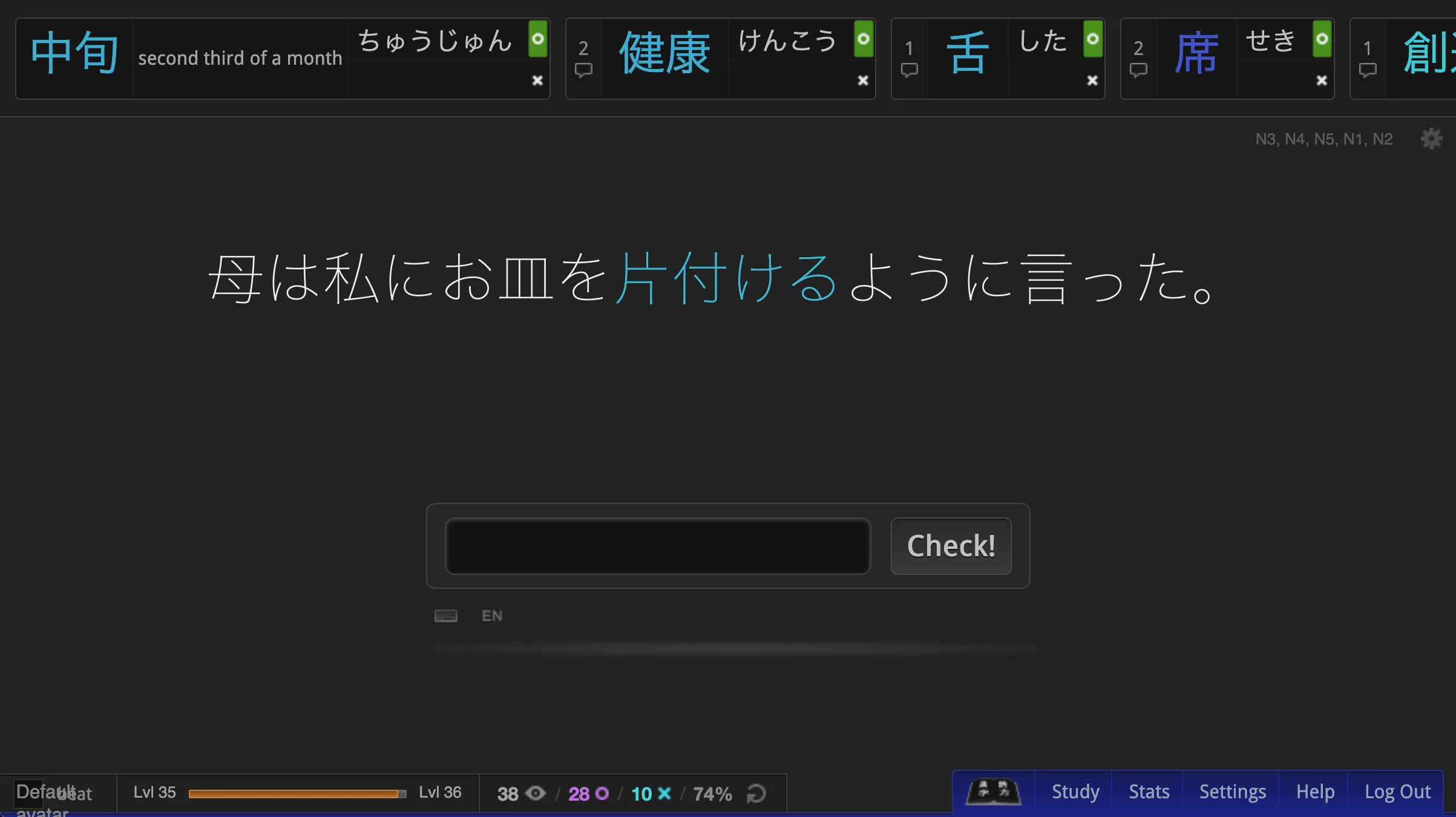
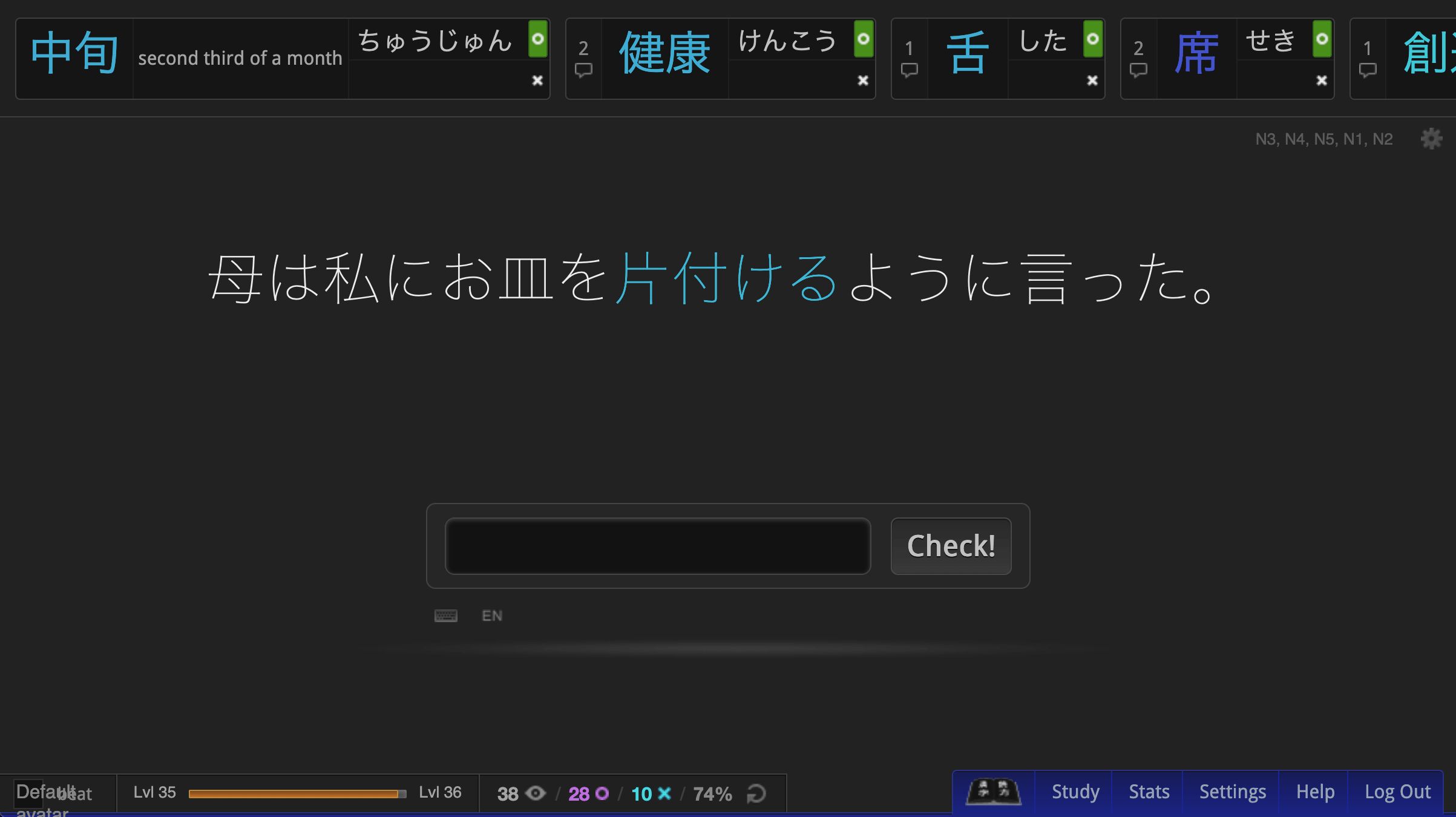
Dark mode for ReadTheKanji.com implemented with a simple CSS trick (filter: invert()).
ReadTheKanji: Simple Dark Mode by saltymouse

Details
Authorsaltymouse
LicenseCC Zero
Categoryreadthekanji, rtk
Created
Updated
Size1.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Bonus: for easier reading, this style sets the Japanese sentence in "Hiragino Sans W0" (thinnest weight) if available (macOS).
Source code
/* ==UserStyle==
@name ReadTheKanji: Simple Dark Mode
@namespace USO Archive
@author jigglyfluff
@description `Creates a dark-mode experience using a simple CSS invert filter.`
@version 20190623.6.17
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://www.readthekanji.com/") {
/* Invert colours for everything on the page */
html {
filter: invert(93%) hue-rotate(5deg);
background-color: #222;
}
/* Preserve/restore the original (non-dark-mode) colour for select elements */
.answers > p > span,
#feedback {
filter: invert(100%) hue-rotate(-5deg);
}
/* Remove the white background from the the ❌ & ⭕️ answer badges to make it more 'dark-mode' */
#study #bar #history #log .item .details .answers .answer span,
#study #bar #history #log .item .details .answers .response span {
background-color: transparent;
}
/* Use a lighter font for Japanese sentences */
#study #main #container #question #jp {
font-family: "Hiragino Sans W0", sans-serif;
}
}