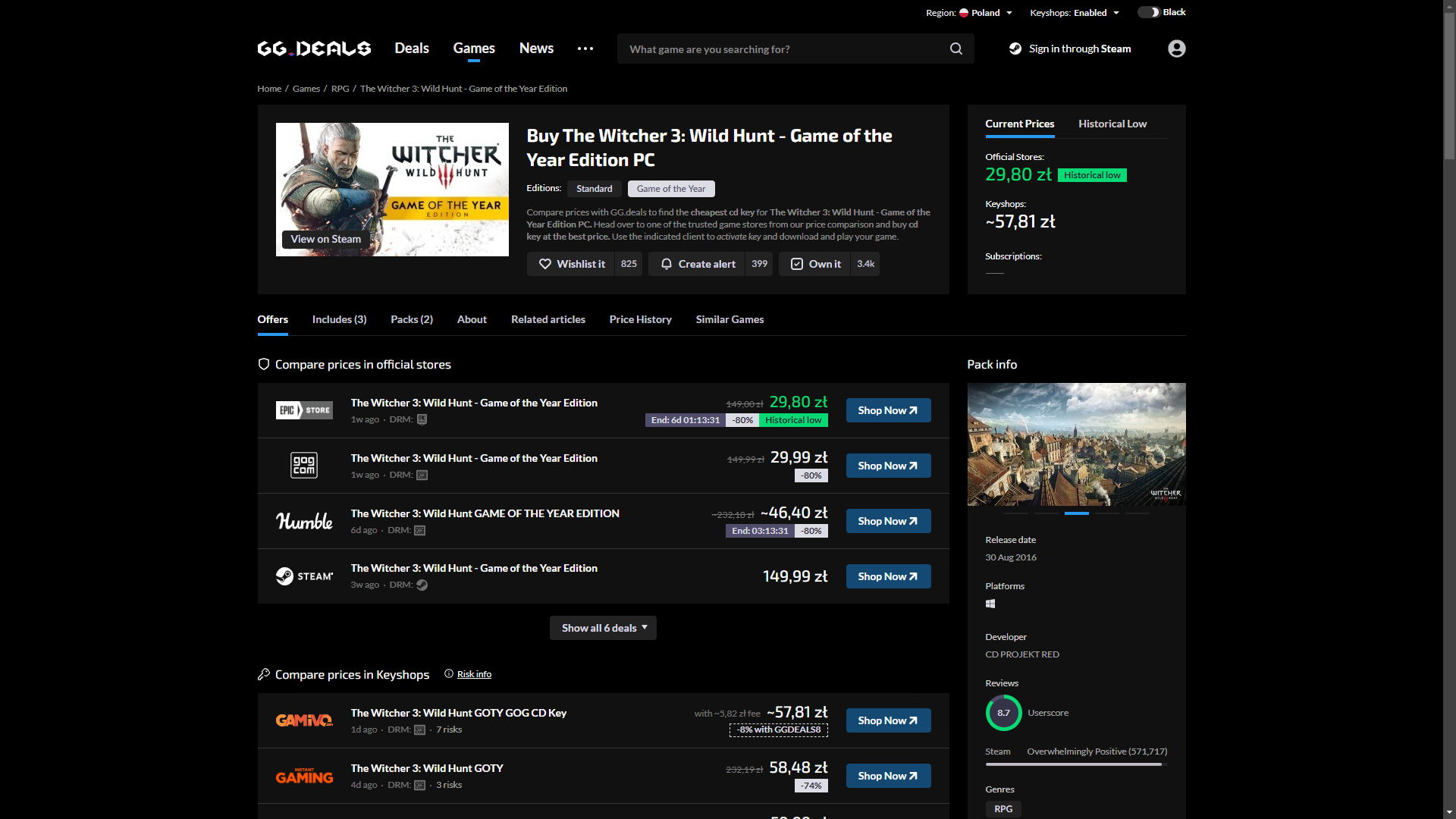
Black Theme for GG.deals
GG.deals - Black Theme by pabli
Imported and mirrored from https://raw.githubusercontent.com/pabli24/GGdeals-Black/main/ggdeals-black.user.css

Details
Authorpabli
LicenseMIT
Categorygg.deals
Created
Updated
Size23 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Also available on GreasyFork.org
☕ Support me on ko-fi

Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name GG.deals - Black Theme
@namespace github.com/pabli24
@version 1.0.6
@description Black Theme for gg.deals
@author Pabli
@license MIT
@homepageURL https://github.com/pabli24/GGdeals-Black
@supportURL https://github.com/pabli24/GGdeals-Black/issues
@preprocessor stylus
==/UserStyle== */
@-moz-document url-prefix("https://gg.deals") {
body, .settings-menu, .site-banner-content-widget .banner-background-container::before, .presets-with-background, body.mainpage .presets-with-background, .navbar {
color: #fff;
background-color: #000;
}
.game-header-box, .header-game-prices-wrapper,
.hoverable-box, .presets-with-background .hoverable-box, .game-box-bg.game-description-wrapper, .game-box-bg.system-requirements, .game-info-widget .game-info-content, .game-box-bg, .games-hover-boxes .game-hover-box, .games-hover-boxes .game-hover-box .game-details-wrapper, #news-card #comments #disqus_thread, .top-search #global-search-form .input-wrapper,
.content-background-box .contact-form-content .collapse-group .collapse-wrapper .form-control.collapsed, .filter-content .radio-list .filter-radio-item:not(.badge-filter).active, .hoverable-box.archived, .hoverable-box.archived:active, .hoverable-box.archived:hover, .hoverable-box.ext-hover, .hoverable-box.ext-hover:hover, .hoverable-box.game-item-column-head, .hoverable-box.game-item-column-head:hover, .hoverable-box.game-items-header, .hoverable-box.game-items-header:hover, .hoverable-box.inactive, .hoverable-box.inactive:active, .hoverable-box.inactive:hover, .hoverable-box.no-hover, .hoverable-box.no-hover:hover, .hoverable-box.options-active, .hoverable-box.options-active:hover, .pagination ul.bottom-pagination li.page .page-current-input:focus, .flash-container-wrapper, .action-box.btn.btn-white, .page-social-widget .social-widget-box, .similar-deals-container span.fake-link, .page-social-widget.compact .social-widget-box .social-box-content, .similar-deals-container .similar-deals-spoiler, .platform-tab.badge.badge-big.active, .games-box .game-item.game-items-header, .news-article .btn-show-more-container:not(.no-bg), .game-single-header-box::before {
background-color: #111; //#353347
}
.action-btn.action-ext, .action-btn.color-btn, .games-box .game-item .game-cta.shop-icon-cta .shop-icon, .game-info-widget .game-info-heading.in-content, .deal-cta-btn, .game-info-widget .game-info-footer, .search-bar-input, form .collapse-group.active .collapse-wrapper a.form-control.collapsed, .styled-form .form-group.collapse-group .collapse-wrapper .form-control, .top-search #global-search-form .search-results, .game-item-bottom-info,
.main-page-top-section .portrait-items-slider .swiper-wrapper .swiper-slide .most-popular-portrait-item, .main-page-top-section .portrait-items-slider .swiper-wrapper .swiper-slide .most-popular-portrait-item .game-info-wrapper .game-info-title-wrapper::before, .main-page-top-section .portrait-items-slider .swiper-wrapper .swiper-slide .most-popular-portrait-item .game-info-price-wrapper::after, .games-grid-boxes .game-grid-box, .games-grid-boxes .game-grid-box .game-details-wrapper, .dynamic-content-tabs#prepaids-preset-tabs .item-prepaid-grouped, .dynamic-content-tabs#prepaids-preset-tabs .item-prepaid-grouped .game-details-offers-list .offer-list-item, .dynamic-content-tabs#prepaids-preset-tabs .item-prepaid-grouped:hover {
background: #111;
}
.action-btn.action-desktop-btn.disabled {
background-color: #222 !important;
color: #666 !important;
}
.filter-view .view-action .item .svg-icon {
color: #666;
}
.badge.badge-big.active .svg-icon, .filter-reset-button-container .filter-reset-button:hover, .game-single-actions .game-action-wrap .deactivate .icon-collection>use, .game-single-actions .game-action-wrap .deactivate .title, .game-single-actions .game-action-wrap:hover .deactivate .title, .game-single-actions .game-action-wrap:hover .deactivate.icon-collection>use, .game-single-actions .game-action-wrap:hover .deactivate:active .icon-collection>use, .game-single-actions .game-action-wrap:hover .deactivate:active .title, .game-single-actions .game-action-wrap:hover .deactivate:focus .icon-collection>use, .game-single-actions .game-action-wrap:hover .deactivate:focus .title, .games-box .game-item.ignored .game-price .price-inner, .games-box .game-item.ignored .price-label, .games-box .game-item.ignored .price-label.price-old, .games-box .game-item.ignored .shop-price-wrapper .price .price-inner, .games-box .game-item.ignored .shop-price-wrapper .price-label, .games-box .game-item.inactive .game-price .price-inner, .games-box .game-item.inactive .price-label, .games-box .game-item.inactive .price-label.price-old, .games-box .game-item.inactive .shop-price-wrapper .price .price-inner, .games-box .game-item.inactive .shop-price-wrapper .price-label {
color: #ddd; //#4f4d6a
}
.action-btn:not(.action-ext).disabled .svg-icon, .action-btn:not(.action-ext).disabled:hover .svg-icon, .action-btn:not(.action-ext).inactive .svg-icon, .action-btn:not(.action-ext).inactive:hover .svg-icon, .btn-action.disabled .svg-icon, .btn-action.disabled:hover .svg-icon, .btn-action.inactive .svg-icon, .btn-action.inactive:hover .svg-icon, .game-info-stats li.owned-game.active .icon-collection, .game-info-stats li.owned-game:hover .icon-collection, .game-single-actions .game-action-wrap .deactivate .icon-collection, .game-single-actions .game-action-wrap:hover .deactivate.icon-collection, .game-single-actions .game-action-wrap:hover .deactivate:active .icon-collection, .game-single-actions .game-action-wrap:hover .deactivate:focus .icon-collection {
fill: #ddd; //#4f4d6a
}
.game-single-actions .game-action-wrap .deactivate .user-count {
color: #ddd; //#747198
border-color: #777; //#7f7da1
}
.game-single-actions .game-action-wrap:hover .deactivate, .game-single-actions .game-action-wrap:hover .deactivate:active, .game-single-actions .game-action-wrap:hover .deactivate:focus, .game-single-actions .game-action-wrap:hover .deactivate:active .user-count, .game-single-actions .game-action-wrap:hover .deactivate:focus .user-count {
background-color: #444; //#c5c4d4
border-color: #777; //#7f7da1
}
.menu-profile-dropdown > .dropdown-menu {
background: #151515;
}
body.search-opened .navbar-new .main-menu-wrapper .top-search #global-search-form .input-wrapper .search-input {
background-color: #111;
}
body::before {
background: rgba(0, 0, 0, .2);
}
body.full-overlay:after, body .mfp-bg, body .modal-backdrop {
background-color: rgba(0, 0, 0, .7);
}
.highcharts-background {
fill: #111;
}
.highcharts-container .highcharts-grid-line, .highcharts-container .highcharts-grid-line[style] {
stroke: #222 !important;
}
.btn-action, .btn.btn-blue {
background: #134972; //#279af1
}
.btn-action:hover, .btn.btn-blue:focus, .btn.btn-blue:not(.disabled):hover,
.btn.btn-blue:focus:focus, .btn.btn-blue:not(.disabled):hover:focus {
background: #106cb1; //#38a2f2 #41a6f3
}
.action-btn.action-ext.action-desktop-btn, .action-btn.color-btn.action-desktop-btn {
background-color: #134972;
}
.action-btn.action-ext:hover:not(.disabled):not(.color-btn), .action-btn.color-btn:hover:not(.disabled):not(.color-btn), .games-box .game-item.cta-full:hover .game-cta .action-btn.action-ext {
background-color: #106cb1;
}
.action-box.sync-box.in-progress, .single-news-container, .popup-modal .modal-content, .styled-form .collapse-form .form-actions {
background: #050505;
}
.navbar-new {
background-color: #000;
color: #c0c4c6;
}
.game-tabs-container-wrapper.is-sticked .game-tabs-container,
.game-tabs-container-wrapper.is-sticked .game-tabs-container ul.nav.nav-game::after {
background-color: #151515;
}
.footer-wrapper {
background: #050505;
}
.filters-bottom-container {
border-top: 1px solid #222;
}
.widget-side-box .widget-side-header, .following-tabs, .game-lowest-prices-content.game-lowest-prices-content, .game-requirements-content.game-lowest-prices-content, #news-preset-tabs .mp-news-col-left .item.news-list-item, #news-preset-tabs .mp-news-col-right .item.list-item {
border-bottom: 1px solid #222;
}
.widget-side-box .widget-side-item-row::after,
.game-tabs-container-wrapper ul.nav.nav-game::after,
.mainpage #news-presets #news-preset-tabs .nav::after,
.menu-profile-dropdown .menu-profile-list .menu-profile-list-item.avatar-item::after,
.navbar-new .main-menu-wrapper .bottom-mobile-menu::before,
.filter-form .filter-line::before,
.top-search #global-search-form .search-results .search-results-news-empty::before,
.filter-content .filter-radio-item:not(.badge-filter):hover, .filter-content .filter-switch:not(.single-filter-switch):hover, .games-box .game-item.game-item-v2.game-portrait-item.with-checkbox.selected, .hoverable-box:hover, .similar-deals-container span.fake-link:hover, .sync-box.connected:hover, .sync-box.disconnected:hover, form .collapse-group .collapse-wrapper .item.radio-item:hover, .similar-deals-container .similar-deals-spoiler:hover, .game-info-box-wrapper .game-info-box .how-long-to-beat-wrapper .how-long-to-beat-single, #news-preset-tabs .mp-news-col-left .item.news-list-item::before, #news-preset-tabs .mp-news-col-right .item.list-item::before, .presets-with-background .hoverable-box:hover, .games-grid-boxes .game-grid-box:hover .game-details-wrapper {
background: #222; //#3d3c53
}
.btn-show-more, .game-single-actions .game-action-wrap .game-action, .badge.badge-big, .browse-all, .swiper .swiper-pagination.gallery-pagination .swiper-pagination-bullet::before, .score-bar, .badge {
background: #222;
}
.btn.btn-grey-light, .btn.btn-red.inverse {
color: #eee;
background-color: #222 !important;
}
.btn.btn-grey-light:hover {
color: #eee;
background-color: #444 !important;
}
.badge.badge-trigger {
color: #ddd;
border: 1px solid #222;
}
.game-single-actions .game-action-wrap:hover .deactivate {
border-color: #8e8e8e;
}
.game-single-actions .game-action-wrap .deactivate, .search-bar-input {
border: 1px solid...