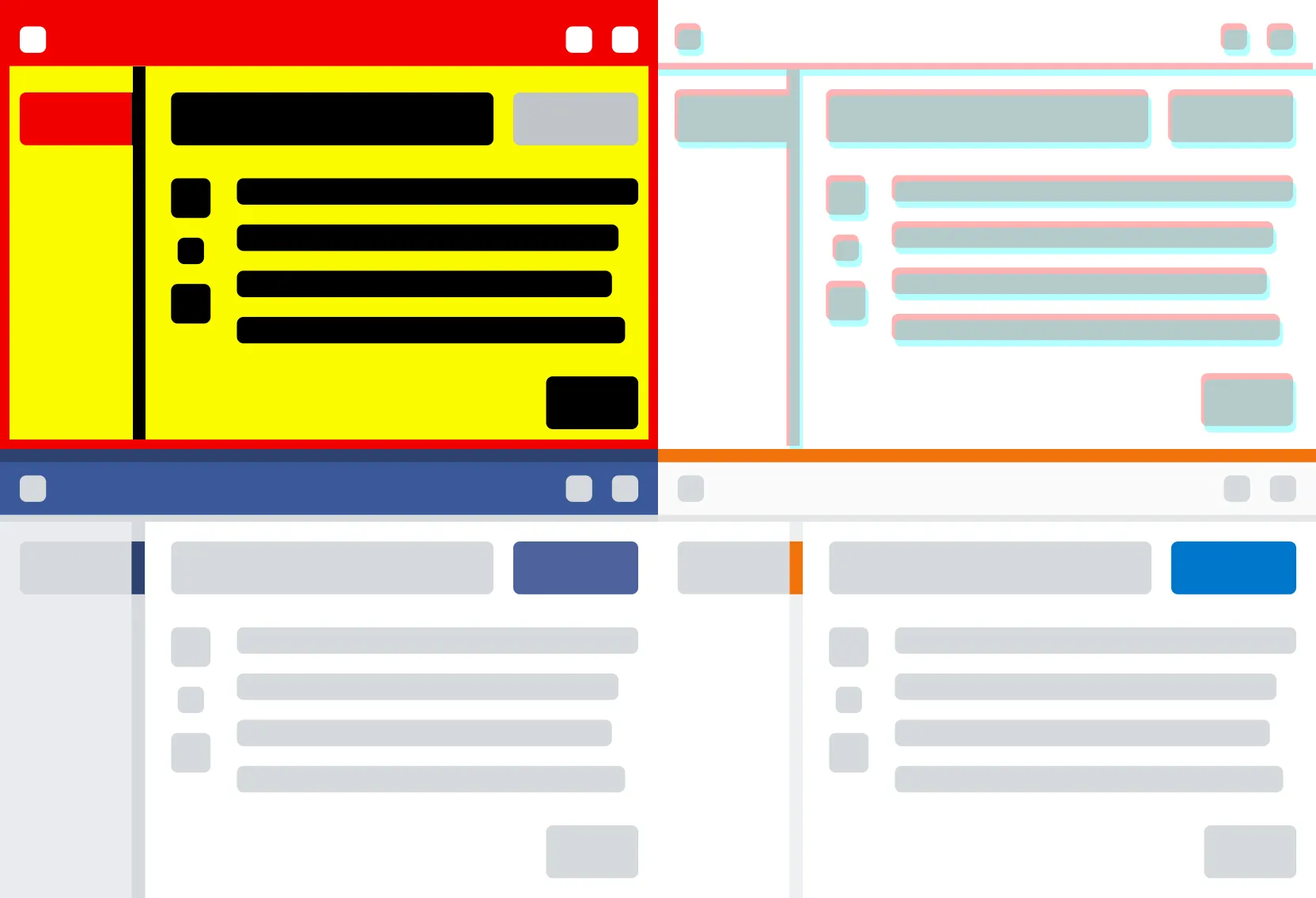
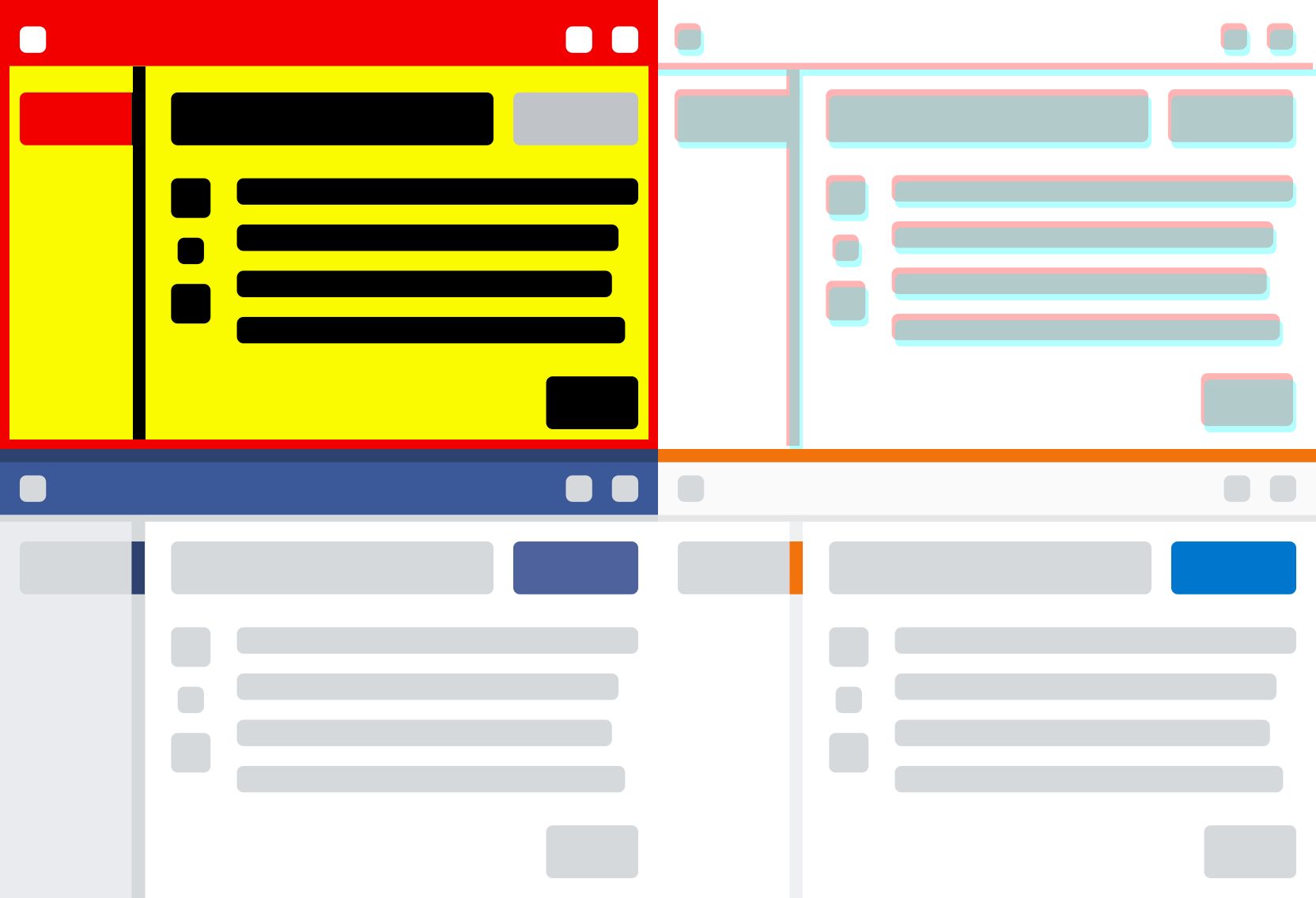
Brings back Stack Overflow's 2022 April Fools' Day filters.
SOAprilFools by thelastzombie
Imported from https://raw.github.com/TheLastZombie/userstyles/main/user/SOAprilFools.user.css
Mirrored from https://forgejo.sny.sh/sun/userstyles/raw/branch/main/user/SOAprilFools.user.css

Details
Authorthelastzombie
LicenseHippocratic License; https://forgejo.sny.sh/sun/userstyles/src/branch/main/LICENSE.md
Categorystackoverflow
Created
Updated
Code size156 kB
Code checksumdb38f91a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name SOAprilFools
@namespace sun/userstyles
@version 1.0.9
@description Brings back Stack Overflow's 2022 April Fools' Day filters.
@compatible chrome
@compatible edge
@compatible firefox
@compatible opera
@compatible safari
@homepageURL https://forgejo.sny.sh/sun/userstyles
@supportURL https://forgejo.sny.sh/sun/userstyles/issues
@contributionURL https://liberapay.com/sun
@contributionAmount €1.00
@downloadURL https://forgejo.sny.sh/sun/userstyles/raw/branch/main/user/SOAprilFools.user.css
@installURL https://forgejo.sny.sh/sun/userstyles/raw/branch/main/user/SOAprilFools.user.css
@author Stack Exchange Inc., Sunny <sunny@sny.sh>
@icon https://forgejo.sny.sh/sun/userstyles/raw/branch/main/icons/SOAprilFools.svg
@copyright 2022-present, Sunny (https://sny.sh/)
@license Hippocratic License; https://forgejo.sny.sh/sun/userstyles/src/branch/main/LICENSE.md
@preprocessor stylus
@var select filter "Filter" ["3d:3D glasses", "bookface:Bookface", "hotdog:Hot dog stand", "frisa:Frisa Lank", "plumber:MariOverflow", "terminal:Terminal", "topsecret:Top Secret", "win31:Windows 3.1"]
==/UserStyle== */
/* prettier-ignore */
@-moz-document domain("stackoverflow.com") {
body.theme-custom .post-tag:not(.is-selected):hover,
body.theme-custom .post-tag:not(.is-selected):focus,
body.theme-custom .post-tag:not(.is-selected):active {
border-color: var(--theme-tag-hover-border-color) !important;
background-color: var(--theme-tag-hover-background-color) !important;
color: var(--theme-tag-hover-color) !important;
}
body.theme-highcontrast body.theme-custom .post-tag:not(.is-selected):hover,
body.theme-highcontrast body.theme-custom .post-tag:not(.is-selected):focus,
body.theme-highcontrast body.theme-custom .post-tag:not(.is-selected):active {
border-color: currentColor !important;
}
body.theme-custom .required-tag:not(.is-selected):hover,
body.theme-custom .required-tag:not(.is-selected):focus,
body.theme-custom .required-tag:not(.is-selected):active {
border-color: var(--black-300) !important;
background-color: var(--black-100) !important;
color: var(--black-800) !important;
}
body.theme-highcontrast body.theme-custom .required-tag:not(.is-selected):hover,
body.theme-highcontrast body.theme-custom .required-tag:not(.is-selected):focus,
body.theme-highcontrast body.theme-custom .required-tag:not(.is-selected):active {
border-color: currentColor !important;
}
body.theme-custom .moderator-tag:not(.is-selected):hover,
body.theme-custom .moderator-tag:not(.is-selected):focus,
body.theme-custom .moderator-tag:not(.is-selected):active {
border-color: var(--red-300) !important;
background-color: var(--red-100) !important;
color: var(--red-900) !important;
}
body.theme-highcontrast body.theme-custom .moderator-tag:not(.is-selected):hover,
body.theme-highcontrast body.theme-custom .moderator-tag:not(.is-selected):focus,
body.theme-highcontrast body.theme-custom .moderator-tag:not(.is-selected):active {
border-color: currentColor !important;
}
body.theme-custom {
--theme-question-title-color: var(--theme-body-color) !important;
--theme-question-title-font-family: var(--theme-body-font-family) !important;
--theme-question-body-font-family: var(--theme-body-font-family) !important;
--theme-question-title-color: var(--theme-link-color) !important;
--theme-question-title-color-hover: var(--theme-link-color-hover) !important;
--theme-question-title-color-visited: var(--theme-link-color-visited) !important;
}
body.theme-custom .s-btn__muted {
color: var(--fc-light) !important;
}
body.theme-custom .s-btn__muted:hover,
body.theme-custom .s-btn__muted:focus,
body.theme-custom .s-btn__muted:active {
color: var(--fc-medium) !important;
background-color: var(--black-025) !important;
}
body.theme-custom .s-btn__muted:active {
background: var(--black-025) !important;
}
body.theme-custom .s-btn__muted.is-selected {
color: var(--fc-medium) !important;
background-color: var(--black-075) !important;
}
body.theme-custom .s-btn__muted.s-btn__outlined {
border-color: var(--black-300) !important;
}
body.theme-custom .s-btn__muted.s-btn__outlined.is-selected {
border-color: var(--black-400) !important;
}
body.theme-custom .s-btn__muted.s-btn__filled {
color: var(--fc-medium) !important;
background-color: var(--black-100) !important;
}
body.theme-custom .s-btn__muted.s-btn__filled:hover,
body.theme-custom .s-btn__muted.s-btn__filled:focus,
body.theme-custom .s-btn__muted.s-btn__filled:active {
color: var(--fc-medium) !important;
background-color: var(--black-150) !important;
}
body.theme-custom .s-btn__muted.s-btn__filled:active {
background-color: var(--black-200) !important;
}
body.theme-custom .s-btn__muted.s-btn__filled.is-selected {
color: var(--fc-dark) !important;
background-color: var(--black-350) !important;
}
body.theme-custom .s-sidebarwidget {
--sidebarwidget-outer-border-color: var(--bc-medium) !important;
--sidebarwidget-content-separator-color: var(--bc-light) !important;
--sidebarwidget-header-background-color: var(--black-025) !important;
--sidebarwidget-background-color: var(--white) !important;
border: 1px solid var(--sidebarwidget-outer-border-color) !important;
background-color: var(--sidebarwidget-background-color) !important;
}
body.theme-custom .s-sidebarwidget:not(.s-anchors) a:not(.button):not(.s-btn):not(.post-tag):not(.s-sidebarwidget--action):not(.s-user-card--link),
body.theme-custom .s-sidebarwidget:not(.s-anchors) a:not(.button):not(.s-btn):not(.post-tag):not(.s-sidebarwidget--action):not(.s-user-card--link):visited {
color: var(--fc-light) !important;
}
body.theme-custom .s-sidebarwidget:after {
border-top: 1px solid var(--sidebarwidget-outer-border-color) !important;
}
@supports ((-webkit-clip-path: polygon(0% 0%, 100% 0%, 100% 100%, 0% 100%)) or (clip-path: polygon(0% 0%, 100% 0%, 100% 100%, 0% 100%))) or (-webkit-clip-path: polygon(0% 0%, 100% 0%, 100% 100%, 0% 100%)) {
body.theme-custom .s-sidebarwidget:after {
border: 1px solid var(--sidebarwidget-outer-border-color) !important;
}
}
body.theme-custom .s-sidebarwidget .s-sidebarwidget--header,
body.theme-custom .s-sidebarwidget .s-sidebarwidget--content {
border-top: 1px solid var(--sidebarwidget-content-separator-color) !important;
}
body.theme-custom .s-sidebarwidget .s-sidebarwidget--header {
background: var(--sidebarwidget-header-background-color) !important;
color: var(--fc-medium) !important;
}
body.theme-custom .s-sidebarwidget .s-sidebarwidget--action {
color: var(--theme-link-color) !important;
}
body.theme-custom .s-sidebarwidget .s-sidebarwidget--item,
body.theme-custom .s-sidebarwidget .s-sidebarwidget--item > :first-child {
color: var(--fc-dark) !important;
}
body.theme-custom .s-sidebarwidget .s-sidebarwidget--subnav[aria-current="true"],
body.theme-custom .s-sidebarwidget .s-sidebarwidget--subnav[aria-current="page"] {
color: var(--fc-dark) !important;
}
body.theme-custom .s-sidebarwidget__yellow,
body.theme-custom .s-sidebarwidget__blue,
body.theme-custom .s-sidebarwidget__green {
border-color: var(--sidebarwidget-outer-border-color) !important;
background-color: var(--sidebarwidget-background-color) !important;
}
body.theme-custom .s-sidebarwidget__yellow .s-sidebarwidget--header,
body.theme-custom .s-sidebarwidget__blue .s-sidebarwidget--header,
body.theme-custom .s-sidebarwidget__green .s-sidebarwidget--header {
background-color: var(--sidebarwidget-background-color) !important;
color: var(--fc-medium) !important;
}
body.theme-custom .s-sidebarwidget__yellow .s-sidebarwidget--header,
body.theme-custom .s-sidebarwidget__blue .s-sidebarwidget--header,
body.theme-custom .s-sidebarwidget__green .s-sidebarwidget--header,
body.theme-custom .s-sidebarwidget__yellow .s-sidebarwidget--content,
body.theme-custom .s-sidebarwidget__blue .s-sidebarwidget--content,
body.theme-custom .s-sidebarwidget__green .s-sidebarwidget--content {
border-color: var(--sidebarwidget-outer-border-color) !important;
}
body.theme-custom .s-sidebarwidget__yellow:after,
body.theme-custom .s-sidebarwidget__blue:after,
body.theme-custom .s-sidebarwidget__green:after {
border-color: var(--sidebarwidget-outer-border-color) !important;
}
body.theme-custom .s-breadcrumbs {
color: var(--fc-light) !important;
}
body.theme-custom .s-breadcrumbs .s-breadcrumbs--link {
color: var(--fc-light) !important;
}
body.theme-custom .s-breadcrumbs .s-breadcrumbs--link:hover {
color: var(--fc-medium) !important;
}
body.theme-custom #question-header .question-hyperlink {
color: var(--theme-body-font-color) !important;
}
body.theme-custom .s-topbar--item:hover .-badges * {
color: inherit !important;
}
body.theme-custom .js-zone-container,
body.theme-custom #hireme,
body.theme-custom .mixed-site-content,
body.theme-custom .js-zone-container *,
body.theme-custom #hireme *,
body.theme-custom .mixed-site-content * {
filter: none !important;
}
if filter == 3d {
body {
--theme-topbar-background-color: var(--theme-background-color) !important;
--theme-topbar-accent-border: none !important;
--theme-topbar-item-color-hover: black !important;
}
body img.s-avatar--image,
body .gravatar-wrapper-24,
body img {
filter: grayscale(80...