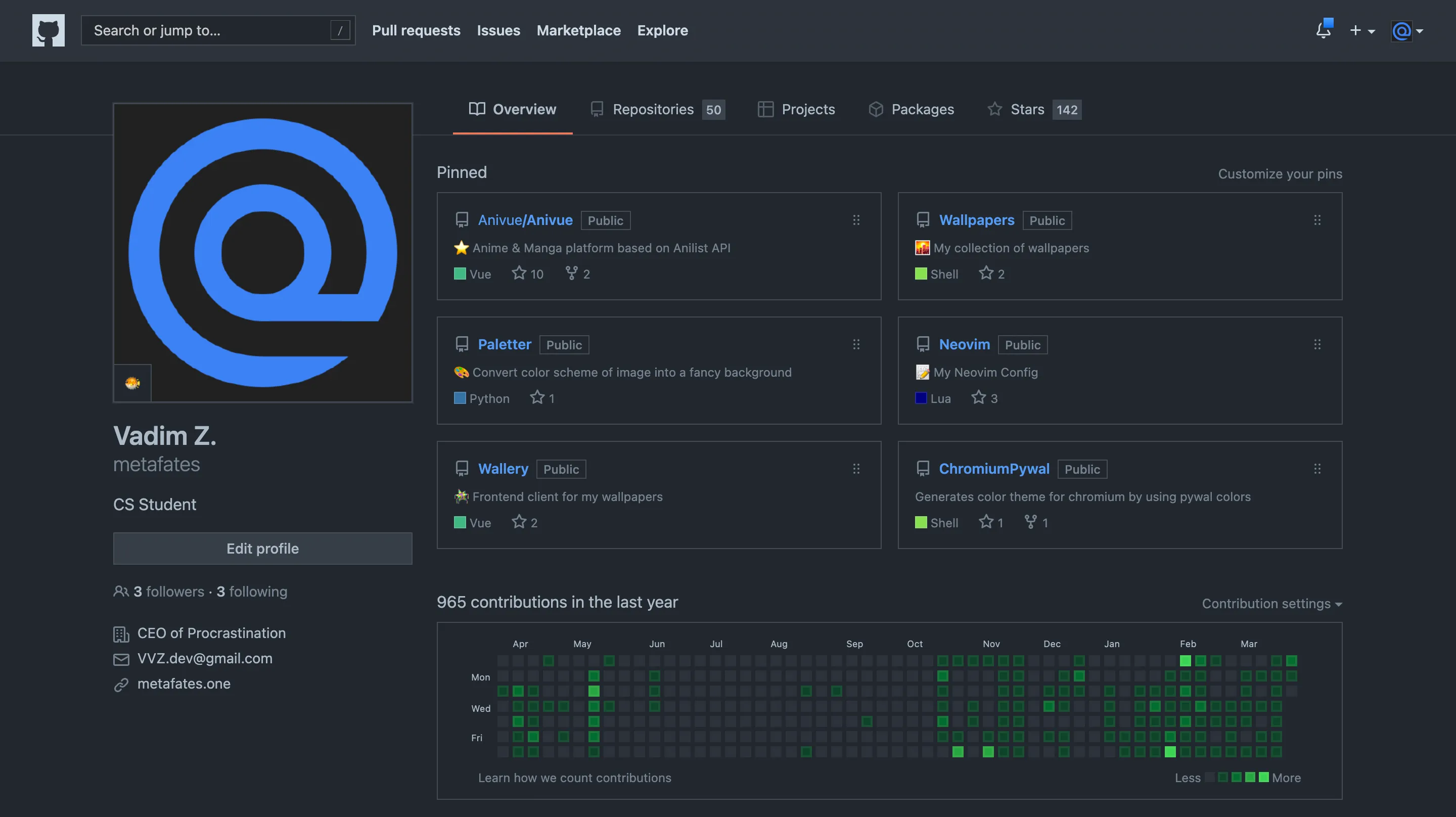
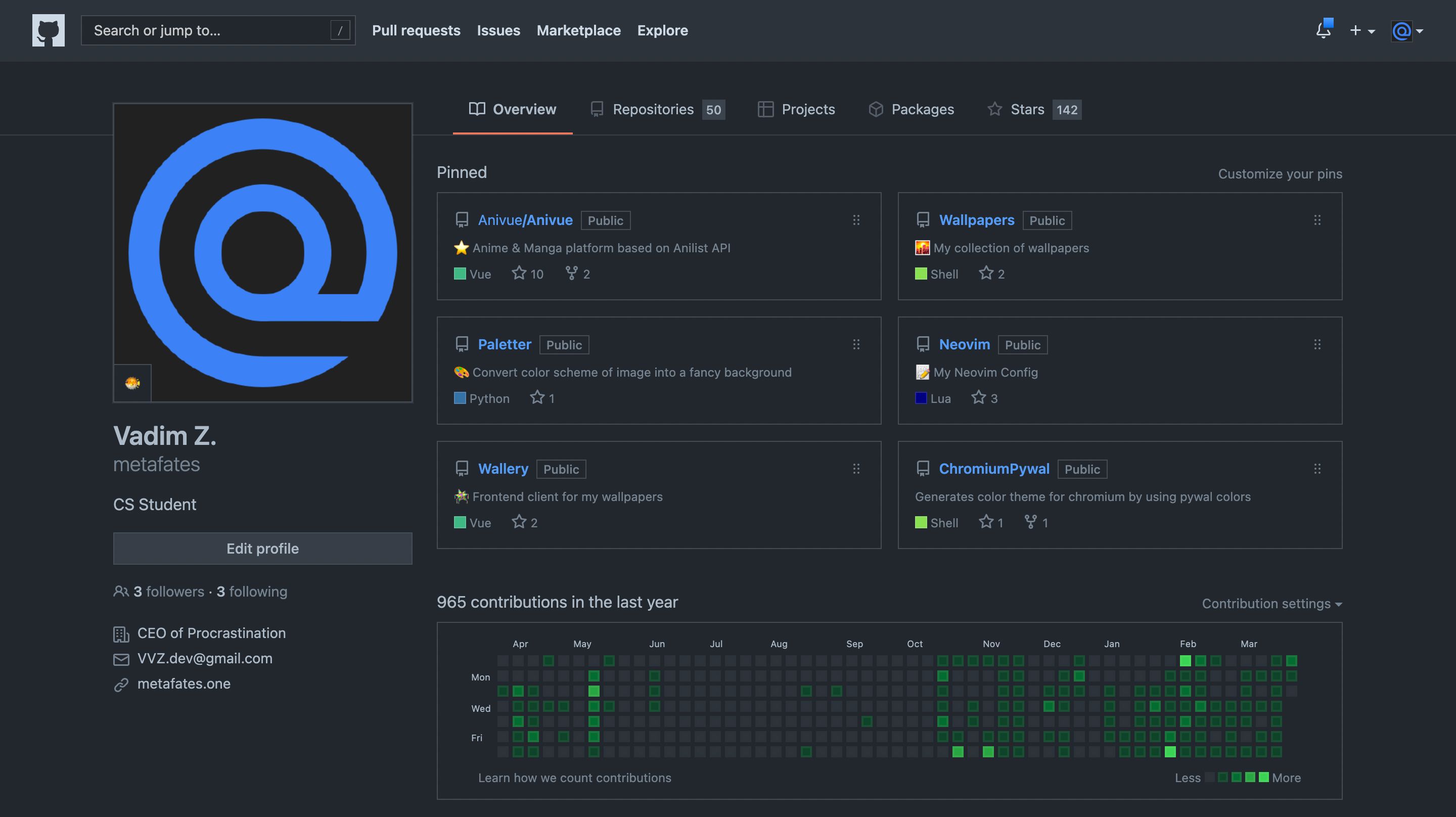
Removes border-radius from everything + some icons were redrawn to be squared!
Square Github by metafates

Details
Authormetafates
LicenseNo License
Categorygithub, userstyles, border-radius, square, minimal, icons
Created
Updated
Size8.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Square Github
@version 20220419.10.41
@namespace userstyles.world/user/metafates
@description Removes border-radius from everything
@author metafates
@license No License
==/UserStyle== */
@-moz-document domain("github.com") {
.btn,
.dropdown-menu,
.Box,
.topic-tag,
.rounded-2,
.rounded-1,
.rounded-0,
.rounded,
.Counter,
.tabnav-tab.selected,
.tabnav-tab[aria-selected=true],
.tabnav-tab[aria-current]:not([aria-current=false]),
.flash,
.form-control,
.form-select,
.ActionList-content,
.ActionList-item,
.ActionList-item.ActionList-item--navActive:not(.ActionList-item--danger)::after,
.label,
.full-commit,
.Label,
.repo-language-color,
.avatar-user,
.hidden-text-expander a,
.ellipsis-expander,
.fufGvl,
.avatar,
.circle,
.range-editor,
kbd,
.Progress,
.file,
.select-menu-modal,
.user-status-circle-badge,
.filter-item,
.TimelineItem-badge,
.state,
.iYMWgE,
.State,
.CircleBadge,
.select-menu-list:last-child .select-menu-item:last-child,
.select-menu-item.last-visible,
.color-bg-success-emphasis,
.timeline-comment,
.previewable-comment-form .comment-form-head.tabnav,
.markdown-body .highlight pre,
.markdown-body pre,
.markdown-body code,
.markdown-body tt,
.social-reaction-summary-item,
.IssueLabel,
.markdown-title code,
.session-authentication .auth-form-body,
.SelectMenu-modal,
.rounded-top-2,
.rounded-top-1,
.AvatarStack-body .avatar img,
.MarkdownContent_markdownBody__2Fa4B ol:not(.no-styling) > li:before,
.progress-bar,
.notification-indicator .mail-status,
.leGOcW,
.menu,
.tint-box,
.table-list-header,
.issues-reset-query-icon,
.reaction-sort-item,
.commit-ref,
.branch-action-icon,
.completeness-indicator-success,
.signed-commit-badge-small,
.signed-commit-badge-medium,
.signed-commit-badge-large,
.pagination a,
.pagination span,
.pagination em,
.tooltipped::after,
.ScreenshotCarousel,
.branch-action-body,
.branch-name,
.ajax-pagination-form .ajax-pagination-btn,
.giAjTW {
border-radius: 0 !important;
}
.Counter {
padding: 0 3px;
}
.octicon-dot-fill > path {
/* Square language badge */
d: path("M8 4zM4 4 12 4M4 4 12 4M4 4 4 12M4 4 12 4 12 12 4 12") !important;
}
.octicon-git-commit > path {
/* Square commit icon */
d: path("M10.5 10.5006C8.83333 10.5006 7.16667 10.5006 5.5 10.5006C5.5 9 5.5 7 5.5 5.5006C7.16667 5.5006 8.83333 5.5006 10.5 5.5006C10.5 7 10.5 9 10.5 10.5006ZM11.93 8.7506C11.93 9.76837 11.93 10.7506 11.93 12.0006C9.31006 11.9961 6.68994 11.9901 4.07 12.0006C4.07 11.0804 4.07 9.76837 4.07 8.7506C2.71333 8.7506 1.35667 8.7506 2.68221e-07 8.7506C0 8.2506 0 7.7506 2.68221e-07 7.2506C1.35667 7.2506 2.71333 7.2506 4.07 7.2506C4.07 5.7506 4.07 4.91795 4.07 4C6.69 4 9.31 4 11.93 4C11.93 5.5006 11.93 6.23283 11.93 7.2506C13.2867 7.2506 14.6433 7.2506 16 7.2506C16 7.7506 16 8.2506 16 8.7506C14.6433 8.7506 13.2867 8.7506 11.93 8.7506Z");
}
.octicon-smiley > path {
/* Square smile icon */
d: path("M8 0H0V16H16V0M14 2 2 2 2 14 14 14 14 2M4 5 6 5 6 7 4 7 4 5M10 5 12 5 12 7 10 7 10 5M4 10 13 10 11 12 5 12 3 10");
}
.octicon-feed-tag > path:last-child {
d: path("M16 16 16 0 0 0l0 16zM4 8.379V5a1 1 0 011-1h3.379a1.5 1.5 0 011.06.44l3.213 3.211a1.2 1.2 0 010 1.698l-3.303 3.303a1.2 1.2 0 01-1.698 0L4.44 9.439A1.5 1.5 0 014 8.38z");
}
.octicon-feed-tag > path:first-child {
d: path("M7.22 6.5zM6 6 6 7 7 7 7 6");
}
.octicon-feed-discussion > path {
d: path("M16 16 16 0 0 0l0 16zM4 5l0-1h6l2 0v5l0 2H9l-3 3V11H4z");
}
.octicon-feed-repo > path {
d: path("M0 16 16 16 16 0 0 0ZM5.5 4 4 4V12L5 12V10L6 10H11V11H10V12H11.5L12 12V4.5L12 4H5.5ZM6 11.25 6 11H9V13.764L9 14 7.676 13.054 7.324 13.054 6 14A.25.25 0 016 14V11.25Z");
}
.octicon-feed-star > path {
d: path("M16 15 16 0 0 0 0 15ZM8.252 3.068A.478.478 0 007.57 3.263L6.37 5.695 3.686 6.085A.478.478 0 003.42 6.901L5.364 8.793 4.904 11.467A.478.478 0 005.598 11.971L8 10.709 10.4 11.97A.478.478 0 0011.094 11.466L10.636 8.793 12.578 6.9A.479.479 0 0012.313 6.085L9.628 5.695 8.428 3.263A.478.478 0 008.252 3.068Z")
}
.octicon-issue-opened > path:first-child {
d: path("M8 9.5zM6.5 6.5 8.5 6.5 8.5 8.5 6.5 8.5")
}
.octicon-issue-opened > path:last-child {
d: path("M0 0l0 15L15 15 15 0zM2 2 13 2 13 13 2 13");
}
.octicon-file-directory-fill > path {
d: path("M1.75 1 0 1V15L1.75 15H16L16 13.25V4.75L16 3H6L6 1H3Z");
}
.octicon-file > path {
d: path("M3 1V14H12V5L8 5V1ZM9 1V4H12ZM2 1.75 2 0H9L13 4 13 5V13.25L13 15H3.75L2 15V1.75Z");
}
.octicon-code > path {
d: path("M4.72 3.22l1.06 1.06L2.06 8l3.72 3.72-1.06 1.06L.47 8.53l-.47-.53 4.25-4.25zm6.56 0-1.06 1.06L13.94 8l-3.72 3.72 1.06 1.06 4.25-4.25.47-.53-4.25-4.25z");
}
.octicon-play > path {
d: path("M2 2 14 2 14 14 2 14ZM0 0V16L16 16 16 0ZM6 5V11L11 8 6 5Z");
}
.octicon-question > path {
d: path("M2 2 2 14 14 14 14 2ZM0 0 16 0 16 16 0 16ZM9 10 7 10 7 12 9 12ZM7 6 8 6 7 8 7 9 9 9A6.3 6.3 0 019 8L9 8 10 6 10 4 6 4 6 6Z");
}
.octicon-mark-github > path {
d: path("M0 0 0 16 6 16C6.02 15.02 6.01 14.39 6.01 13.72 4 14.09 3.48 13.23 3.32 12.78 3.23 12.55 2.84 11.84 2.5 11.65 2.22 11.5 1.82 11.13 2.49 11.12 3.12 11.11 3.57 11.7 3.72 11.94 4.44 13.15 5.59 12.81 6.05 12.6 6.12 12.08 6.33 11.73 6.56 11.53 4.78 11.33 2.92 10.64 2.92 7.58 2.92 6.71 3.23 5.99 3.74 5.43 3.66 5.23 3.38 4.41 3.82 3.31 3.82 3.31 4.49 3.1 6.02 4.13 6.66 3.95 7.34 3.86 8.02 3.86 8.7 3.86 9.38 3.95 10.02 4.13 11.55 3.09 12.22 3.31 12.22 3.31 12.66 4.41 12.38 5.23 12.3 5.43 12.81 5.99 13.12 6.7 13.12 7.58 13.12 10.65 11.25 11.33 9.47 11.53 9.76 11.78 10.01 12.26 10.01 13.01 10.01 14.08 10 14.94 10 16L16 16 16 0Z");
}
.octicon-plus > path {
d: path("M8.5 3V7H12.75L12.75 8.5H8.5V12.75L7 12.75V8.5H2.75L2.75 7H7V3Z");
}
.octicon-check-circle-fill > path {
d: path("M16 16 16 0 0 0 0 16ZM11.78 6.28 10.72 5.22 6.75 9.19 5.28 7.72 4.22 8.78 6.22 10.78 7.28 10.78 11.78 6.28Z");
}
.header-search-key-slash > path:first-child {
d: path("M5 0H19V19H0L0 17V0L4 0Z");
}
.octicon-x-circle-fill > path {
d: path("M0 15 0 0 16 0 16 15ZM5 4 4 5 6.94 8 4 11 5 12 8 9.06 11 12 12 11 9.06 8 12 5 11 4 8 6.94 5 4Z");
}
.octicon-stop > path {
d: path("M5 0H16L16 4V11L16 16H5L0 16V0ZM2 2 2 14H14L14 2ZM7 4 7 9 9 9 9 4ZM9 12 9 10 7 10 7 12Z");
}
/*
.octicon-star > path {
d: path("M14 2 14 15 1 15 1 2ZM3 4 3 13 12 13 12 4");
}
.octicon-star-fill > path {
d: path("M14 2 14 15 1 15 1 2Z")
}
.octicon-eye > path {
d: path("M2 8 8 3.5 14 8 8 12.5ZM8 2 0 8 8 14 16 8ZM9 9 9 7 7 7 7 9Z");
}*/
.octicon-repo-forked > path {
d: path("M5.5 2 3.5 2 3.5 4 5.5 4ZM6.5 5 6.5 1 2.5 1 2.5 5 4 5V8H7V11L6 11 6 15 10 15 10 11 9 11V8L12 8V5L13.5 5 13.5 1 9.5 1 9.5 5 11 5V7H5L5 5ZM9 12 7 12 7 14 9 14ZM12.5 2 10.5 2 10.5 4 12.5 4Z");
}
.octicon-table > path {
d: path("M0 0H16V16H0V6.165 0ZM1.5 6.5V14.5H5V6.5H1.5ZM5 5H1.5V1.5H5V5ZM6.5 6.5V14.5H14.25V6.5H6.5ZM14.5 5H6.5V1.5H14.25V5Z");
}
.octicon-repo > path {
d: path("M2 0H4L14 0V13.75H10.75L10.75 12.5H12.5V10.5H4.5L2 13ZM12.5 1.5V9H4V1.25H12.5ZM5 12.25V15.75L7 14.613 8.75 15.7V12H5Z");
}
.octicon-kebab-horizontal > path {
d: path("M9 9 9 6 6 6 6 9ZM3 9 3 6 0 6 0 9ZM15 9 15 6 12 6 12 9Z");
}
.octicon-check-circle > path {
d: path("M1.5 1.5 14.5 1.5 14.5 14.5 1.5 14.5ZM0 0 16 0 16 16 0 16ZM11.78 6.28 10.72 5.22 6.75 9.19 5.28 7.72 4.22 8.78 6.22 10.78 7.28 10.78 11.78 6.28Z")
}
.ContributionCalendar-day {
rx: 0 !important;
ry: 0 !important;
}
.hx_flex-avatar-stack-item {
max-width: none !important;
}
.Box-header,
.Box-row:first-of-type,
.graph-before-activity-overview,
.subnav-item:first-child,
.subnav-item:last-child,
.timeline-comment-header,
.social-count,
.Box-body:last-of-type,
.menu-item:first-child,
.dNurcA.selected,
.ikMYZa.ikMYZa > *,
.branch-action-body .merge-message,
.branch-action-body .merge-branch-form,
.branch-action-body .queue-branch-form,
.menu-item:first-child::before,
.file-header,
.SelectMenu-tab,
.drag-and-drop {
border-top-left-radius: 0 !important;
border-top-right-radius: 0 !important;
border-bottom-left-radius: 0 !important;
border-bottom-right-radius: 0 !important;
}
.user-status-circle-badge-container {
margin-bottom: 0 !important;
margin-left: -100% !important;
}
}