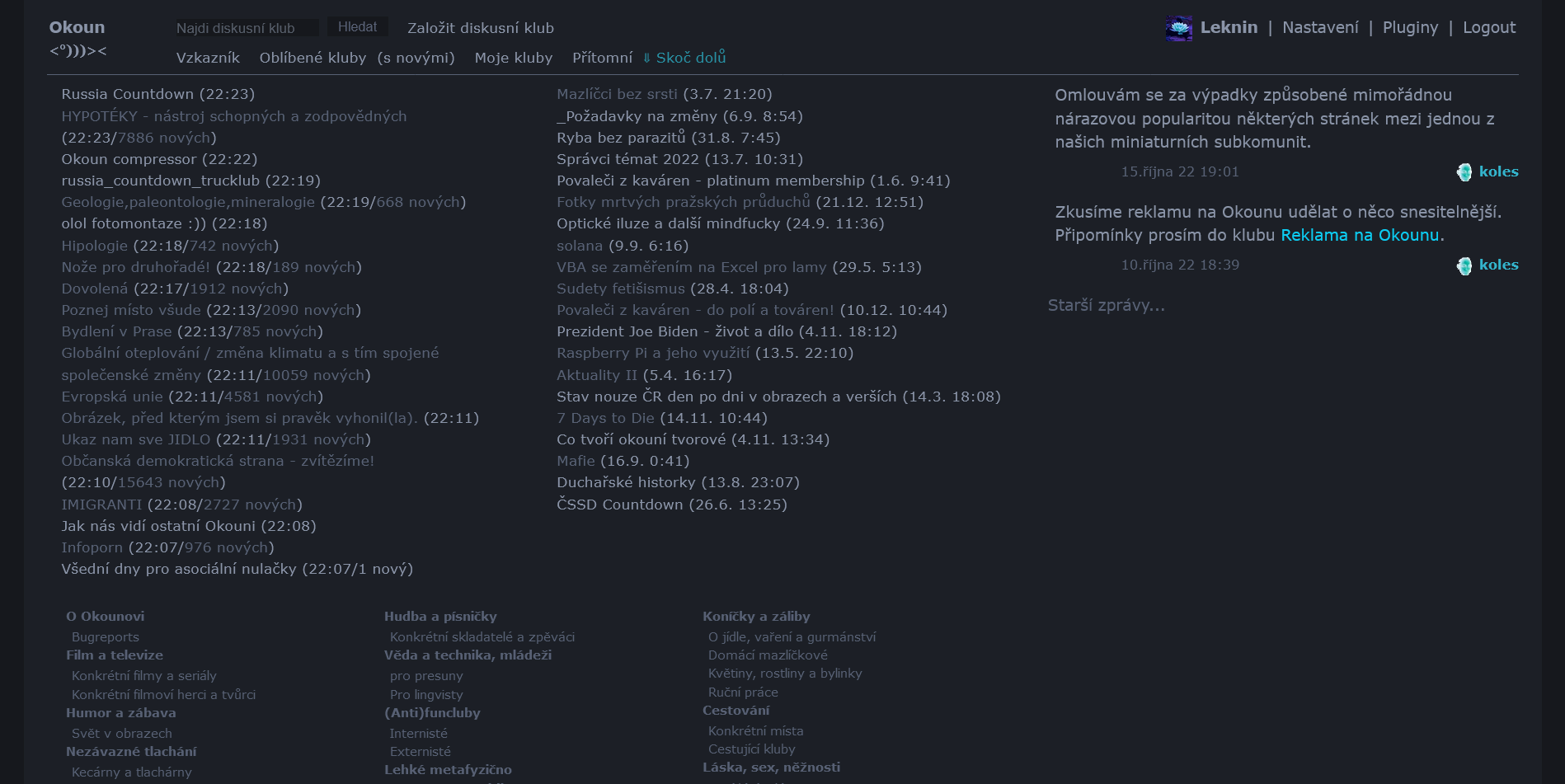
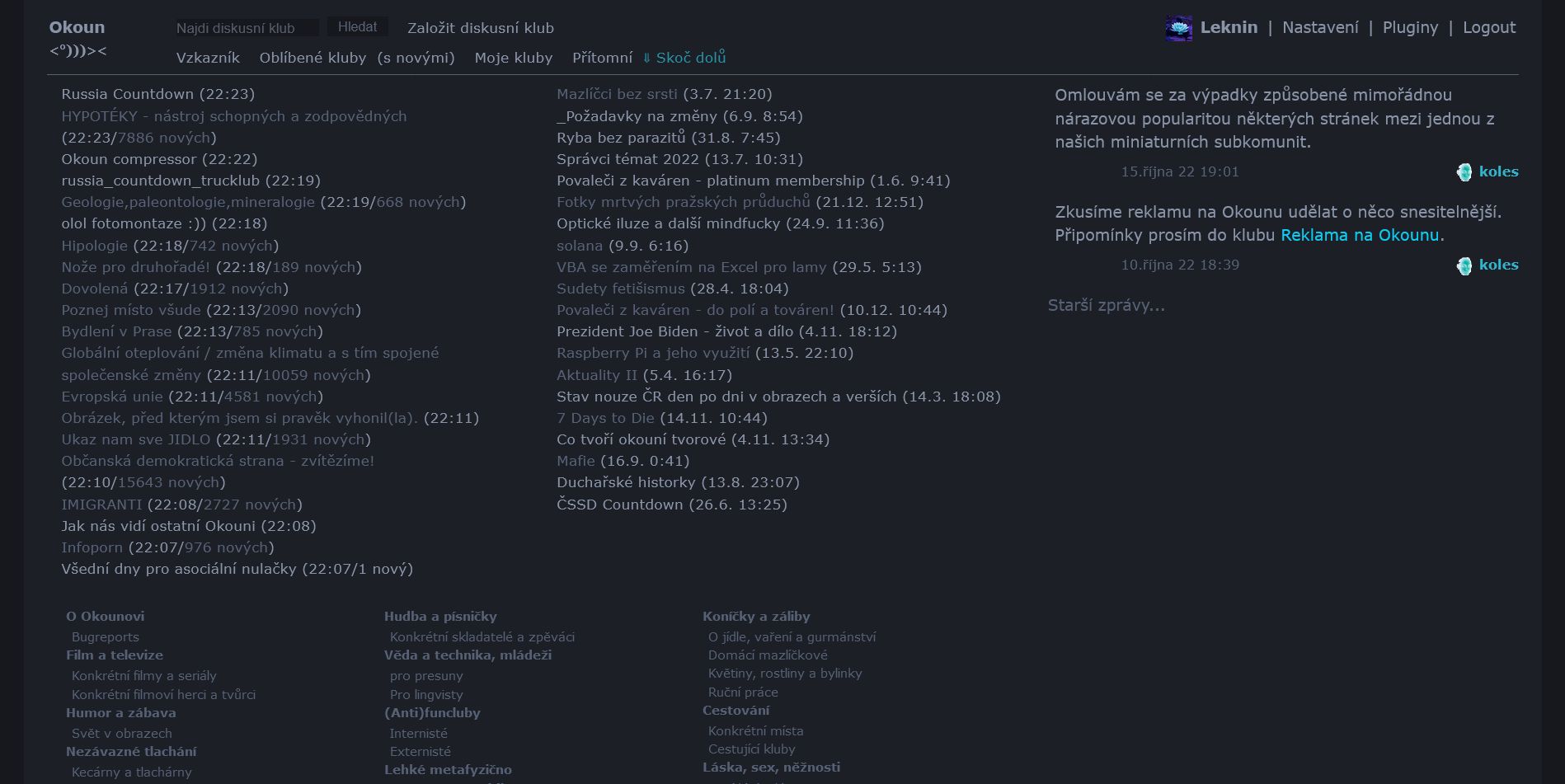
Midnight theme for Okoun
Okoun Midnight 2 by leknin

Details
Authorleknin
LicenseNo License
Categoryokoun
Created
Updated
Code size13 kB
Code checksumce943ef1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Okoun Midnight 2
@namespace userstyles.world/user/leknin
@version 1.0.5
@description Midnight theme for Okoun
@author Leknin
==/UserStyle== */
@-moz-document domain("okoun.cz")
{
/* Pozadí */
#body {
background-color: #1c1f26;
}
body {
background-color: #16181d
}
.index .news .yui-g.first .yui-u {
background-color: #1c1f26;
}
html {
background: #1c1f26;
}
/* Nápisy*/
a,h2 a:visited {
color: #576175;
}
a:visited {
color: #8a94a8 ;
}
a:hover {
color: #33b3cc;}
body,
.item.hover .actions span.prev {
color: #576175}
h2, body.form input.text.name {
color: #8a94a8}
h4 {
color: #8a94a8;}
h3 {
color: #576175;
font-family: sans-serif;
display: none
}
a {
text-decoration: none;}
h2>a,h2>a:visited
{
color: #33b3cc !important;
font-family: sans-serif;
}
h2 {
font-family: verdana;
}
div.pager, div.legend, div.yui-u.first > h2 {
color: #33b3cc !important;
font-family: sans-serif;
}
/*Zahlavi a zapati*/
.head .menu a, .head .menu a:visited, .head .user a, .head .user a:visited, .footer a, .footer a:visited, .item.hover .actions a, .item.hover .actions span.prev a.prev
{color: #8a94a8
}
.head .menu a:hover, .head .user a:hover
{color: #33b3cc
}
.item.hover .actions a{
color: #33b3cc;
}
.footer a:hover {color: #33b3cc}
.head {
border-bottom: 1px solid #576175;
}
.footer {
border-top: 1px solid #576175;
}
.user b {color: #8a94a8}
/* Logo okouna */
.head h1 a {
color: #8a94a8!important;
}
.head h1 a:hover {
color: #33b3cc!important;
}
.head h1 a {
background-image: none;
}
.head h1 a:before {
content: " <°)))>< ";
visibility: visible;
display: block !important;
font-family: georgia;
font-size: 11pt !important;
position: absolute !important;
float: right !important;
margin-top: 22px !important;
z-index: 10 !important;
color: #8a94a8 !important;
}
/* Vzkazník */
.head .menu .new a {
color: #eee !important;
background-color: #33b3cc !important;
}
.item.old {
color: #8a94a8;
}
/*popisek klubu*/
.boardlist .item .descr {
color: #576175;}
/*moje kluby menu*/
select, input, button, textarea {
background: #16181D;
color: #576175;
border: 1px solid #576175;
}
/* vítací zpráva */
.messages,
#errorBox.messages,
#sysmsgBox.messages {
background-color: #1c1f26;
color: #576175;
border: 1px solid #576175;
}
#errorBox.messages, .errorsBox.messages {
background-color: #1c1f26 !important;
border: 2px solid #576175 !important;
}
/*Zahlavi klubu*/
.welcome, .item .content .confirm.reply {
background-color: #16181d;
border: none;
}
div.legend {
border-top: 1px dotted #16181d;
background-color: #16181d;
}
body.form .new {
border-left: 1px solid #576175;
}
.ctx > a {
color: #576175 !important;
}
.ctx > a:visited {
color: #8a94a8 !important;
}
.ctx > a:hover {
color: #33b3cc !important;
}
.ctx ul li a {
color: #576175 ;
}
.ctx ul li a:visited {
color: #8a94a8 ;
}
.ctx ul li a:hover {
color: #33b3cc ;
}
/*Zalozit*/
#infosBox.messages, .infosBox.messages {
background-color: #1c1f26;
border: 2px solid #298fa3;
}
/*Aktualizuji uvitaci zpravu pryc*/
span.loading {
display: none !important
}
/* Zmena barev tlacitka Prispet */
.expbutton .hd a {
background-color: #16181d;
font-family: sans-serif;
color: #33b3cc !important; }
.expbutton .hd {
border: 1px solid #16181d;
background-color: #16181d !important;
}
/*Strankovatko*/
.pager ul li,
.pager ul li.older,
.pager ul li.oldest,
.pager ul li.newer,
.pager ul li.newest,
.index.yui-u {
background-color: #16181d;
background-image: none
}
.index.news.yui-g.first {
background-color: #16181d;
background-image: none;
}
div.pager,
div.legend,
div.yui-u.first > h2 {
color: #33b3cc !important;
}
.pager ul li.curr {
font-weight: bold;
padding: 2px 8px 2px 8px;
background-color: #16181d;
border: 1px #16181d;
}
.pager ul li.newest, .pager ul li.newer, .pager ul li.older, .pager ul li.oldest {
background-image: url(https://opu.peklo.biz/p/23/05/28/1685281720-a8011.png)
}
.pager ul li.newest a, .pager ul li.newer a, .pager ul li.older a, .pager ul li.oldest a {
color: #576175 !important;
}
.pager ul li a {
color: #576175 !important;
}
.pager ul li a:hover {
color: #33b3cc !important;
}
/* fix odkazu na nastaveni klubu */
div.yui-u.settings {
color: #576175 !important;
}
div.yui-u.settings > a,
div.yui-u.settings > a:visited {
color: #8a94a8 !important;
background-color: transparent !important;
border: none !important;
}
div.yui-u.settings > a:hover {
text-decoration: none !important;
color: #33b3cc !important;
}
/*Prispevky*/
.item .user {
color: #33b3cc !important;
}
.item .date {
color: #576175!important;
}
.item .permalink a:hover {
color: #33b3cc!important;
}
.item .meta a {
color: #576175;}
.item .meta a:hover {
color: #33b3cc;
text-decoration:none}
.item .actions {
color: #576175;
border-top: none}
.item .actions a {
color: #576175;
}
.room .item {
border: 0px;
border-bottom: 1px solid #576175;}
.articles {
border-top: 1px solid #576175;
}
.articles {
border-top: 1px solid #576175;
}
body {
color: #8a94a8;}
span.descr {
color: #576175 !important;}
.post.content .tools select {
background: #16181D;
color: #576175;
border: 1px solid #576175;
}
.room .item {
border-bottom: 1px solid #16181d;
}
.article-detail {
background-color: #16181D;
}
div.content> hr
{color: #8a94a8 !important;
}
/*Zalamovaní v prispevku*/
.content, .item .meta, body.userlist .main .main, body.boardlist .main .main {
overflow-wrap: break-word !important;
word-wrap: break-word !important;
}
a {
overflow-wrap: break-word !important;
word-wrap: break-word !important;
}
.nobr {
white-space: break-spaces !important;
}
/* facebook pryc */
.actions .share {
display: none !important
}
/*odkazovany prispevek*/
.room .item.hilited {margin-left: -0px; ;
border: solid #33b3cc 1px !important;
background-color: #298fa30d !important;
}
/*Okolo ikonek*/
.user.ico, .user .ico {
border: none;
background-color: inherit;
}
/* novy post svetlesi pozadi, */
.room .item.new,
.room .item.new.o-first {
background-color: #16181d;
border: solid 1px #298fa3;
border-bottom: solid 1px #298fa3;
border-top: solid 1px #298fa3}
.item.new .actions {
color: #576175;
border-top: none}
/*Napsat novy prispevek*/
.expbutton .post.content,
.item .actions.replyForm a.reply,
.actions.replyForm .post.content
{
background-color: #16181d;
border: 1px solid #16181d;
}
input, textarea {
background-color: #16181d;
color: #8a94a8;
border: none;
}
.preview .item,
.preview .item:hover {
background-color: #16181d;
}
/*Tlacitka*/
.yui-skin-sam .yui-button .first-child {
border-color: #16181d;}
.yui-skin-sam .yui-button {
border-color: #16181d;
}
.yui-skin-sam .yui-button button, .yui-skin-sam .yui-button a {
color: #576175;
}
.yui-button button {
background-color: #16181d;
}
/* reklamy fuc */
#adwrapper-lb, #adwrapper-bs {display:none !important}
/* Ikonka u akcí */
.item .actions a,
.item .actions span.prev a.prev {
padding-left: 16px;
margin-right: 0.4em;
background-image: url(https://opu.peklo.biz/p/22/03/25/1648242007.png);
background-position: 0 -31px;
background-repeat: no-repeat;
}
.item a.link {
padding-left: 16px;
background-image: url(https://opu.peklo.biz/p/22/03/25/1648241472.png);
background-position: 0 4px;
background-repeat: no-repeat;
}
/*Plus-Minus značka*/
.col .ico {
background-position: 0 -0px;
}
.exp .ico {
background-position: 0 -50px;
}
.expcol .ico {
width: 16px;
height: 16px;
left: -18px;
background-image: url(https://opu.peklo.biz/p/23/05/28/1685281336-7b993.png);
}
/*.expcol .ico {
width: 16px;
height: 16px;
left: -18px;
background-image: url(https://opu.peklo.biz/p/23/05/30/1685477900-738b8.png);
} */
/* hvezdicka */
.board .bmk a {
background-image: url(https://opu.peklo.biz/p/23/05/28/1685281087-9aa43.png);
}
/*Changed text highlight*/
::selection {
background: #33b3cc !important;
color: #eee !important;
}
::-moz-selection {
background: #33b3cc !important;
color: #eee !important;
}
/*okoun neplove*/
.bg-gradient-gray {
background-image: -webkit-linear-gradient(top,transparent,transparent 3%,transparent 97%,transparent);
}
.text-black-dark {
color: #8a94a8;
}
/*Odkazy uvnitr prispevku*/
div.content> a
{color: #0dccf2 !important;
}
div.content> a:visited {
color: hsl(190, 90%, 37%) !important;
}
div.content.yui-base> a
{color: #0dccf2 !important;
}
div.content.yui-base> a:visited {
color: hsl(190, 90%, 37%) !important;
}
/*formatovaci panel*/
#article-form-main > fieldset > div > button {
color: inherit!important;
border: 1px solid #576175!important;
background-color: inherit!important;
}
.form > fieldset > div > button {
color: inherit!impor...