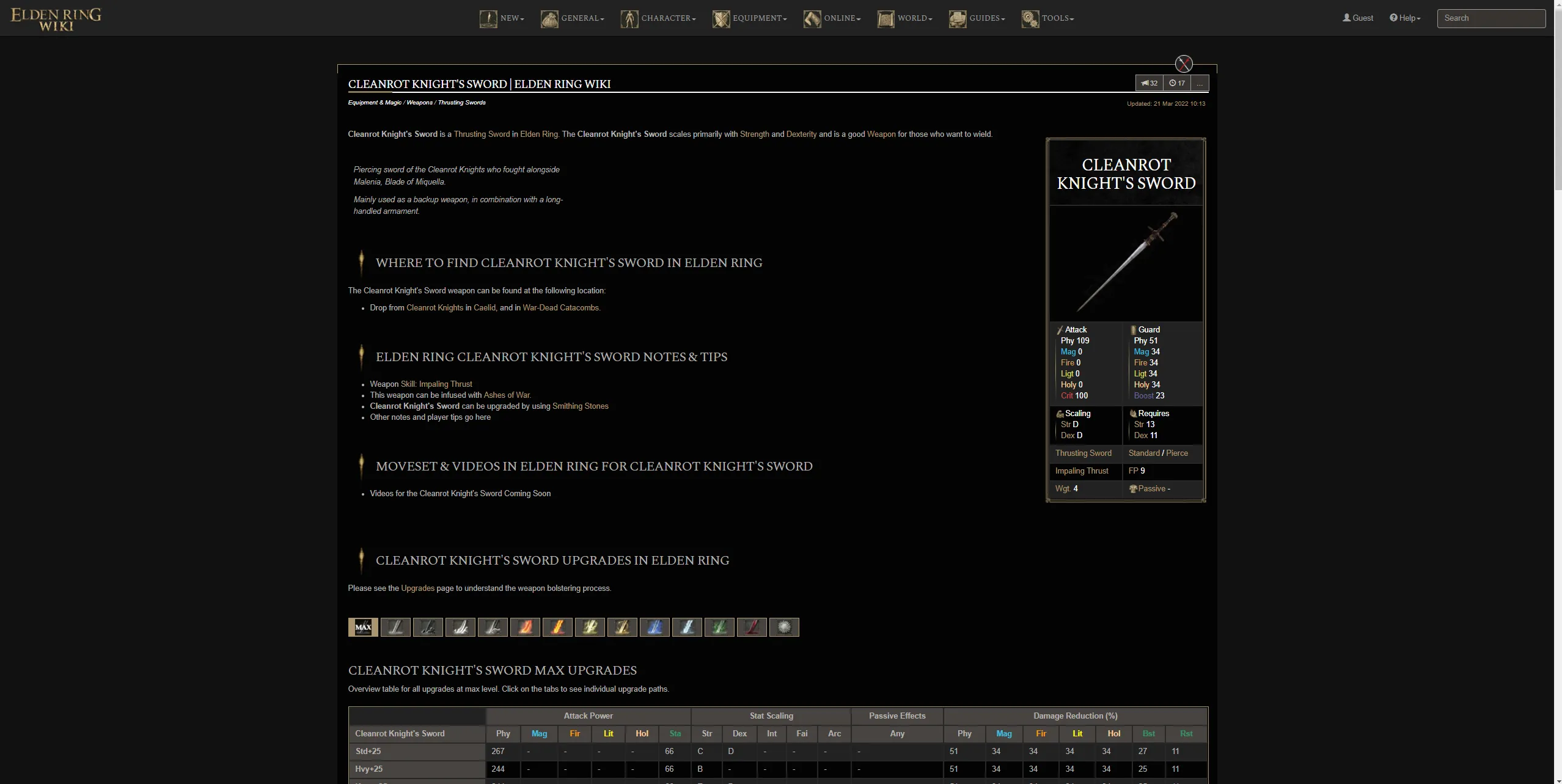
Clean layout for any wiki from Fextralife. Narrow main body, removes the background and Twitch stream among other things for improve readability and use.
Clean Fextralife Wiki by luffier

Details
Authorluffier
LicenseNo License
Categoryfextralife
Created
Updated
Code size2.2 kB
Code checksum3fdc54e6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
uBlock Origin (or any other ad blocker) is recommended. Any feedback is appreciated.
Source code
/* ==UserStyle==
@name Clean Fextralife Wiki
@version 1.3
@namespace userstyles.world/user/luffier
@description Clean layout for any wiki from Fextralife. Any feedback is appreciated.
@author luffier
@license No License
@preprocessor stylus
@var range width "Page width" [1200, 600, 5000, 50, 'px']
@var checkbox videos "Hide videos" 0
==/UserStyle== */
@-moz-document domain("wiki.fextralife.com") {
/* Remove unused space (from blocked ads) */
.fex-main {
max-width: width !important;
margin-top: 3em !important;
}
if videos {
#wiki-content-block div:has(iframe.youtube-item) {
display: none;
}
}
/* Remove unused space (from blocked ads) */
#wrapper {
padding-left: 0 !important;
}
/* Remove the horrible background */
img.bg {
display: none !important;
}
/* Remove Twitch stream that the talentless hack that runs this website uses to artificially inflate his views */
#sidebar-wrapper {
display: none !important;
}
/* "unstick" the sticky footer */
.footer-sticky {
position: relative !important;
}
/* Hide chat icon */
a[href*="https://discord.gg/Tz2DYReRUa"] {
display: none !important;
}
/* Hide VIP icon */
a[href*="fextralife.com/be-a-vip"] {
display: none !important;
}
/* Remove empty header space*/
#form-header {
height: 0 !important;
}
/* Center navbar and reposition logo */
@media screen and (min-width: 1900px) {
.WikiLogo img {
position: fixed !important;
width: 170px !important;
margin-left: 1em !important;
top: 3px !important;
z-index: 10000 !important;
left: 2px !important;
}
.navbar-header {
display: none !important;
}
#fextra-navbar-collapse-1 {
float: left;
width: 100%;
}
#fextra-navbar-collapse-1 #navMenux,
#fextra-navbar-collapse-1 #navMenux > li {
float: left;
}
#fextra-navbar-collapse-1 #navMenux {
position: relative;
left: 50%;
}
#fextra-navbar-collapse-1 #navMenux > li {
position: relative;
left: -50%;
}
}
@media screen and (max-width: 1900px) {
.WikiLogo img {
display: none;
}
}
}