/* ==UserStyle==
@name キラッとプリチャン (Kiratto PriChan)
@namespace USO Archive
@author さくらもち(sakuramochi)
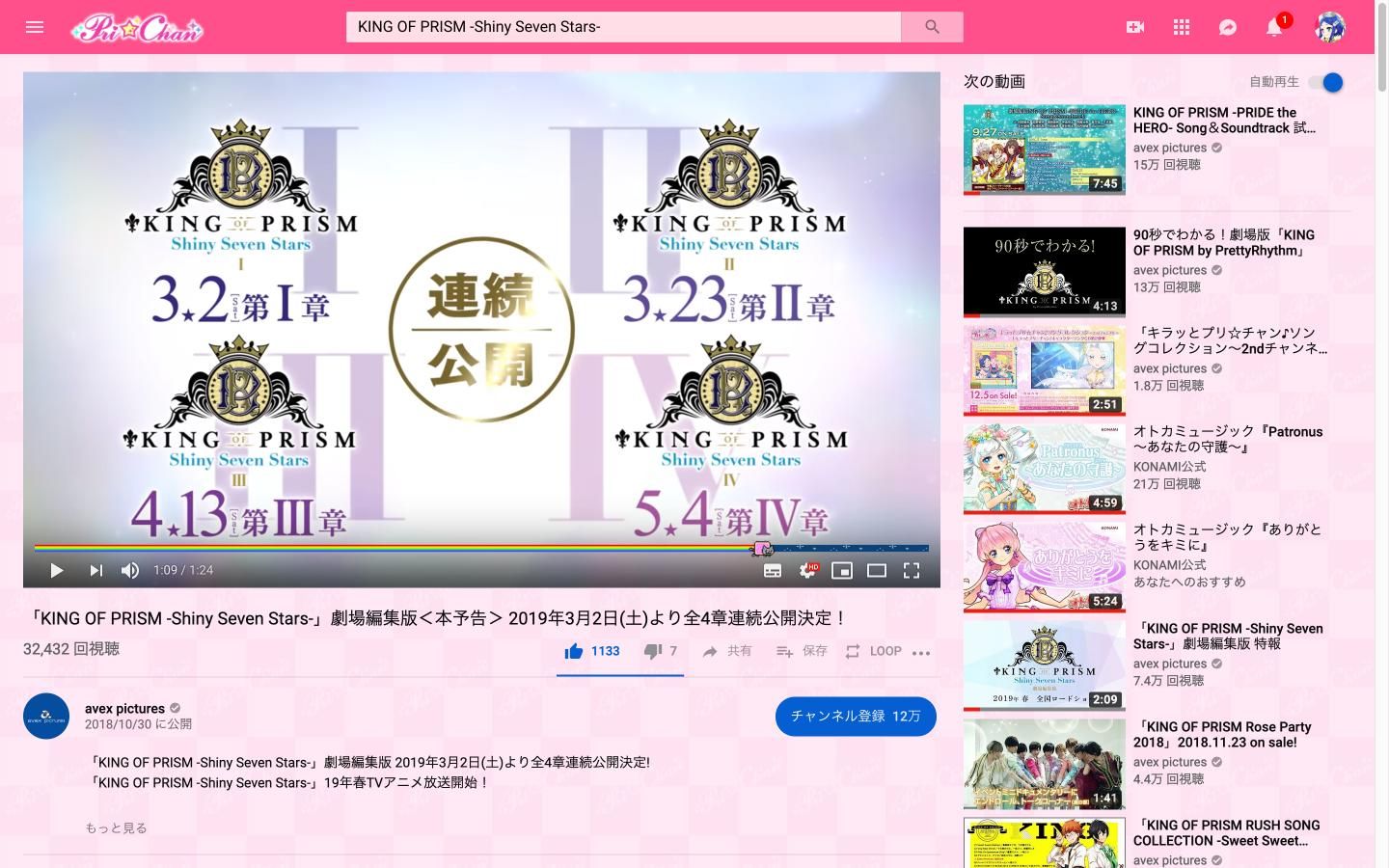
@description <em>English:</em> This stylesheet changes several websites to Pri☆Chan. Hint: The primary color is the one of Mirai's ribbon.?✨ ■How to install 1. Install the browser extension, Stylus. (You must use Stylus not stylish.) 2. Reload this page, then you will see the button "Install Style". So click it to install this style. 3. You will be able to go to Pri☆Chan here: <a href="https://www.youtube.com/">YouTube</a>! <em>Japanese:</em> いろいろなウェブサイトをプリ☆チャンにプリティーリメイクするスタイルシートです。 ※テーマカラーはみらいちゃんのリボンの色です。?✨ ■スタイルのインストール方法 1. Stylus というブラウザの拡張機能をインストールします。(stylish ではなく Stylus を使用してください) - <a href="https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne">Stylus - Chrome Web Store</a> - <a href="https://addons.mozilla.org/ja/firefox/addon/styl-us/">Stylus – Get this Extension for ? Firefox (ja)</a> 2. このページをリロードすると「Install Style (スタイルをインストールする)」というボタンが現れるので、クリックしてインストールします。 3. <a href="https://www.youtube.com/">YouTube</a> などを開くと、プリ☆チャンになっているはずです!
@version 20240315.16.41
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("youtube.com") {
/* define variables */
:root {
--primary: #ff508c;
--primary-light: #ffabc8;
--white: rgba(255, 255, 255, 0.8);
--background: linear-gradient(var(--white), var(--white)), url(https://storage.googleapis.com/sakuramochi-prichan/prichan-background.jpg);
--prichan-logo: url(https://storage.googleapis.com/sakuramochi-prichan/prichan-logo.png);
--button-color: #065fd4;
--button-color-light: #2c6dc4;
}
/* main style */
body,
ytd-masthead {
--yt-swatch-primary: var(--primary) !important;
--yt-swatch-primary-darker: var(--primary) !important;
--yt-main-app-background: var(--background);
--yt-main-app-background-tmp: var(--background);
--yt-app-background: var(--background);
--yt-sidebar-background: var(--background);
--yt-swatch-icon-color: var(--white) !important;
--yt-guide-background: var(--primary-light);
}
/* background */
ytd-app,
#guide-content {
background-image: var(--background) !important;
}
/* button */
paper-button {
padding-right: 20px !important;
padding-left: 20px !important;
border-radius: 1.5em !important;
--yt-spec-brand-button-background: var(--yt-spec-icon-active-button-link) !important;
}
/* logo */
#logo {
width: 140px !important;
height: 35px !important;
background-image: var(--prichan-logo);
background-size: cover;
}
#logo-icon {
display: none;
}
#country-code {
color: var(--white) !important;
}
/* header */
#masthead {
background: var(--primary);
}
#masthead yt-icon {
color: var(--white);
}
/* search box */
ytd-searchbox {
--yt-searchbox-background: var(--white);
--yt-searchbox-text-color: var(--yt-searchbox-primary-color);
--ytd-searchbox-legacy-border-color: var(--ytd-searchbox-border-color);
--ytd-searchbox-legacy-button-border-color: var(--ytd-searchbox-border-color);
--ytd-searchbox-legacy-button-color: var(--primary-light);
--ytd-searchbox-legacy-button-icon-color: #333;
}
/* side bar icon */
.guide-icon,
.yt-img-shadow {
margin-left: -5px;
color: var(--white) !important;
background-color: var(--primary);
border-radius: 5px;
}
app-drawer[opened] {
margin-right: 20px !important;
}
yt-icon.guide-icon.style-scope.ytd-guide-entry-renderer,
ytd-mini-guide-renderer yt-icon {
padding: 0.5rem;
}
#guide-icon {
--yt-swatch-text: var(--white);
}
/* button */
paper-button.ytd-subscribe-button-renderer {
background: var(--button-color);
}
/**
* for m.youtube.com
*/
.header-bar,
.scbrr-tabs,
ytm-header-fab-renderer,
.playlist-play-all-button {
background-color: var(--primary) !important;
}
.header-bar h1.title {
color: transparent;
}
/**
* for music.youtube.com
*/
html {
/* bottom bar */
--ytmusic-player-bar-background-color: var(--primary-light) !important;
--ytmusic-title-2_-_color: var(--ytmusic-color-text-1) !important;
/* context menu */
--ytmusic-menu-item-text_-_color: var(--ytmusic-color-white) !important;
/* text color */
--ytmusic-color-grey-5: var(--ytmusic-color-grey-2) !important;
--ytmusic-color-grey-6: var(--ytmusic-color-grey-3) !important;
--ytmusic-color-text-1: var(--ytmusic-color-black) !important;
--ytmusic-color-text-2: var(--ytmusic-color-grey-10) !important;
--ytmusic-color-text-3: var(--ytmusic-color-grey-11) !important;
--ytmusic-subtitle-2_-_color: var(--ytmusic-color-text-1) !important;
/* icon color */
--ytmusic-color-icon-inactive: var(--ytmusic-color-white);
}
/* background image */
ytmusic-player-page,
.ytmusic-entity-browse-page,
.ytmusic-data-bound-detail-page-renderer,
#header.ytmusic-data-bound-detail-page-renderer {
background-image: var(--background);
}
/* header */
ytmusic-nav-bar,
#header.ytmusic-item-section-renderer {
background-color: var(--primary) !important;
}
.ytmusic-nav-bar picture {
display: none;
}
.ytmusic-nav-bar a {
width: 140px !important;
height: 35px !important;
background-image: var(--prichan-logo);
background-size: cover;
}
/* logo */
#home-icon {
width: 140px !important;
height: 40px !important;
background-image: var(--prichan-logo);
background-size: cover;
}
#home-icon svg {
display: none;
}
/* text color */
ytmusic-player-bar,
.ytmusic-player-bar {
color: var(--ytmusic-color-white) !important;
}
.ytmusic-player-bar .yt-formatted-string,
.yt-simple-endpoint.yt-formatted-string {
color: var(--ytmusic-color-text-6) !important;
}
/* context menu */
.ytmusic-menu-popup-renderer {
--paper-listbox-background-color: var(--primary-light) !important;
}
/* search box */
.ytmusic-search-suggestions-section,
.ytmusic-nav-bar[opened] .search-box.ytmusic-search-box {
background-color: var(--primary-light) !important;
}
}
@-moz-document domain("twitter.com") {
/* define variables */
:root {
--primary: #ff508c;
--primary-light: #ffabc8;
--white: rgba(255, 255, 255, 0.8);
--background: linear-gradient(var(--white), var(--white)), url(https://pbs.twimg.com/media/DxCTexnV4AAA4Qs.jpg:orig);
--prichan-logo: url(https://pbs.twimg.com/media/DxCRtnUVAAU9jml.png:orig);
--mirai-chan: url(https://pbs.twimg.com/media/DxCTT2LVAAAx_K6.png:orig);
--emo-chan: url(https://pbs.twimg.com/media/DxCTakbU0AA9jxc.png:orig);
--prichan-star: url(https://pbs.twimg.com/media/DxCngiyUYAASHAR.png:orig);
--button-color: #065fd4;
--button-color-light: #2c6dc4;
}
/* animation */
.spinner-centered {
display: none;
}
.sign-in:after {
top: -50%;
margin-right: -110px;
position: absolute;
animation: loading01 1.4s ease-out 0.7s infinite;
content: "";
width: 158px;
height: 178px;
background: var(--emo-chan);
z-index: 10000;
display: table;
}
.js-signin-ui:after {
top: -50%;
margin-left: -110px;
position: absolute;
animation: loading01 1.4s ease-out 0s infinite;
content: "";
width: 124px;
height: 178px;
background: var(--mirai-chan);
z-index: 10000;
display: block;
}
@keyframes loading01 {
0% {
top: calc(50%);
}
8% {
top: calc(50% - 10px);
}
16% {
top: calc(50%);
}
24% {
top: calc(50% - 10px);
}
32% {
top: calc(50%);
}
40% {
top: calc(50% - 10px);
}
48% {
top: calc(50%);
}
100% {
top: calc(50%);
}
}
/* button */
.EdgeButton--primary {
background-color: var(--button-color);
}
.EdgeButton--primary:active,
.EdgeButton--primary:hover,
.EdgeButton--primary:focus {
background-color: var(--button-color-light);
}
/* top navbar */
.global-nav-inner {
background: var(--primary);
}
.SearchNavigation-canopy {
background-color: var(--primary-light);
}
/* color in navbar */
.nav > li {
color: var(--white);
}
#global-actions > li:hover > a,
#global-actions > li > a:focus,
#global-actions > li.active .text,
.DashUserDropdown.dropdown-menu .nightmode-toggle .Icon,
.nav.right-actions > li > a:hover,
.nav.right-actions > li > a:focus,
#global-actions > li.active > a .u-textUserColor {
color: white !important;
}
/* background */
body {
background-image: var(--background) !important;
}
/* logo */
.bird-topbar-etched:before {
display: none;
}
.bird-topbar-etched,
.compose-title-text {
background: var(--prichan-logo);
background-size: contain;
display: inline-block;
height: calc(100% - 6px) !important;
width: 150px !important;
margin-top: 3px;
color: transparent;
}
@media screen and (min-width: 1236px) {
.bird-topbar-etched {
margin...