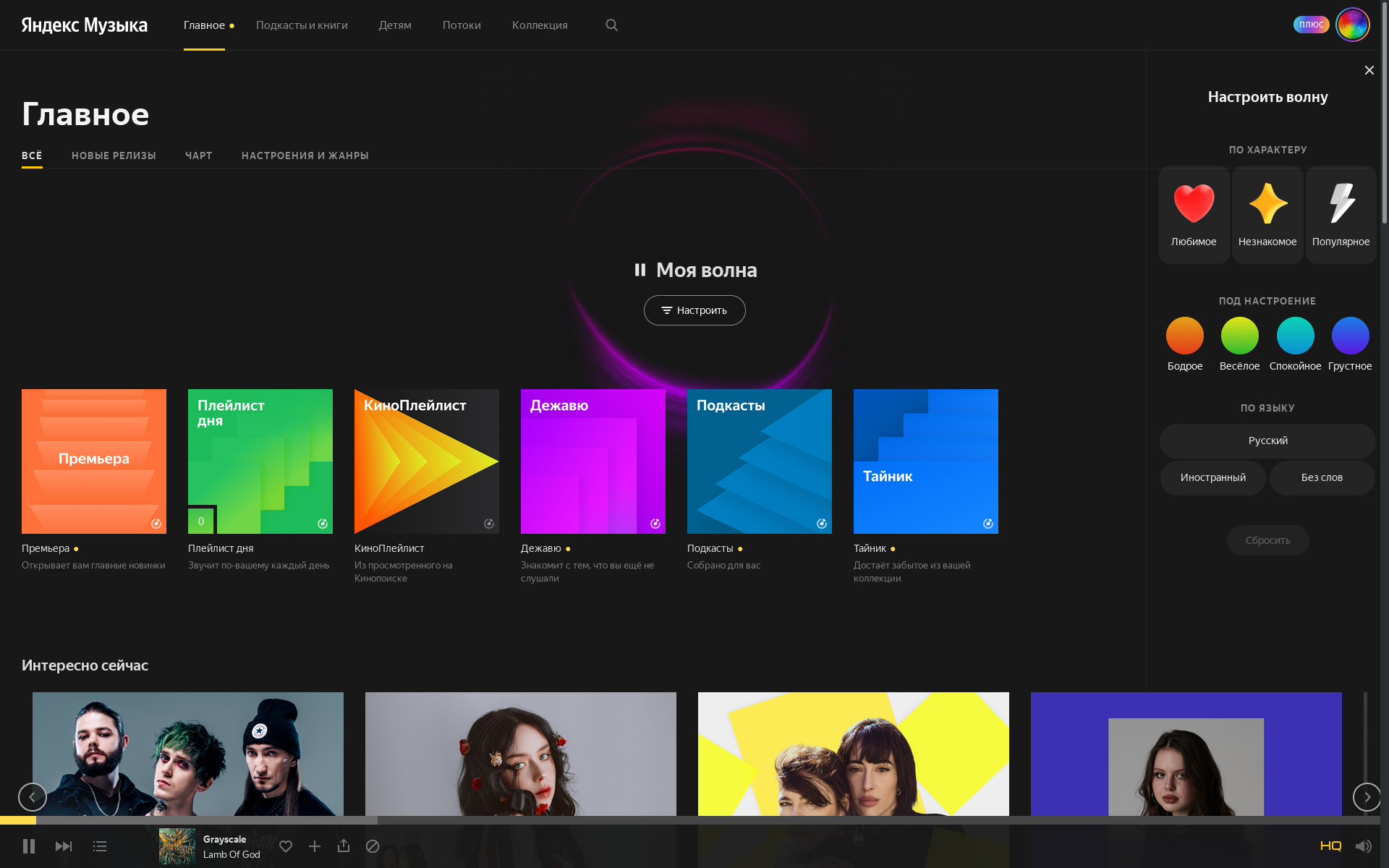
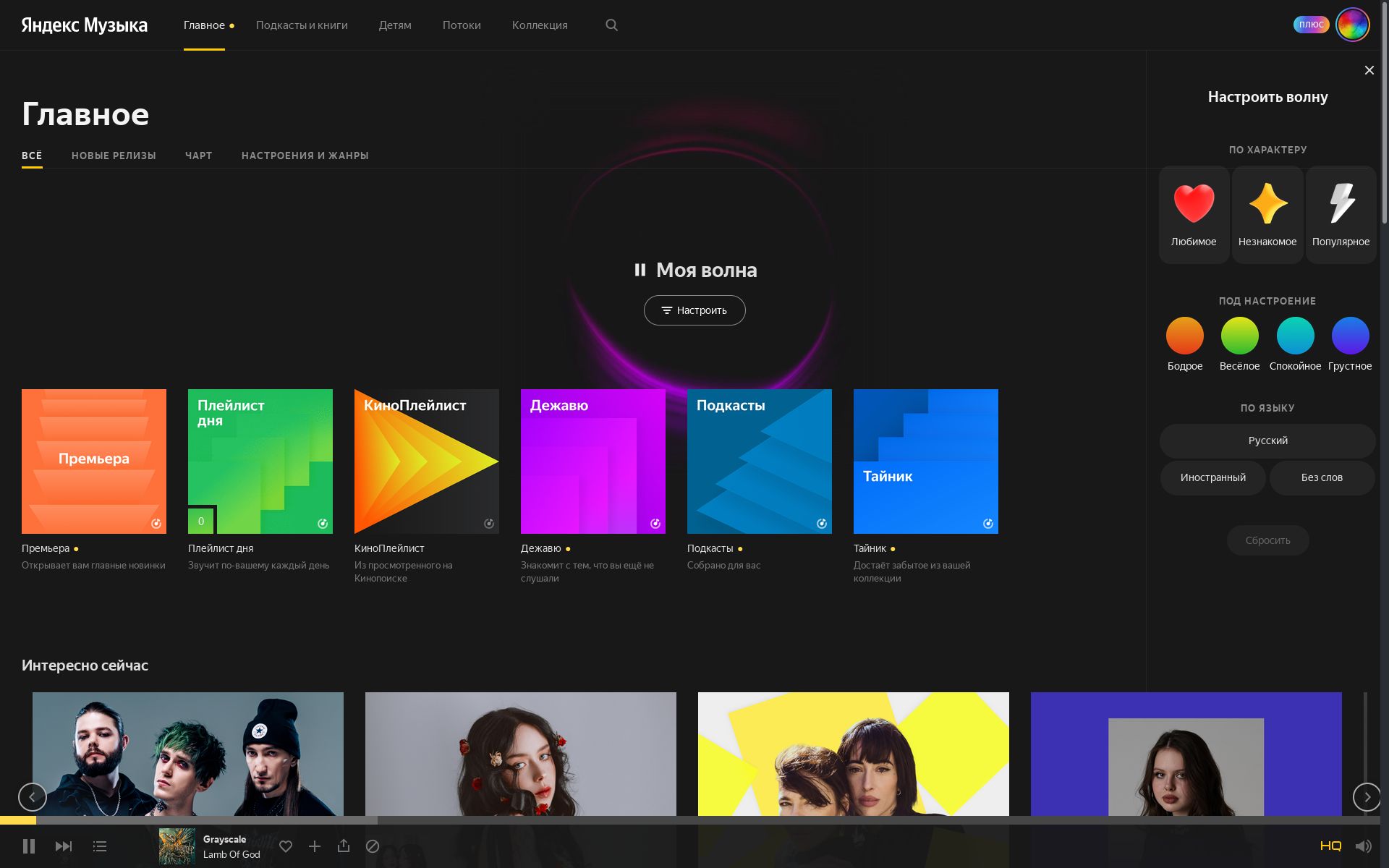
full width yandex music
music.yandex.ru full width by kvanton-web

Details
Authorkvanton-web
LicenseNo License
Categorymusic.yandex.ru
Created
Updated
Code size1.7 kB
Code checksum9575cc6c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Починил настройки "Моя волна"
Source code
/* ==UserStyle==
@name music.yandex.ru full width
@version 20220325.14.01
@namespace userstyles.world/user/kvanton-web
@description full width yandex music
@author kvanton-web
@license No License
==/UserStyle== */
@-moz-document domain("yandex.ru") {
.bar,
.page-root,
.loading {
width: 100% !important;
max-width: 100% !important;
}
.centerblock-wrapper {
display: flex;
flex-direction: row;
flex-wrap: wrap;
width: 100vw;
justify-content: space-between;
}
.centerblock-wrapper .centerblock {
flex: 1 1 auto;
display: flex;
box-sizing: border-box;
width: 60%;
flex-wrap: wrap;
overflow: hidden;
}
.centerblock-wrapper .centerblock > div {
width: 100%;
}
.branding.branding-pane {
width: 100vw !important;
max-width: 100vw !important;
}
.sidebar__placeholder {
position: absolute;
top: unset;
left: unset;
right: unset;
right: 0;
z-index: 111;
}
.sidebar__placeholder .sidebar.deco-pane {
width: auto !important;
}
.sidebar__placeholder .sidebar.deco-pane > div {
position: relative;
}
.sidebar__under {
display: none;
}
.layout_narrow .centerblock-wrapper {
margin-right: 0;
}
.page-main__playlists,
.page-main__promotions,
.page-main__albums {
width: 100%;
max-width: 100%;
margin-left: auto;
margin-right: auto;
}
}