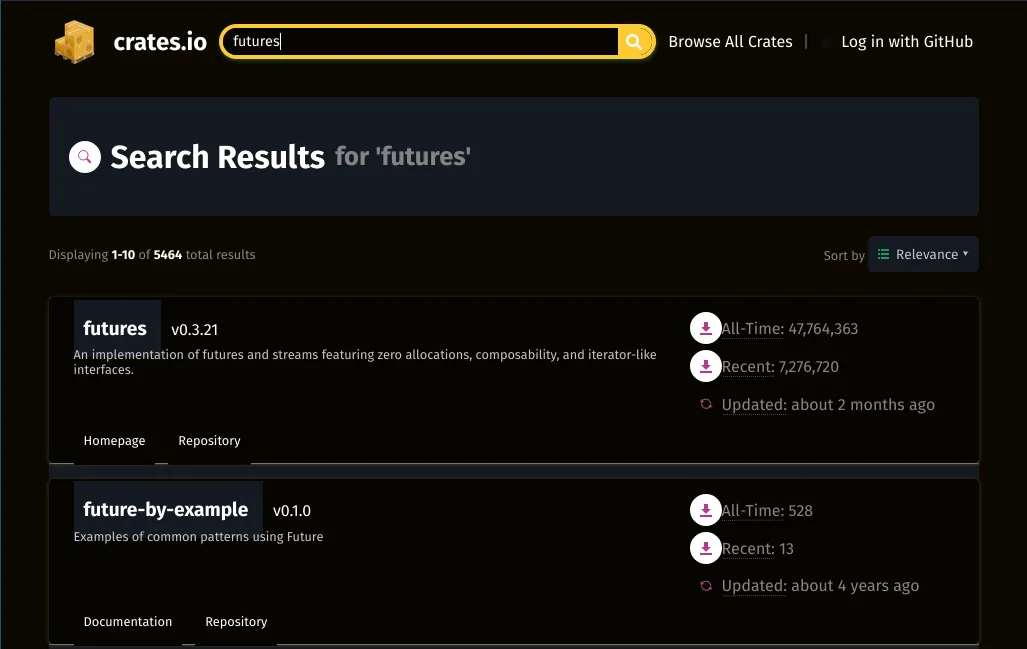
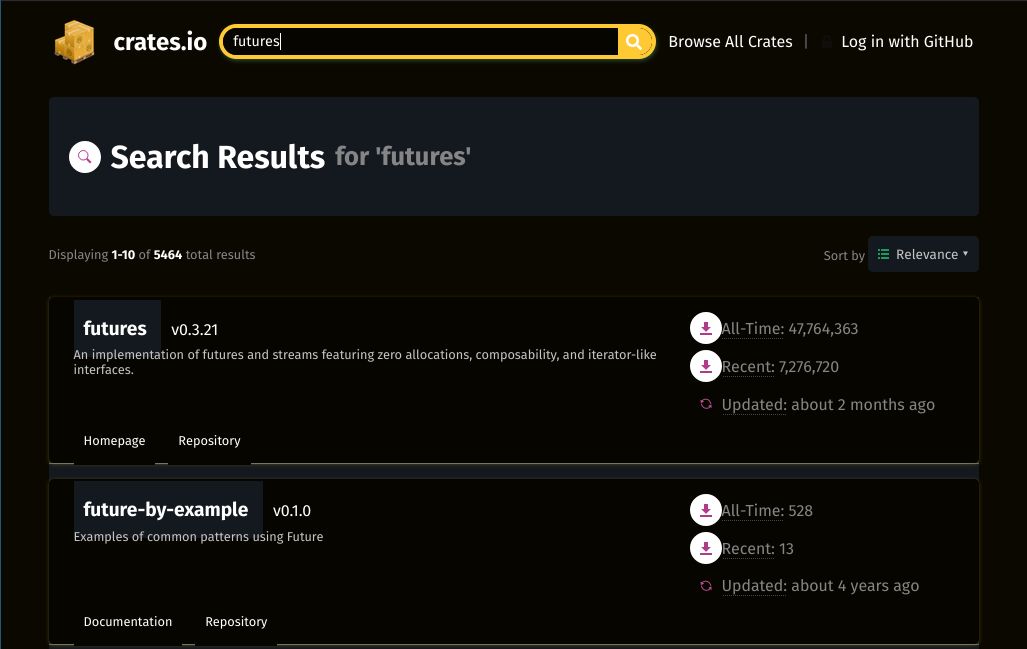
Dark mode for crates.io
crates.io Dark by ljoonal
Imported and mirrored from https://git.ljoonal.xyz/ljoonal/user._/raw/styles/crates.user.css

Details
Authorljoonal
LicenseMPL-2.0
Categorycrates.io
Created
Updated
Size1.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name crates.io Dark
@namespace https://ljoonal.xyz
@author ljoonal (https://www.ljoonal.xyz)
@description Dark mode for crates.io
@version 0.0.1
@preprocessor default
@homepageURL https://git.ljoonal.xyz/ljoonal/user._/src/styles
@supportURL https://git.ljoonal.xyz/ljoonal/user._/issues
==/UserStyle== */
@-moz-document domain("crates.io") {
:root {
--main-bg: #0b0800;
--main-bg-dark: #070500;
--main-bg-light: #1e1600;
--main-color: white;
--header-bg-color: #000502;
--footer-bg-color: #000904;
--crate-color: #000904;
}
html, body {
background-color: var(--main-bg);
}
head {
background-color: var(--header-bg-color);
}
li > * {
background-color: var(--main-bg-dark)!important;
color: var(--main-color)!important;
}
input[name="q"] {
background-color: var(--main-bg-dark);
color: var(--main-color);
}
*[class*="docs"] {
background-color: var(--main-bg);
}
code, pre {
background-color: var(--main-bg-dark)!important;
color: var(--main-color)!important;
}
}