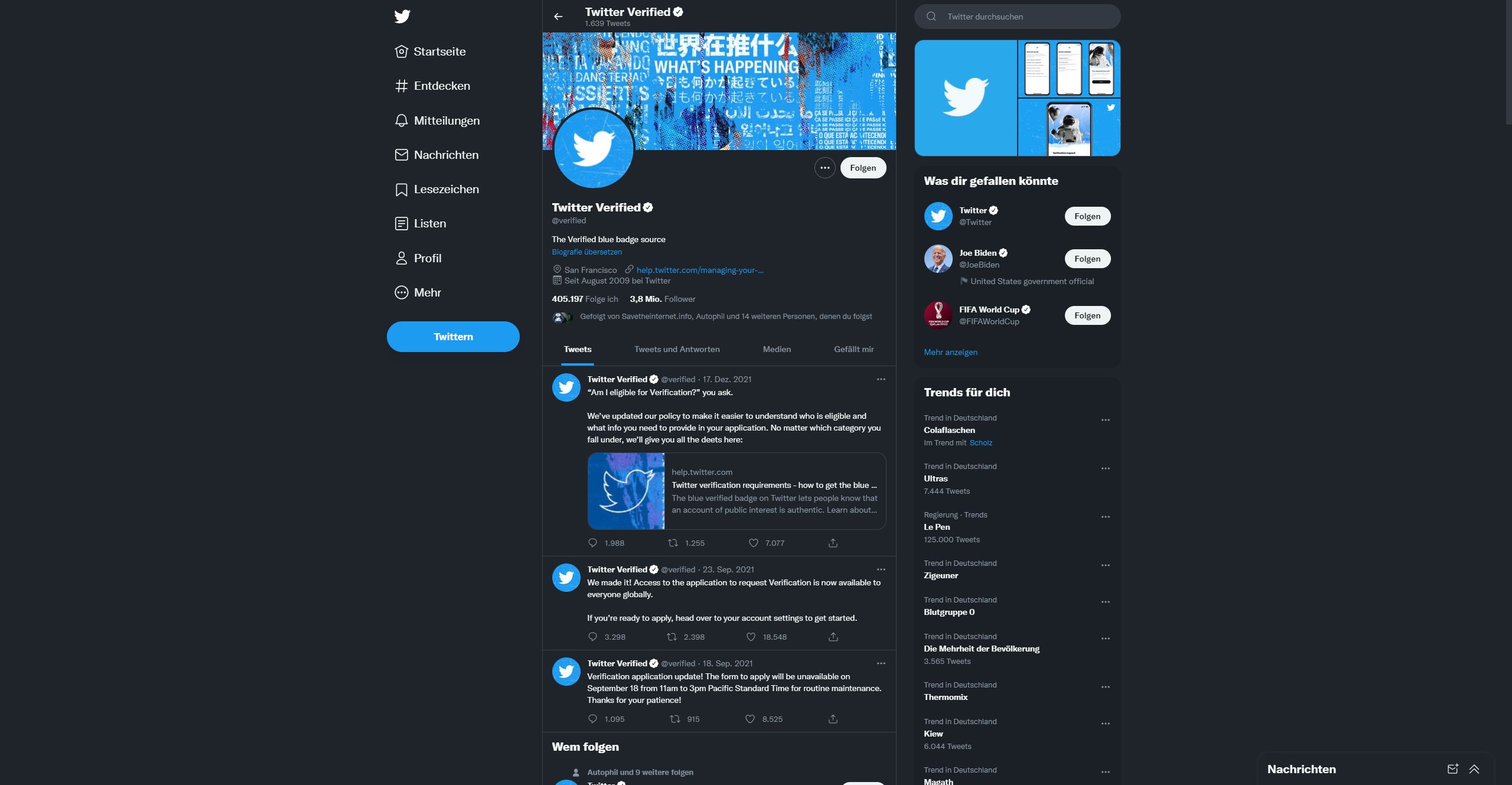
Improved dark theme for Twitter.
Dark Republic for Twitter by officialcreyo

Details
Authorofficialcreyo
LicenseCC BY - Creative Commons Attribution
Categorytwitter
Created
Updated
Code size3.8 kB
Code checksum2706c139
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark Republic for Twitter
@namespace github.com/officialcreyo/dark-twitter
@version 1.0.3
@description Dark Style for Twitter web application.
@author officialcreyo
==/UserStyle== */
@-moz-document domain("twitter.com") {
:root {
--dt-dark: #1f232a;
--dt-dark1: #181a1e;
--dt-dark2: #1b1f26;
--dt-dark5: #333943;
}
element.style {
background-color: var(--dt-dark) !important;
}
body {
background-color: var(--dt-dark) !important;
background-attachment: fixed;
background-position: center 46px !important;
background-repeat: no-repeat;
}
/* Replace */
.css-1dbjc4n.r-18u37iz.r-1w6e6rj.r-ymttw5:after {
color: rgb(139, 152, 165);
content: 'Theme designed by Creyo';
font-size: 13px;
font-weight: 400;
cursor: pointer;
font-family: TwitterChirp, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif;
}
/* Font */
.r-1b6yd1w {
font-size: 16px;
}
/* Timeline Content */
.r-a023e6 {
font-size: 14px;
}
.r-1uaug3w {
background-color: var(--dt-dark);
}
.r-ii8lfi {
background-color: rgb(31, 35, 42, 0.1);
}
.r-3al2xr {
background-color: rgba(247, 249, 249, 0.1);
}
/* Right Sidebar */
.r-1uhd6vh {
background-color: var(--dt-dark);
max-width: 350px;
padding-right: 10px;
border-bottom-color: var(--dt-dark5);
border-left-color: var(--dt-dark5);
border-right-color: var(--dt-dark5);
border-top-color: var(--dt-dark5);
}
.r-yfoy6g {
background-color: var(--dt-dark);
}
.r-g6ijar {
background-color: var(--dt-dark2);
}
.r-74htps {
border-color: var(--dt-dark2);
}
.r-1joea0r {
margin-left: 8px;
}
.r-1ovo9ad {
width: 350px;
margin-right: 50px;
}
.r-8erxvq {
background-color: var(--dt-dark5);
}
.r-1l5qxre {
padding-bottom: 0px;
background-color: rgb(31, 35, 42, 0.7);
padding-left: 5px;
padding-right: 5px;
border-bottom-left-radius: 14px;
border-bottom-right-radius: 14px;
border-top-left-radius: 14px;
border-top-right-radius: 14px;
}
/* Top bar */
.r-1h3ijdo {
height: 55px;
}
.r-aaos50 {
background-color: var(--dt-dark5);
}
.r-xnswec {
box-shadow: rgb(31, 35, 42, 0.75) 0px 0px 15px, rgb(143, 149, 155, 0.15) 0px 0px 3px 1px;
}
/* Left sidebar */
.r-d0pm55 {
max-width: 500px;
padding-left: 20px;
margin-left: 16px;
background-color: rgb(31, 35, 42, 0.7);
border-bottom-left-radius: 14px;
border-bottom-right-radius: 14px;
border-top-left-radius: 14px;
border-top-right-radius: 14px;
}
/* Scrollbar */
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: #1f232a;
}
::-webkit-scrollbar-thumb {
background: #333943;
}
::-webkit-scrollbar-thumb:hover {
background: #272d35;
}
/* Who to follow */
.r-gzqks2 {
min-height: 20px;
max-height: 300px;
}
.r-1sf4r6n {
width: auto;
max-width: 400px;
}
.r-13wfysu,
.r-1ddef8g {
max-width: 400px;
}
.r-ry3cjt {
width: auto;
max-width: 200px !important;
}
}