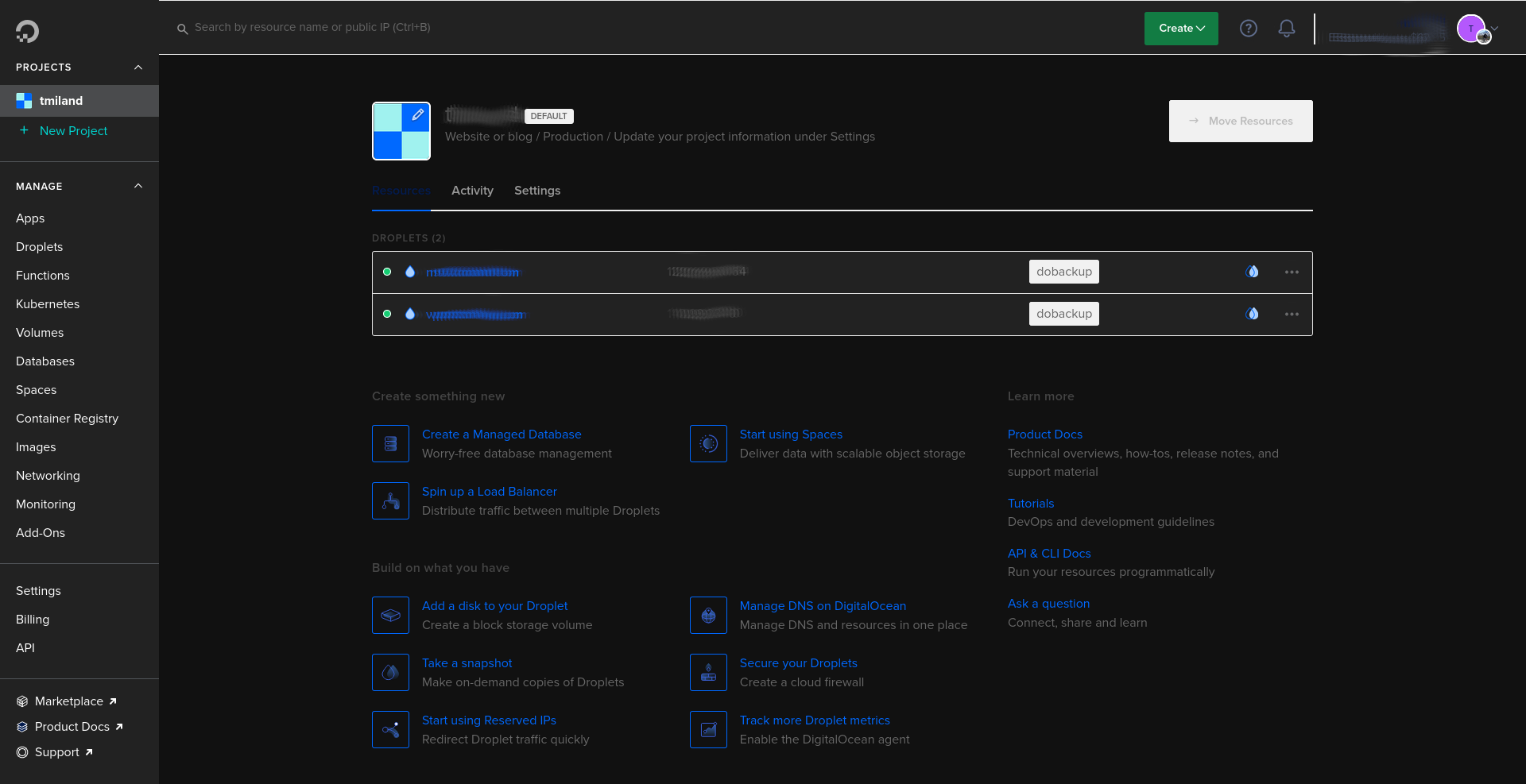
Dark usercss theme for cloud.digitalocean.com for use with Stylus extension on most browsers.
Cloud.Digitalocean.com Dark by tmiland

Details
Authortmiland
LicenseMIT
Categoryuserstyles
Created
Updated
Size1.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Just a quick css, nothing fancy.
Source code
/* ==UserStyle==
@name Cloud.Digitalocean.com Dark
@description Dark usercss theme for cloud.digitalocean.com for use with Stylus extension on most browsers.
@namespace cloud.digitalocean.com
@version 1.0.0
@author tmiland (https://github.com/tmiland)
@license MIT
==/UserStyle== */
@-moz-document domain("cloud.digitalocean.com") {
body {
background-color: #111;
}
.aurora-container.with-side-nav .aurora-container-right .nav-bar.nav-bar-v2 {
background-color: #222;
}
.resource-list-no-table .fleet-resource-list-item-wrapper:first-of-type,
.resource-list-no-table .fleet-resource-list-item {
background-color: #222;
}
.Accordian--item-full {
background-color: #222;
}
table tr {
background-color: #222;
}
table td {
background-color: #222;
}
input {
background-color: #222;
}
.fleet-select.select-wrapper .ember-power-select-trigger {
background-color: #222;
}
.fleet-select.select-wrapper .ember-power-select-dropdown {
background-color: #222;
}
.aurora-container.with-side-nav .side-nav {
background-color: #222;
}
.aurora-container.with-side-nav .side-nav .side-nav-footer {
background-color: #222;
}
.flex-card-group .flex-card .flex-card-image {
border: 1px solid #0069FF;
}
.Footer {
background-color: #222;
border-top: 1px solid #212121;
}
body #aurora-container .Box {
background-color: #222;
}
}