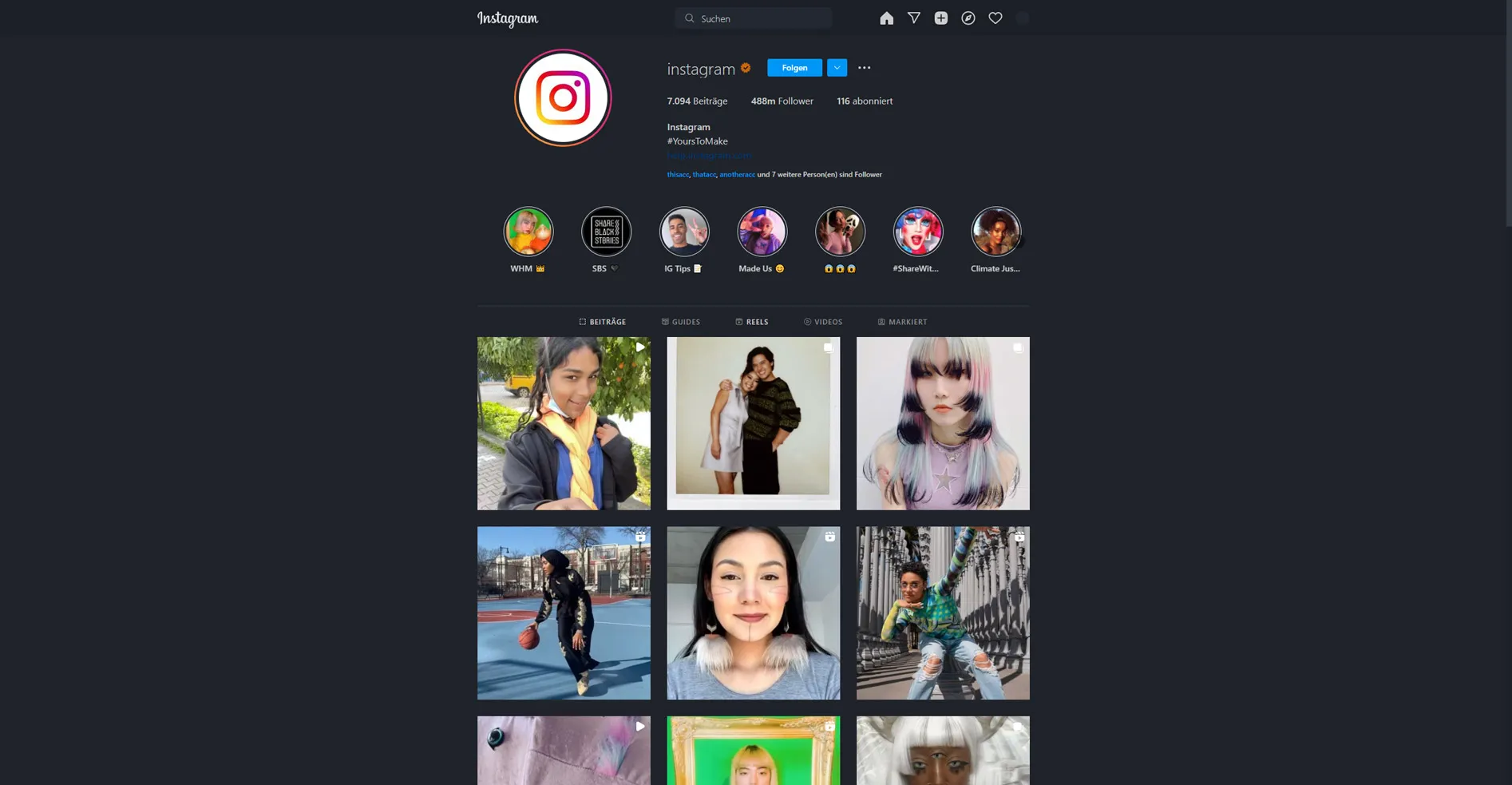
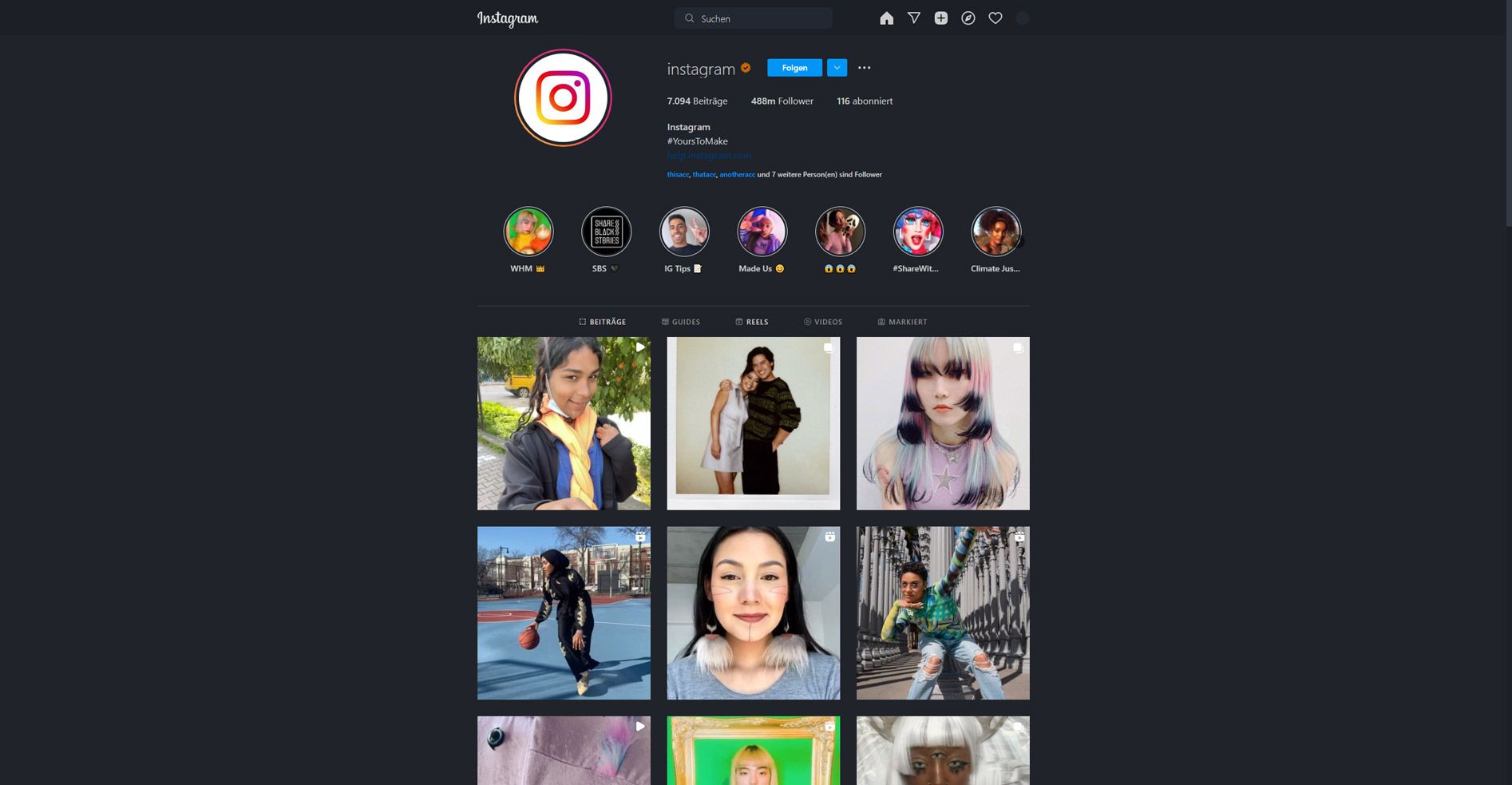
A dark theme for Instagram
Dark Republic for Instagram by officialcreyo

Details
Authorofficialcreyo
LicenseCC BY - Creative Commons Attribution
Categoryinstagram
Created
Updated
Code size7.7 kB
Code checksumb588c487
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark Republic for Instagram
@namespace github.com/officialcreyo/dark-instagram
@version 1.0.6
@description A dark theme for Instagram
@author officialcreyo
==/UserStyle== */
@-moz-document domain("instagram.com") {
:root {
--dt-dark: #1f232a;
--dt-dark1: #181a1e;
--dt-dark2: #1b1f26;
--dt-dark5: #333943;
--dt-input: #222831;
--dt-light: #ccc;
--dt-lightblue: #363f4d;
--dt-blue: #0095f6;
--dt-accent: #7289da;
--ig-primary-text: #ccc;
--ig-primary-background: var(--dt-dark);
--ig-secondary-background: var(--dt-dark);
--ig-highlight-background: var(--dt-input);
}
body {
background-color: var(--dt-dark) !important;
}
a, a.T-jvg, a.T-jvg:visited {
color: var(--dt-light);
}
.JyscU .cv3IO,
.JyscU .UE9AK,
.RO68f:focus,
.JyscU .NvNrm,
.fuQUr:hover,
#react-root,
._2dbep,
._7JZQt,
._-9WeM,
._9GP1n,
._2hvTZ,
._8VIOK,
._6FEQj,
._97aPb,
.cv3IO,
.NvNrm,
.WidCF,
.u9F97,
.UhO_X,
.oP6Lh,
.QOqBd,
.cU2Ue,
.tUtVM,
.eLAPa,
.M-jxE,
.XTCLo,
.jju9v,
.UE9AK,
.OzqB_,
html {
background-color: var(--dt-input);
}
/* Background */
.o64aR, ._3Laht, .t30g8, .UDpcu, .vfoLd, .vdqkn {
background-color: var(--dt-dark);
}
._lz6s, .oNO81, .S-mcP, .XfCBB {
background-color: var(--dt-dark2);
border-color: var(--dt-dark) !important;
}
.tCibT {
background-color: var(--dt-dark);
}
/* Login */
.gr27e {
border-radius: 10px;
background-color: var(--dt-dark);
border-color: var(--dt-dark5);
}
.swB58, .FATdn .pexuQ {
color: var(--dt-light);
}
/* Explore */
._a3gq ._9z_7 {
background-color: var(--dt-dark);
border-color: var(--dt-dark) !important;
}
._a3gq ._9_6t {
color: var(--dt-light);
}
/* Profile */
.T-jvg, .fx7hk {
border-top: 1px solid var(--dt-lightblue);
}
.g47SY {
color: var(--dt-light);
}
._32eiM {
color: var(--dt-blue);
}
/* Settings */
.wW1cu {
border-right: 1px solid var(--dt-dark5);
}
.JLJ-B, .p7vTm, .F0B8Y, .j_2Hd, .z79H6 {
border-color: var(--dt-dark5);
background-color: var(--dt-dark2);
color: var(--dt-light);
}
.tlZCJ:checked~.mwD2G::before {
border-color: var(--dt-light);
}
.sxIVS, .kHYQv, .JLJ-B, .p7vTm, .F0B8Y, ._4EzTm,.PLphk, .X381g.emrdq, .SZRPf, .yMV6Z, .ufStW {
color: var(--dt-light);
}
.ufG8g {
color: var(--dt-blue);
}
.-HRM- {
border-left-color: var(--dt-light);
}
._9MPbZ {
color: var(--dt-light);
border-color: var(--dt-dark5);
}
._6zPK7 {
background-color: var(--dt-dark2);
}
.h-aRd, .h-aRd:visited, .h-aRd:hover, .h-aRd:active {
color: var(--dt-light);
}
/* Menu Bar */
._8A5w5, a._8A5w5, a._8A5w5:visited {
color: var(--dt-light);
}
.uo5MA, ._01UL2, .AvhYw {
background: var(--dt-dark2);
border: 1px solid var(--dt---dt-dark2input);
}
.TOh1s {
background: var(--dt-dark2);
}
/* Chat */
.N9abW, .DPiy6 {
background-color: var(--dt-dark4);
}
.X3a-9 textarea {
color: var(--dt-light);
}
.-qQT3:hover,
.RdURl,
.EIuhb,
.HE3mO,
.VcOAj,
.kAlZ6,
.qfAOE,
.s311c,
.W4P49 {
background: var(--dt-dark)
}
.CMoMH, .pV7Qt, ._7zBYT {
border-color: var(--dt-dark2);
}
.CMoMH {
background-color: var(--dt-dark2);
}
.X3a-9 {
border-color: var(--dt-dark5);
}
._9BIwZ, ._1XyCr, .BvMHM {
background-color: var(--dt-dark5);
border: var(--dt-dark2);
}
/* Right Sidebar */
._8UZ6e, ._8UZ6e .HVWg4 {
color: var(--dt-light);
margin-left: 0px;
padding: 10px 5px 10px 5px;
background-color: var(--dt-dark2);
border-radius: 5px;
border: 0px solid var(--dt-dark2);
}
.KV-D4, .gmFkV, .gmFkV:visited, .gmFkV:active, .gmFkV:focus, .gmFkV:hover, .m7ETg, ._0PwGv {
color: var(--dt-light);
}
.XfCBB {
padding-left: 10px;
padding-right: 10px;
}
/* Feed */
.VideM {
color: var(--dt-light);
background-color: var(--dt-dark2);
border-radius: 5px;
border: 1px solid var(--dt-dark2);
}
.CZW53 {
background-color: var(--dt-dark);
}
/* Recommended Hover */
.Dw_ki {
background-color: var(--dt-dark2);
}
.GdeD6 {
-webkit-box-shadow: 0 2px 16px 0 rgb(0 0 0 / 0%), 0 0 0 1px var(--dt-dark5);
box-shadow: 0 2px 16px 0 rgb(0 0 0 / 0%), 0 0 0 1px var(--dt-dark5);
}
.YlhBV {
background-color: var(--dt-dark2);
}
/* Feed Item */
._8Rm4L, .zMhqu, .KQA-S {
background-color: var(--dt-dark2);
border: 1px solid var(--dt-dark2);
}
._1gNme .UE9AK {
background-color: var(--dt-dark2);
border-bottom: 1px solid var(--dt-dark2);
}
.yWX7d._8A5w5, a.yWX7d._8A5w5, a.yWX7d._8A5w5:visited, ._4lIW3, ._4lIW3:visited, .HoLwm, .m82CD {
color: var(--dt-light);
}
._1gNme .cv3IO, .rQDP3 {
background-color: var(--dt-dark2);
}
.sH9wk {
border-top: 1px solid var(--dt-dark5);
}
/* Comment Section */
.JyscU.ePUX4 .UE9AK {
background-color: var(--dt-dark);
border-bottom: 1px solid var(--dt-dark2);
border-left: 1px solid var(--dt-dark2);
}
.JyscU .Slqrh {
border-top: 1px solid var(--dt-dark5);
}
.JyscU.ePUX4 .eo2As {
border-left: 1px solid var(--dt-dark2);
}
.JyscU .NvNrm {
background-color: var(--dt-dark2);
}
/* Feed Item Menu */
.piCib {
background-color: var(--dt-dark2);
}
.aOOlW {
border-top: 1px solid var(--dt-dark5);
}
.eiUFA {
border-bottom: 1px solid var(--dt-dark5);
}
/* Input */
.cTBqC {
background-color: var(--dt-input);
}
.P0xOK, .d_djL, .cTBqC {
border: 1px solid var(--dt-input);
color: var(--dt-light);
}
/* Logo */
.ltpMr :first-child button .glyphsSpriteHeart__filled__24__red_5, .coreSpriteDropdownArrowGrey9, .coreSpritePagingChevron, .s4Iyt, .glyphsSpriteDirect__outline__96, .sp_stf8iCF2X2Y.sx_2baa78, .Szr5J {
filter: invert(1);
}
/* Icons */
a[href="/"] [fill="#262626"] {
fill: var(--dt-light)
}
.Fifk5 a[href="/"] [fill="#262626"],
[fill="#262626"],
.XrOey path {
fill: var(--dt-light)
}
[fill="#262626"] {
color: var(--dt-light)
}
[fill="#262626"] line {
color: var(--dt-dark);
}
/* Scrollbar */
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: var(--dt-dark2);
}
::-webkit-scrollbar-thumb {
background: #333943;
}
::-webkit-scrollbar-thumb:hover {
background: #272d35;
}
/* Replace */
.DINPA ._7UhW9.PIoXz.MMzan.mDXrS.se6yk.T0kll:after {
content: ' · theme designed by creyo';
}
}