Recolors some elements to make them fit the color palette.
Tumblr Color Tweaks by wac

Details
Authorwac
LicenseGNU GPLv3
Categorytumblr
Created
Updated
Code size14 kB
Code checksum62f791da
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
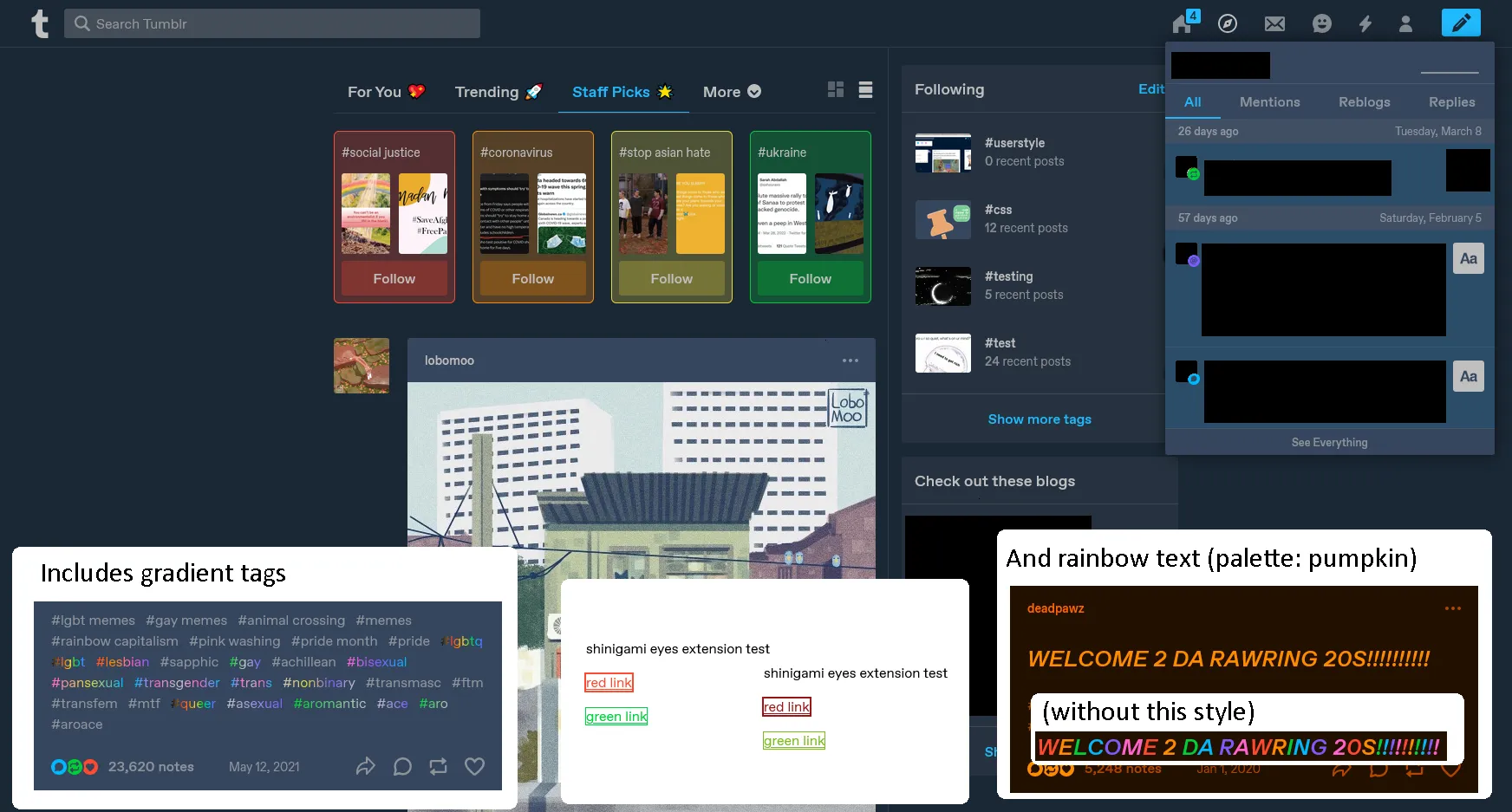
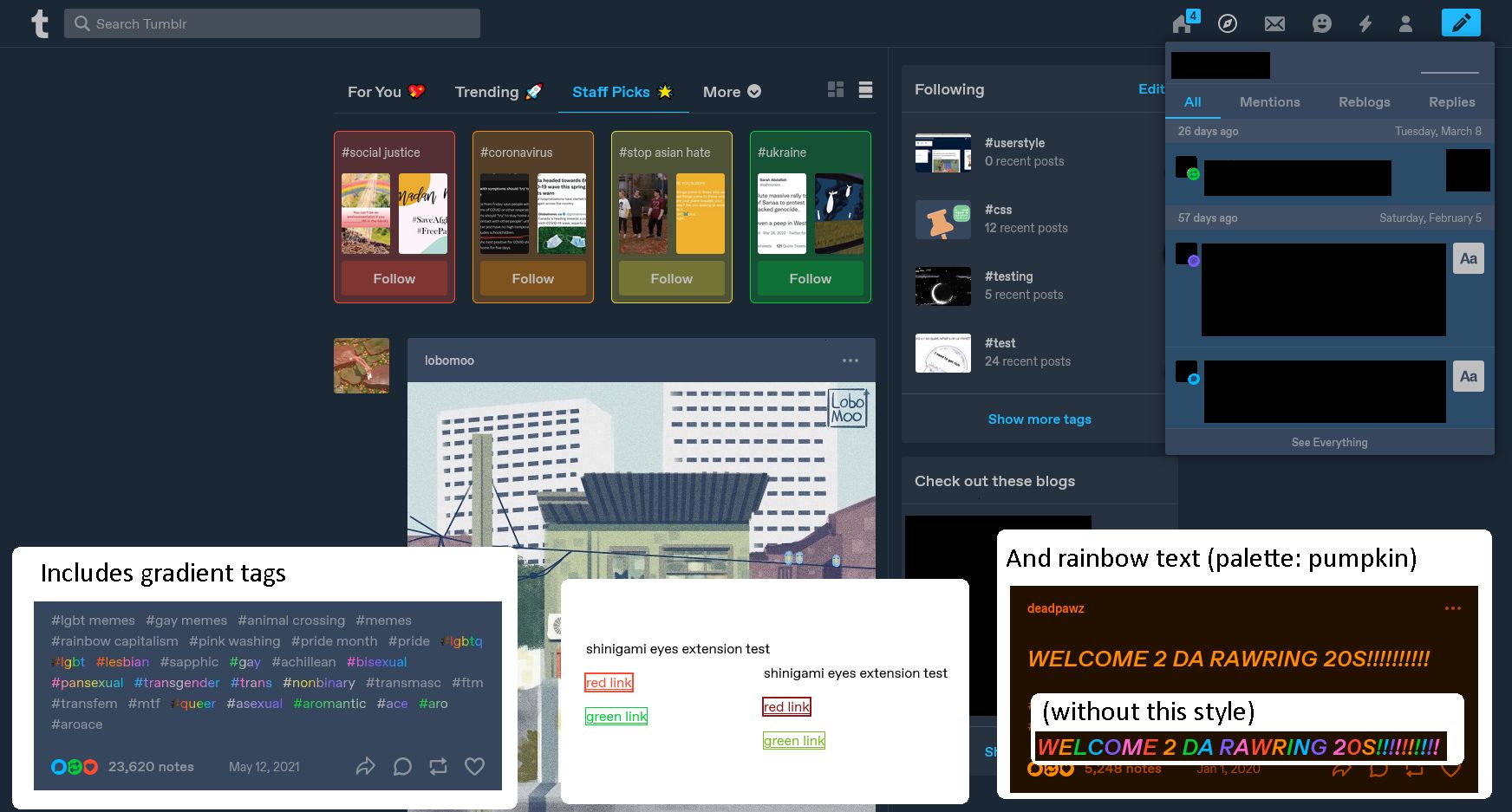
Preview image description: Screenshot of Tumblr's Explore page on the Staff Picks tab, with the activity panel open.
- Text: Includes gradient tags. Picture of tags coloured approximately like pride flags.
- Text: Shinigami eyes extension test, red link, green link.
- Text: And rainbow text (palette: pumpkin). "Welcome 2 da rawring 20s!" pictured with and without the style.
End of image description.
Currently recolors the following:
-
Dashboard view of people's blogs. Not just the posts, but the description background and so on.
-
Badges and SVGs: These are things like the note type (e.g. in activity, the little circle with the heart that says someone liked something)
-
Text colors: Only covers the text colors that you can add in the post editor
-
Gradient colors: For the gradient tags released for Pride a while ago.
-
The toggle for enabling/disabling the beta post editor.
-
The recommended tags on the Explore page, as well as the trending tags
-
The gradient background and text on the Tumblr ad-free settings page
For use with other extensions:
- Shinigami Eyes colors for the following themes: default (red/green), purple/yellow, cyan/orange (using blue as cyan)
- XKit alt text viewer background color, since it was hard to read the default with the Ghost palette
Note: Tumblr recently updated their messaging thing in a way that makes it unreadable when this style is on. I commented out the relevant section as a temporary fix, but so far it seems like Tumblr's new default behaviour already follows the color themes. Color me pleasantly surprised.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Tumblr Color Tweaks
@version 1.0.5
@namespace userstyles.world/user/wac
@description Recolors some elements to make them fit the color palette.
@author wac
@license MIT
==/UserStyle== */
/* Changelog
v1.0.5
- Fixed the adblock popup colour thing
===
Oh yeah also I updated the version thing to look more like an actual version thing than a date and time
Complete: Recommended tags carousel in dash; changed one class name.
Complete: Fixed the blog view when opening a blog in new tab. Everything should now be legible.
=> It broke, but this patch should work. I hope.
Complete: blog view when not opened in new tab no longer has the dashboard show up under the blog description; blog desc is no longer translucent
*/
@-moz-document domain("www.tumblr.com") {
/* Global */
.FOqaP {
/*Not sure why but the new post menu has the accent color for text? Which is weird on the true blue theme...*/
color: rgb(var(--black))
}
.s0qqG {
/* "You are using an unsupported browser" */
background-color: rgb(var(--white));
color: rgb(var(--black));
border: 2px solid rgb(var(--yellow));
}
/* "Tumblr exclusive" button */
.H4DuS .erLM8 {
background-color: rgb(var(--blue));
color: rgb(var(--white));
}
/*---------------------------------*/
/* Text colors */
/*---------------------------------*/
[style="color: rgb(255, 73, 47);"], [style="color: rgb(255, 73, 48);"] {
color: rgb(var(--red)) !important;
}
[style="color: rgb(255, 138, 0);"] {
color: rgb(var(--orange)) !important;
}
[style="color: rgb(232, 215, 56);"] {
color: rgb(var(--yellow)) !important;
}
[style="color: rgb(0, 207, 53);"] {
color: rgb(var(--green)) !important;
}
[style="color: rgb(0, 184, 255);"] {
color: rgb(var(--blue)) !important;
}
[style="color: rgb(124, 92, 255);"] {
color: rgb(var(--purple)) !important;
}
[style="color: rgb(255, 98, 206);"] {
color: rgb(var(--pink)) !important;
}
/*---------------------------------*/
/* Badges and SVGs */
/*---------------------------------*/
/* Notes and reblog badges */
.MFUX1:hover .qgvik [fill="#ffffff"] {
fill: rgb(var(--secondary-accent));
}
.TZgeO.jdZxE [fill="#ffffff"],
.TZgeO.jdZxE.WG8QO [fill="#ffffff"] {
/* Looks awful with the Vampire palette */
fill: rgb(var(--follow));
}
[fill="#ffffff"] {
fill: rgb(var(--white));
}
[aria-label="Video Player"] [fill="#ffffff"] {
fill: #ffffff;
}
[fill="#ff4930"],
[fill="#FF4930"] {
fill: rgb(var(--red));
}
[fill="#FF8A00"] {
fill: rgb(var(--orange));
}
[fill="#00cf35"],
[fill="#01CF35"] {
fill: rgb(var(--green));
}
[fill="#00b8ff"],
[fill="#00B8FF"] {
fill: rgb(var(--blue));
}
[fill="#7c5cff"],
[fill="#7C5CFF"] {
fill: rgb(var(--purple));
}
[fill="#FF61CE"] {
fill: rgb(var(--pink));
}
/* Other */
.EvhBA.GTDnP [fill="#ffffff"] {
fill: rgb(var(--white-on-dark));
}
/* Share badges */
[style="background-color: rgb(255, 255, 255);"] {
background-color: rgb(var(--white)) !important;
}
[fill="#000000"] {
fill: rgb(var(--black));
}
[fill="#595959"] {
fill: rgb(var(--black));
}
[fill="#3b5998"],
[fill="#55acee"] {
fill: rgb(var(--blue));
}
[fill="#bd081c"] {
fill: rgb(var(--red));
}
/* Online indicator */
.ErOUd {
background-color: rgb(var(--green));
}
/*---------------------------------*/
/* Gradient colors */
/*---------------------------------*/
.d5ZGt, .oJTVB {
/* Rainbow */
background-image: linear-gradient(90deg, #000, #785017, rgb(var(--red)), rgb(var(--orange)), rgb(var(--yellow)), rgb(var(--green)), rgb(var(--blue)), rgb(var(--purple)));
}
.Si0tX, .WSuGf {
/* Lesbian */
background-image: linear-gradient(90deg, rgb(var(--red)), rgb(var(--orange)), rgb(var(--pink)), rgb(var(--purple)));
}
.I9Jxt, .JUs5Y {
/* Gay (blue) */
background-image: linear-gradient(90deg, rgb(var(--green)), rgb(var(--black)), rgb(var(--purple)));
}
.QrTcz, .Z0Apr {
/* Bisexual */
background-image: linear-gradient(90deg, rgb(var(--pink)), rgb(var(--purple)), rgb(var(--blue)));
}
.wwuCA, .cf8P9 {
/* Transgender */
background-image: linear-gradient(90deg, rgb(var(--blue)), rgb(var(--pink)), rgb(var(--black)), rgb(var(--pink)), rgb(var(--blue)));
}
.EfzaS, .XtFfb {
/* Non-binary */
background-image: linear-gradient(90deg, rgb(var(--black)), rgb(var(--yellow)), rgb(var(--purple)), rgb(var(--black)));
}
.iK3aH, .wDCa3 {
/* Asexual */
background-image: linear-gradient(90deg, rgb(var(--black)), rgb(var(--purple)));
}
.gpqeU, .g0GHd {
/* Aromantic */
background-image: linear-gradient(90deg, rgb(var(--green)), rgb(var(--black)));
}
.Jmqr5, .abB0A {
/* Pansexual */
background-image: linear-gradient(90deg, rgb(var(--pink)), rgb(var(--yellow)), rgb(var(--blue)));
}
#after-post-actions .MhNg6 .KcWiA {
/* I forgot what this was */
background-image: linear-gradient(180deg,hsla(0,0%,100%,.25) 0,RGB(var(--white)) 71.87%),linear-gradient(274.83deg,var(--green) 0,var(--blue) 22.92%,var(--purple) 42.71%,var(--pink) 60.42%,var(--orange) 81.25%,var(--yellow) 100%)
}
[style="background-image: linear-gradient(45deg, rgb(255, 97, 206), rgb(124, 92, 255));"] {
/* Trending tag */
background-image: linear-gradient(45deg, rgb(var(--pink)), rgb(var(--purple))) !important;
}
[style="--icon-color-primary: #FF61CE;"] {
/* Trending tag icon */
--icon-color-primary: rgb(var(--pink)) !important;
}
[style="text-decoration-color: rgb(255, 97, 206);"] {
/* Trending tag hover underline */
text-decoration-color: rgb(var(--pink)) !important;
}
/*---------------------------------*/
/* Posts */
/*---------------------------------*/
/* Link posts */
.Sv170.POcHT .prqGC {
background-color: rgba(var(--white), 0.4);
}
.Sv170.POcHT .AO6cP{
color: rgb(var(--black));
}
/*---------------------------------*/
/* Blog View */
/*---------------------------------*/
.DCCfo.Hmu5M, .DCCfo.kXP4L {
--blog-title-color: rgb(var(--white-on-dark)) !important;
--blog-search-background-color: rgb(var(--white)) !important;
}
/* Have to handle it differently between these two, ugh */
.DCCfo.Hmu5M { /* When on its own page */
--blog-background-color: var(--navy) !important;
}
.DCCfo.kXP4L { /* When overlaid on top of the dash or whatever */
--blog-background-color: rgb(var(--navy)) !important;
}
/* Make button legible */
.nh7eU {
color: rgb(var(--navy));
}
/* The little blue follow buttons but only in blog view */
.qN8sP {
--color-primary-link: rgb(var(--accent));
}
/* blog view hopefully this works */
.DCCfo.ZmMA3[data-testid="scroll-container"][style^="--blog-"] {
--blog-background-color: rgb(var(--navy)) !important;
/* surprisingly looks better than rgb(var(--navy))
edit: nvm it breaks when NOT opening in new tab. such is life */
}
/* Fixing the buttons. conflict caused by above thing */
.TRX6J.CxLjL.qjTo7.IMvK3.qNKBC,
.EvhBA.nh7eU {
--button-text: rgb(var(--white)) !important;
color: var(--button-text) !important;
}
/*---------------------------------*/
/* Pop-ups */
/*---------------------------------*/
/* adblock popup */
.I6Lwl {
background-color: rgb(var(--purple));
color: rgb(var(--white));
}
/* adblock popup button */
.I6Lwl .qjTo7 {
background-color: rgb(var(--pink));
--button-text: rgb(var(--white)) !important;
}
/*---------------------------------*/
/* Recommended & Trending Tags */
/*---------------------------------*/
.jxu4l .quD2R,
.nKYyP .vT7_j li {
/* Card - recommended and trending */
background-color: rgba(var(--color), .25) !important;
border-color: rgb(var(--color)) !important;
color: rgb(var(--white-on-dark)) !important;
}
.nKYyP .vT7_j li::before {
/* Number button - trending */
background-color: rgb(var(--color)) !important;
color: rgb(var(--navy));
/* or white-on-dark */
}
.EvhBA.WdYx4 {
/* Follow button - recommended */
background-color: rgba(var(--color), .25) !important;
color: rgb(var(--white-on-dark)) !important;
}
.jOrvN {
/* Follow button text - recommended */
color: rgb(var(--white-on-dark)) !important;
}
/* Explore page: Setting colours */
.LnVVz:nth-of-type(7n+2),
.nKYyP .vT7_j li[data-index="1"],
.nKYyP .vT7_j li[data-index="8"] {
--color: var(--red);
}
.LnVVz:nth-of-type(7n+3),
.nKYyP .vT7_j li[data-index="2"] {
--color: var(--orange);
}
.LnVVz:nth-of-type(7n+4),
.nKYyP .vT7_j li[data-index="3"] {
--color: var(--yellow);
}
.LnVVz:nth-of-type(7n+5),
.nKYyP .vT7_j li[data-index="4"] {
--color: var(--green);
}
.LnVVz:nth-of-type(7n+6),
.nKYyP .vT7_j li[data-index="5"] {
--color: var(--blue);
}
.LnVVz:nth-of-type(7n+7),
.nKYyP .vT7_j li[data-index="6"] {
...