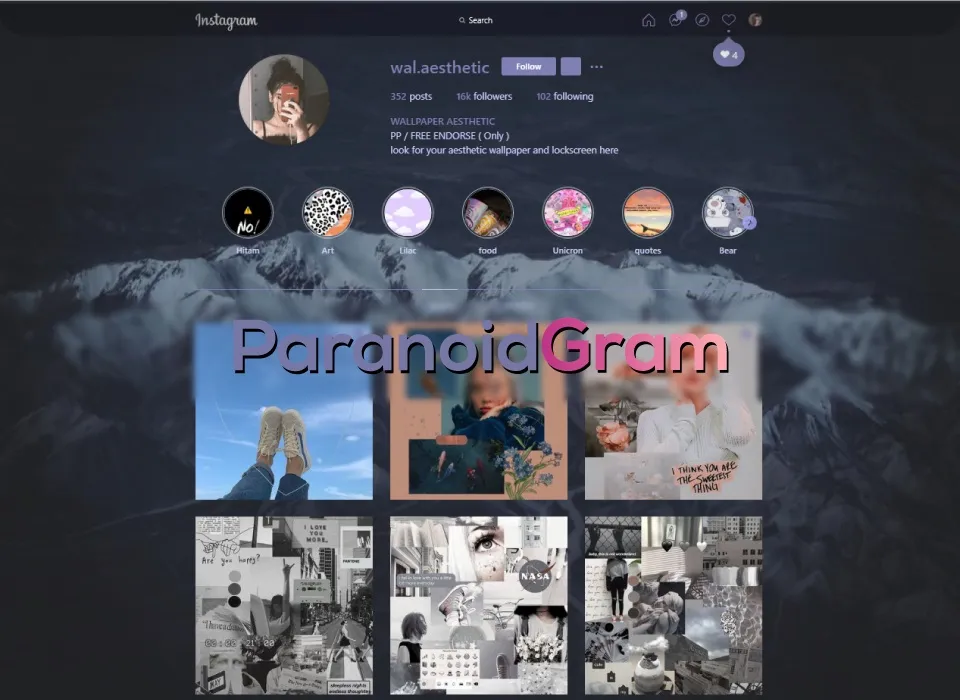
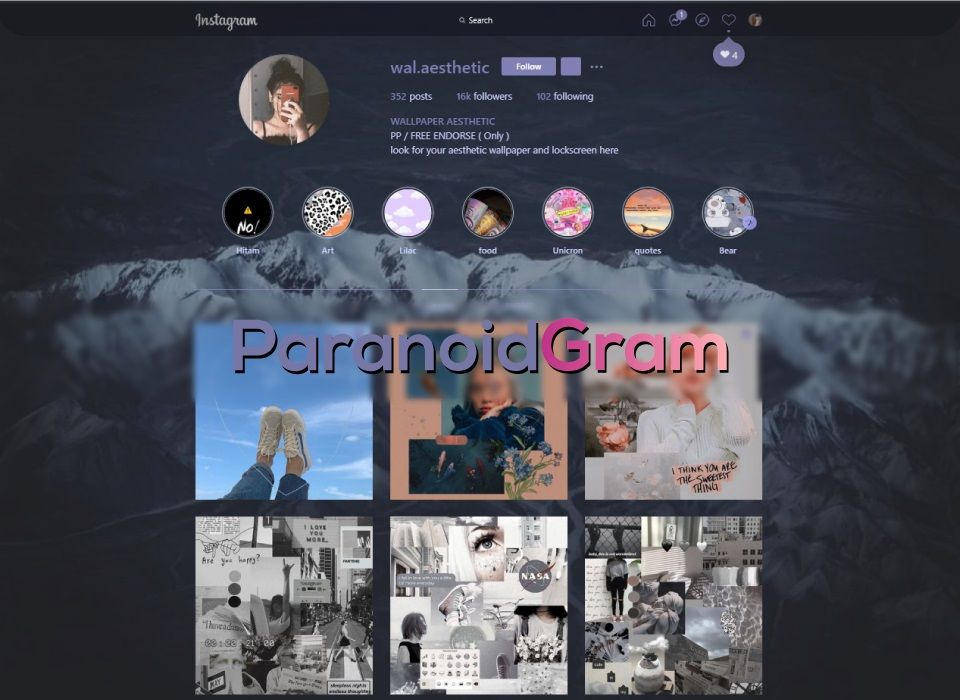
A customizable dark theme with a few animations and effects for Instagram. Right click is enabled in posts and stories.
ParanoidGram by verticablets

Details
Authorverticablets
LicenseGPLv3
CategoryInstagram
Created
Updated
Code size22 kB
Code checksum66898c62
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
To use a background image:
Send the image you want to use as the background to a contact on Instagram or use the picture of an Instagram post. right click then open image in new tab and copy the link to that image. you can paste that link in the field "Background Image" in the customization menu. Make sure to add single/double quotes at the start and end of the link.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ParanoidGram
@namespace Verticablets
@version 2.2.1
@description A customizable dark Instagram theme with a few animations and effects.
@author Verticablets (https://linktr.ee/verticablets)
@homepageURL https://github.com/Verticablets/ParanoidGram
@supportURL https://github.com/Verticablets/ParanoidGram/issues
@license GPLv3
@preprocessor stylus
@var color main 'main colour' #8080B3
@var color accent 'accent colour' #CCCCE0
@var color message 'your message bubble colour' #8080B3
@var color message2 'their message bubble colour' #2e2e42
@var color text 'text colour' #FFFFFF
@var color text2 'secondary text colour' #CCCCCC
@var color text3 'tertiary text colour' #cdd1fb
@var color bbg 'main background colour' #1f2131
@var color bg 'secondary background colour' #181926
@var color bgt 'transparent background colour' #181926bd
@var color mentions 'mentions colour' #7E7CF9
@var color tags 'tags colour' #BF5AF2
@var color hover 'main hover colour' #cfcfe6
@var color hover2 'secondary hover colour' #242539
@var text url "Background image" "'https:null'"
==/UserStyle== */
@-moz-document domain("instagram.com") {
/*
I encourage you to take whatever you need from here if you plan on making your own theme.
It's going to be messy since I'm very new at this.
//Verticablets
*/
/*--------------------------HOME-------------------------*/
/*bg*/
.R4HNP,
.SCxLW,
.oYYFH,
.L1C6I
{
/*--------------------------BACKGROUND URL-------------------------*/
background: url(url) no-repeat center center fixed;
/*--------------------------BACKGROUND URL-------------------------*/
background-color: var(--bbg);
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
/*Header*/
._lz6s,
.Hz2lF
{
border-radius: 0 0 50px 50px !important;
border: 0;
background-color: rgba(24, 25, 38, .80) !important;
backdrop-filter: blur(10px) !important;
-webkit-backdrop-filter: blur(10px) !important;
}
/*Header Icons*/
.s4Iyt
{
filter: invert(1);
transition: all 0.25s !important;
}
.s4Iyt:hover
{
transform: scale(1.2);
}
/*search*/
.x3qfX,
.LWmhU,
._0aCwM,
.eyXLr,
.wUAXj
{
background: #d2252500 !important;
border-radius: 30px 30px 30px 30px !important;
}
.x3qfX,
._0aCwM
{
border: 0px solid var(--main);
}
/*search idle*/
.pbgfb
{
background: #fff0;
border: 0;
border-radius: 30px 30px 30px 30px !important;
}
/*account popup menu*/
.uo5MA
{
background: #fff0!important;
}
/*emoji picker/noti popup*/
.f7Bj3{
background: var(--bgt) !important;
backdrop-filter: blur(10px) !important;
-webkit-backdrop-filter: blur(10px) !important;
border-radius: 0px 0px 30px 30px !important;
}
.uo5MA._2ciX.WNrPq{
background: var(--bgt) !important;
backdrop-filter: blur(10px) !important;
-webkit-backdrop-filter: blur(10px) !important;
border-radius: 30px 30px 0px 0px !important;
}
/*emoji picker bg and acc popup*/
._01UL2 {
background: var(--bgt) !important;
border-radius: 0px 0px 30px 30px !important;
}
.AvhYw,
.nLL4f
{
background: rgba(50, 50, 50, .20) !important;
backdrop-filter: blur(10px) !important;
-webkit-backdrop-filter: blur(10px) !important;
border: 0;
bottom: 0;
top: -6px;
}
.TOh1s
{
background: #e1000000;
color: #e1000000;
}
/*new Likes, followers etc*/
.nHGTw,
.q9xVd::after
{
background: var(--main);
}
.iMofo
{
border-radius: 20px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
width: 100%;
}
.H9zXO::after
{
background: var(--main);
}
/*post blur or bg*/
.j9XKR
{
max-width: 70% !important;
right: 10px;
}
/*stories main*/
.VideM
{
border-radius: 30px 30px 30px 30px !important;
background: var(--bg);
border: 0;
width: 104% !important;
padding: 16px 10px;
}
.Fd_fQ {
height: 2px !important;
padding: 1px 4px;
top: 0px;
}
.eebAO.h_uhZ{
color: var(--accent) !important;
}
/*---------------------------------recommended for you------------------------- */
/*recommended panel*/
.YT6rB
{
left: 76vw !important;
border-radius: 20px 20px 20px 20px !important;
}
.gmFkV
{
color: var(--main) !important;
}
._8UZ6e
{
background: var(--bg) !important;
border-radius: 30px 30px 30px 30px !important;
}
/* also acc popup, suggested follow n post text bg*/
.HVWg4
{
background: transparent !important;
border-radius: 30px 30px 30px 30px !important;
}
.xrWdL
{
background: var(--bg) !important;
border-radius: 30px 30px 30px 30px !important;
}
.yWX7d
{
margin-right: 20px;
}
._8UZ6e
{
width: 100% !important;
}
.xrWdL
{
width: 90% !important;
}
/*---------------------------------posts------------------------- */
/*---------post profile hover menu----------*/
.ZwOlu
{
transition: all 0.25s !important;
}
.ZwOlu:hover
{
transform: scale(1.01);
}
/*play button*/
.FGFB7
{
filter: invert(100) drop-shadow(3px 3px 20px #fff);
opacity: 0.7;
}
._8Rm4L
{
border-radius: 30px 30px 30px 30px !important;
background: var(--bg);
border: 0;
}
/*pics */
.FFVAD
{
transition: all 0.25s !important;
}
.FFVAD:hover
{
transform: scale(1.05)
}
/*Video views popup */
.vJRqr{
background: var(--main) !important;
border: 0;
border-radius: 30px 30px 30px 30px !important;
}
.t3fjj{
border-color: var(--main) transparent transparent transparent;
}
._690y5{
background: var(--main) !important;
}
/*Tagged person bg*/
.JYWcJ,
.G_hoz{
background: var(--main) !important;
}
.Vj5NV {
border-color: transparent transparent var(--main) ;
border-width: 0 6px 6px;
top: -5px;
}
/*----------------------------DM------------------------------ */
/* input bar*/
.X3a-9
{
border: 2px solid var(--main) !important;
background: var(--bg);
}
/* your message*/
._8_yLp.RQUXn {
background: var(--message) !important;
}
.CMoMH
{
border: 0px solid var(--message) !important;
border-radius: 30px !important;
}
/* their message*/
.CMoMH._8_yLp {
background: var(--message2);
}
.TGYkm
{
border-bottom: 2px solid #2e2e2e;
}
/*bg*/
.S-mcP
{
background-color: var(--bg);
border-bottom: 2px solid #2f2f2f00;
}
.QOqBd
{
background-color: var(--main) !important;
}
.-qQT3:hover
{
background-color: var(--hover2) !important;
}
.oNO81
{
border-right: 2px solid #000;
}
.y3zKF:not(.yWX7d),
a.y3zKF:not(.yWX7d),
a.y3zKF:not(.yWX7d):visited
{
background-color: var(--main);
}
._7zBYT
{
border-bottom: 2px solid #ffffff4a;
}
.emXTk::before
{
border-bottom: 1px solid var(--main);
bottom: 0;
content: '';
left: 0;
position: absolute;
right: 0;
top: 0;
}
a.k8Vux:visited
{
border-bottom: 1px solid var(--accent);
bottom: 0;
content: '';
left: 0;
position: absolute;
right: 0;
top: 0;
}
.frMpI
{
background: var(--bg) !important;
}
.oNO81
{
background: var(--bg);
}
.DPiy6,
.N9abW
{
background: var(--bg);
}
.pV7Qt
{
border: 1px solid #ea0c0c00;
border-radius: 30px 30px 30px 30px !important;
background: var(--bg);
}
.JLbVX
{
color: var(--main);
}
/* switch accounts*/
._1XyCr
{
background: var(--bgt) !important;
backdrop-filter: blur(10px) !important;
-webkit-backdrop-filter: blur(10px) !important;
border-radius: 30px !important;
}
/*--------------------------------PROFILE--------------------------------*/
/*suggestiosn for you*/
.GZkEI
{
background: var(--bg) !important;
border-radius: 30px;
border: 0 !important;
}
._41KYi
{
background: var(--main) !important;
border-radius: 30px;
border: 4px solid var(--main) !important;
transition: all 0.25s !important;
margin: 2px;
}
._41KYi:hover
{
transform: scale(1.02);
}
/*following bg*/
.-fzfL
{
background: var(--main) !important;
border-color: var(--main) !important;
color: var(--main);
}
.m4t9r.-fzfL {
opacity: 1 !important;
}
.mt3GC:only-child
{
border-radius: 30px;
}
/*3 dot menu*/
.aOOlW
{
border-top: 1px solid #d2d2d247;
}
.fx7hk
{
border-top: 2px solid var(--main);
}
.T-jvg
{
border-top: 2px solid var(--accent);
}
/*profile post hover*/
._32eiM,
._32eiM:visited
{
color: var(--mentions);
}
.mediatypesSpriteIgtv__filled__32,
.mediatypesSpriteVideo__filled__32
{
filter: invert(0) !important;
border-radius: 0px 30px 0px 30px;
}
/* V badge*/
.coreSpriteVerifiedBadgeSmall,
.coreSpriteVerifiedBadge
{
filter: hue-rotate(50deg) !important;
}
/*--------------------------------prof settings--------------------------------*/
._9MPbZ,
.sxIVS,
.PLphk,
.h-aRd,
.h-aRd:visited,
.h-aRd:hover,
.h-aRd:active
{
color: var(--text);
}
.h-aRd:visited,
.h-aRd:hover,
.h-aRd:active
{
background: var(--main);
}
._0PwGv
{
color: var(--text2);
}
.BvMHM
{
background: var(--bg);
}
.F0B8Y,
.p7vTm,
.JLJ-B
{
border: 2px solid var(--main);
border-radius: 3px;
}
.tlZCJ:checked ~ .mwD2G::before
{
color: var(--main);
}
/*--------------------------------post mixed--------------------------------*/
.JyscU ._97aPb.wKWK0
{
background-color: #000;
border-radius: 30px !important;
}
.JyscU.ePU...