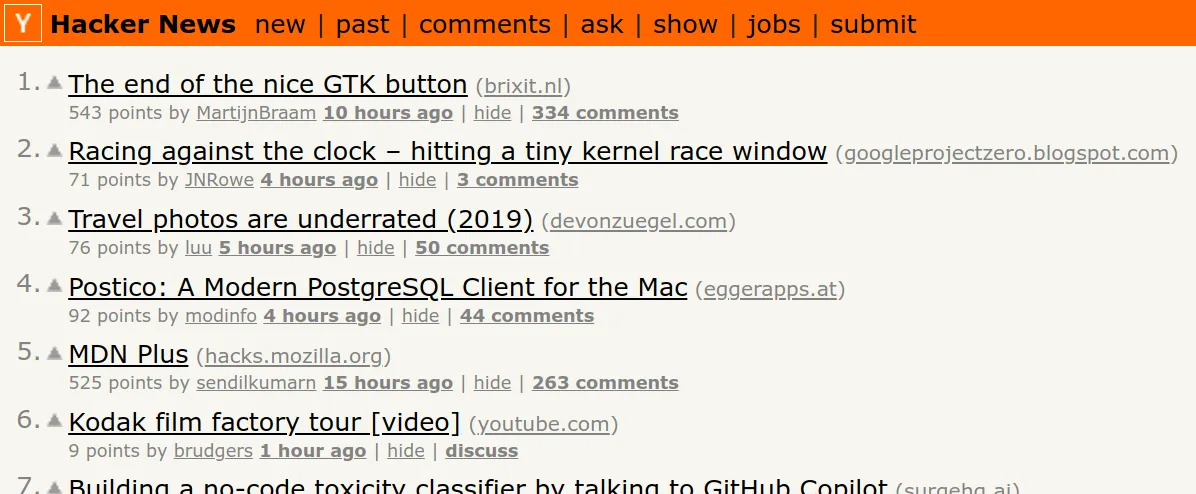
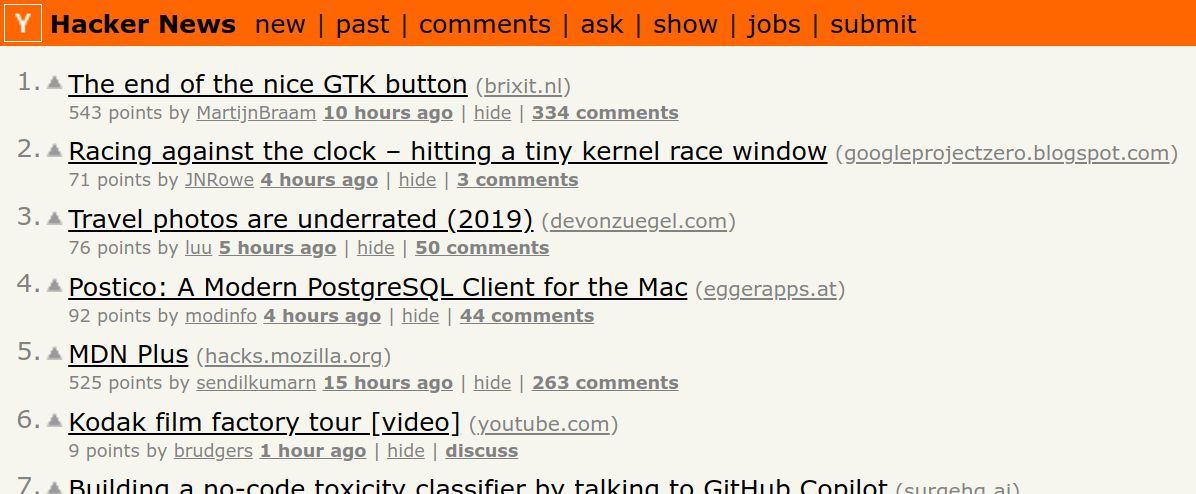
Adds underlines to many links that need them, and boldens those that link to a comment page.
Hacker News: Underlines/comment page boldening by sophira

Details
Authorsophira
LicenseCC Zero
CategoryHacker News
Created
Updated
Code size1.7 kB
Code checksum83dcd383
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
No extra requirements needed.
Source code
/* ==UserStyle==
@name Hacker News: Underlines/comment page boldening
@namespace theblob.org
@version 1.0.0
@description Adds underlines to many links that need them, and boldens those that link to a comment page.
@author Sophie Hamilton (Sophira)
==/UserStyle== */
@-moz-document domain("news.ycombinator.com") {
/* This userstyle is offered under the CC Zero license:
* https://creativecommons.org/publicdomain/zero/1.0/
*
* To the extent possible under law, Sophie Hamilton has
* waived all copyright and related or neighboring rights
* to "Hacker News: Underlines/comment page boldening".
*
* Notes:
* table.itemlist: pages with lists of links (such as front page),
* table.fatitem: item page header,
* span.comhead: comment header (any page)
*/
table.itemlist a:link,
table.fatitem a:link,
span.comhead a:link {
text-decoration: underline !important;
}
/* ...but don't underline the toggle on the comment header except on hover,
because they're already trying to use a visual cue for that; bold it instead */
span.comhead a.togg {
text-decoration: none !important;
font-weight: bold !important;
}
span.comhead a.togg:hover {
text-decoration: underline !important;
}
/* 'tr.athing + tr' is used to avoid styling the link itself,
so that "Ask HN"s and such don't show up bold for no reason.
If you *want* that, remove the 'tr.athing + tr' parts. */
table.itemlist tr.athing + tr a:link[href^='item?id='],
table.fatitem tr.athing + tr a:link[href^='item?id='],
span.comhead a:link[href^='item?id='] {
font-weight: bold !important;
}
}