Configurable Stylus theme inspired by DuckDuckGo's design language.
Color schemes
Dark, Pink, Cyan, Yellow, Red, Green, Blue
Support
-Chromium (Vivaldi)
-Firefox
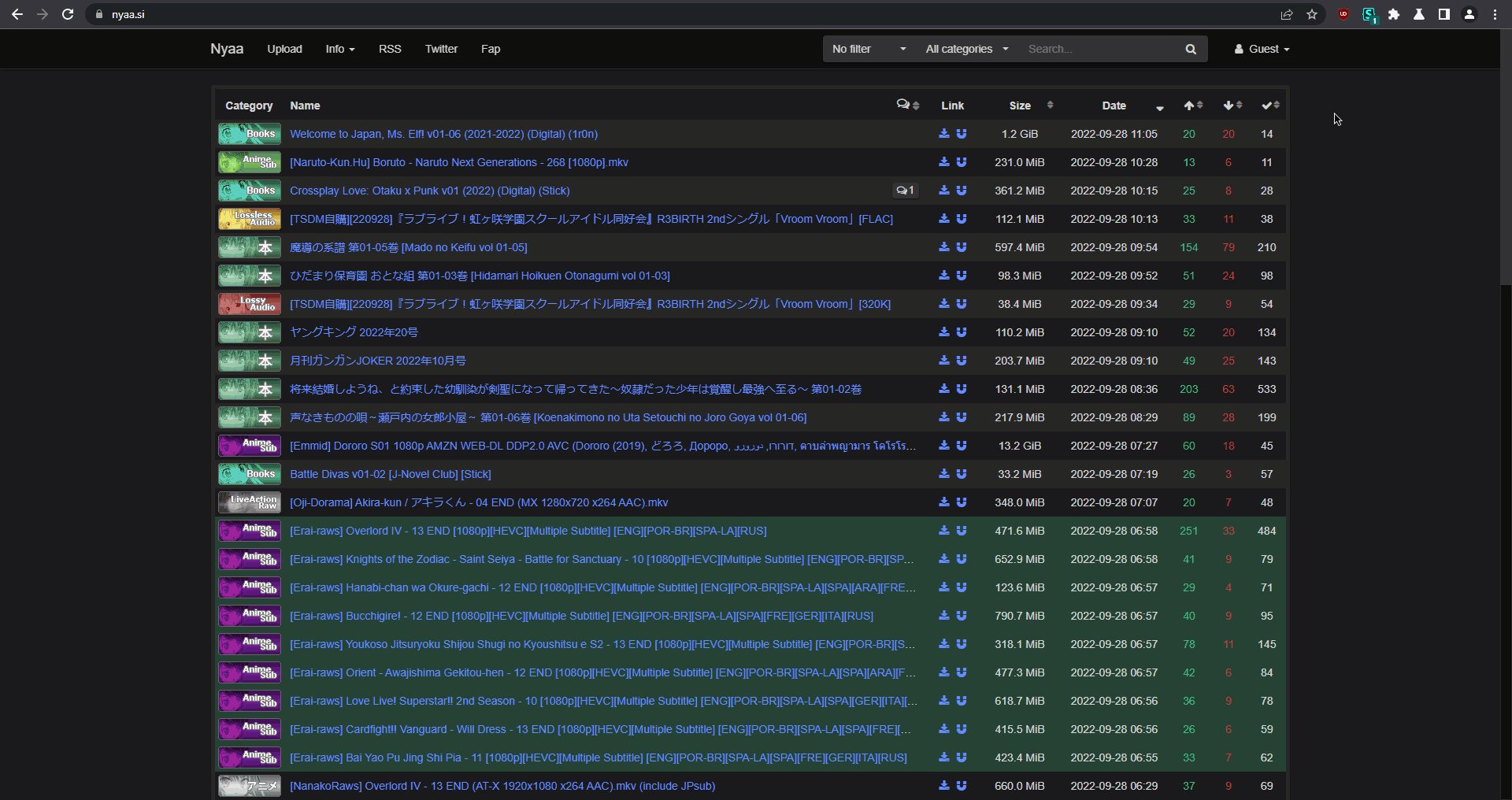
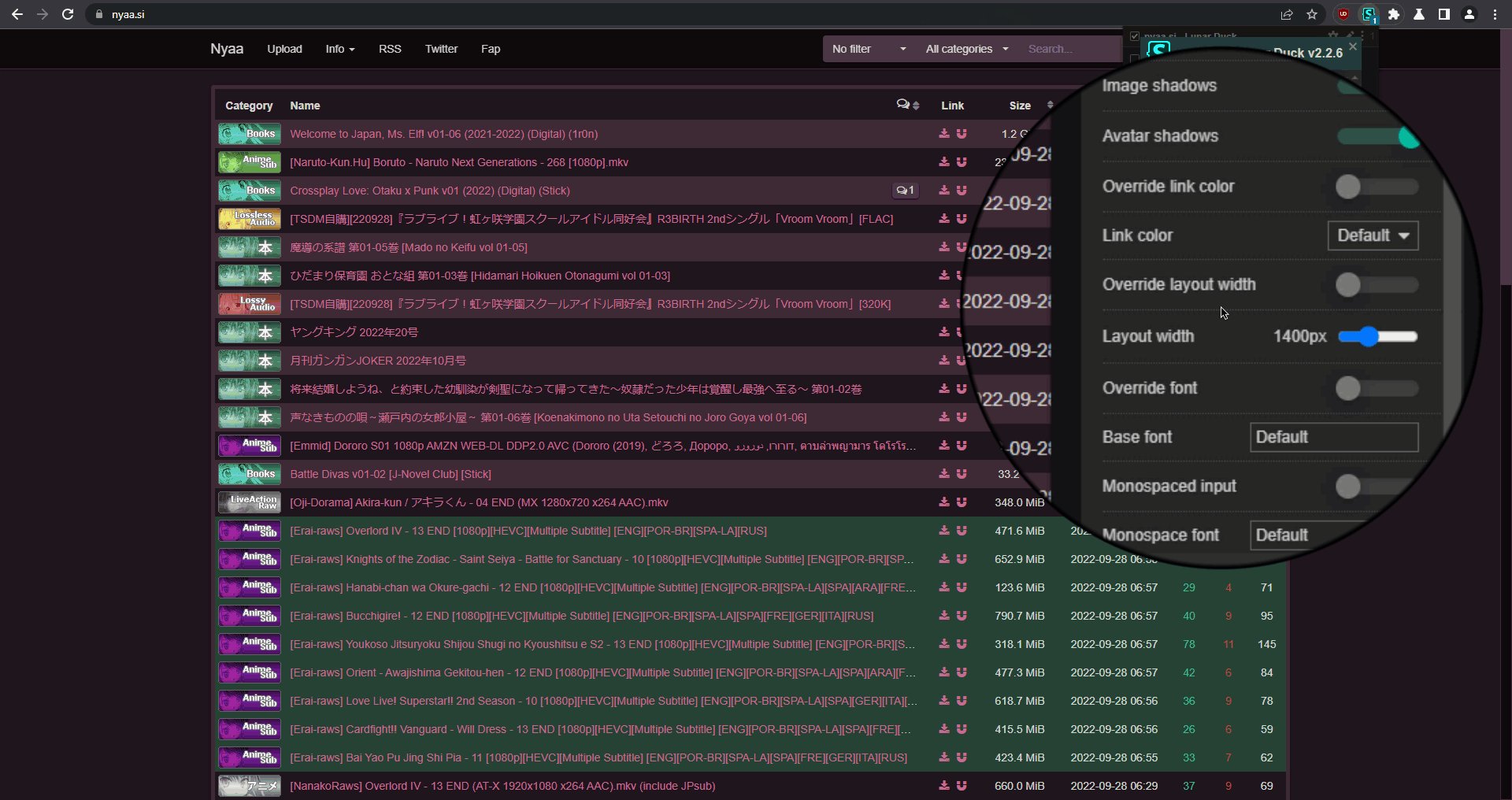
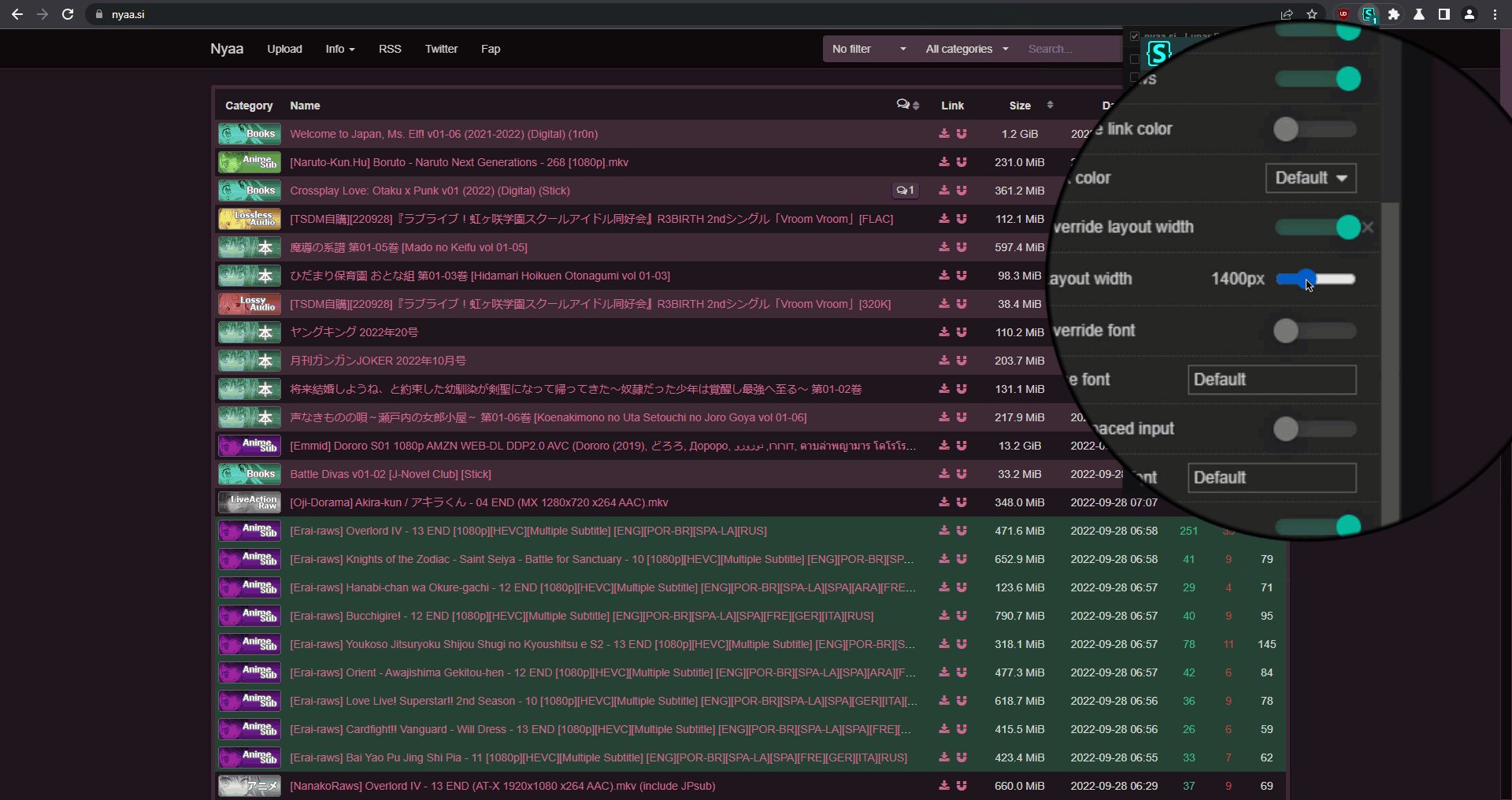
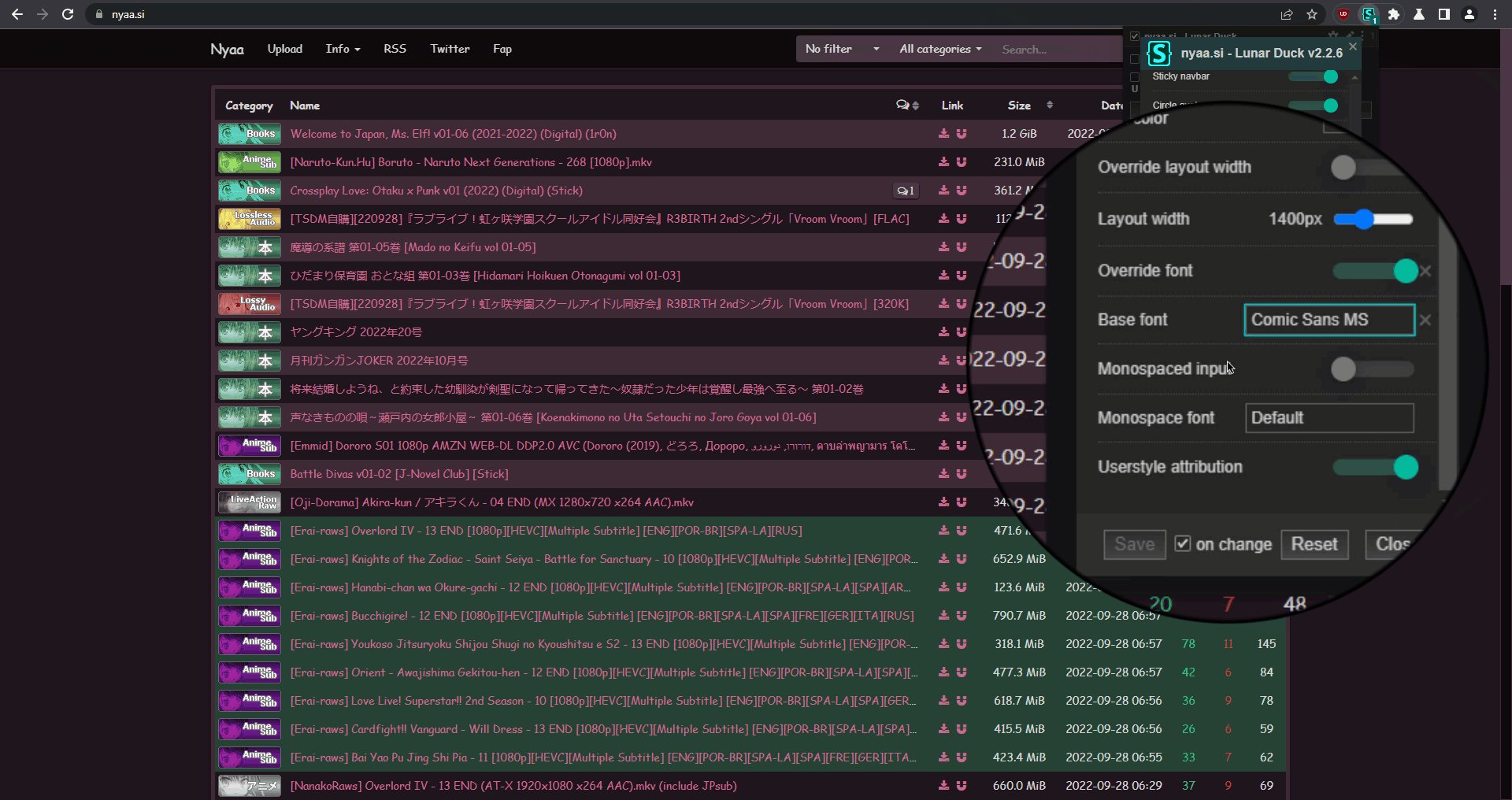
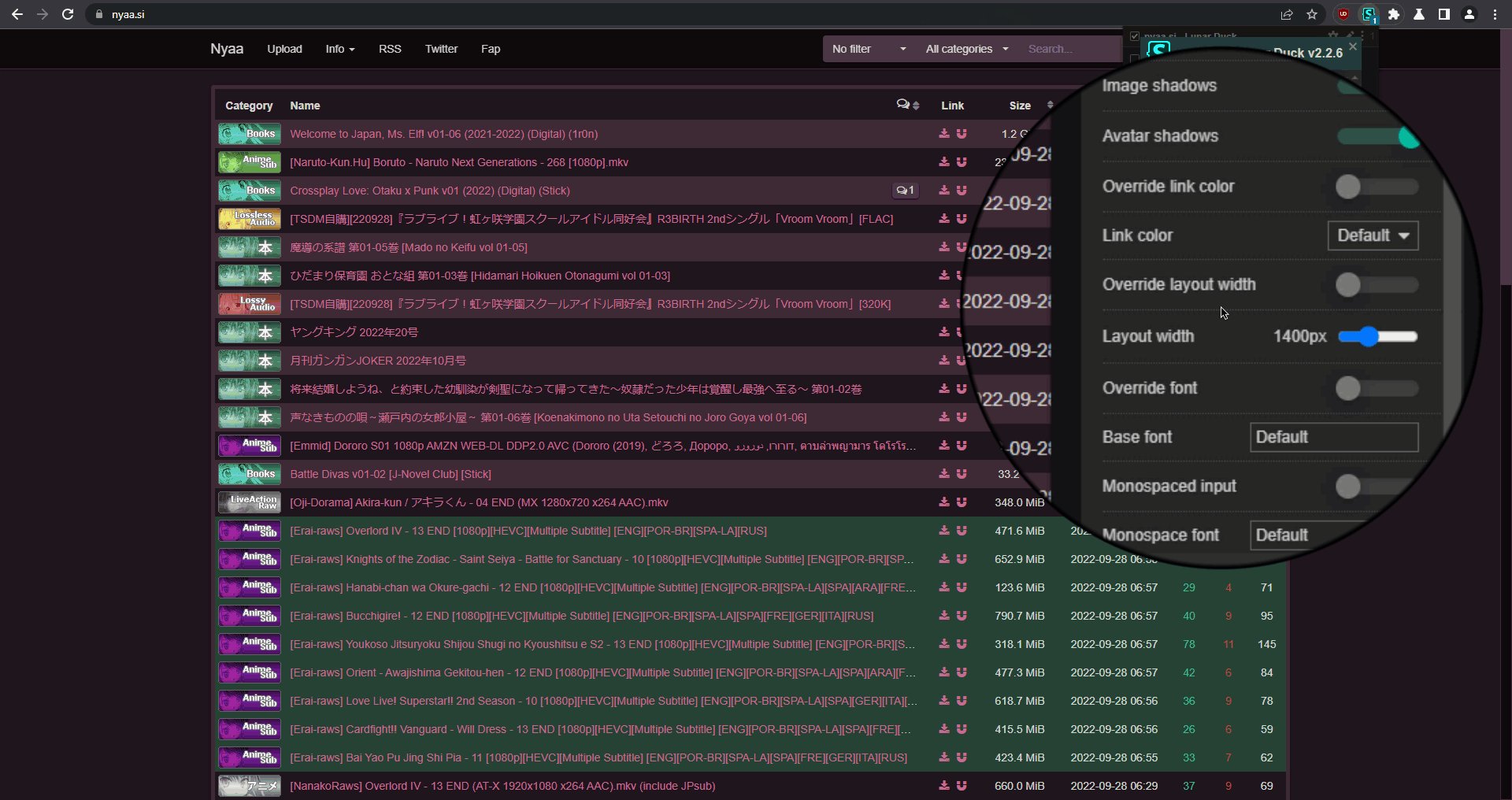
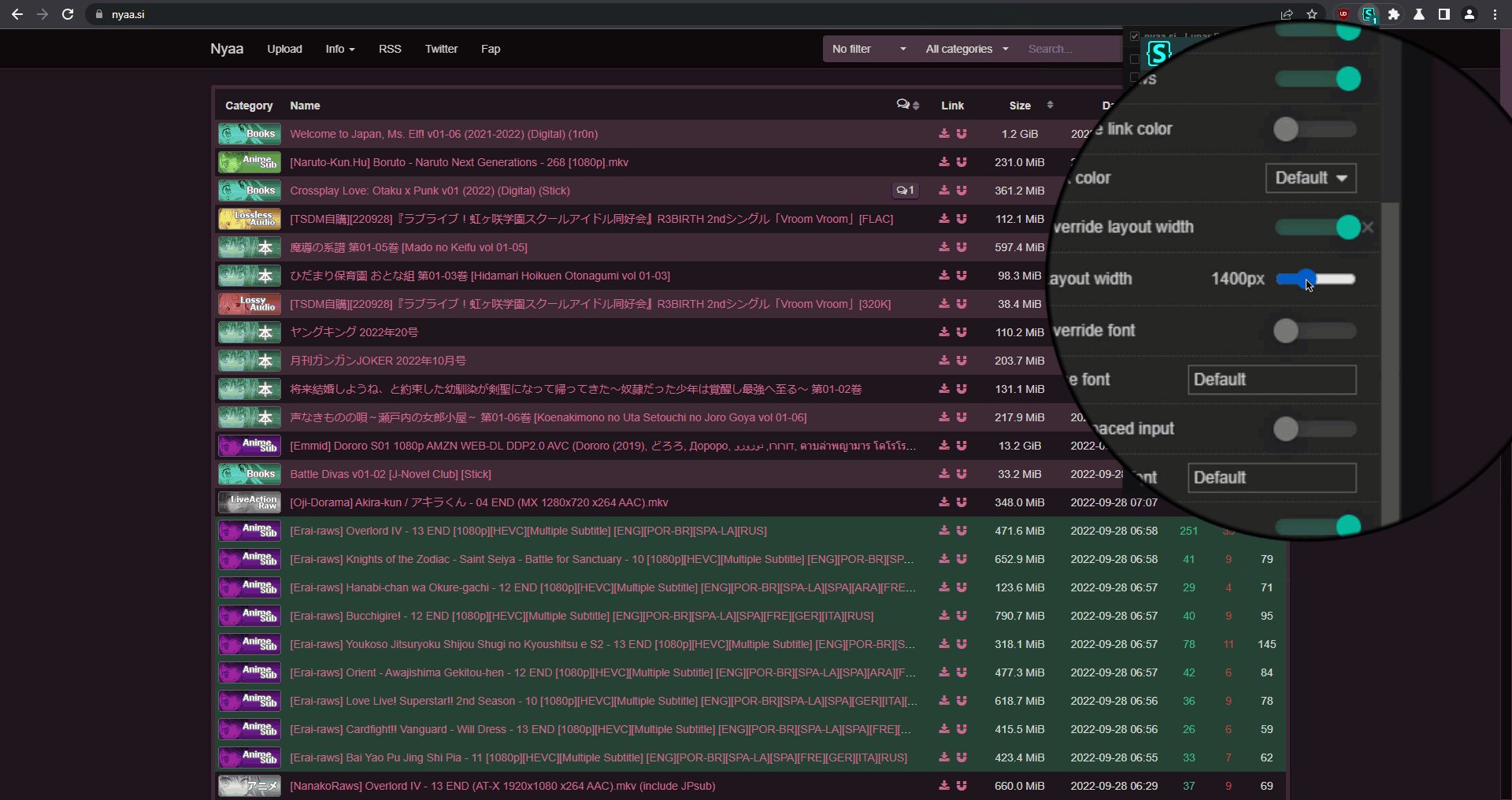
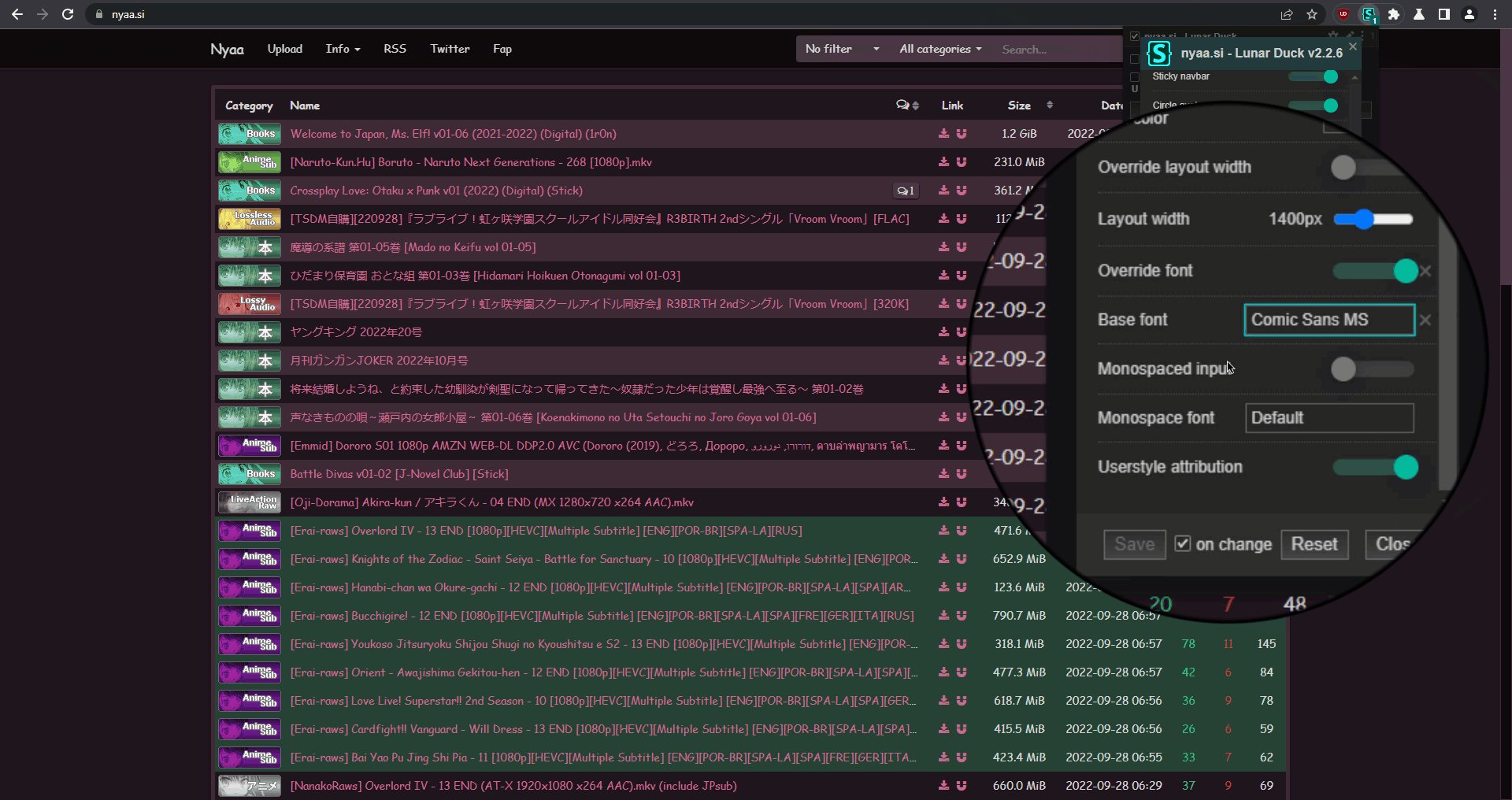
How to configure:

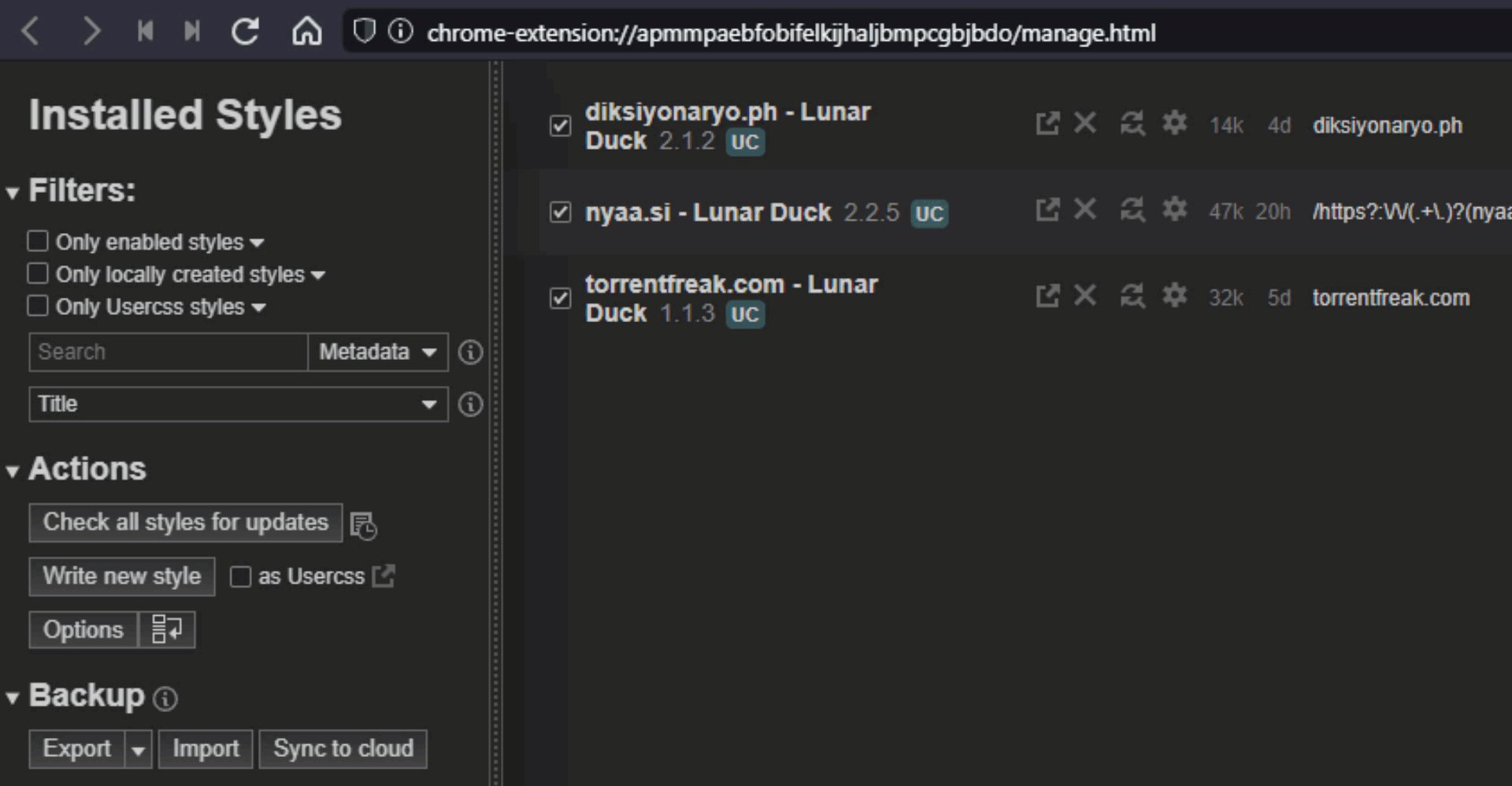
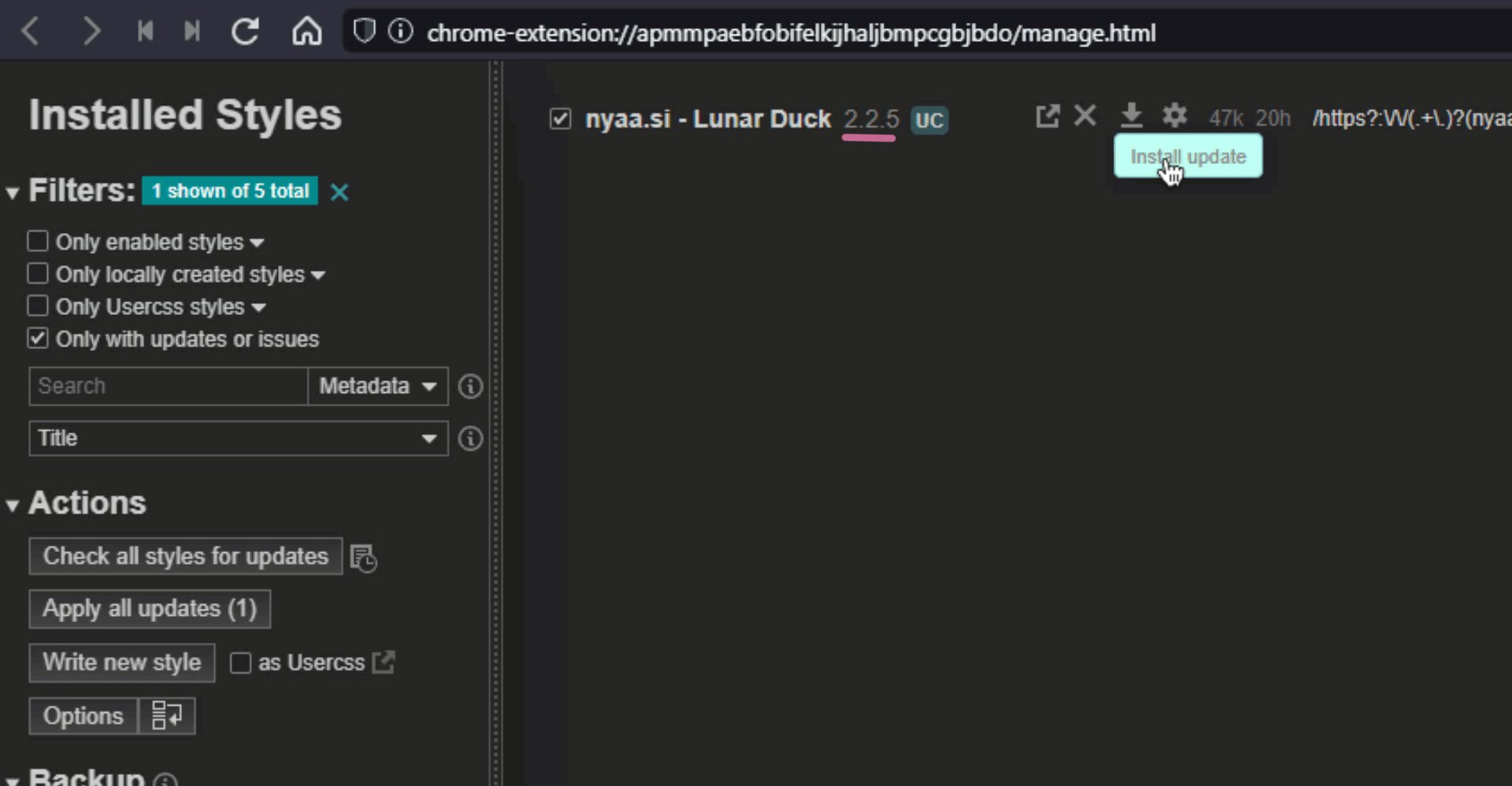
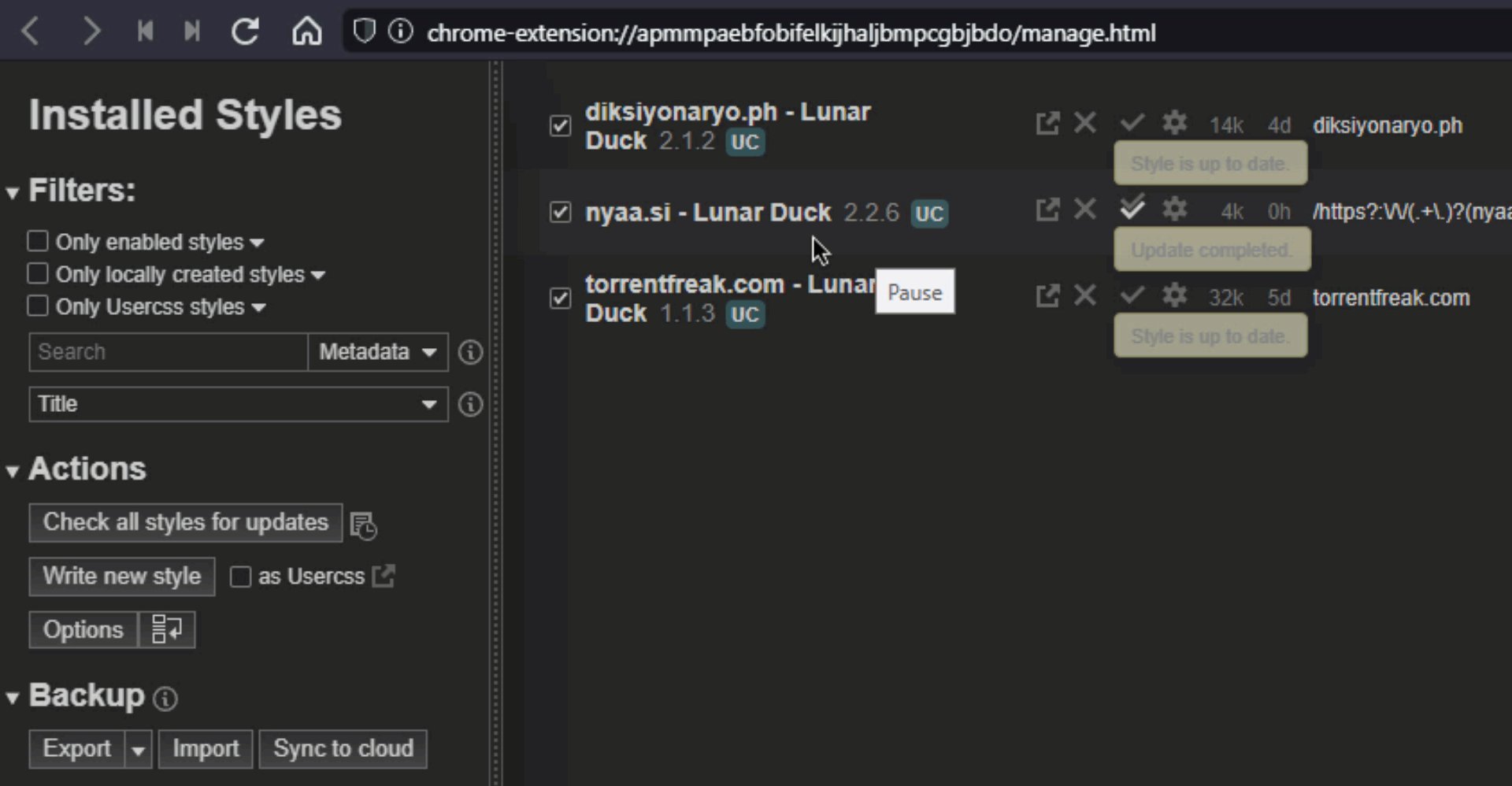
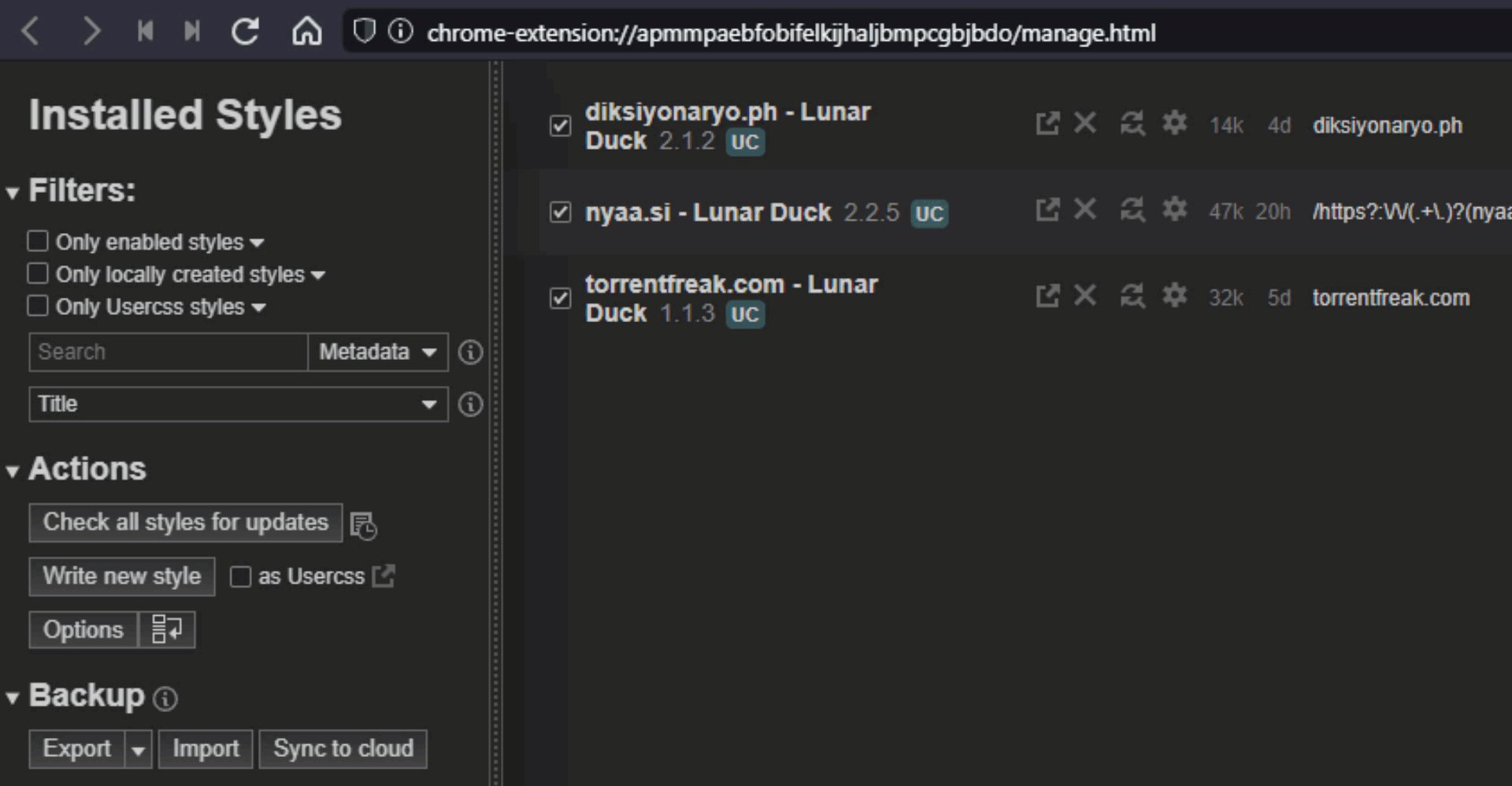
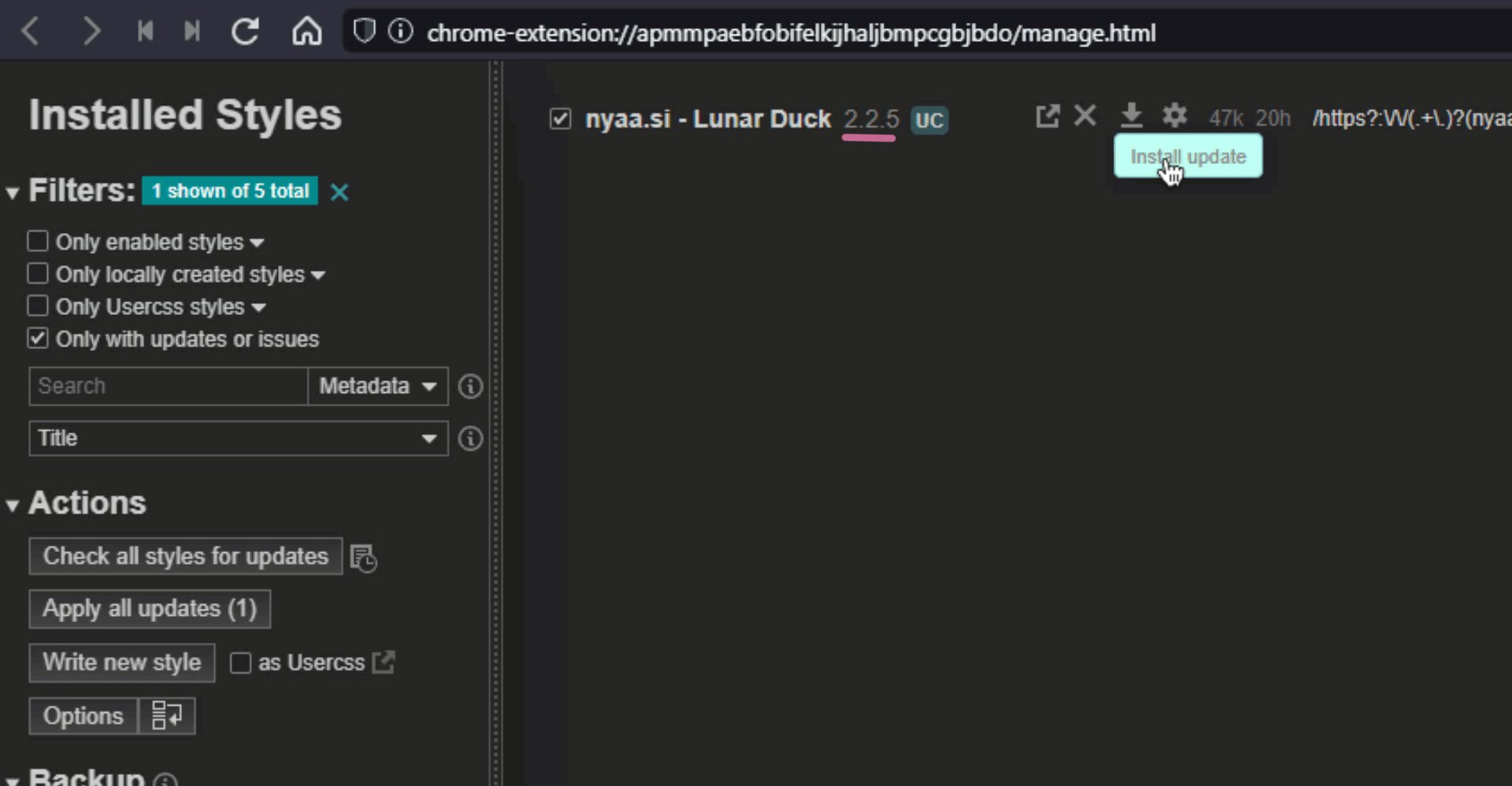
How to check for updates:

Imported from https://raw.githubusercontent.com/sabakuran/personal-stylesheets/master/css/stylus-lang.com.user.css
Mirrored from https://raw.githubusercontent.com/xrkaz/personal-stylesheets/master/css/stylus-lang.com.user.css

Authorkaz
LicenseWTFPL
Categorystylus-lang
Created
Updated
Code size12 kB
Code checksumf60611b5
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Configurable Stylus theme inspired by DuckDuckGo's design language.
Dark, Pink, Cyan, Yellow, Red, Green, Blue
-Chromium (Vivaldi)
-Firefox


Changelog
Issues? Suggestions? Go here.
Keywords
stylus, stylus-lang, stylus-lang.com
us = "\ALunar Duck 2.0.2 🌸 kaz.cx"
/* ==UserStyle==
@name stylus-lang.com - Lunar Duck
@namespace kaz.cx
@description DDG inspired theme for stylus-lang.com
@author kaz <x@kaz.cx> (https://kaz.cx)
@homepageURL https://kaz.cx/lunar-duck
@supportURL https://github.com/xrkaz/personal-stylesheets/issues
@preprocessor stylus
@version 2.0.2
@license WTFPL
===================
@var select cs "Color scheme" {
"Default*":"cs-dark",
"Miku":"cs-cyan",
"Luka":"cs-pink",
"Rin":"cs-yellow",
"Teto":"cs-red",
"Gumi":"cs-green",
"Kaito":"cs-blue",
}
@var select prad "Rounded corners" {
"None":"0",
"Default*":"4px",
"8px":"8px",
"12px":"12px"
}
@var checkbox alert "Userstyle conflict alert" 1
@var checkbox xdarkbtn "On-site color scheme toggle" 0
@var checkbox sb "Custom scrollbar" 1
@var checkbox xaccent "Override link color" 0
@var select accent "Link color" {
"Default":"lnk-dark",
"Miku":"lnk-cyan",
"Luka":"lnk-pink",
"Rin":"lnk-yellow",
"Teto":"lnk-red",
"Gumi":"lnk-green",
"Kaito":"lnk-blue"
}
@var checkbox xfont "Override font" 0
@var text base "Base font" "Default"
@var text mono "Monospace font" "Default"
@var checkbox inputs "Monospaced input" 0
@var checkbox xus "Userstyle attribution" 1
==/UserStyle== */
@-moz-document domain("stylus-lang.com")
i = !important
:root
--txt hsla(0, 0%, 100%, .8)
--txt-act hsl(0, 0%, 100%)
--txt-sub hsla(0, 0%, 100%, .5)
--txt-ph hsla(0, 0%, 100%, .3)
--txt-succ hsl(150, 50%, 50%)
--txt-succ-act hsl(150, 50%, 80%)
--bg-succ hsl(150, 30%, 20%)
--txt-warn hsl(35, 50%, 50%)
--bg-warn hsl(35, 30%, 20%)
--txt-dang hsl(360, 50%, 50%)
--bg-dang hsl(360, 30%, 20%)
--txt-info hsl(225, 50%, 50%)
--bg-info hsl(225, 30%, 20%)
if cs == "cs-dark"
--bg-1 hsl(0, 0%, 10%)
--bg-2 hsl(0, 0%, 5%)
--bg-3 hsl(0, 0%, 15%)
--bg-4 hsl(0, 0%, 20%)
--bg-5 hsl(0, 0%, 25%)
--bg-6 hsl(0, 0%, 45%)
--txt-lnk hsl(225, 100%, 70%)
--txt-lnk-act hsl(225, 100%, 80%)
else if cs == "cs-pink"
--bg-1 hsl(315, 20%, 10%)
--bg-2 hsl(315, 20%, 5%)
--bg-3 hsl(325, 20%, 20%)
--bg-4 hsl(330, 15%, 25%)
--bg-5 hsl(330, 15%, 30%)
--bg-6 hsl(330, 15%, 50%)
--txt-lnk hsl(335, 45%, 60%)
--txt-lnk-act hsl(335, 45%, 80%)
else if cs == "cs-cyan"
--bg-1 hsl(185, 20%, 10%)
--bg-2 hsl(185, 20%, 5%)
--bg-3 hsl(185, 100%, 10%)
--bg-4 hsl(185, 30%, 20%)
--bg-5 hsl(185, 15%, 40%)
--bg-6 hsl(185, 30%, 45%)
--txt-lnk hsl(190, 45%, 60%)
--txt-lnk-act hsl(190, 45%, 80%)
else if cs == "cs-yellow"
--bg-1 hsl(50, 20%, 10%)
--bg-2 hsl(50, 20%, 5%)
--bg-3 hsl(50, 100%, 10%)
--bg-4 hsl(50, 30%, 20%)
--bg-5 hsl(50, 15%, 40%)
--bg-6 hsl(50, 30%, 45%)
--txt-lnk hsl(50, 45%, 60%)
--txt-lnk-act hsl(50, 45%, 80%)
else if cs == "cs-red"
--bg-1 hsl(0, 20%, 10%)
--bg-2 hsl(0, 20%, 5%)
--bg-3 hsl(0, 100%, 10%)
--bg-4 hsl(0, 30%, 20%)
--bg-5 hsl(0, 15%, 40%)
--bg-6 hsl(0, 30%, 45%)
--txt-lnk hsl(0, 45%, 60%)
--txt-lnk-act hsl(0, 45%, 80%)
else if cs == "cs-green"
--bg-1 hsl(140, 20%, 10%)
--bg-2 hsl(140, 20%, 5%)
--bg-3 hsl(140, 100%, 10%)
--bg-4 hsl(140, 30%, 20%)
--bg-5 hsl(140, 15%, 40%)
--bg-6 hsl(140, 30%, 45%)
--txt-lnk hsl(140, 45%, 60%)
--txt-lnk-act hsl(140, 45%, 80%)
else if cs == "cs-blue"
--bg-1 hsl(200, 20%, 10%)
--bg-2 hsl(200, 20%, 5%)
--bg-3 hsl(200, 100%, 10%)
--bg-4 hsl(200, 30%, 20%)
--bg-5 hsl(200, 15%, 40%)
--bg-6 hsl(200, 30%, 45%)
--txt-lnk hsl(200, 45%, 60%)
--txt-lnk-act hsl(200, 45%, 80%)
// override link color
if xaccent
:root
if accent == "lnk-dark"
--txt-lnk hsl(225, 100%, 70%)
--txt-lnk-act hsl(225, 100%, 80%)
else if accent == "lnk-pink"
--txt-lnk hsl(335, 45%, 60%)
--txt-lnk-act hsl(335, 45%, 80%)
else if accent == "lnk-cyan"
--txt-lnk hsl(190, 45%, 60%)
--txt-lnk-act hsl(190, 45%, 80%)
else if accent == "lnk-yellow"
--txt-lnk hsl(50, 45%, 60%)
--txt-lnk-act hsl(50, 45%, 80%)
else if accent == "lnk-red"
--txt-lnk hsl(0, 45%, 60%)
--txt-lnk-act hsl(0, 45%, 80%)
else if accent == "lnk-green"
--txt-lnk hsl(140, 45%, 60%)
--txt-lnk-act hsl(140, 45%, 80%)
else if accent == "lnk-blue"
--txt-lnk hsl(200, 45%, 60%)
--txt-lnk-act hsl(200, 45%, 80%)
pan1()
background-color var(--bg-1)
color var(--txt)
shad()
box-shadow 0 1px 3px hsla(0, 0%, 0%, .5)
rad()
border-radius prad
sharad()
shad()
rad()
// scrollbar
if sb
html
// chromium
::-webkit-scrollbar
width 15px
::-webkit-scrollbar-track
background-color var(--bg-2)
border 1px solid var(--bg-3)
::-webkit-scrollbar-thumb
background-color var(--bg-4)
border-radius 0
&:hover
background-color var(--bg-6)
// firefox
scrollbar-color var(--bg-4) var(--bg-2)
scrollbar-width auto
// conflict detection
// alert user if using light mode
if alert
html::before
content "USERSTYLE CONFLICT: \a Light mode detected. Use the site's built-in dark mode to apply proper styling.\aTo hide this message regardless, toggle 'Userstyle conflict alert' via config."
shad()
font-family monospace
font-size 14px
padding 10px
border-bottom 2px solid pink
background black
color pink
white-space pre-wrap
display block
z-index 21
position sticky
top 0
.dark::before
display none
// make color scheme toggle noticeable
.VPNavBarAppearance.appearance
shad()
position fixed
top 130px
left 10px
padding 10px
border 2px solid pink
display flex i
animation noticeme 1s infinite
// hide color scheme toggle if user switches to dark mode
.dark .VPNavBarAppearance.appearance
display none i
// toggle display of color scheme toggle ignoring conditions
if xdarkbtn
.dark .VPNavBarAppearance.appearance
display inherit i
// custom font code integrated from https://userstyles.world/style/85
// credits: vednoc
if xfont
// Exclude default code areas.
n ?= ':not(code):not(pre):not(pre > span):not(code > span)'
// Exclude icon fonts.
n += ':not(.i):not(.icon)'
n += ':not(.fa):not(.fab):not(.fad):not(.fal):not(.far):not(.fas)'
n += ':not([class*="octicon-"])' // github
n += ':not(.glyphicon)' // searx
n += ':not([aria-hidden=true])' // google meet
n += ':not([class*=material-icons])' // material icons
n += ':not([class*=icofont])' // icofont icons
n += ':not([class*=selector__glyph][data-bind])' // fontello icons
// Exclude icons on DuckDuckGo.
n += ':not(input[id^="search"][type=submit][value=S])' // search bar
n += ':not([class*="js-side-menu-"])' // navbar menu
n += ':not(.ddgsi):not(.btn--icon)' // misc icons
// Exclude code areas on GitHub.
n += ':not([class^="blob-"]):not([class^="blob-"] > span)'
// Exclude code areas on GitLab.
n += ':not(.diff-line-num):not(pre > code > span span)'
n += ':not(.diff-viewer *)' // commit diff
// Editors.
n += ':not(.ace_editor):not(.ace_editor *)' // #2
n += ':not(.CodeMirror):not(.CodeMirror *)'
n += ':not(.monaco-editor *)'
n += ':not(#squire *)' // protonmail
// Use monospace input font on Discord.
if inputs
n += ':not([data-slate-editor=true] *)'
// Exclude Gmail composer and font menu.
n += ':not(div[jsaction][jslog] *)'
n += ':not([id][style*="font-family"]):not([id][style*="font-family"] *)'
// Exclude utility classes for fonts.
n += ':not(.monospace):not(.text-mono)'
// Feat -> Change base fonts in input areas.
if inputs
n += ':not(input):not(textarea)'
// Gmail elements.
$d ?= ':not([g_editable])'
$i ?= ':not([name="subjectbox"])'
// Workaround for specificity issues.
:not(#z)
[contenteditable="true"]{ $d } *,
input{ $i },
textarea
font-family: mono, monospace i
// Generate.
{ n }
font-family: base, serif i
// backbone
a
color var(--txt-lnk)
&:hover, &:focus
color var(--txt-lnk-act)
.vp-doc a
color var(--txt-lnk)
&:hover, &:focus
color var(--txt-lnk-act)
// navbar
.VPNavBar[data-v-3a03f684]
background-color var(--bg-2)
border-bottom 1px solid var(--bg-3)
shad()
.VPNavBar.has-sidebar .content[data-v-3a03f684]
backdrop-filter none
-webkit-backdrop-filter none
.VPNavBarTitle.has-sidebar[data-v-2f91c8e3]
border-bottom-color transparent
background-color unset
// code blocks
.vp-doc div[class*=language-]
border 1px solid var(--bg-3)
sharad()
.dark
--vp-c-text-1 var(--txt)
--vp-c-bg var(--bg-1)
--vp-c-bg-soft var(--bg-3)
--vp-c-bg-alt var(--bg-2)
--vp-code-block-bg var(--bg-3)
--vp-c-brand var(--txt-lnk)
--vp-c-text-2 var(--txt-sub)
// landing page
.tagline[data-v-edc7fb52]
color var(--txt-sub)
// landing page boxes
.VPBox[data-v-22eabb70]
border 1px solid var(--bg-3)
sharad()
.details[data-v-22eabb70]
color var(--txt-sub)
// landing page buttons
.VPButton.alt[data-v-cd96e374]
border-color var(--bg-3)
color var(--txt)
background-color var(-...