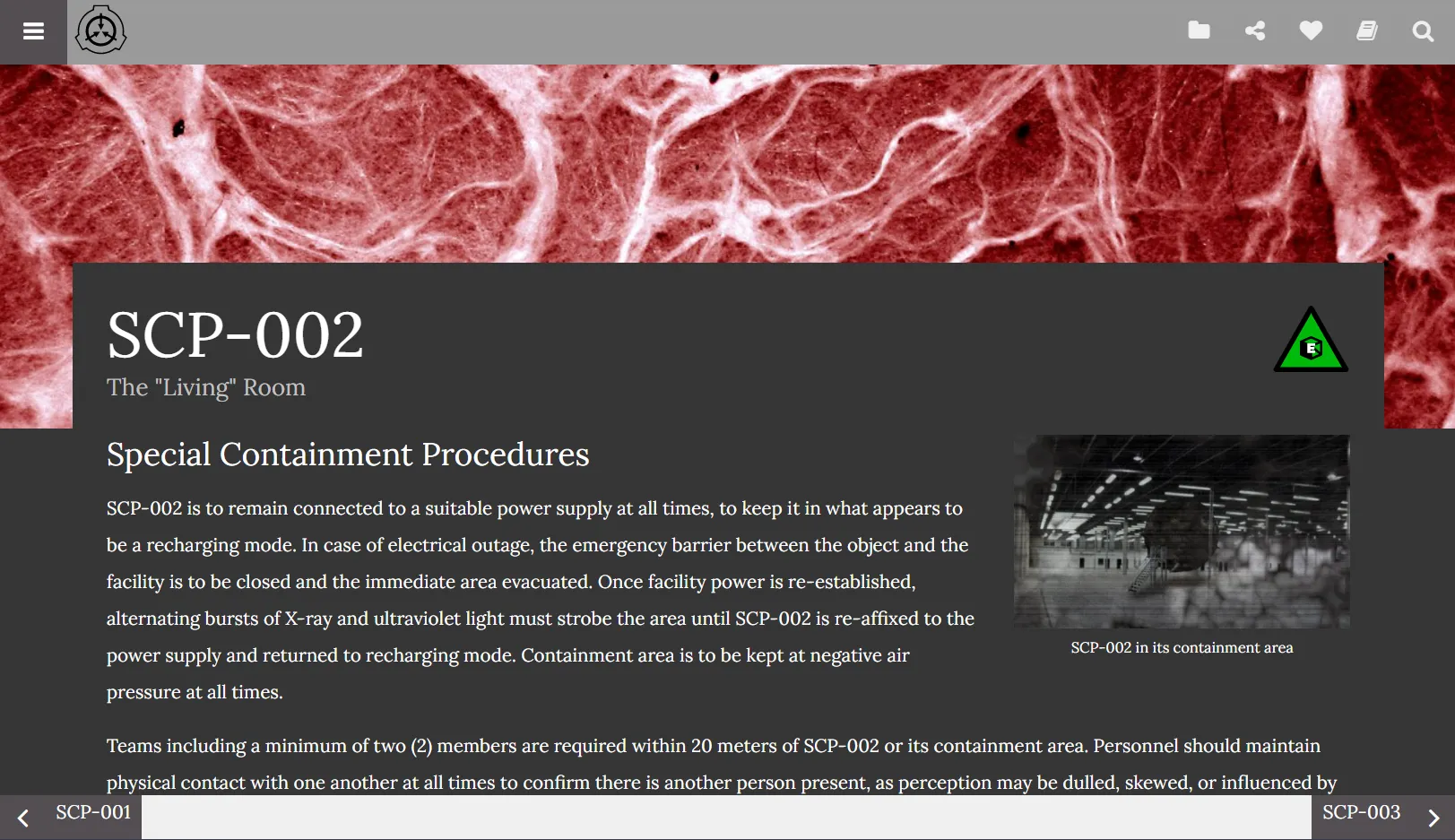
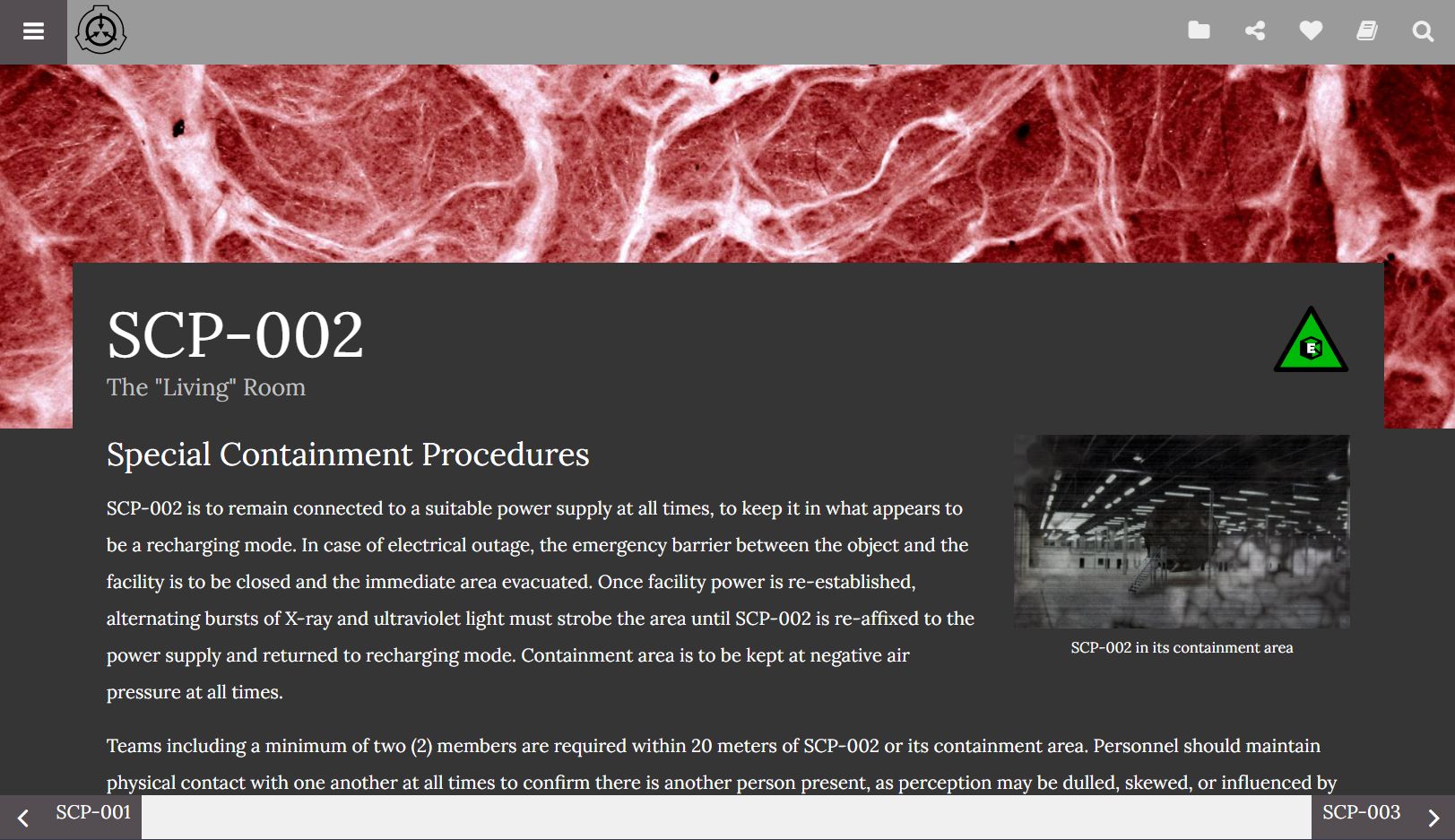
Dark Mode for SCP Foundation site.
SCP Foundation Dark Mode by cass_per

Details
Authorcass_per
LicenseNo License
Categoryscp foundation
Created
Updated
Code size1.6 kB
Code checksum54a2eb3d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name SCP Foundation Dark Mode
@version 20220404.03.01
@namespace userstyles.world/user/cass_per
@description Dark Mode for SCP Foundation site.
@author cass_per
@license No License
==/UserStyle== */
@-moz-document domain("the-scp.foundation") {
/*Site Background*/
body, .scp-article {
background: #353535;
color: white;
}
/*Header*/
.site-header {
background: rgba(159, 159, 159, 0.95);
}
/*Header Icons*/
.site-header .header-navigation .menu .menu-item a {
color: #efefef;
}
/*Directory List*/
.page-directory .series-list .series-chunk .object {
border-bottom: 1px solid #515151;
}
.page-directory .series-list .series-chunk .object p a {
color: #ff1717;
}
.page-directory .series-list .series-chunk .object p a small {
color: #eeebed;
}
.page-directory .series-list .series-chunk .object:hover {
background: #252525;
}
/*SCP Number and article*/
#item-number, .the-content {
color: white;
}
/*SCP Nickname*/
.scp-nickname {
color: #c1c1c1!important;
}
/*Sidebar*/
.page-content .the-content .scp-sidebar, .scp-article .the-content .scp-sidebar, .page-content .scp-content .scp-sidebar, .scp-article .scp-content .scp-sidebar {
background: #353535;
border-left: 1px solid #696969;
}
/*Report*/
.page-content .the-content blockquote, .scp-article .the-content blockquote, .page-content .scp-content blockquote, .scp-article .scp-content blockquote {
background: #5e5e5e;
color: white;
}
/*SCP Nav*/
.page-content .objects-navigation, .scp-article .objects-navigation {
background: rgba(240, 240, 240, 1);
/*change 1 to 0.95 for transparency*/
}
}