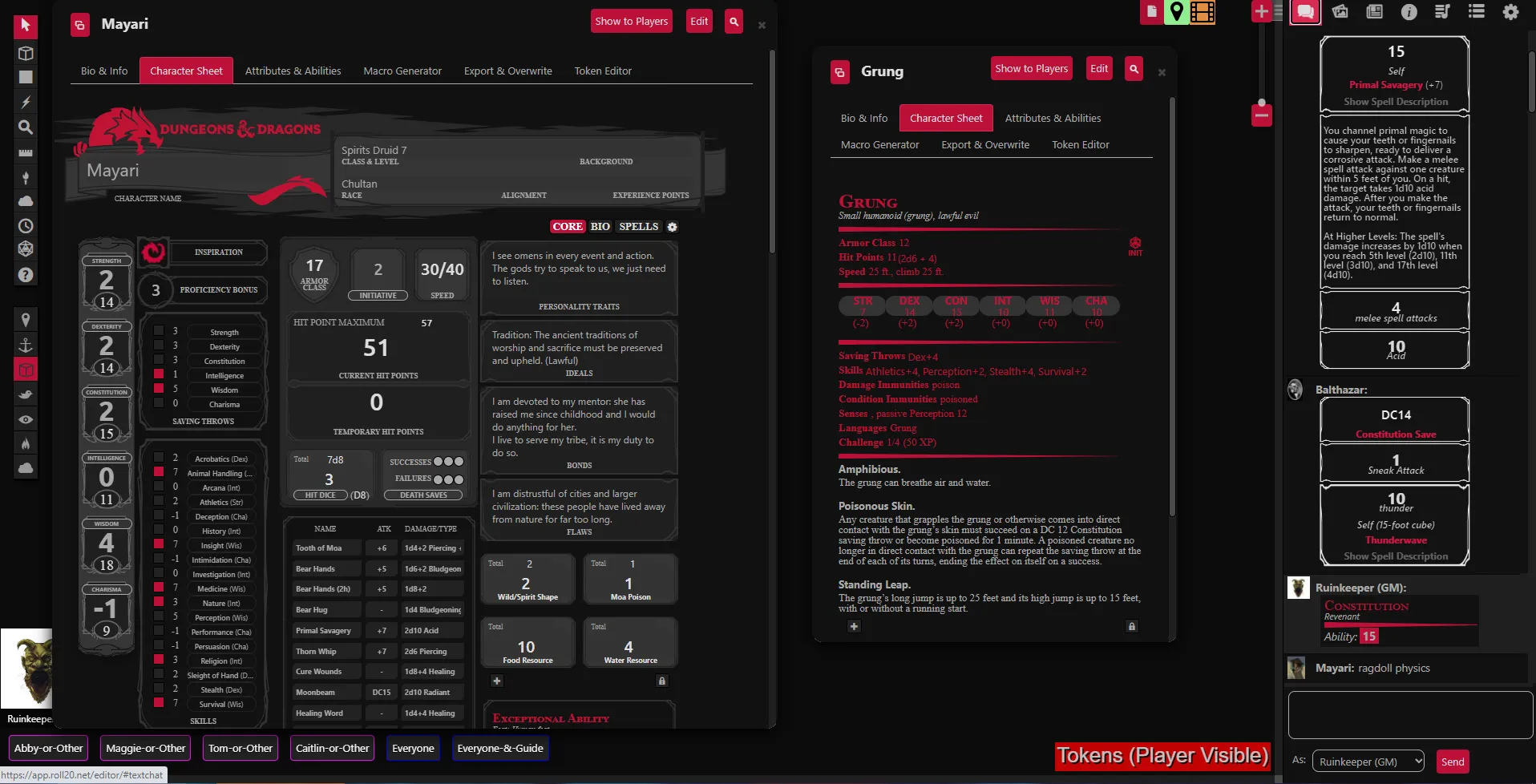
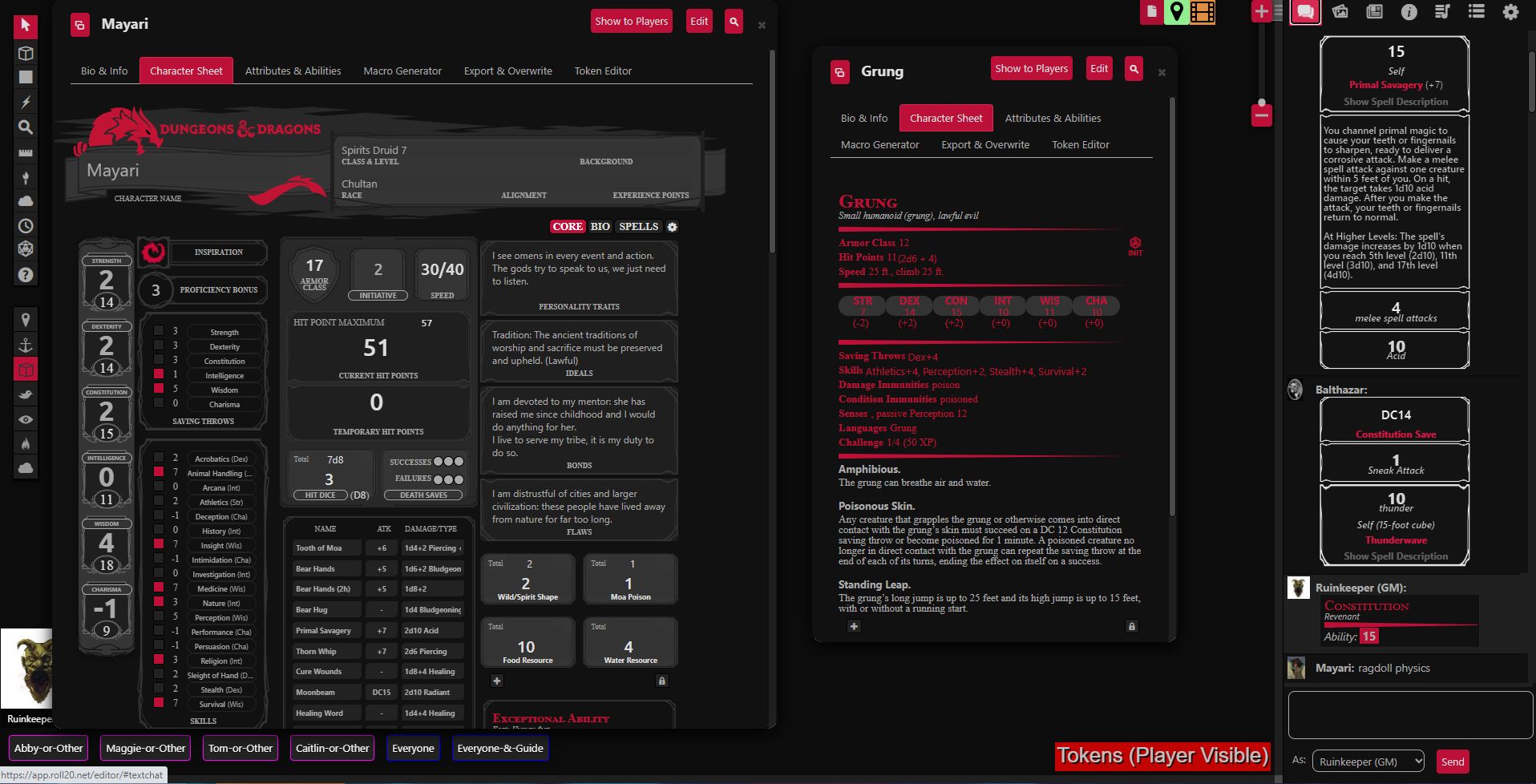
Makes numerous tweaks to roll20's new dark mode. Turn on dark mode before enabling this script.
Roll20 2022 redesign darker mode by darkanx

Details
Authordarkanx
LicenseNo License
Categoryroll20.net
Created
Updated
Size33 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I am still working on this, there will be tweaks and color options in the future. For now the darkness level and color scheme are inspired by Emoh's Darkness's theme.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Roll20 2022 redesign darker mode
@namespace USO Archive
@author Juvenile Nuclear Battle Corgi
@description `Makes numerous tweaks to roll20's new dark mode. Turn on dark mode before enabling this script, they are meant to work together. You can edit the the darkness level and color scheme in the css. Current color scheme is inspired by Emoh's Darkness's theme.`
@version 20220616.10.4
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
/* ==UserStyle==
@name Roll20 2022 redesign darker mode
@namespace USO Archive
@author Juvenile Nuclear Battle Corgi
@description `Makes numerous tweaks to roll20's new dark mode. Turn on dark mode before enabling this script.I am still working on this, there will be tweaks and color options in the future. For now the darkness level and color scheme are inspired by Emoh's Darkness's theme.`
@version 20220420
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("app.roll20.net") {
/* theme colors you can change these colors to any you desire to make a new theme */
:root {
--dark-primary: #bc1038;
--dark-primary-highlight: #D62A52;
--dark-40: #bc1038;
--dark-L60: #bc1038;
--dark-red-L20: #bc1038;
--dark-red-D20: #bc1038;
--dark-red-60: #bc1038;
--dark-red-l20: #bc1038;
--dark-red-brand: #bc1038;
--dark-green-L40: #43efc7;
--dark-green-d60: #43efc7;
--dark-green-l20: #43efc7;
--dark-inversion: #43efc7;
/* darker mode delete this section and "~~~~ darker mode fixes" section */
--dark-background: #0c0c0c;
--dark-surface1: #111;
--dark-surface2: #1F1F1F;
--dark-gamecard: #1c0208;
--dark-primarytext: #ddd;
--dark-secondarytext: #aaa;
--dark-trinarytext: #888;
--dark-gray-enabled: #222;
--dark-gray-disabled: #111;
--dark-proficiency-card: #111;
--dark-warning-card: #444;
--dark-gray-disabled-D90: #333;
}
.sheet-darkmode .charsheet .resources input[type=number] {
color-scheme: dark light;
}
.sheet-darkmode .charsheet .resources input[type=number] {
color-scheme: dark light;
}
/* ~~~~darker mode fixes */
.sheet-darkmode .licensecontainer .container:not(.npc) .core .col2 .vitals:after {
filter: brightness(75%);
}
.sheet-darkmode .licensecontainer .container:not(.npc) .pibf,
.sheet-darkmode .hp .top input {
background-color: var(--dark-surface2);
}
.sheet-darkmode .licensecontainer .container:not(.npc) .resources .subcontainer,
.sheet-darkmode .licensecontainer .container:not(.npc) .subcontainer .top input,
.sheet-darkmode .charsheet .resources input[type=number],
.sheet-darkmode .charsheet .hdice-dsaves-container input[type=number],
.sheet-darkmode .licensecontainer .container:not(.npc) .subcontainer,
.sheet-darkmode .licensecontainer .container:not(.npc) .equipment .money .coin:after {
background-color: #333;
}
.ui-widget-content,
.sheet-darkmode .attacks .display button[type=roll],
.sheet-darkmode .tool .display button[type=roll],
.sheet-darkmode .proficiency .display button[type=roll],
.sheet-darkmode .globalattack .globaldisplay button[type=roll],
.sheet-darkmode .pc .global-mod .options-flag:not(:checked) ~ .display .title,
.sheet-darkmode .pc .global-mod .options-flag:not(:checked) ~ .display .subheader,
.sheet-darkmode div.globaldisplay,
.sheet-darkmode .licensecontainer .container:not(.npc) .attributes-container,
.licensecontainer .container:not(.npc) .ac-init-speed-container .ac .pc-ac,
.licensecontainer .container:not(.npc) .pibf .label,
.textbox.pibf span,
.sheet-darkmode .charsheet .attacks input,
.ui-dialog .charsheet button[type=roll],
.ui-dialog .charsheet button[type=compendium] {
color: var(--dark-secondarytext);
}
.textchatcontainer .by,
.sheet-darkmode .licensecontainer .container:not(.npc) .equipment .money .coin input,
.licensecontainer .container:not(.npc) .attr-container .attr-mod .baseattr,
.licensecontainer .container:not(.npc) .attr-container .attr-mod .attr-flag,
.licensecontainer .container:not(.npc) .attr-container .attr-mod .finalattr {
color: var(--dark-primarytext);
}
textarea {
background-color: var(--dark-surface2) !important;
}
/* delete everything above this to remove darker mode */
/* d&d sheet stuff */
/* d&d sheet header */
.sheet-darkmode div.page.core > div.header,
.sheet-darkmode div.page.bio > div.header,
.sheet-darkmode div.page.spells > div.header {
filter: sepia(0%) hue-rotate(350deg) brightness(100%);
}
/* header fix */
.licensecontainer .container:not(.npc) div.page > div.header::after {
right: -8px;
z-index: -10;
}
/* skills, equipment, other checkboxes restyled */
.sheet-darkmode .saving-throw input[type="checkbox"],
.sheet-darkmode .skill input[type="checkbox"],
.sheet-darkmode .globalattack input[type=checkbox],
.sheet-darkmode .licensecontainer .container:not(.npc) .equipment .complex .item .equipped.main {
-webkit-appearance: none;
-moz-appearance: none;
background-color: var(--dark-gray-enabled);
border: 1px solid #000;
padding: 6px;
border-radius: 0px;
display: inline-block;
position: relative;
bottom: 2px;
transform: rotate(-90deg);
transition: all ease-in-out .3s;
}
.sheet-darkmode .saving-throw input[type="checkbox"]:checked,
.sheet-darkmode .skill input[type="checkbox"]:checked,
.sheet-darkmode .globalattack input[type=checkbox]:checked,
.sheet-darkmode .licensecontainer .container:not(.npc) .equipment .complex .item .equipped.main:checked {
background-color: var(--dark-primary) !important;
transform: rotate(90deg);
transition: all ease-in-out .3s
}
.sheet-darkmode .saving-throw input[type="checkbox"]:focus,
.sheet-darkmode .skill input[type="checkbox"]:focus,
.sheet-darkmode .globalattack input[type=checkbox]:focus,
.sheet-darkmode .licensecontainer .container:not(.npc) .equipment .complex .item .equipped.main:focus {
outline: none;
}
/* death save checkboxes tweaked */
.sheet-darkmode .licensecontainer .container:not(.npc) .subcontainer .row-container input[type=checkbox] {
background-color: var(--dark-secondarytext);
border: 1.5px solid #000 !important;
padding: 5px;
display: inline-block;
position: relative;
bottom: 2px;
margin: 0px -1.5px;
}
/* control buttons */
.sheet-darkmode .repcontrol .repcontrol_add:before,
.sheet-darkmode .repcontrol .repcontrol_edit:after {
background: var(--dark-gray-enabled);
color: var(--dark-secondarytext);
text-shadow: none;
}
/* sheet and advantage togglers */
.sheet-darkmode .advantagetoggle input.toggle-left,
.sheet-darkmode .advantagetoggle input.toggle-left + span,
.sheet-darkmode .advantagetoggle input.toggle-center,
.sheet-darkmode .advantagetoggle input.toggle-center + span,
.sheet-darkmode .advantagetoggle input.toggle-right,
.sheet-darkmode .advantagetoggle input.toggle-right + span,
.sheet-darkmode .licensecontainer .container:not(.npc) input[type=radio].tab-button + span {
background-color: var(--dark-gray-enabled) !important;
color: var(--dark-secondarytext) !important;
}
.sheet-darkmode .advantagetoggle input[type=radio]:checked + span,
.sheet-darkmode input[type=radio].tab-button:checked + span,
.sheet-darkmode .licensecontainer .container:not(.npc) input[type=radio].tab-button:checked + span {
color: var(--dark-primarytext) !important;
background-color: var(--dark-primary) !important;
}
/* inspiration colored */
.insp-prof-container .value input[type=checkbox] ~ span {
filter: invert(48%) sepia(79%) saturate(4000%) hue-rotate(320deg) brightness(70%) contrast(150%);
}
/* save and skill backgrounds removed */
.sheet-darkmode .saving-throw button[type=roll],
.sheet-darkmode .skill button[type=roll] {
background-color: transparent;
}
/* font fixes */
.sheet-darkmode .npc .trait .display .description,
.sheet-darkmode .npc .reaction .display .description,
.sheet-darkmode .npc .action .display .description {
color: var(--dark-secondarytext);
}
/* hover color reenabled */
.charsheet .licensecontainer .new-hit-dice .show-hit-dice button:hover,
.sheet-darkmode .ac-init-speed-container button[type=roll]:hover,
.sheet-darkmode .saving-throw button[type=roll]:hover,
.sheet-darkmode .skill button[type=roll]:hover,
.sheet-darkmode .hdice-dsaves-container button.btn:hover,
.charsheet button[type=roll]:hover,
.charsheet button[type=roll]:hover *,
.charsheet .spell button[type=roll]:hover input[type=text],
.charsheet .action .display button[type=roll]:hover *,
.licensecontainer .container:not(.npc) .attr-container button:hover,
.ui-dialog .charsheet button[type=roll]:hover,
.ui-dialog .charsheet button[type=compendium]:hover {
color: var(--dark-inversion) !important;
}
.sheet-darkmode button.btn {
border: 1.5px solid var(--dark-secondarytext);
}
/* fix initative, hitdie, and deathsave buttons */
.sheet-darkmode .hdice-dsaves-container button.btn {
position: relative;
bottom: 1px;
line-height: 4px;
}
.sheet-darkmode .licensecontainer .container:not(.npc) .ac-init-speed-container .init button {
line-height: 4px;
height: 10px;
position: relative;
top: 7px;...