makes it slightly worse or better depending on your style.
Rappad+- Theme by evannnns

Details
Authorevannnns
LicenseCC Zero
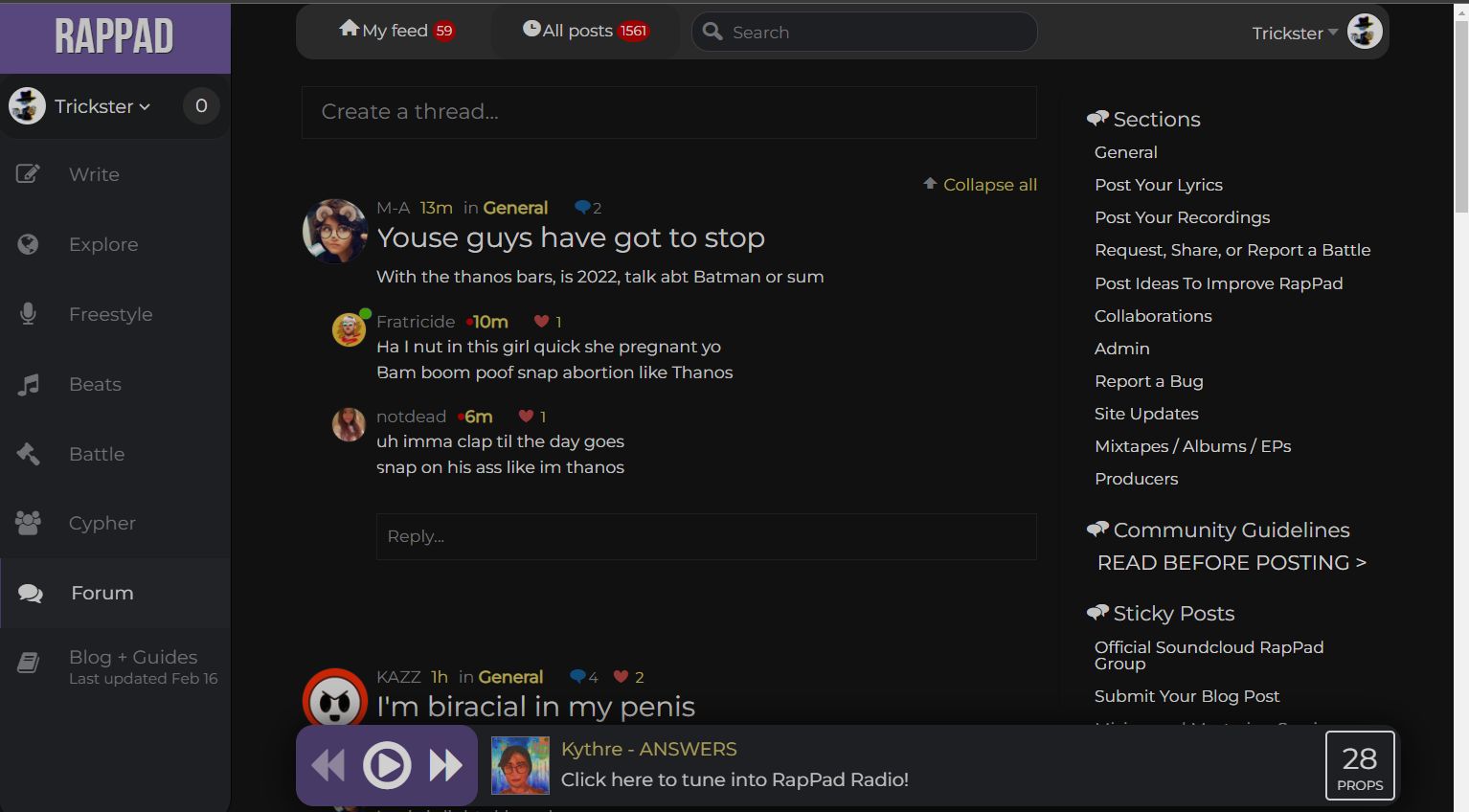
Categoryrappad.co
Created
Updated
Code size19 kB
Code checksumf6e10050
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Rappad+- Theme
@version 20220823.12.43
@namespace userstyles.world/user/evannnns
@description makes it slightly worse or better depending on your style.
@author evannnns
@license CC Zero
==/UserStyle== */
/* ==UserStyle==
@name Rappad+- Theme
@version 20220823.04.54
@namespace userstyles.world/user/evannnns
@description makes it slightly worse or better depending on your style.
@author evannnns
@license CC Zero
==/UserStyle== */
/* ==UserStyle==
@name Rappad+- Theme
@version 20220821.08.44
@namespace userstyles.world/user/evannnns
@description makes it slightly worse or better depending on your style.
@author evannnns
@license CC Zero
==/UserStyle== */
@-moz-document domain("rappad.co") {
}
@-moz-document domain("rappad.co") {
@import url('https://fonts.googleapis.com/css2?family=Montserrat&display=swap');
body {
font-family: 'Montserrat', sans-serif;
}
@keyframes fadeyfadey {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
header {
position: fixed;
display: block;
z-index: 1000;
left: -299px;
top: -0.01px;
width: 1900px;
}
.user-profile .username {
font-size: 3em;
font-weight: 400;
margin: .5em 0 0;
text-align: center;
}
.user-profile .premium {
background: white;
color: white;
background-image: url('https://thumbs.gfycat.com/AdmiredImpressiveJohndory-max-1mb.gif');
background-attachment: fixed;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.m-input-wrap .m-input-title {
color: white;
transition-duration: 0.5s;
}
.m-input-wrap .m-input-title:hover {
color: #fff;
transition-duration: 0.5s;
}
.m-input-wrap .m-input-title:after {
transition-duration: 0.5s;
}
textarea {
border-radius: 10px;
}
input {
border-radius: 10px;
}
.m-header {
border-radius: 15px;
}
.m-pagepage .m-nav-forums,
.m-userpage .m-nav-online,
.m-navi a.m-selected {
border-radius: 15px;
}
.rp-radio {
border-radius: 15px;
position: fixed;
z-index: 1000;
top: 700px;
width: 950px;
box-shadow: 1px 3px 30px black;
}
.sidebar {
border-radius: 15px;
display: 500px;
}
footer.main-footer .container {
width: 940px;
position: relative;
z-index: 0;
top: 0;
left: 100px;
padding: 1em;
margin: 2em auto 0;
margin-top: 2em;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
}
.m-input,
.m-input-wrap,
.m-postinput {
border-radius: 300px;
}
.moot .m-button,
.moot button,
.moot .m-controls .m-button {
background-color: #56457d;
color: #fff;
box-shadow: 0 1px 0 0 rgb(0 0 0 / 15%);
outline: none;
text-align: center;
border: 0;
border-radius: 9px;
}
.user-profile canvas {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
z-index: 0;
}
.moot #m-search input {
border-radius: 15px;
;
background: #222326;
border: 1px solid #46484e;
color: #eee;
box-shadow: none;
}
.moot .m-input-title {
border-bottom: 6px solid #303030;
}
.button-link {
color: #f00;
background: 0 0;
padding: 0;
margin: 0;
border: 0;
}
body.battles .battle-list-showcase .battle-list-showcase-entry {
display: block;
margin: 0 1em;
cursor: pointer;
border: 2px solid #7a65aa;
background: #111;
color: #fff;
text-align: center;
margin-bottom: 1em;
border-radius: 15px;
}
.gradient-backdrop {
border-radius: 15px;
}
canvas {
border-radius: 15px;
}
ul {
border-radius: 15px;
position: relative;
left: 9px;
}
body.battles .voters-for {
background: #222326;
padding: 0 1em 1em;
color: #88898c;
border-radius: 5px 5px 0px 0px;
top: 5px;
position: relative;
}
.entity-block.clickable:hover {
background: #303030;
cursor: pointer;
border-radius: 15px;
transition-duration: 0.5s;
}
body.battles .battle-user-card .battle-card-user-info .vote-btn {
border: 1px solid #105639;
background: #105639;
height: 2.5em;
line-height: 2.5em;
padding: 0;
width: 100%;
margin-top: .75em;
border-radius: 15px;
}
body.battles .voters-for {
background: #222326;
padding: 0 1em 1em;
color: #88898c;
border-radius: 5px;
top: 5px;
position: relative;
}
body.battles .battle-user-card .battle-card-user-info {
width: 100%;
padding: 1em;
background: #222326;
position: relative;
top: 19px;
}
.moot .m-button,
.moot button,
.moot .m-controls .m-button {
background-color: #56457d;
color: #fff;
box-shadow: 0 1px 0 0 rgb(0 0 0 / 15%);
outline: none;
text-align: center;
border: 0;
border-radius: 0px;
}
.moot .m-get-replies {
border-radius: 0px;
}
.tab-block .tab-header.active {
border-radius: 0px;
}
.m-header {
z-index: 1;
}
.sidebar .sidebar-btn {
transition: 0.2s;
transition-duration: 0.2s;
}
.sidebar-btn:hover {
cursor: pointer;
background-color: #747476;
border: 2px solid #747476;
border-radius: 15px;
transition: 0.2s;
transition-duration: 0.2s;
}
button.props-button {
border-radius: 10px;
}
.moot .m-button:hover, .m-button, .moot button, .moot button:hover, .moot .m-controls .m-button:hover {
border-radius: 10px;
}
.explore-rap-entry {
border-radius: 10px;
transition: 0.5s;
}
.explore-rap-entry:hover {
border: 1px solid #d5c46a;
text-decoration: none;
}
.card {
background: #222326;
padding: 0 1em;
margin: 1em 0;
overflow: hidden;
color: #88898c;
border-radius: 10px;
}
.m-header {
color: white;
background-color: #181818a8;
position: fixed;
z-index: 1000;
width: 960px;
top: 640px;
}
.m-sidebar {
background-color: #1a1a1a;
border-radius: 10px;
}
.moot .m-input, .moot #m-settings input, .moot #m-settings textarea, .moot .m-input-wrap, .moot .m-postinput {
box-shadow: none;
border: 1px solid #222326;
background: #111;
color: #eee;
border-radius: 15px;
}
.blog-entry {
border-radius: 10px;
transition-duration: 0.4s;
}
.option-button {
border-radius: 4px;
transition-duration: 0.4s;
}
.m-header .m-wrap .moot * {
background: rgba(118, 116, 116, 0.17);
border-radius: 16px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
backdrop-filter: blur(6.7px);
-webkit-backdrop-filter: blur(6.7px);
}
.m-quote p.m-user-path {
font-style: normal;
font-size: 70%;
line-height: 1;
color: #d5c46a;
text-decoration: none;
}
.moot .m-face {
border-radius: 30%;
border: 1px solid #222326;
box-shadow: none;
}
.m-meta .m-mod-badge {
font-size: 70%;
line-height: 1.5;
color: #fff;
background-color: #de6a3d;
padding: .2em;
border-radius: .2em;
vertical-align: middle;
}
.moot .m-facelink:hover .m-face {
border-color: #f2cc00;
box-shadow: 0px 0px 10px #f2cc00; transition-delay: 0.2s;
}
.trophy-case .case {
background: rgba(118, 116, 116, 0.17);
border-radius: 16px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
backdrop-filter: blur(6.7px);
-webkit-backdrop-filter: blur(6.7px);
}
.user-profile .social-media-list {
background: rgba(118, 116, 116, 0.17);
border-radius: 16px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
backdrop-filter: blur(6.7px);
-webkit-backdrop-filter: blur(6.7px);
}
profile .social-media-list {
border-top: 1px solid #22232600;
}
.user-profile .social-media-list li {
border-bottom: 1px solid #22232600;
padding: .5em;
}
.user-profile .social-media-list li {
border-bottom: 1px solid #22232600;
padding: .5em;
}
.user-profile .social-media-list li {
border-bottom: 1px solid #22232600;
padding: .5em;
}
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
user agent stylesheet
li {
display: list-item;
text-align: -webkit-match-parent;
}
.user-profile .social-media-list {
list-style-type: none;
margin: 1.5em 0 0;
padding: 0;
border-top: 1px solid #22232600;
}
}
@-moz-document url("https://rappad.co/Trickster"), url("https://www.rappad.co/users/Trickster"), url("https://rappad.co/users/Trickster"), url("https://www.rappad.co/Trickster"), url("https://rappad.co/trickster"), url("https://www.rappad.co/trickster"), url("https://rappad.co/users/trickster"), url("https://www.rappad.co/users/trickster"), url("https://www.rappad.co/users/Trickster?tab=raps"), url("https://www.rappad.co/users/Trickster?tab=beats"), url("https://www.rappad.co/users/Trickster?tab=battles"), url("https://rappad.co/users/Trickster?tab=raps"), url("https://rappad.co/users/Trickster?tab=beats"), url("https://rappad.co/users/Trickster?tab=battles"), url("https://rappad.co/users/trickster?tab=raps"), url("https://rappad.co/users/trickster?tab=beats"), url("https://rappad.co/users/trickster?tab=battles"), url("https://rappad.co/users/trickster?tab=wall"), url("https://rappad.co/users/Trickster?tab=wall"), url("https://www.rappad.co/users/trickster?tab=wall"), url("https://www.rappad.co/users/trickster?tab=beats"), url("https://www.rappad.co/users/trickster?tab=rap"), url("https://www.rappad.co/users/trickster?tab=battles"), url("https://www.rappad.co/Trickster?tab=wall"), url("https://www.rappad.co/Trickster?tab=rap"), url("https://www.rappad.co/Trickster?tab=battles") {
.user-profile canvas {
background-image: url('https://thumbs.gfycat.com/SoreDecentBongo-max-1mb.gif');
background-attachment: fixed;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.member-since::after {
content: "The Trickster";
font-size: 22px;
color: yellow;
background-color: black;
border-radius: 10px;
font-family: monospace;
}
button, .follow-btn::after, .orange::after {
conte...