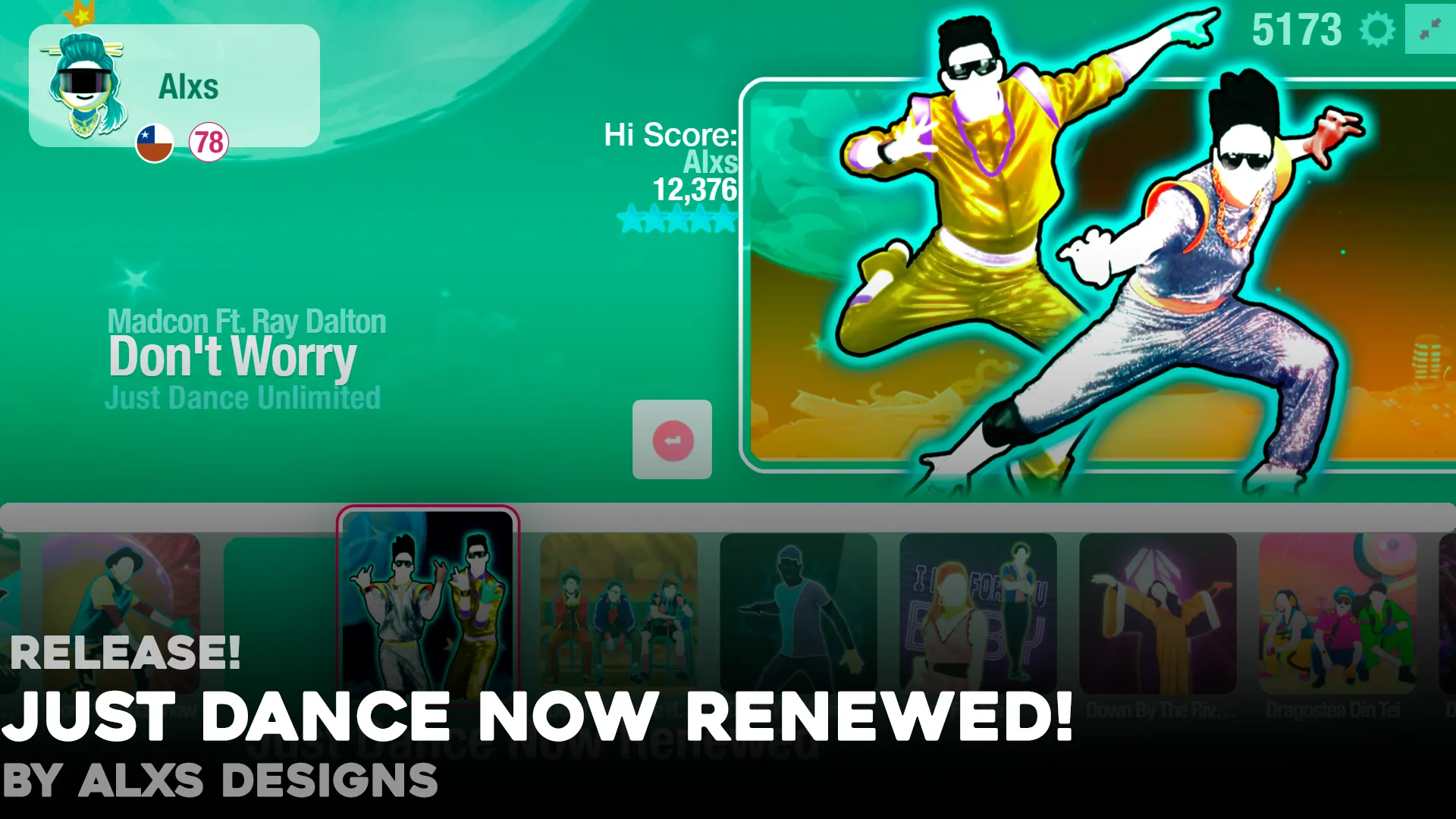
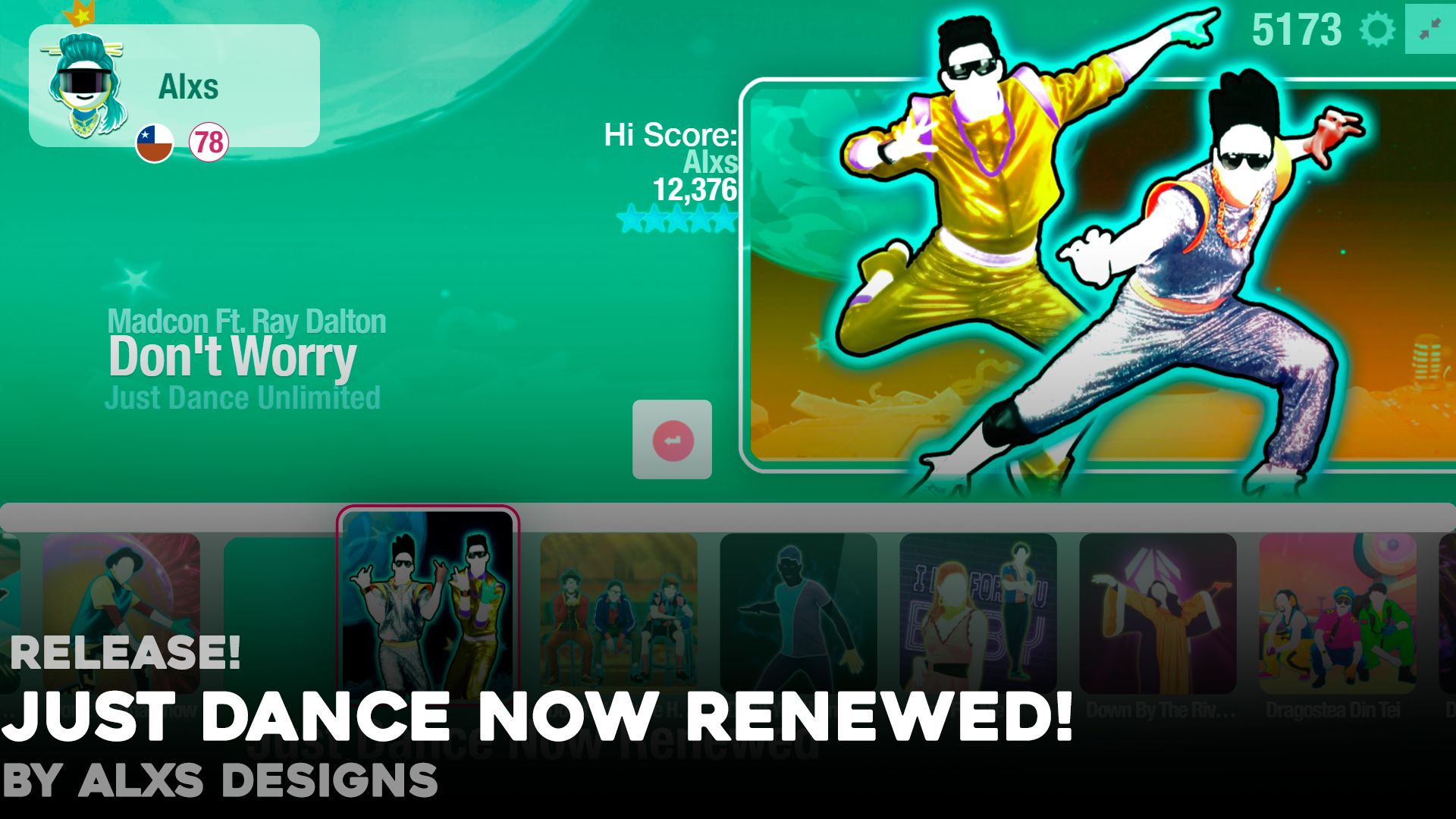
V0.5
Just Dance Now Renewed! by alxs

Details
Authoralxs
LicenseNo License
Categoryjustdancenow just dance now
Created
Updated
Code size74 kB
Code checksum452e92c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Just Dance Now Renewed!
@version 20220329.22.01
@namespace userstyles.world/user/alxs
@description V0.5
@author alxs
@license No License
==/UserStyle== */
@-moz-document domain("justdancenow.com") {
.tabs--text, #players::before, .controller-coins, .player-master, .state-songselection .player-color, .connect-phone-info.connect-phone-info--clickable.connect-phone-info--visible, .danceroom__qr-code-wrapper, .danceroom__label, .room-info__patch, #players.finding-dancers, #players.removing-dancers, .sprite, .coach::before, .state-coachselection .song-grid, .state-coachselection .song-details, .state-coachselection .song-action, .tutorial::before, .tutorial::after, .state-coachselection .highscore-display, .state-dance .avatar-wrapper, .state-dance .player-exp, .state-dance .player-flag, .caption.artist, .song-action__button::before, .song-action__button::after, .landing-circle, .landing__video, .landing-arrow.scroll_down, .landing-text__title, .landing-text__subtitle, .video-display::before, .logo, .songlist-container .song-grid--description, .song-grid--duration, .playlist-action__button, .line::after, .article::before, .exit-btn.exit-btn--play-again.exit-btn--animate, .account, .landing-patch, .dr-landing__icon-wrapper, .main-header, .coach-selection__button::after, .coach-selection__button::before, .modal__link.openIframe, .item .song__difficulty, .state-songselection .feedback, .account, .side-nav, .tabs--connect, .song__reward, .state-tutorial #players,.state-dance #room-info,.state-coachselection #room-info,.state-tutorial #room-info,.state-afterdance #room-info, .coach-selection::after, .state-coachselection #players, .song-grid--titleDetails, .state-dance .player-logo--vip,.state-afterdance #players,#afterdance::before,#afterdance .song-info,.item-selected .song__decoration::after,.trainer-icon, .item::after,.tutorial__image,.tutorial__caption, .songlist-container #players, .item-selected .title-container, .state-songselection .song-cover--low-res,.playlist--description
{
display: none !important;
}
@font-face
{
font-family: "JD Regular";
src: url('https://dl.dropboxusercontent.com/s/94t0xj3f8dol172/HelveticaNeueLTW1G-65Md.woff?dl=0') format('woff') ;
}
@font-face
{
font-family: "Just Dance Regular";
src: url('https://dl.dropboxusercontent.com/s/94t0xj3f8dol172/HelveticaNeueLTW1G-65Md.woff?dl=0') format('woff') ;
}
@font-face
{
font-family: "Just Dance";
src: url('https://dl.dropboxusercontent.com/s/tcjvag8iy02to2w/HelveticaNeueLTW1G-BdCn.woff?dl=0') format('woff');
src: url('https://dl.dropboxusercontent.com/s/63qqnyfy9s1cl60/HelveticaNeueLTW1G-BdCn.woff2?dl=0') format('woff2');
}
@font-face{
font-family:"helveticaneue-medium";
src: url('https://dl.dropboxusercontent.com/s/sfkrh4w30jsznzl/HelveticaNeueMedium.woff?dl=0') format('woff')
}
.state-songselection #just-dance-now
{
background: url(https://imgur.com/I9zfjPB.png);
background-size: 100%;
}
.playlist-grid .playlist--title {
display: block;
font-size: 0.185rem;
line-height: 0.23rem;
color: #ffffff9e !important;
font-family: Just Dance !important;
letter-spacing: 0px;
}
.trainer-txt {
float: left;
width: 6rem;
line-height: 0.215rem;
color: #fff;
font-family: Just Dance !important;
font-size: 0.26rem;
white-space: normal;
padding: 0 0 0 0.1rem;
letter-spacing: -0.5px;
margin-left: -95%
}
ul.tabs
{
background: rgba(0, 0, 0, 0);
width: 100%;
border-radius: 20px;
position: absolute;
top: -5%;
left: 150%;
transform: scale(0.7)
}
ul.tabs li {
display: inline-block;
cursor: pointer;
width: 100%;
text-align: center;
padding: 0.15rem 0;
position: relative;
}
ul.tabs li.selected::before {
content: '';
width: 100%;
border-radius: 25px;
height: 100%;
transform: scale(0.8);
background: #fe0374;
border: 0px white solid;
box-shadow: -12px 6px 10px #908f8f00;
position: absolute;
top: 0;
left: 0;
}
#section-tabs
{
left: -10%
}
ul.tabs li[section-id="songlist"]
{
transform: translatey(-5%) translatex(-3%)
}
ul.tabs li[section-id="songlist"].selected
{
transform: translatey(-5%) translatex(3%)
}
ul.tabs li[section-id="playlist"].selected .tabs--icon
{
background-image: url(https://i.imgur.com/NYKo90L.png) !important;
}
ul.tabs li[section-id="playlist"] .tabs--icon
{
background-image: url(https://i.imgur.com/NYKo90L.png) !important;
}
ul.tabs li[section-id="songlist"].selected .tabs--icon
{
background-image: url(https://imgur.com/QXGxtDi.png);
}
ul.tabs li[section-id="songlist"] .tabs--icon
{
background-image: url(https://imgur.com/QXGxtDi.png);
}
.toggles
{
opacity: 0.5
}
#coverflow
{
background: none !important;
}
#room-info
{
background: #fff0;
left: 84%;
width: 10%;
transform: scale(0.8) !important;
border-radius: 15px;
height:9.85% !important;
min-height: 0% !important;
top: -1%;
opacity: 0.7;
}
.danceroom__number
{
text-shadow: none;
color: #fff;
font-size: 40%;
text-align: right !important;
}
.coverflow--container
{
height: 125%;
width: 110%;
top: -124%;
left: -6%;
background: transparent;
}
.section-grid-trainer .grid-img {
background-image: url(https://imgur.com/QK1PbC6.png);
}
.section-grid-trainer .grid-img, .section-grid-trainer .grid-img--songlist {
width: 1.8rem;
height: 1.8rem;
transform: scale(1.5);
top: 20%;
position: absolute;
margin: 0 auto;
background-repeat: no-repeat;
background-size: contain;
pointer-events: none !important
}
.video-preview
{
opacity: 0
}
#preview .left-pane, .section-grid-trainer
{
pointer-events: none !important;
}
.song-cover
{
pointer-events: none;
transform: scale(4.625);
height: 60%;
width: 100%;
border-radius: 0px;
border: 0px solid #fff;
position: absolute;
background-repeat: no-repeat;
background-size: 100% !important;
background-image: url(https://imgur.com/kBLsbQt.png);
top:73%;
z-index: -9999999999999 !important;
left: -80.5%;
transition: 0.5s all;
transition-delay: 0.45s;
opacity: 1;
background-blend-mode: multiply !important;
animation : appearuwuwu 2s ease-in-out
}
@keyframes appearuwuwu
{
0%
{
background-image: url(https://imgur.com/JJbOiD3.png);
opacity: 0
}
30%
{
background-image: url(https://imgur.com/JJbOiD3.png);
opacity: 1
}
100%
{
opacity: 1
}
}
.state-songselection .song-cover:before
{
content: "";
position: absolute;
width: 60%;
height: 115%;
background-repeat: no-repeat;
background-size: contain;
top: -26%;
left: 45.5%;
transform: scale(0.65);
z-index: 9999999 !important;
}
.song-cover:before
{
height: 100%;
width: 50%;
content: "";
top: 0%;
left: 25%;
position: absolute;
background-size: contain;
background-position: center !important;
background-repeat: no-repeat !important;
-webkit-mask-image:linear-gradient(0deg,rgba(153, 218, 255, 0) 15%,rgba(0,0,0,1) 20%) !important;
}
.state-songselection .pre-beat.odd .song-cover:before
{
animation: CoverBefore 0.6s ease-in-out !important
}
@keyframes CoverBefore
{
0%
{
transform: scale(0.64);
-webkit-filter: brightness(130%);
filter: brightness(140%);
}
100%
{
transform: scale(0.65);
-webkit-filter: brightness(100%);
filter: brightness(100%);
}
}
.state-songselection .pre-beat.even .song-cover:before
{
animation: CoverBefore2 0.6s ease-in-out !important
}
@keyframes CoverBefore2
{
0%
{
transform: scale(0.64);
-webkit-filter: brightness(130%);
filter: brightness(130%);
}
100%
{
transform: scale(0.65);
-webkit-filter: brightness(100%);
filter: brightness(100%);
}
}
.song-cover:after
{
font-family: Just Dance !important;
font-size: 5%;
color: #ffffff94;
position: absolute;
left: 7.2%;
top: 43.7%;
text-align: left !important;
}
.grid-container .item-container .song__cover,
.song--focused .song__cover,
.grid-container .item-container .item:hover .song__cover,
.grid-container .item-container .item.item-selected .song__cover,
.song__cover,
.song--focused .song__cover,
.playlist-grid .item-container .song__cover,
.song--focused .song__cover,
.playlist-grid .item-container .item:hover .song__cover,
.playlist-grid .item-container .item.item-selected .song__cover,
.song__cover,
.song--focused .song__cover{
height: 100%;
width: 100%;
padding: 2%;
border-radius: 15px !important;
border: solid white 0px
}
.item-container .item.item-selected .song__cover {
border-radius: 2px;
border: solid #fe0374 3px !important;
}
.item-container
{
width: 100000% !important;
height: 100% !important ;
display: flex !important
}
.item
{
left: 20em;
top: 52%;
margin-left: -5.2em !important;
transform: scale(1.2);
z-index: 9999;
opacity: 0.6;
padding-bottom: 0.4em;
padding-right: 0.4em;
transition: none !important;
}
.grid-container .item-container .title-container {
font-family: "Just Dance";
letter-spacing: -1px;
font-size: 80%;
line-height: inherit;
color: #fff;
float: none;
padding: 0.05rem 0 0 0.04rem;
}
.item-container, .song--details
{
scroll-snap-type: x mandatory !important;
scroll-padding: 27%;
}
.item-selected
{
scroll-snap-align: start !important;
opacity: 1;
transform: scale(1.35);
top: 50%;
padding-bottom: 0em;
margin-left: 0.2em !important;
-webkit-mask-image: none;
pointer-events: none;
position: absolute;
animation: selecteditem 0.3s;
}
@keyframes selecteditem
{
0%{
top: 52%;
transform: scale(1.3);
}
}
@keyframes flashbeat
{
0%
{filter: brightness(130%)}
}
.item-selected .song__decoration
{
box-shadow: -0px 0px 50px #00000054;
border-radius: 15px !important;
}
.song--deta...