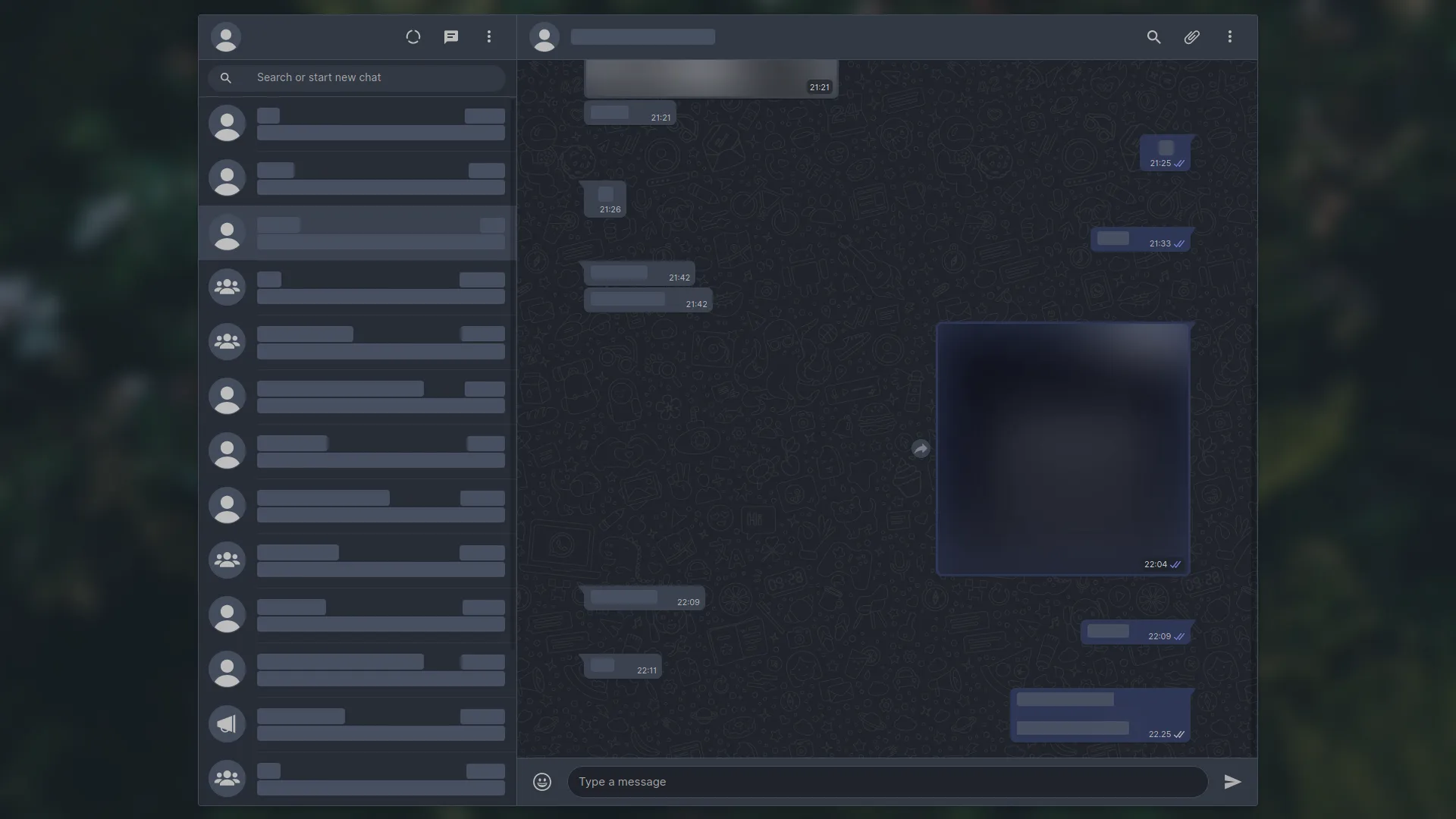
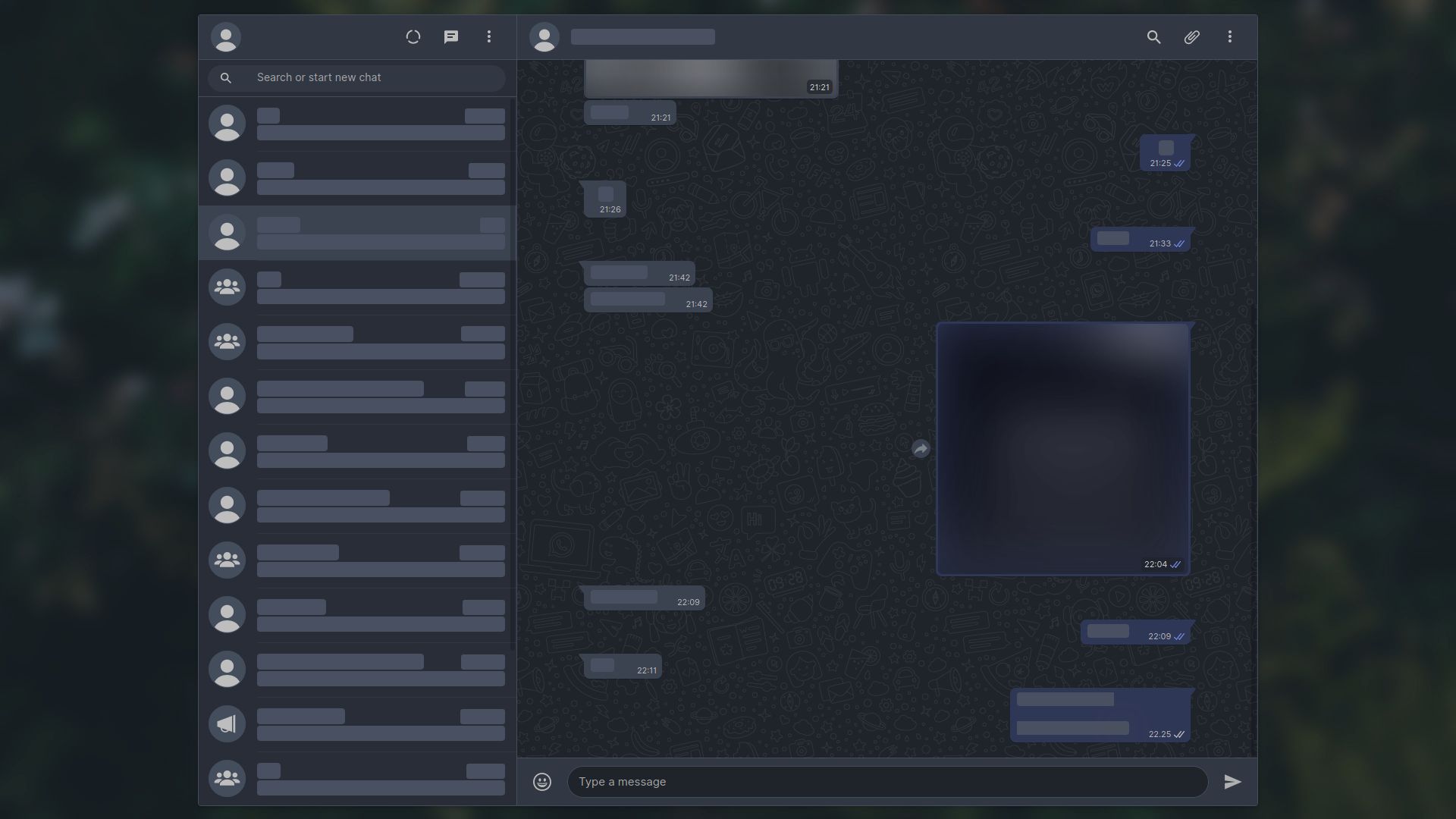
Dark and light, very customizable theme for WhatsApp.
Dark-WhatsApp by vednoc
Imported and mirrored from https://raw.githubusercontent.com/vednoc/dark-whatsapp/master/wa.user.styl

Details
Authorvednoc
LicenseMIT
Categoryweb.whatsapp.com
Created
Updated
Size82 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark-WhatsApp
@description Dark and light, very customizable theme for WhatsApp.
@namespace github.com/vednoc/dark-whatsapp
@homepageURL https://github.com/vednoc/dark-whatsapp
@supportURL https://github.com/vednoc/dark-whatsapp/issues
@author vednoc <vednoc@pm.me> (https://github.com/vednoc)
@version 3.7.2
@license MIT
@preprocessor stylus
@var select theme 'Base color-scheme toggle' {
'Custom colors *': 'custom',
'Dark blue (old) ': 'old',
'Dark gray (new) ': 'new',
}
@var color _bg 'Base background color ' #1f232a
@var color _fg 'Base foreground color ' #eeeeee
@var color _ac 'Base accent color ' #7289da
@var range _bg_a 'Adjust background color tones' [0, -25, 25, 0.1, '%']
@var range _fg_a 'Adjust foreground color tones' [0, -25, 25, 0.1, '%']
@var range _ac_a 'Adjust accent color tones ' [0, 0, 25, 1, '%']
@var range _sc_a 'Adjust syntax color tones ' [0, 0, 25, 1, '%']
@var text ui_font 'UI font' ''font_name''
@var text app_width 'App width' 1396px
@var checkbox fullscreen 'Fullscreen mode' 0
@var checkbox compact 'Compact mode' 1
@var text compact_mw 'Compact mode breakpoint' 720px
@var text compact_hi 'Compact mode hover-on delay' 0.6s
@var text compact_ho 'Compact mode hover-off delay' 1.2s
@var select app_alerts 'Alerts' {
'Show all *': 'show ',
'Hide "Allow notifications" ': 'notifications ',
'Hide all ': 'hide ',
}
@var checkbox app_header 'Consistent drawer headers' 1
@var text radius_m 'Rounded corners for menus' 4px
@var text radius_i 'Rounded corners for input area' 24px
@var range radius_a 'Rounded corners for avatars' [50, 0, 50, 1, '%']
@var select app_image 'App background' {
'Theme image with 12px blur *': 'bg-high ',
'Theme image with 6px blur ': 'bg-low ',
'Theme image without blur ': 'bg-none ',
'Custom background image ': 'custom ',
'Default background ': 'default ',
'None ': 'none ',
}
@var text image_url 'App background image link' url('https://images.unsplash.com/photo-1434569117012-ce134ee1a088?fit=crop&w=1280&h=720&q=80')
@var range bg_opacity 'App background image opacity' [0.4, 0.0, 1, 0.01]
@var range bg_blur 'App background image blur size' [0, 0, 50, 1, 'px']
@var range bg_hue 'App background image hue' [320, 0, 360, 1, 'deg']
@var range bg_invert 'App background image invert colors' [0, 0.0, 1, 0.01]
@var text bg_size 'App background image size' cover
@var text bg_pos 'App background image position' center
@var text bg_rep 'App background image repeat' no-repeat
@var select tail_style 'Style for message bubble tails' {
'Default *': 'default ',
'Minimal ': 'minimal ',
'Rounded ': 'rounded ',
}
@var range emoji_o 'Emoji opacity' [0.8, 0.0, 1, 0.01]
@var range emoji_b 'Reduce big emoji size' [48, 20, 48, 4, "px"]
@var checkbox emoji_a 'Animate emojis' 1
@var text emoji_k 'Emojis with kiss animation' "'💋'"
@var text emoji_p 'Emojis with pulse animation' "'🤩' '😍' '☺️' '❣️' '♥️' '❤️'"
@var checkbox ow_ack 'Override seen message icon color' 0
@var color _ack 'Seen message icon color' #ff6666
@var checkbox ow_sys_msg 'Override system message background color' 0
@var color sys_msg_bg 'System message background color' #364462
@var checkbox ow_imsg 'Override incoming message bubble color' 0
@var color _imsg 'Incoming message bubble color' #16191e
@var checkbox bubble_in 'Swap sides for incoming message bubbles' 0
@var checkbox ow_omsg 'Override outgoing message bubble color' 0
@var color _omsg 'Outgoing message bubble color' #3b4250
@var checkbox bubble_out 'Swap sides for outgoing message bubbles' 0
@var checkbox chat_h_p_p 'Hide profile pictures' 0
@var checkbox chat_b_c 'Blurred contacts' 0
@var checkbox chat_b_img 'Blurred media' 0
@var text chat_b_in 'Blurred media hover-on delay' 0.4s
@var text chat_b_out 'Blurred media hover-off delay' 0.2s
@var checkbox chat_bg 'Chat background image' 1
@var text chat_image 'Chat background image link' url('https://web.whatsapp.com/img/bg-chat-tile_9e8a2898faedb7db9bf5638405cf81ae.png')
@var range chat_bg_o 'Chat background image opacity' [0.15, 0.0, 1, 0.01]
@var range chat_bg_iv 'Chat background image inverted colors' [0.6, 0.0, 1, 0.01]
@var text chat_bg_s 'Chat background image size' initial
@var text chat_bg_p 'Chat background image position' top left
@var text chat_bg_r 'Chat background image repeat' repeat
@var color _red 'Base red color ' #f07178
@var color _orange 'Base orange color ' #f78c6c
@var color _yellow 'Base yellow color ' #ffcb6b
@var color _green 'Base green color ' #c3e88d
@var color _cyan 'Base cyan color ' #89ddff
@var color _blue 'Base blue color ' #82aaff
@var color _magenta 'Base magenta color ' #c792ea
@var color _violet 'Base violet color ' #9a91ea
@var color _white 'White color ' #ffffff
@var color _sh 'Shadow color ' #00000025
==/UserStyle== */
// Color mixin.
/// All colors: `c: fg1 bg5 bg1`
/// Only border-color: `c: 0 bg5`
c(x, y = 0, z = 0, xi = 1, yi = 1, zi = 1) {
if x != 0 && x != '_' { color: xi is 0 ? x : x i }
if y != 0 && y != '_' { border-color: yi is 0 ? y : y i }
if z != 0 && z != '_' { background-color: zi is 0 ? z : z i }
}
// Raw RGB mixin.
/// Convert RGBA (if t = 1) or HEX to raw rrr-ggg-bbb format.
to_rgb(input, t = 0) {
if (t) {
unquote(substr(join(',', slice(split(',', s('%s', input)), 0, -1)), 5))
} else {
unquote(slice(s('%s', rgba(input, 0)), 5, -3))
}
}
// Raw RGBA mixin.
/// Combine `*-rgb` vars and alpha value.
to_rgba(input, alpha) {
unquote(s('rgba(var(--%s-rgb), %s)', unquote(input), alpha))
}
// SVG-friendly colors mixin.
to_svg(input) {
s('\%23%s', unquote(substr(s('%s', input), 1, 6)))
}
// Rounded corners mixin.
rad() { border-radius: arguments }
/// Remove old browser prefixes.
vendors = official
/// Feat -> Base color-scheme toggle. #32
if (theme == 'custom') {
BG = _bg
FG = _fg
AC = _ac
} else if (theme == 'old') {
BG = #1f232a
FG = #eeeeee
AC = #7289da
_red = #f07178
_orange = #f78c6c
_yellow = #ffcb6b
_green = #c3e88d
_cyan = #89ddff
_blue = #82aaff
_magenta = #c792ea
_violet = #9a91ea
} else if (theme == 'new') {
BG = #292929
FG = #e6e6e6
AC = #d47d3f
_red = #f2777a
_orange = #f99157
_yellow = #ffcc66
_green = #99cc99
_cyan = #66cccc
_blue = #6699cc
_magenta = #cc99cc
_violet = #aa99cc
}
/// Helpers.
t = transparent
i = !important
BA = _bg_a
FA = _fg_a
AA = _ac_a
SA = _sc_a
IM = _imsg
OM = _omsg
// Color generator.
/// NOTE: Scope the variables to avoid potential conflicts.
/{
g = global
/// Color generator rules.
if (dark(BG)) {
a1 = (AA + 15); a2 = (AA + 30); a3 = (AA + 45); a4 = (AA + 65); a5 = (AA + 75)
s1 = (SA + 15); s2 = (SA + 30); s3 = (SA + 45); s4 = (SA + 65); s5 = (SA + 75)
b1 = (BA + 10); b2 = (BA - 05); b3 = (BA - 10); b4 = (BA - 15); b5 = (BA - 20)
f1 = (FA - 10); f2 = (FA + 10); f3 = (FA + 20); f4 = (FA + 30); f5 = (FA + 40)
} else {
a1 = (AA + 15); a2 = (AA + 30); a3 = (AA + 45); a4 = (AA + 65); a5 = (AA + 75)
s1 = (SA + 15); s2 = (SA + 30); s3 = (SA + 45); s4 = (SA + 65); s5 = (SA + 75)
b1 = (BA - 10); b2 = (BA + 08); b3 = (BA + 16); b4 = (BA + 24); b5 = (BA + 32)
f1 = (FA - 05); f2 = (FA - 10); f3 = (FA - 15); f4 = (FA - 20); f5 = (FA - 30)
}
/// Feat -> Colors for message bubbles.
ig_quote = dark(IM) ? -10% : 25%
og_quote = dark(OM) ? -10% : 25%
/// Generate tones for base colors.
C = {
bg: {
'0': darken(BG, b1),
'1': darken(BG, 0%),
'2': darken(BG, b2),
'3': darken(BG, b3),
'4': darken(BG, b4),
'5': darken(BG, b5),
},
fg: {
'0': darken(FG, f1),
'1': darken(FG, 0%),
'2': darken(FG, f2),
'3': darken(FG, f3),
'4': darken(FG, f4),
'5': darken(FG, f5),
},
ac: {
'0': mix(darken(BG, 0%), AC, 0%),
'1': mix(darken(BG, 40%), AC, a1),
'2': mix(darken(BG, 40%), AC, a2),
'3': mix(darken(BG, 40%), AC, a3),
'4': mix(darken(BG, 65%), AC, a4),
'5': mix(darken(BG, 50%), AC, a5),
},
ig: {
'0': IM,
'1': darken(IM, ig_quote),
},
og: {
'0': OM,
'1': darken(OM, og_quote),
},
b1: {
'0': spin(_red, 0deg - 0%)
'1': spin(_red, 15deg - s1)
'2': spin(_red, 30deg - s2)
'3': mix(darken(BG, 20%), _red, s3)
'4': mix(darken(BG, 40%), _red, s4)
'5': mix(darken(BG, 40%), _red, s5)
},
b2: {
'0': spin(_orange, 0deg - 0%)
'1': spin(_orange, 15deg - s1)
'2': spin(_orange, 30deg - s2)
'3': mix(darken(BG, 20%), _orange, s3)
'4': mix(dark...