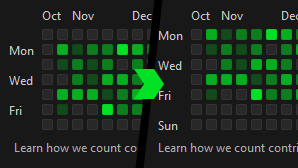
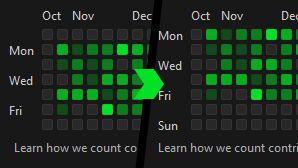
Changes the GitHub contribution graph's first day of week on user profiles to Monday instead of Sunday.
github-monday by karl255
Imported and mirrored from https://raw.githubusercontent.com/Karl255/UserCSS-Styles/master/github-monday/github-monday.user.css

Details
Authorkarl255
Licenseunlicense
Categorygithub
Created
Updated
Code size1.4 kB
Code checksum7c4c6f55
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Special thanks to VChet for helping keeping this style up to date with GitHub's changes!
Source code
/* ==UserStyle==
@name github-monday
@author Karl_255
@namespace github.com/Karl255
@version 1.0.4
@description Changes the GitHub contribution graph's first day of week on user profiles to Monday instead of Sunday.
@homepageURL https://github.com/Karl255/UserCSS-Styles
@supportURL https://github.com/Karl255/UserCSS-Styles/issues
@license unlicense
@preprocessor default
==/UserStyle== */
@-moz-document domain("github.com") {
/* when the activity overview is enabled the grid rects are 10px * 10px (3px spacing) */
.ContributionCalendar-grid[style*="border-spacing: 3px"] {
--dist: 13px;
}
/* but when it's disabled, they're 11px * 11px (4px spacing) */
.ContributionCalendar-grid[style*="border-spacing: 4px"] {
--dist: 15px;
}
/* all days up a little */
.ContributionCalendar-grid tbody tr {
transform: translateY(calc(var(--dist) * -1));
}
/* all sundays all the way down */
.ContributionCalendar-grid tbody tr:first-child {
transform: translateY(calc(var(--dist) * 6));
}
/* hide first sunday (otherwise it'll be outside the box) */
.ContributionCalendar-grid tbody tr:first-child .ContributionCalendar-label + * {
display: none;
}
/* show sunday text */
.ContributionCalendar-grid tbody tr:first-child .ContributionCalendar-label span:last-child {
clip-path: unset !important;
}
}