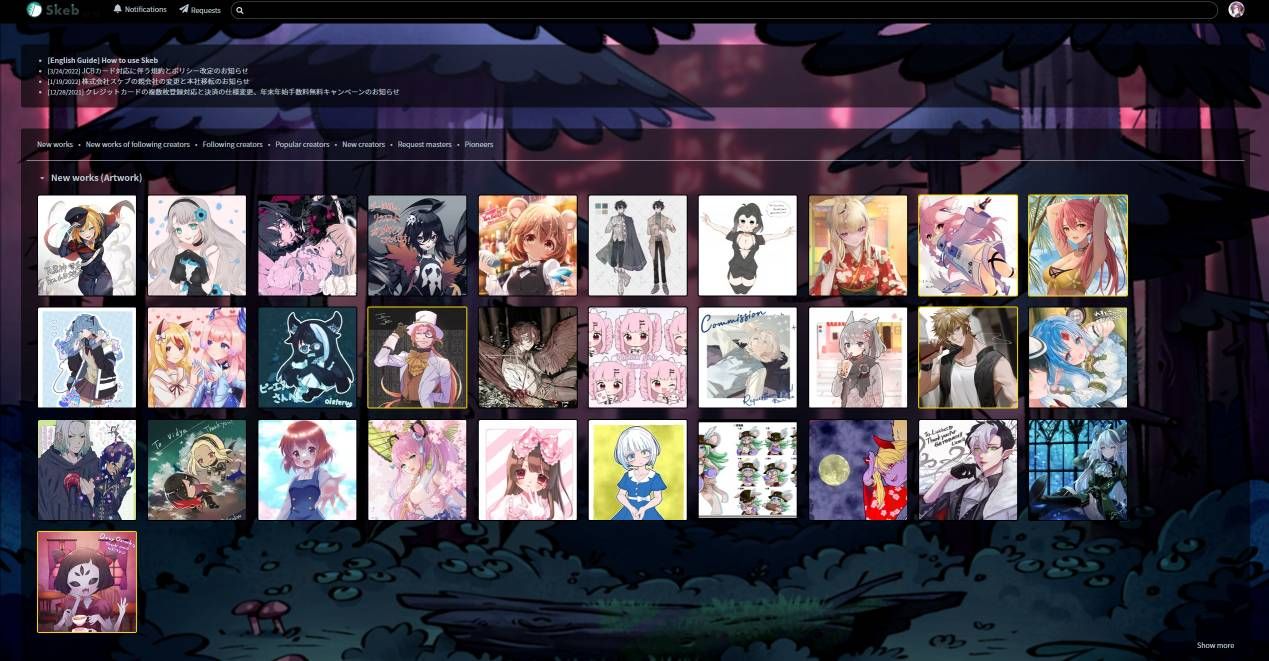
A dark style for Skeb! You can also change the background.
Dark Skeb V1.5 by melodyelodie

Details
Authormelodyelodie
LicenseCC BY-NC-SA - Creative Commons Attribution-NonCommercial-ShareAlike
CategorySkeb, Skeb.jp
Created
Updated
Size5.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
The only bug I know of is when you hover out after clicking on the search bar, it goes white until you click off of it. If anyone knows how to fix it, just let me know!
Source code
/* ==UserStyle==
@name Dark Skeb
@version 20231003.12.55
@namespace userstyles.world/user/melodyelodie
@description A dark style for Skeb! You can also change the background.
To change the background, please have a url ending in a .jpg or .png.
Feel free to change the colours as you please! Install Stylus for the most user-friendly way of changing the colours and installing the script.
@author melodyelodie
@license CC BY-NC-SA - Creative Commons Attribution-NonCommercial-ShareAlike
==/UserStyle== */
@-moz-document url-prefix("https://skeb.jp/") {
:root {
/* Change the URL in quotes to whatever you want the bg to be - Default is from Gravity Falls. */
--bg: url(https://static.tumblr.com/6ed50bddfea34fd928ace05d42b51582/kr9wz9j/DoCnxitsy/tumblr_static_2w68fwtzcqec8ww4s0k00ws4c_2048_v2.png);
}
.is-box {
padding: 1.5rem;
border-radius: 4px;
background-color: #00000099;
}
html {
background-image: var(--bg);
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
.navbar {
background-color: #000000a3;
}
.input, .select select, .textarea {
background-color: #000;
border-color: #676a6c;
border-radius: 4px;
color: #363636;
}
body {
color: #b5b5b5;
font-size: 1em;
font-weight: 400;
line-height: 1.5;
}
.navbar-item, .navbar-link {
color: #bcc4cc;
display: block;
line-height: 1.5;
padding: 0.5rem 0.75rem;
position: relative;
}
.see-more--1550px .see-more__list[data-v-4aea4309]:after {
display: block;
position: absolute;
top: 1470px;
width: 100%;
height: 85px;
content: "";
z-index: 1000;
background: linear-gradient(180deg,hsla(0,0%,100%,0),#28837f82 10%,#1b1b1bba 90%,#fff);
}
.see-more--800px .see-more__list[data-v-4aea4309]:after {
display: block;
position: absolute;
top: 720px;
width: 100%;
height: 85px;
content: "";
z-index: 1000;
background: linear-gradient(180deg,hsla(0,0%,100%,0),#28837f82 10%,#1b1b1bba 90%,#fff);
}
.title {
color: #bcc4cc;
font-size: 2rem;
font-weight: 600;
line-height: 1.125;
}
a {
color: #bcc4cc;
cursor: pointer;
text-decoration: none;
}
.breadcrumb a {
align-items: center;
color: #bcc4cc;
display: flex;
justify-content: center;
padding: 0 0.75em;
}
.card-image[data-v-b7c129b2] {
position: relative;
background-color: #151517;
width: 200px;
height: 100px;
}
.card {
background-color: #00000080;
border-radius: 0.25rem;
box-shadow: 0 0.5em 1em -0.125em rgb(10 10 10 / 10%), 0 0 0 1px rgb(10 10 10 / 2%);
color: #4a4a4a;
max-width: 100%;
position: relative;
}
.card[data-v-700c7e27] {
overflow: hidden;
border-radius: 4px;
border: 2px solid #000000;
}
.panel-heading {
background-color: #000000a1;
border-radius: 6px 6px 0 0;
color: #c0c0c0;
font-size: 1.25em;
font-weight: 700;
line-height: 1.25;
padding: 0.75em 1em;
}
.table {
background-color: #0000;
color: #e9e9e9;
}
.subtitle {
color: #ffffff;
font-size: 1.25rem;
font-weight: 400;
line-height: 1.25;
}
.hero-foot[data-v-388f21a8] {
padding: 0 1.5rem;
background-color: #0000008a;
}
element.style {
#payjp_checkout_box>input[type=button], .button {
background-color: #000;
border-color: #e6ecf0;
border-width: 1px;
color: #363636;
cursor: pointer;
justify-content: center;
padding: calc(0.5em - 1px) 1em;
text-align: center;
white-space: nowrap;
}
.input, .select select, .textarea {
background-color: #000;
border-color: #676a6c;
border-radius: 4px;
color: #ffffff;
}
.label {
color: #ffffff;
display: block;
font-size: 1rem;
font-weight: 700;
}
.panel-block {
align-items: center;
color: #c1c1c1;
display: flex;
justify-content: flex-start;
padding: 0.5em 0.75em;
}
.panel-block.is-hoverable:hover {
background-color: #00000085;
}
.navbar-dropdown {
background-color: #000000ad;
border-bottom-left-radius: 6px;
border-bottom-right-radius: 6px;
border-top: 2px solid #e6ecf0;
box-shadow: 0 8px 8px rgb(10 10 10 / 10%);
display: none;
font-size: .875rem;
left: 0;
min-width: 100%;
position: absolute;
top: 100%;
z-index: 20;
}
.navbar-item.has-dropdown.is-active .navbar-link, .navbar-item.has-dropdown:focus .navbar-link, .navbar-item.has-dropdown:hover .navbar-link {
background-color: #00000000;
}
.message {
background-color: #f5f5f5;
border-radius: 4px;
font-size: 1rem;
}
#payjp_checkout_box>input[type=button], .button {
background-color: #e2e2e2;
border-color: #e6ecf0;
border-width: 1px;
color: #363636;
cursor: pointer;
justify-content: center;
padding: calc(0.5em - 1px) 1em;
text-align: center;
white-space: nowrap;
}}
.footer {
background-color: #0a0a0a;
padding: 3rem 1.5rem 6rem;
}
.navbar-item.has-dropdown.is-active .navbar-link, .navbar-item.has-dropdown:focus .navbar-link, .navbar-item.has-dropdown:hover .navbar-link {
background-color: #00000000;
}
.navbar-dropdown {
background-color: #00000096;
}
.panel-block.is-hoverable:hover {
background-color: #00000080;
}
a.panel-block:hover, label.panel-block:hover {
background-color: #00000080;
}
.message.is-primary {
background-color: #0000008c;
}
.navbar-link.is-active, .navbar-link:focus, .navbar-link:hover, .navbar-link[focus-within], a.navbar-item.is-active, a.navbar-item:focus, a.navbar-item:hover, a.navbar-item[focus-within] {
background-color: #00000000;
color: #1e5e71;
}
p.pre-line {
color: #c1c1c1
}
}