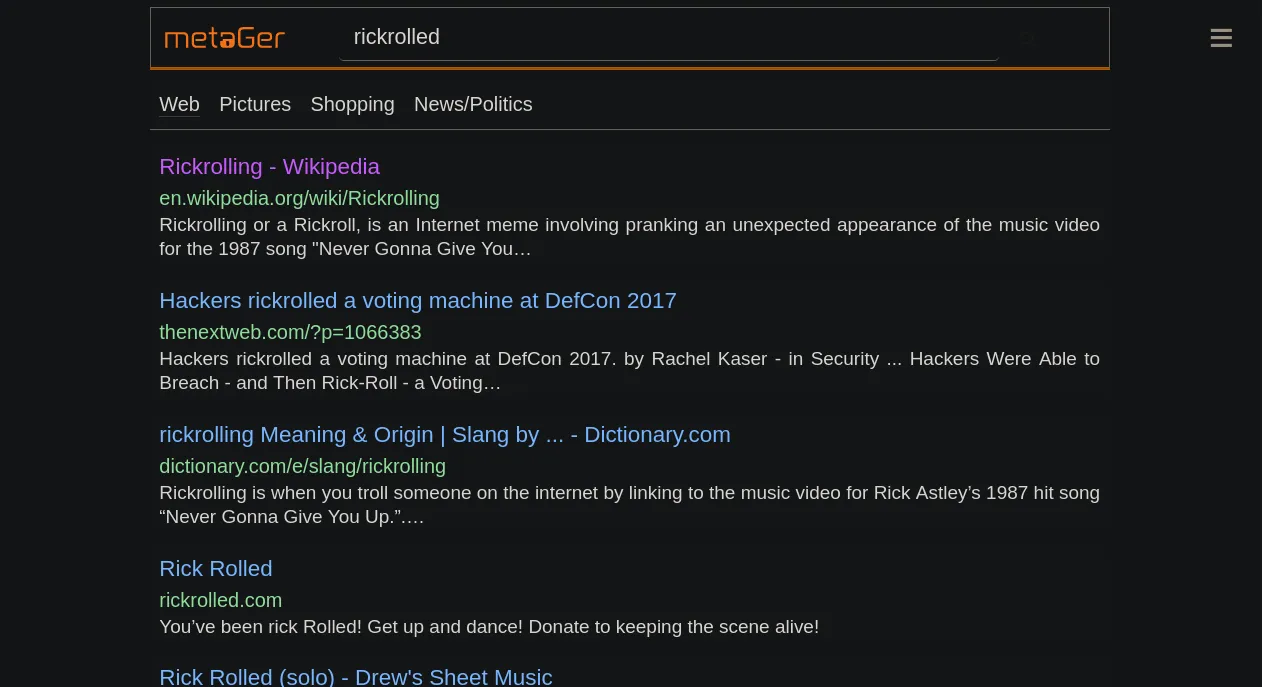
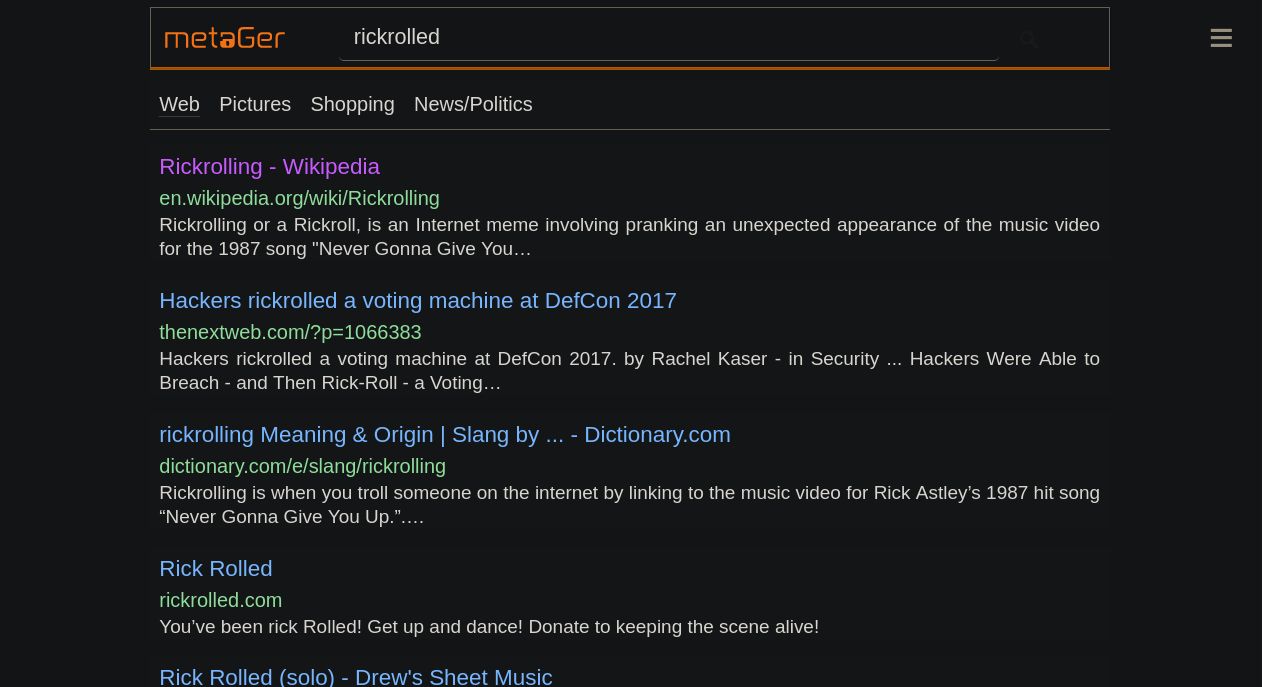
A stylus theme to make MetaGer.org look like a modern search engine
MetaGer Modern by sappler
Imported and mirrored from https://raw.githubusercontent.com/sebastianappler/metager-modern/main/metager-modern.user.css

Details
Authorsappler
LicenseMIT
Categorymetager
Created
Updated
Size1.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name MetaGer Modern
@namespace https://github.com/sebastianappler
@version 1.1.1
@description A stylus theme to make MetaGer.org look like a modern search engine
@author Sebastian Appler
@homepageURL https://github.com/sebastianappler/metager-modern
@license MIT
==/UserStyle== */
@-moz-document domain("metager.org") {
html {
font-size: 4mm;
}
#foki-box {
background-color: #131516 !important;
}
.search-input input {
font-size: 18px;
}
#search-key {
display: none !important;
}
#resultpage-container {
grid-template-columns: calc(5%) calc(85%) calc(10%);
grid-template-areas: ". searchbar ." ". foki ." ". results ." ".footer .";
}
.result:first-child {
margin-top: 5px;
}
.result {
margin-top: 15px;
background-color: #131516 !important;
border-color: #131516 !important;
}
.result-link {
color: rgb(142, 221, 154);
}
.result-link:visited {
color: rgb(142, 221, 154) !important;
}
.result-link:hover {
color: rgb(142, 221, 154) !important;
text-decoration: underline !important;
}
.result-title a {
font-size: 0.85em !important;
color: rgb(119, 182, 255) !important;
}
.result-title a:visited {
color: rgb(200, 91, 255) !important;
}
.result-footer {
display: none !important;
}
.result-hoster {
display: none;
}
@media all and (min-width:0px) and (max-width: 850px) {
#resultpage-container {
grid-template-columns: calc(100%);
grid-template-areas: "searchbar" "foki" "results" "footer";
}
.result:first-child {
margin-top: 0px;
}
.result {
margin: 0px;
padding: 0px;
}
}
}