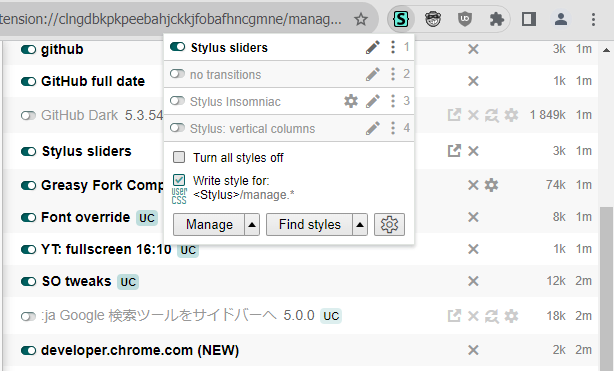
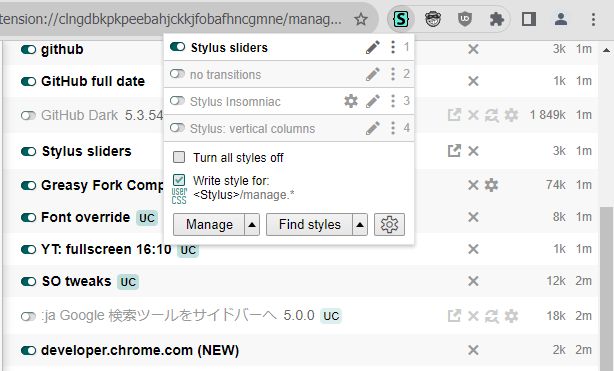
Shows sliders instead of checkboxes to toggle styles in dashboard and popup
Stylus: sliders by tophf

Details
Authortophf
LicenseMIT
Categorystylus
Created
Updated
Code size2.3 kB
Code checksumbbf29ba8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Stylus: sliders
@version 20241025.17.20
@namespace https://userstyles.world/user/tophf
@description Shows sliders instead of checkboxes to toggle styles in dashboard and popup
@author tophf
@license MIT
==/UserStyle== */
@-moz-document regexp("^\\w+-extension://[^/]+/(manage|popup).*") {
:root {
--name-padding-left: 12px;
--slider-width: 16px;
--slider-height: 9px;
--slider-pad: 1px;
--slider-color: var(--c80);
--slider-color-on: hsl(180, 50%, 40%);
--slider-shadow-hsl: 180, 100%, 10%;
--slider-knob: calc(var(--slider-height) - 2 * var(--slider-pad));
--slider-knob-color: var(--c95);
--slider-knob-color-on: var(--bg);
--slider-knob-shadow: 1px 1px 2px var(--c20);
}
:root[data-ui-theme="dark"] {
--slider-pad: 0px;
--slider-color: var(--c70);
--slider-color-on: hsl(180, 60%, 30%);
--slider-knob-color: var(--c50);
--slider-knob-color-on: hsl(180, 40%, 60%);
--slider-knob-shadow: 1px 1px 3px 1px hsl(180, 90%, 5%, .5);
}
#stylus .style-name input::after {
content: "";
width: var(--slider-knob);
height: var(--slider-knob);
background-color: var(--slider-knob-color);
border-radius: 1em;
box-shadow: var(--slider-knob-shadow);
}
#stylus .style-name input:checked::after {
background-color: var(--slider-knob-color-on);
}
#stylus .style-name input {
border: none;
justify-content: flex-start;
width: var(--slider-width);
flex-basis: var(--slider-width);
height: calc(var(--slider-knob) + 2 * var(--slider-pad));
padding: var(--slider-pad);
cursor: pointer;
border-radius: 1em;
background-color: var(--slider-color);
--box-shadow: inset 1px 1px 2px hsl(var(--slider-shadow-hsl), .75);
box-shadow: var(--box-shadow);
transition: box-shadow .25s;
margin-top: 1px;
}
#stylus .style-name input:focus:not([data-focused-via-click]) {
box-shadow: var(--box-shadow), var(--focus-shadow);
}
#stylus .style-name input:checked {
justify-content: flex-end;
background-color: var(--slider-color-on);
color: var(--slider-knob-color);
}
#stylus .style-name input:hover,
#stylus-popup .style-name:hover input {
box-shadow: inset 1px 1px 3px hsl(var(--slider-shadow-hsl));
}
#stylus-popup .style-name {
padding-left: 6px;
}
#stylus-popup #main-actions input[type="checkbox"] {
margin-right: 8px;
}
}