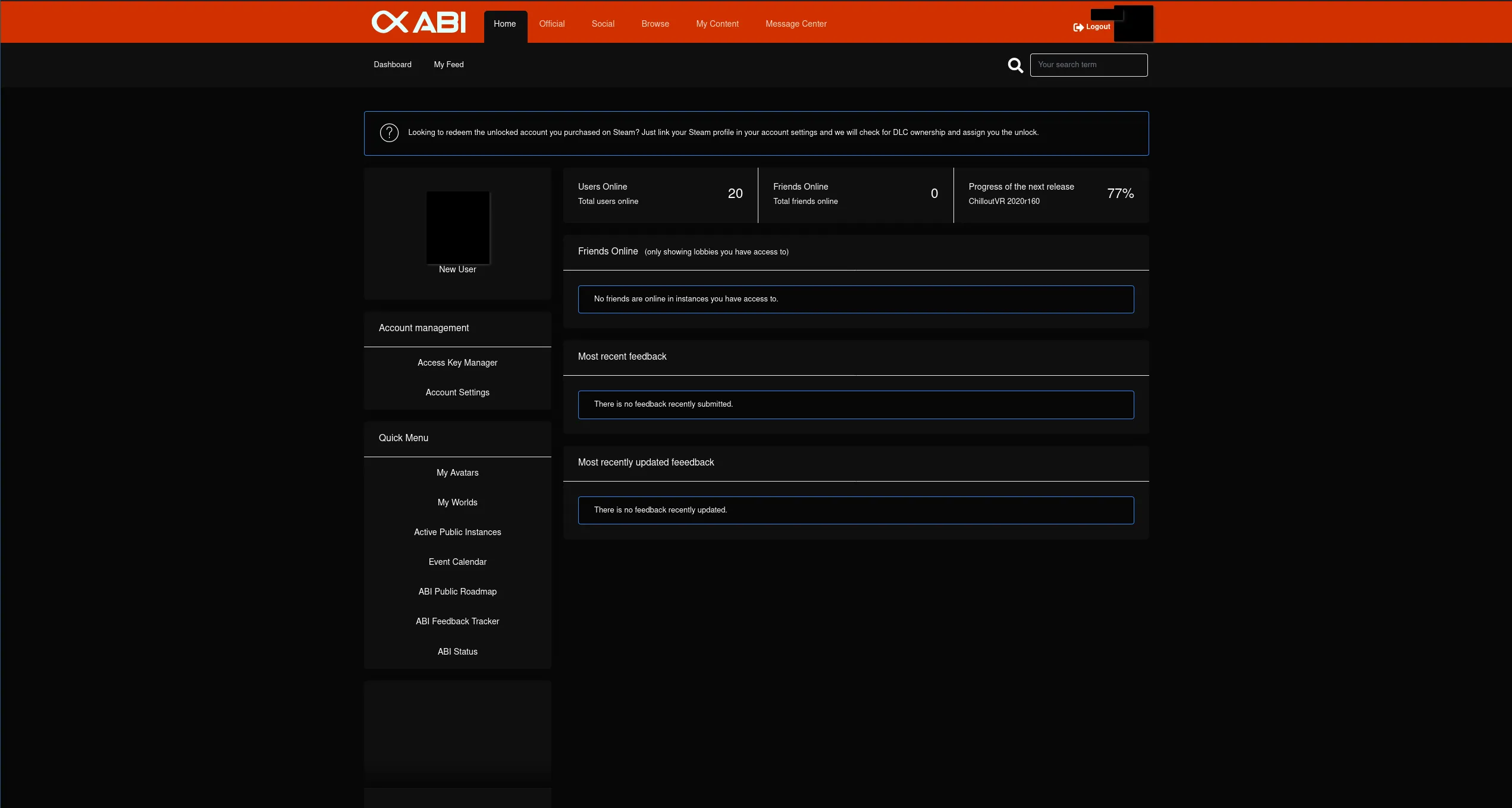
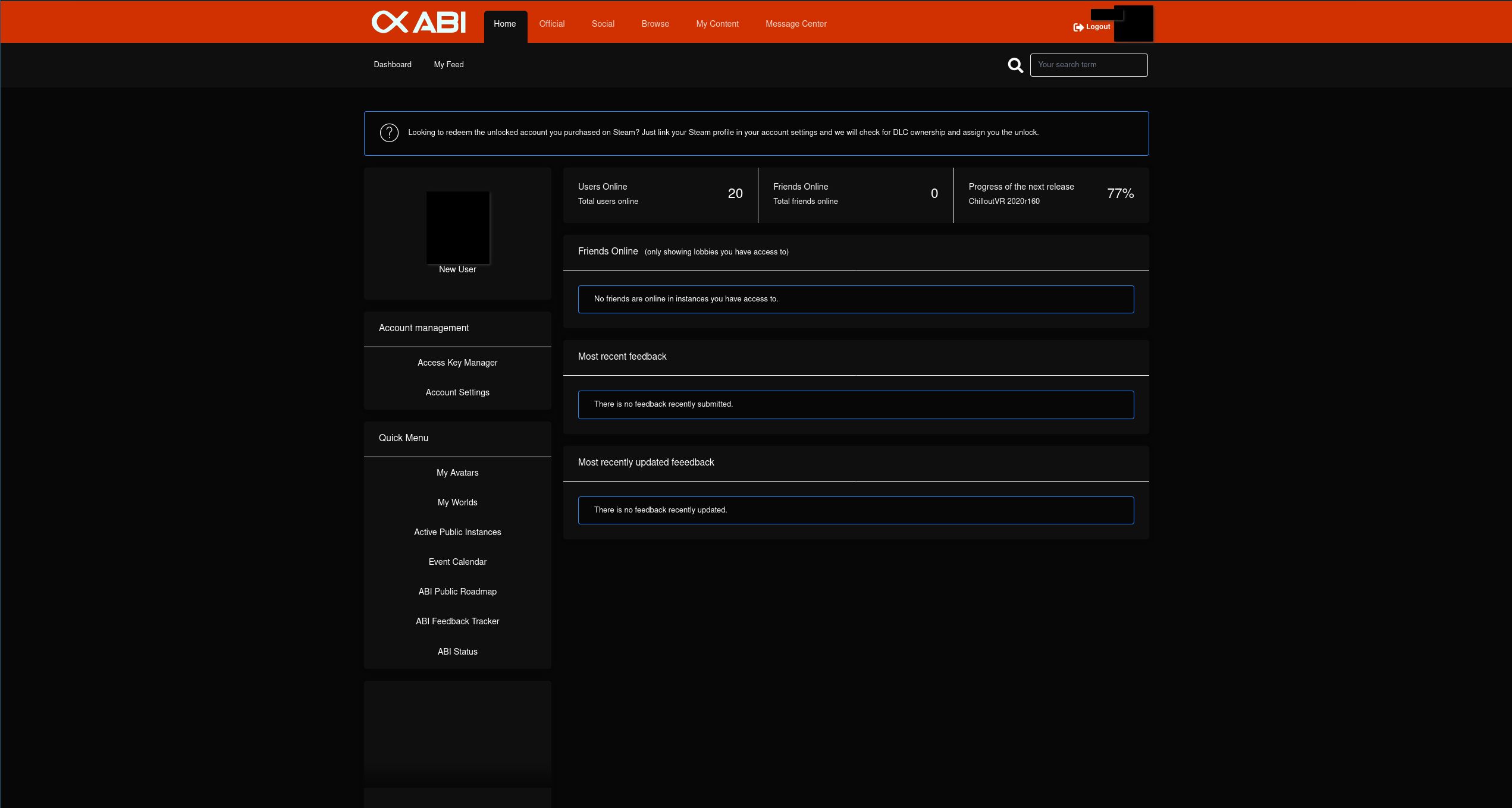
Dark mode for Alpha Blend Interactive's hub website.
ABI hub dark mode by ljoonal
Imported and mirrored from https://git.ljoonal.xyz/ljoonal/user._/raw/styles/ABI-hub.user.css

Details
Authorljoonal
LicenseNo License
Categoryhub.abinteractive.net
Created
Updated
Size1.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ABI hub dark mode
@namespace https://ljoonal.xyz
@author ljoonal (https://www.ljoonal.xyz)
@description Dark mode for Alpha Blend Interactive's hub website.
@version 0.0.1
@preprocessor uso
@homepageURL https://git.ljoonal.xyz/ljoonal/user._/src/styles
@supportURL https://git.ljoonal.xyz/ljoonal/user._/issues
@advanced color main-bg-color "Main Background Color" #0f0f0f
@advanced color alt-bg-color "Alternative Background Color" #070707
@advanced color header-bg-color "Header Background Color" #d13100
==/UserStyle== */
/* This userscript is not created by or affiliated with Alpha Blend Interactive (abinteractive.net) in any way */
@-moz-document domain("hub.abinteractive.net") {
/* Set the main body background color to black*/
body {
background-color: /*[[alt-bg-color]]*/ !important;
}
/* Make white background dark text elements the opposite */
.header, .header-bottom, .abi-portlet, .abi-portlet a, .form-control, .nav-link.active, .abi-notes *, tr, .abi-pricing-1 > *, .abi-widget__username, .abi-section {
background-color: /*[[main-bg-color]]*/ !important;
color: white !important;
}
/* More elements that look better with some contrast */
.alert, .card, .card-header, .card-title, tr:nth-child(2n), thead tr, .abi-nav__item:hover, .abi-nav__link:hover, .swal2-popup, .modal-content, .input-group * {
background-color: /*[[alt-bg-color]]*/ !important;
color: white !important;
}
/* Custom header colouring */
.header-top, .bg-primary {
background-color: /*[[header-bg-color]]*/ !important;
}
/* Generally change font colors to white without needing to select each different class separately */
a, input, p, span, h1, h2, h3, h4, small, footer div, b, font, li, .abi-font-dark {
color: white !important;
}
}