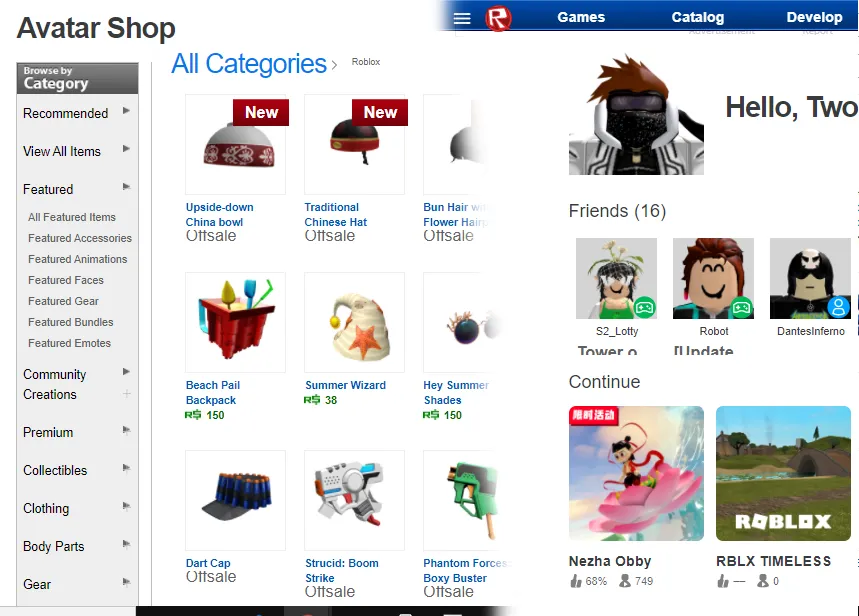
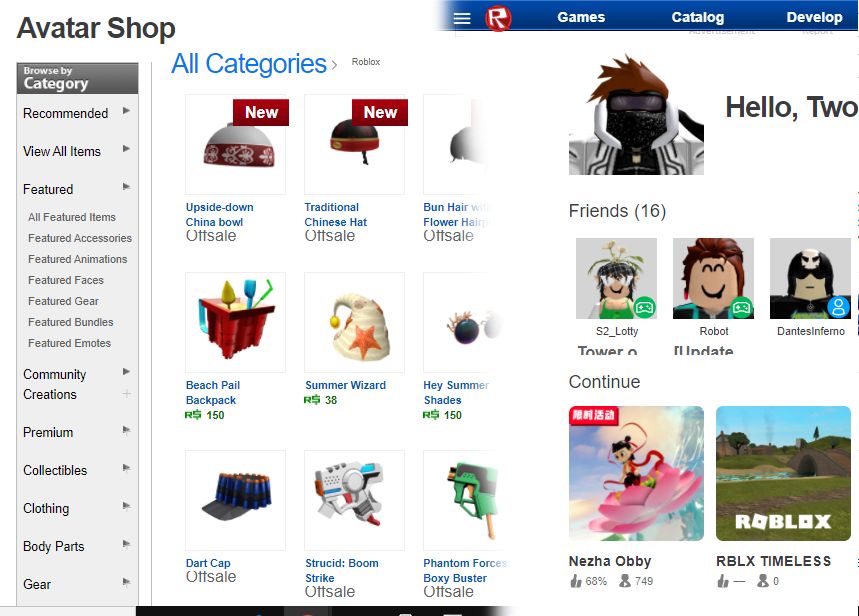
Less modern, more classical.
RBLX 2014 by twomint

Details
Authortwomint
LicenseCC-BY-NC-SA-4.0
CategoryRoblox
Created
Updated
Code size37 kB
Code checksum3126865
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
RBLX 14 Released 22/07/2021 (DD/MM/YYYY)
there are still some glitches and stuff missing i will add later!
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name RBLX 2014
@namespace USO Archive
@author TwoMint @Tw2mint
@description `less modern, more classical`
@version 20200811.0.3
@license CC-BY-NC-SA-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("roblox.com") {
/* global */
* {
font-family: 'Source Sans Pro', sans-serif !important;
}
.catalog-content,
.content,
#container-main,
#Leaderboard-Abp,
.light-theme,
.container-main .catalog-full-screen .catalog-results .item-cards-stackable .item-card .item-card-thumb-container {
background-color: white !important;
}
.profile-name,
h1,
h2,
h3 {
font-weight: 400 !important;
}
/* ads */
.ad-identification-text,
.BadAdButton {
text-transform: none !important;
color: #ccc !important;
}
.abp .BadAdButton:hover {
color: #E27676 !important;
}
#Leaderboard-Abp {
margin: 0 auto;
text-align: center;
padding-top: 5px;
margin-bottom: 10px;
width: 728px;
}
/* navbar */
#rbx-body {
margin-top: 40px;
}
.rbx-header {
height: 40px;
background-color: #0074bd !important;
font-size: 16px;
line-height: 100%;
}
.rbx-header .rbx-navbar-header {
max-width: 76px;
margin: 0 12px;
float: left;
}
.rbx-header .navbar-header {
float: left;
}
.navbar-brand {
float: left;
font-size: 20px;
line-height: 20px;
height: 30px;
}
.icon-logo-r,
.light-theme .icon-logo-r {
background-image: url("https://web.archive.org/web/20150910162458im_/http://www.roblox.com/images/NextStyleGuide/logo_R_30X30.svg") !important;
background-repeat: no-repeat;
background-size: auto auto;
width: 30px;
height: 30px;
display: inline-block;
}
.nav {
padding-left: 0;
list-style: none;
}
.rbx-header .rbx-navbar li {
width: 25%;
float: left;
margin-top: -3px;
}
.light-theme .rbx-header .text-header,
.light-theme .rbx-header .text-header:active,
.light-theme .rbx-header .text-header:focus,
.light-theme .rbx-header .text-header:hover,
.light-theme .rbx-header .text-header:link,
.light-theme .rbx-header .text-header:visited {
color: white;
}
/* replace avatar shop with catalog */
ul.nav:nth-child(2) > li:nth-child(2) > a:nth-child(1) {
font-size: 0 !important;
}
ul.nav:nth-child(2) > li:nth-child(2) > a:nth-child(1)::after {
content: "Catalog";
font-size: 16px;
}
/* replace create with develop */
ul.nav:nth-child(2) > li:nth-child(3) > a:nth-child(1) {
font-size: 0 !important;
}
ul.nav:nth-child(2) > li:nth-child(3) > a:nth-child(1)::after {
content: "Develop";
font-size: 16px;
}
.light-theme .icon-default-navigation,
.light-theme .icon-nav-menu,
.light-theme .icon-nav-notification-stream,
.light-theme .icon-nav-robux,
.light-theme .icon-nav-settings {
background-image: url(https://images.rbxcdn.com/53374db5b6c1b349a20d0471ea032868-navigation_dark.svg);
}
div.xsmall:nth-child(2) {
display: none;
}
.notification-stream-icon .notification-red {
background-color: #e2231a;
}
.cursor-pointer:hover,
.rbx-header .rbx-navbar li:hover {
border-bottom: 0px solid black !important;
}
.rbx-header .rbx-navbar li .nav-menu-title:hover {
background-color: rgba(25, 25, 25, 0.1) !important;
border-radius: 5px;
}
.rbx-header .rbx-navbar li .nav-menu-title {
user-select: none;
padding: 6px 9px;
display: inline-block;
}
.rbx-header .rbx-navbar-search {
box-sizing: border-box;
margin-top: 6px;
position: relative;
}
.rbx-header .rbx-navbar-search .rbx-input-field,
.rbx-header .rbx-navbar-search .rbx-input-addon-btn {
box-sizing: border-box;
height: 28px;
box-shadow: none;
-webkit-appearance: none;
}
.rbx-header .rbx-navbar-search {
box-sizing: border-box;
margin-top: 6px;
position: relative;
}
.icon-robux-28x28 {
background-image: url(https://i.imgur.com/Drs0n7L.png) !important;
}
#nav-robux-icon .icon-robux-28x28:hover {
background-position: 0 0;
}
#navbar-search-input,
#navbar-universal-search {
border-radius: 0 !important;
}
/* chat */
.chat-main .chat-header .notification-red {
float: right;
line-height: 16px;
border-radius: 50%;
padding: 3px 6px;
text-align: center;
height: 22px;
}
/* catalogue */
#container-main {
width: 1000px;
margin: 0 auto;
}
h1,
h1 a,
h1 a:visited,
h1 a:active,
h1 a:link {
font-size: 32px;
font-weight: bold;
margin: 0;
letter-spacing: -1px;
}
.search-options .search-options-header {
background: url(https://i.vgy.me/qwxkHq.png);
background-position-x: 0%;
background-position-y: 0%;
background-position: top left;
width: auto;
height: 34px;
display: block;
font-size: 0;
}
.category-section {
margin: 0;
padding: 0;
list-style: none;
width: 136px;
border: 1px solid #777;
background: #efefef;
}
.catalog-content .search-options .panel {
background: url(https://web.archive.org/web/20150910134528im_/http://www.roblox.com/images/UI/catalog/img-right_arrow.png);
background-position: 118px 11px;
background-repeat: no-repeat;
}
#main-view {
height: 60px;
}
.search-container {
padding-left: 20px;
float: right;
padding-top: 5px;
padding-right: 0px;
}
.catalog-container .search-container .input-group .search-input {
width: 325px;
float: left;
padding: 2px 5px !important;
margin-right: 4px;
height: 27px;
color: black;
border-radius: 0;
font-size: 13px;
line-height: 18px;
border: 1px solid #a7a7a7;
}
.input-group-btn .input-dropdown-btn {
height: 27px;
border: 1px solid #a7a7a7;
padding: 2px 2px 0px 2px;
margin-right: 6px;
float: left;
position: relative;
}
.catalog-container .search-container {
width: auto !important;
}
.category-options {
height: 23px;
border: 1px solid #a7a7a7;
padding: 5px 12px !important;
padding-left: 8px !important;
margin-right: 6px;
float: left;
position: relative;
}
button.input-addon-btn:nth-child(3) {
display: none;
}
.featured-items-heading,
.breadcrumb-link {
font-weight: normal;
color: #343434;
letter-spacing: -1px;
text-decoration: none;
font-size: 30px !important;
}
.catalog-container .catalog-results .buy-robux {
float: right;
border-color: #007001 !important;
background-color: #007001 !important;
background-image: url(https://i.vgy.me/YJ4ogJ.png) !important;
color: white;
padding: 1px 13px 3px 13px;
height: 34px;
line-height: 28px;
border-radius: 0;
letter-spacing: 0px;
min-width: 62px;
font-size: 20px;
background-position: left -96px;
}
.catalog-container .catalog-results .buy-robux {
color: #fff;
background-color: #3071a9;
border-color: #285e8e;
}
.search-container .input-group .category-options {
width: inherit !important;
}
.input-group-btn .input-dropdown-btn .rbx-selection-label {
font-size: 13px;
line-height: 18px;
}
.input-group-btn .input-dropdown-btn span[class^="icon"] {
margin-top: 0px;
}
.input-group-btn .input-dropdown-btn {
border-color: #a7a7a7 !important;
}
.category-options span {
color: black;
}
.item-card-container .item-card-name {
font-size: 12px;
color: #0055B3;
}
.container-main .catalog-full-screen .catalog-results .item-cards-stackable .item-card .item-card-container,
.container-main .catalog-full-screen .catalog-results .item-cards-stackable .item-card {
width: 132px !important;
height: 190px;
padding: 24px 11px;
padding-top: 0;
padding-bottom: 0;
margin-bottom: 8px;
}
.text-robux-tile {
color: #060 !important;
font-weight: bold;
font-size: 12px;
}
.item-card-container .icon-robux-16x16 {
background: url('https://web.archive.org/web/20150909010933im_/http://www.roblox.com/images/Icons/img-robux.png') no-repeat 0 1px;
height: 14px !important;
}
.item-card-container .item-card-name {
margin-bottom: 0 !important;
overflow: hidden;
max-height: 34px !important;
}
.container-main .catalog-full-screen .catalog-results .item-cards-stackable .item-card .item-card-thumb-container {
width: 112px;
height: 112px;
}
.thumbnail-2d-container {
background: transparent !important;
}
.item-card .item-card-thumb-container::before {
transition: none;
border-radius: 0;
background: transparent !important;
}
.item-card-thumb-container {
border: 1px solid #eee !important;
border-radius: 0 !important;
}
.border-right > div:nth-child(1),
#search-options {
width: 151px;
}
.icon-limited-unique-label {
background-image: url("https://web.archive.org/web/20150909160305im_/http://images.rbxcdn.com/d649b9c54a08dcfa76131d123e7d8acc.png") !important;
border-radius: 0 !important;
background-position: 0 -8px;
}
.icon-limited-label {
background-image: url('https://web.archive.org/web/20150910221542im_/http://images.rbxcdn.com/793dc1fd7562307165231ca2b960b19a.png') !important;
border-radius: 0 !important;
background-position: 0 -8px;
}
.catalog-content .search-options .panel-heading {
display: block;
text-decoration: none;
color: black;
padding: 7px 6px;
font-size: 14px;
}
.catalog-content .search-options .panel {
min-height: 31px;
}
.breadcrumb-container > li:nth-child(7) > a:nth-child(2) {
font-size: 16px !important;
}
.sort-menus .input-group-btn .input-dropdown-btn .rbx-selection-label {
padding-left: 8px;
color: black;
}
.filters-header {
display: none !important;
}
.ng-binding[ng-bind="'Label.Card.PriceWas' | translate"],
.strike-through {
color: #060 !important;
font-weight: bold;
text-transform: lowercase;
text-decoration: none;
}
.item-card-container .item-card-price {
line-height: 12px;
}
.light-theme .icon-robux-gray-16x16 {
background: url('https://web.archive.org/web/20150909010933im_/http://www.roblox.com/images/Icons/img-robux.png') no-rep...